Tabla de contenido
- Conectando Widget de Chat del Sitio Web
- Buscando el código del widget del chat del sitio web después de conectar el canal
- Instalando el Widget de Chat
- Personalizar el Widget de Chat
Resumen del Widget de Chat del Sitio Web
Actualizado
por Joshua Lim
- Conectando Widget de Chat del Sitio Web
- Buscando el código del widget del chat del sitio web después de conectar el canal
- Instalando el Widget de Chat
- Personalizar el Widget de Chat
El widget de chat del sitio web permite a los visitantes del sitio web contactar contigo a través de un chat en vivo o a través de otros canales de mensajería que has conectado.

Conectando Widget de Chat del Sitio Web
Paso 1: Navegar a la configuración del canal
Desde Configuración Módulo, vaya al elemento de menú, Canales.
Paso 2: Añadir canal
Pulsa Añadir canal y elige Chat del sitio web. El Widget de chat del sitio web debería abrirse.

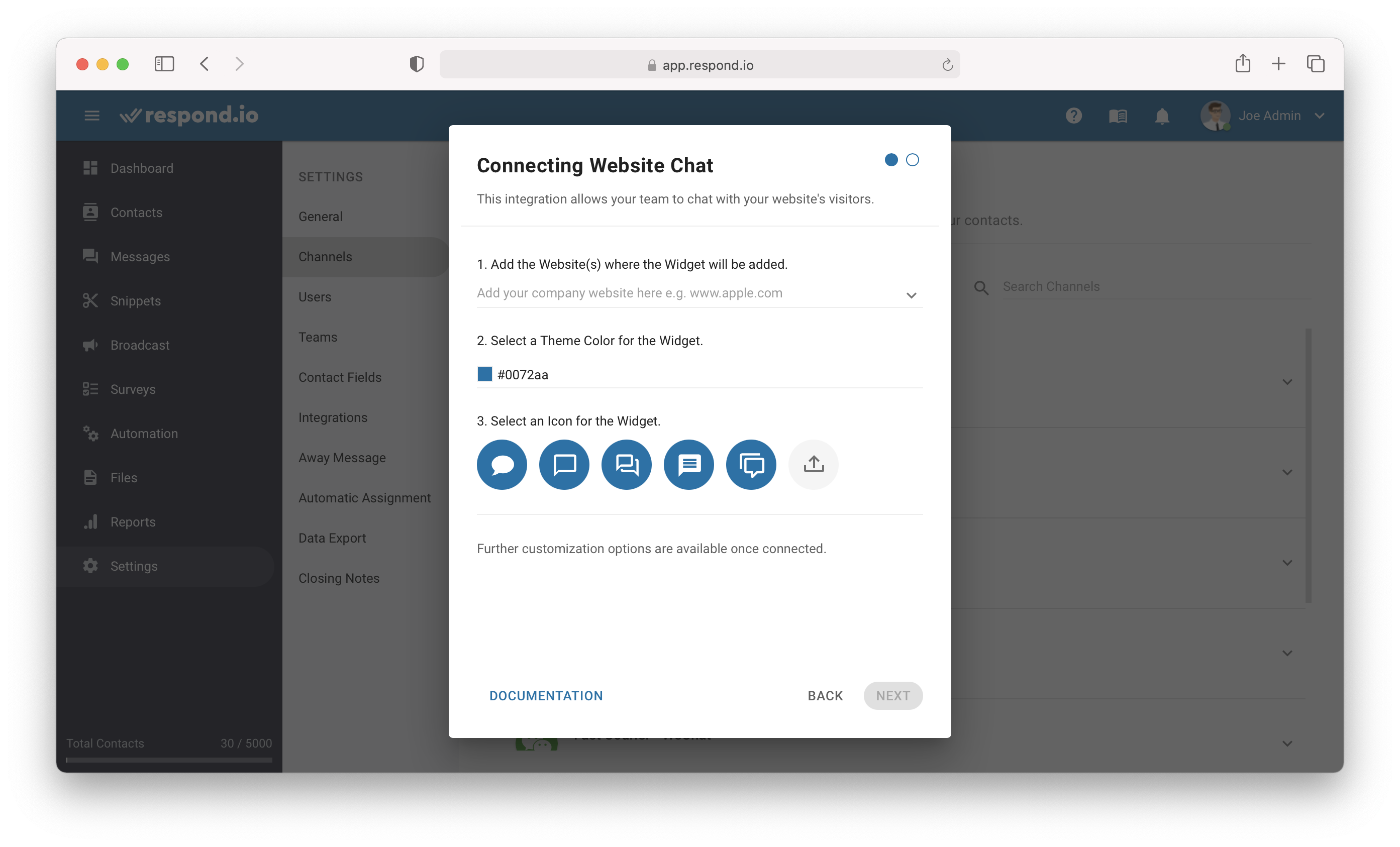
Paso 3: Especificar sitio web
Rellena la(s) página(s) web donde se añadirá el Widget. Consulte las siguientes opciones sobre cómo se pueden incluir en la lista blanca los sitios web.
- Si el usuario añade
https://app.respond.io, entonces sólohttps://app.respond.ioserá incluida en la lista blanca. Cualquier otro subdominio o root no debería funcionar. - Si el usuario añade
https://*.respond.io, todos los subdominios incluyendo el dominio raíz se incluirán en la lista blanca. - Si el usuario añade
https://respond.io, entonces solo el dominio raíz será incluido en la lista blanca.
Paso 4: Seleccione un tema color
Usando el selector de color interactivo, seleccione un color de tema para el widget del chat.
Paso 5: Seleccione un icono de visualización para el Widget
Elija un icono que le gustaría mostrar en el sitio web para el widget. Si prefiere subir un icono personalizado, puede subir un icono cuadrado con un tamaño recomendado de 256px x 256px.
Paso 6: Seguir los pasos en la plataforma
Una vez que haya especificado lo necesario, presione SIGUIENTE para seguir.
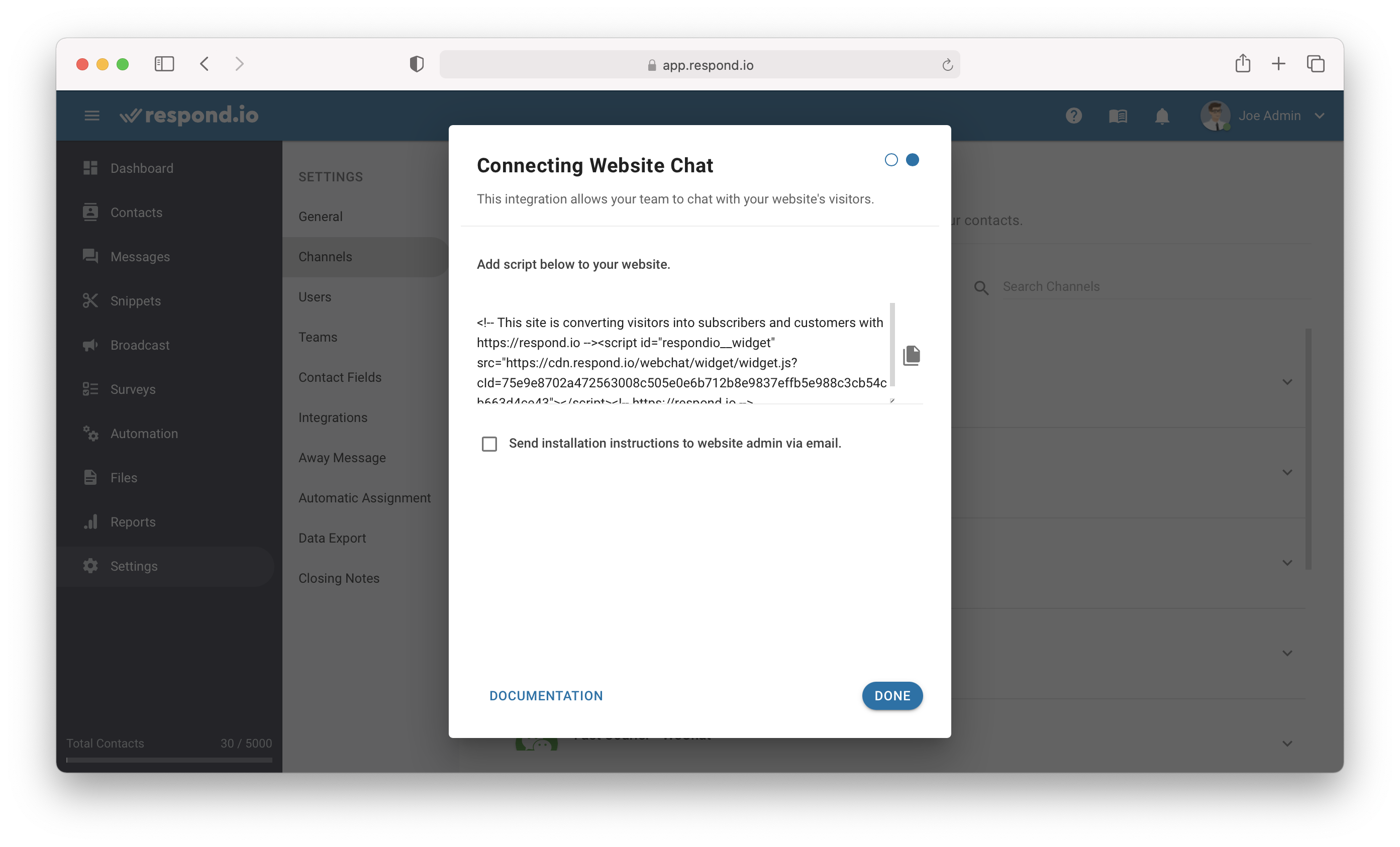
Paso 7. Instalar el Script
Puede añadir el script generado a su sitio web preferido. También puede enviar las instrucciones de instalación a otra persona por correo electrónico.

Buscando el código del widget del chat del sitio web después de conectar el canal
Si ya tiene el canal conectado en la respuesta. o plataforma y necesita recuperar el fragmento de código generado, vaya a Ajustes > Canales > su Canal de Chat del Sitio Web > haga clic en Configurar > expandir la opción Código del Sitio Web > copia el código.

Instalando el Widget de Chat
Dependiendo de qué sistema usas para crear y administrar tu sitio web, hemos creado guías paso a paso para guiarte a través de la instalación de un Widget de Chat en tu sitio web.
Para otras plataformas o servicios, vaya a la fuente HTML de la página. Pega el script antes de la etiqueta </body>.
<body>
...
...
...
<Paste Script Here>
</body>
Si necesita ayuda, puede reenviar el script junto con las instrucciones de instalación al administrador de su sitio web. Seleccione la casilla de verificación respectiva e introduzca la dirección de correo electrónico de alguien que puede ayudarle a instalar el plugin de chat.
Personalizar el Widget de Chat
Paso 1: Navegar a la configuración del canal
Desde Configuración Módulo, vaya al elemento de menú, Canales.
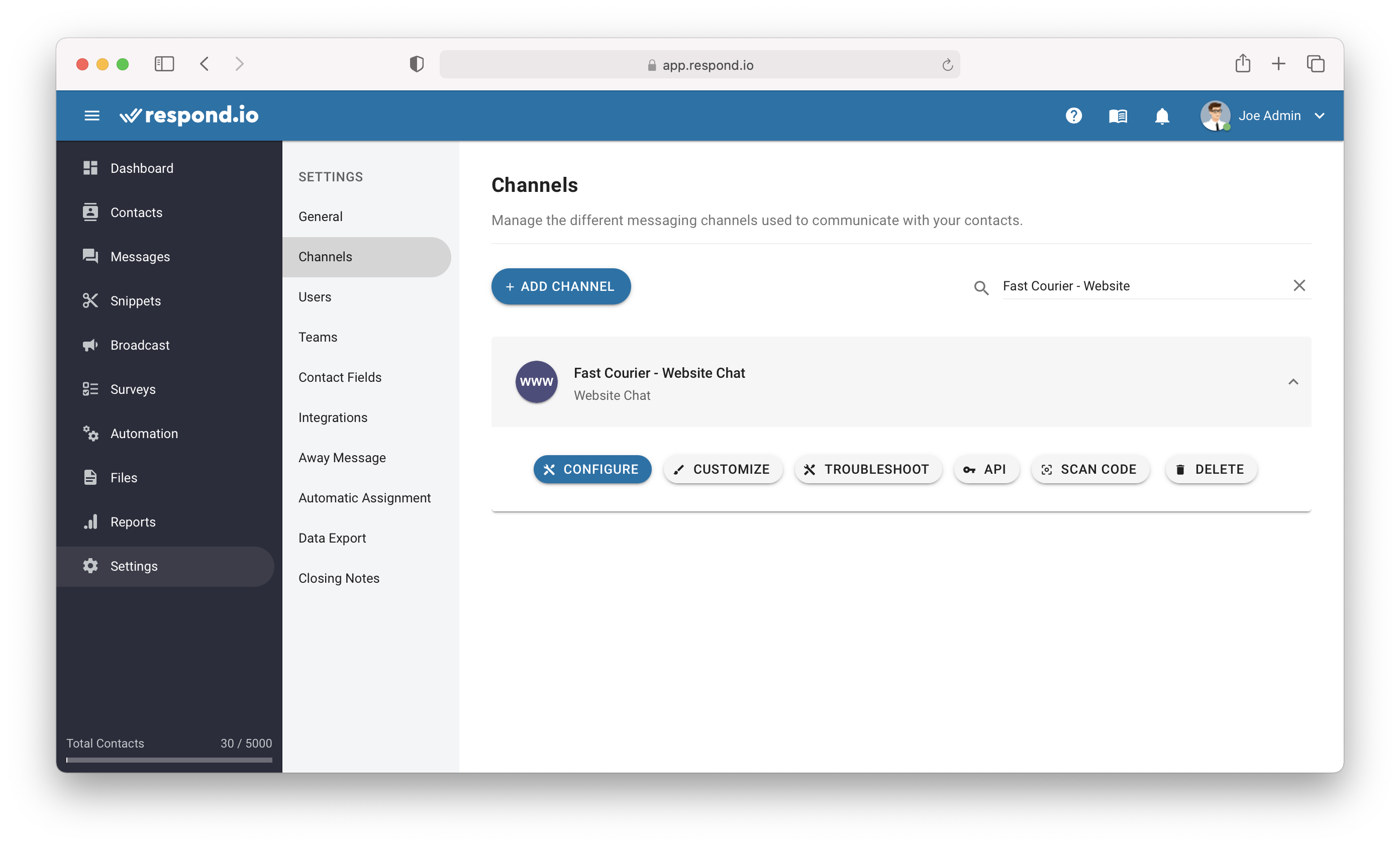
Paso 2: Localice el canal de chat del sitio web
Una vez que haya localizado el canal de Website Chat, presione PERSONALIZAR.

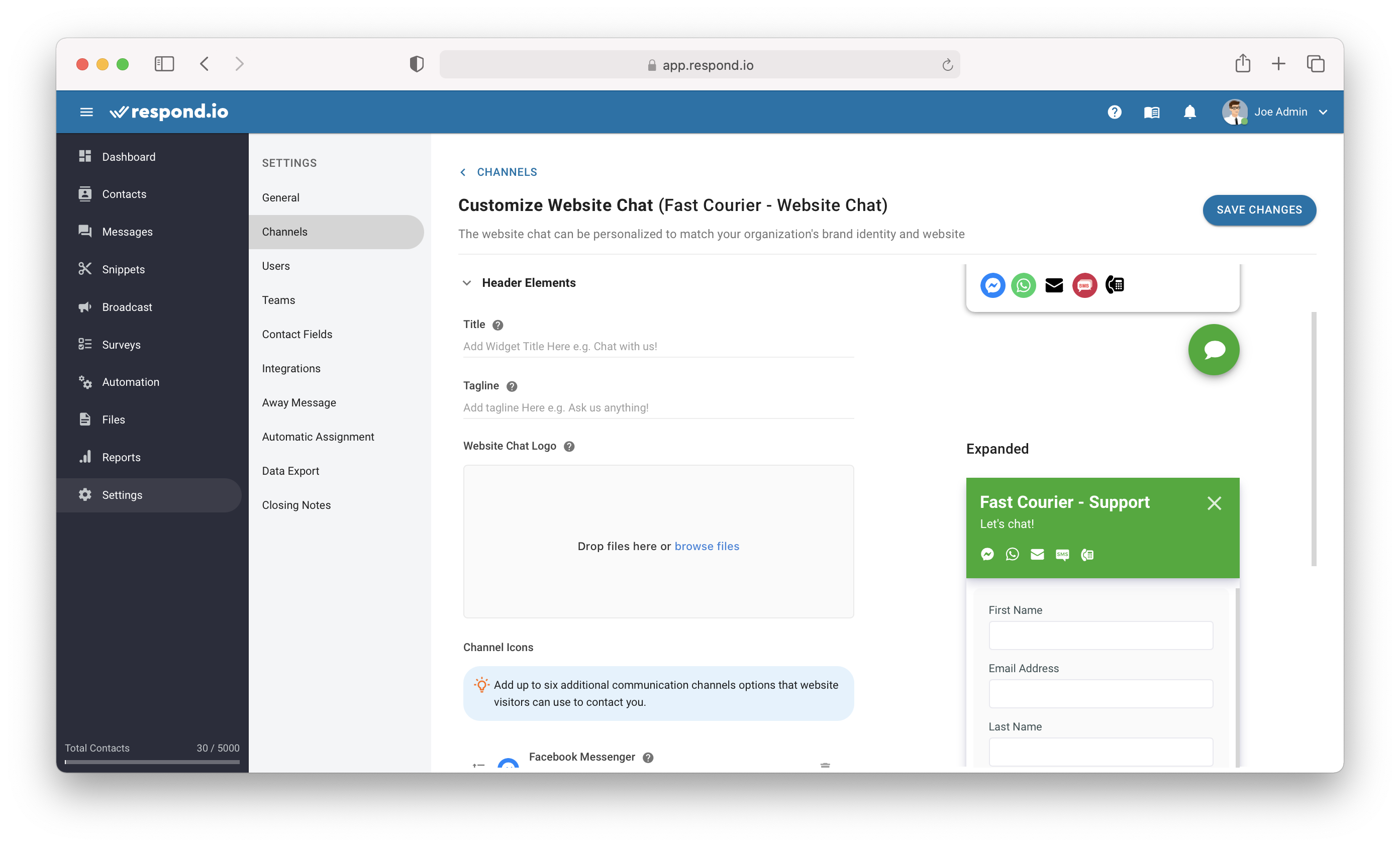
Paso 3: Personalizar chat del sitio web

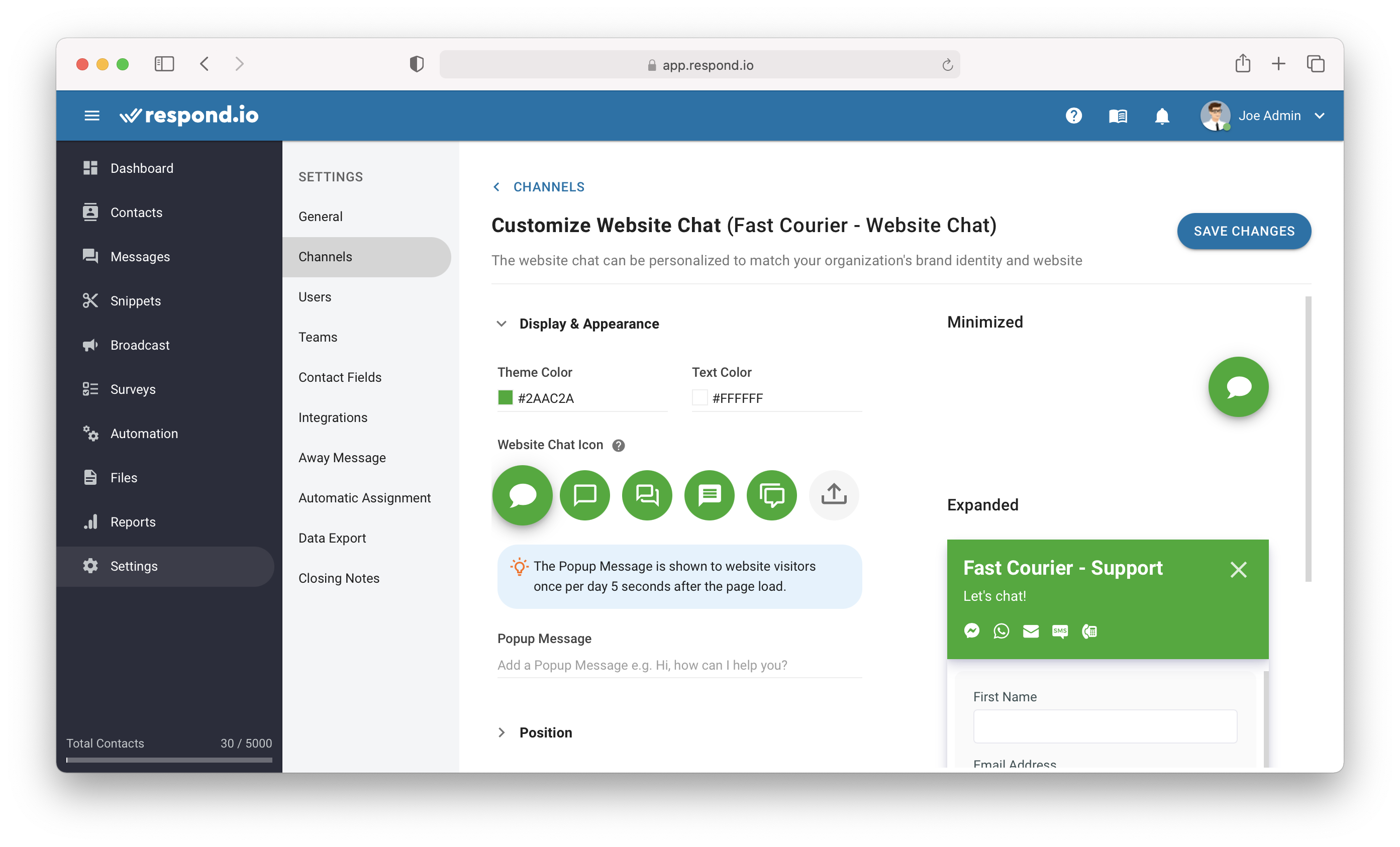
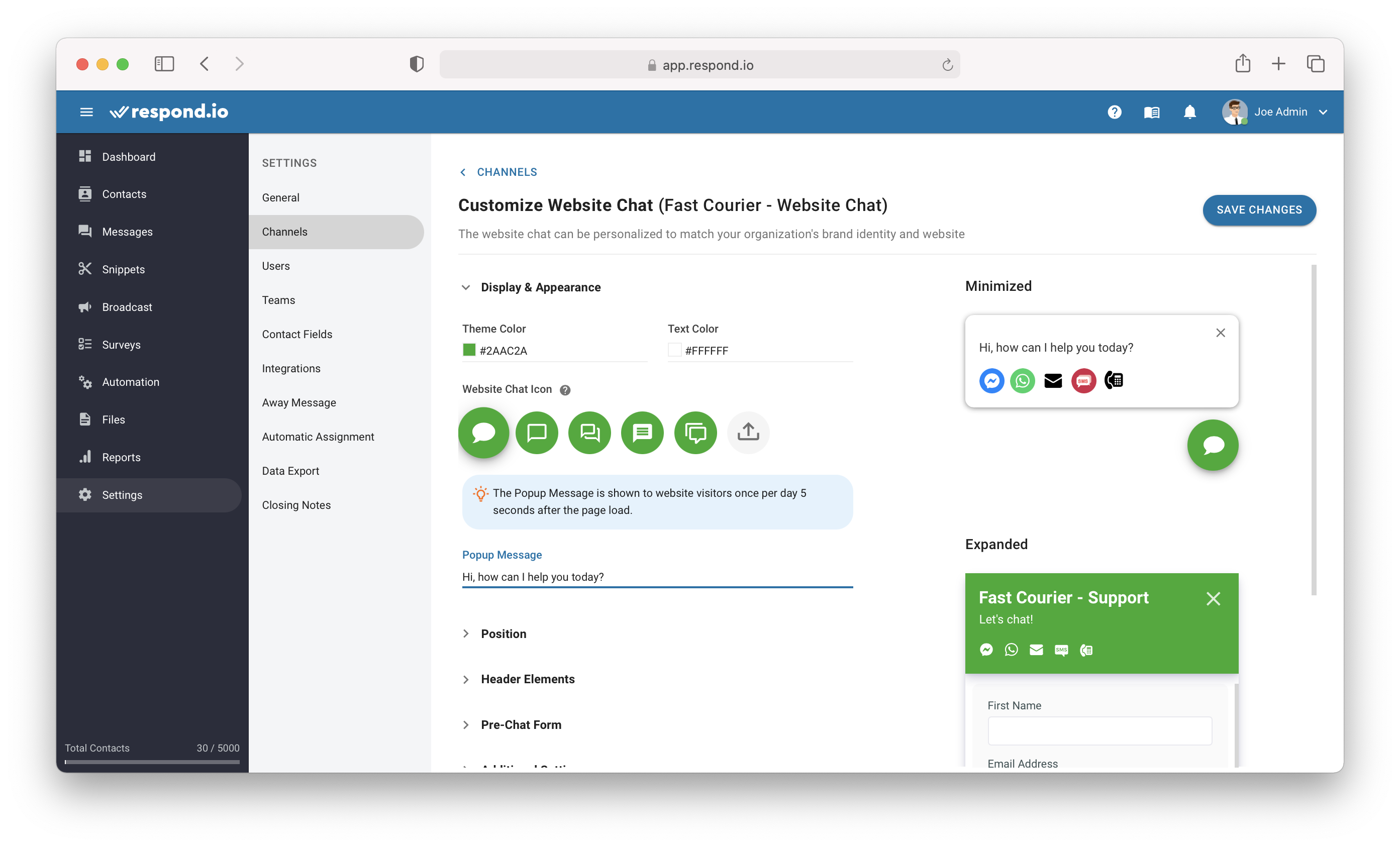
Mostrar & Apariencia
Puede personalizar lo siguiente para cambiar la apariencia del widget en el sitio web.

Campo | Descripción |
Color del tema | El color seleccionado se utilizará como el color principal de su widget. |
Color del texto | El color seleccionado se utilizará como el color de texto principal de su widget. |
Icono de chat del sitio web | El icono seleccionado se utiliza dentro de la burbuja del widget junto con el color del tema. Puedes subir un icono personalizado si es necesario. |
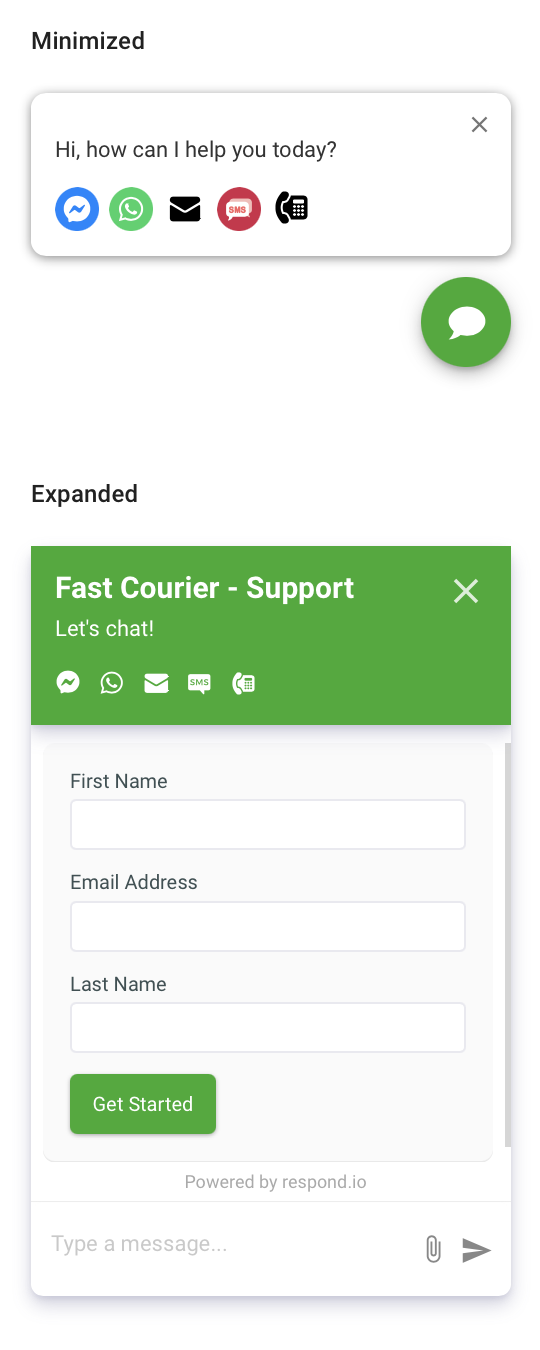
Mensaje emergente | El mensaje emergente se muestra a los visitantes del sitio web una vez al día 5 segundos después de la carga de la página. Si no está definido, no aparecerá ningún mensaje emergente a los visitantes del sitio web. |
Validación del icono de chat del sitio web:
- Tamaño máximo de archivo: 1MB
- Dimensión máxima del archivo: 256 x 256 px
- Forma: Cuadrado
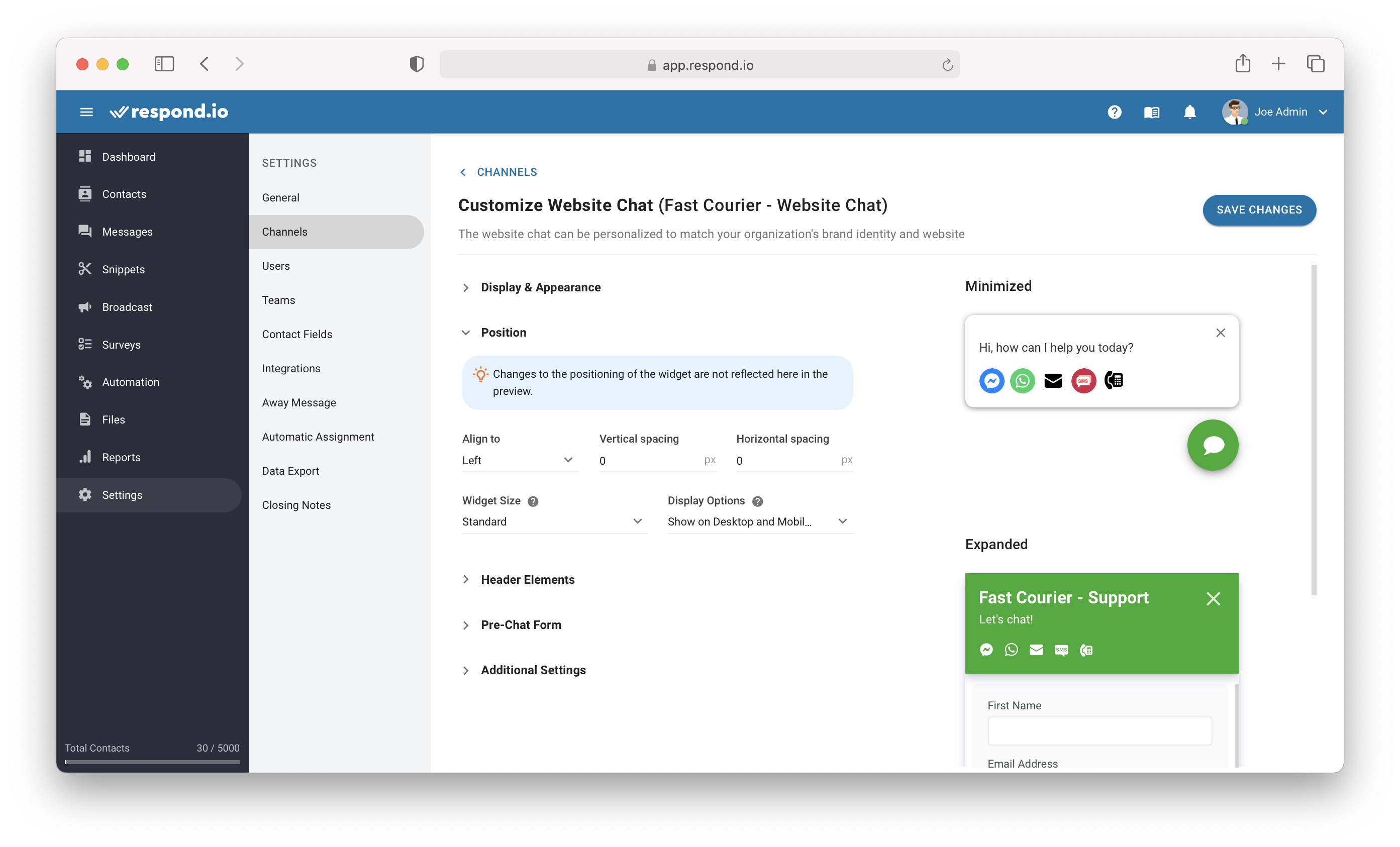
Posición

Campo | Descripción |
Alinear a | Los usuarios pueden elegir especificar una posición para mostrar el widget a la izquierda o a la derecha de la plataforma. |
Espaciado vertical | Los usuarios pueden especificar la cantidad de espacio vertical entre el widget del chat del sitio web y la parte inferior de la pantalla. |
Espaciado horizontal | Los usuarios pueden especificar la cantidad de espacio horizontal entre el widget del chat del sitio web y el lado de la pantalla. |
Tamaño del widget | Los usuarios pueden elegir el tamaño del widget desde pequeño, estándar o grande. |
Mostrar opciones | Los usuarios pueden elegir mostrar este widget en el escritorio, dispositivos móviles o ambos. |
Elementos de cabecera

Campo | Descripción |
Título | El título se mostrará en la parte superior de su widget de chat. |
Tagline | El Tagline se mostrará bajo el título. |
Logo de chat del sitio web | Arrastra tu imagen del logotipo aquí para que se muestre en la parte superior del chat del sitio web. El formato puede estar en PNG, SVG o JPG y el tamaño del archivo no es superior a 4,0 MB. |
Iconos del canal | Esta opción permitirá que los contactos se pongan en contacto con usted a través de su canal preferido, siempre que se den las opciones. Puede añadir hasta seis canales y se mostrará en la parte superior del Widget de Chat del sitio web. |
Validación del Logotipo de Chat del Sitio Web:
- Tamaño máximo de archivo: 4MB
- Dimensión máxima del archivo: 1024 x 1024 px
- Forma: Cuadrado
Iconos del canal
Si el Widget de Chat del Sitio Web nunca ha sido configurado antes, los canales conectados con información adecuada aparecerán por defecto como enlaces de canal de Widget.

Puede añadir los enlaces del canal del widget y especificar la información necesaria para el canal seleccionado.
Aquí está la lista de Campo de Entrada requerido para cada uno de los Enlaces de Canal soportados.
Enlaces de canal | Campo de entrada requerido |
Número de teléfono WhatsApp | |
Facebook Messenger | ID de página de Facebook |
Telegram | Nombre del bot de telegrama |
Twitter ID | |
LINE | ID de LINE |
Viber | Nombre de cuenta pública de Viber |
SMS | Número de teléfono SMS |
Correo Electrónico | |
Llamada telefónica | Número de teléfono |
Enlace personalizado | Dirección URL e icono |
Custom QR | Imagen QR e icono |
Validación del icono del canal:
- Tamaño máximo de archivo: 1MB
- Dimensión máxima del archivo: 256 x 256 px
- Forma: Cuadrado
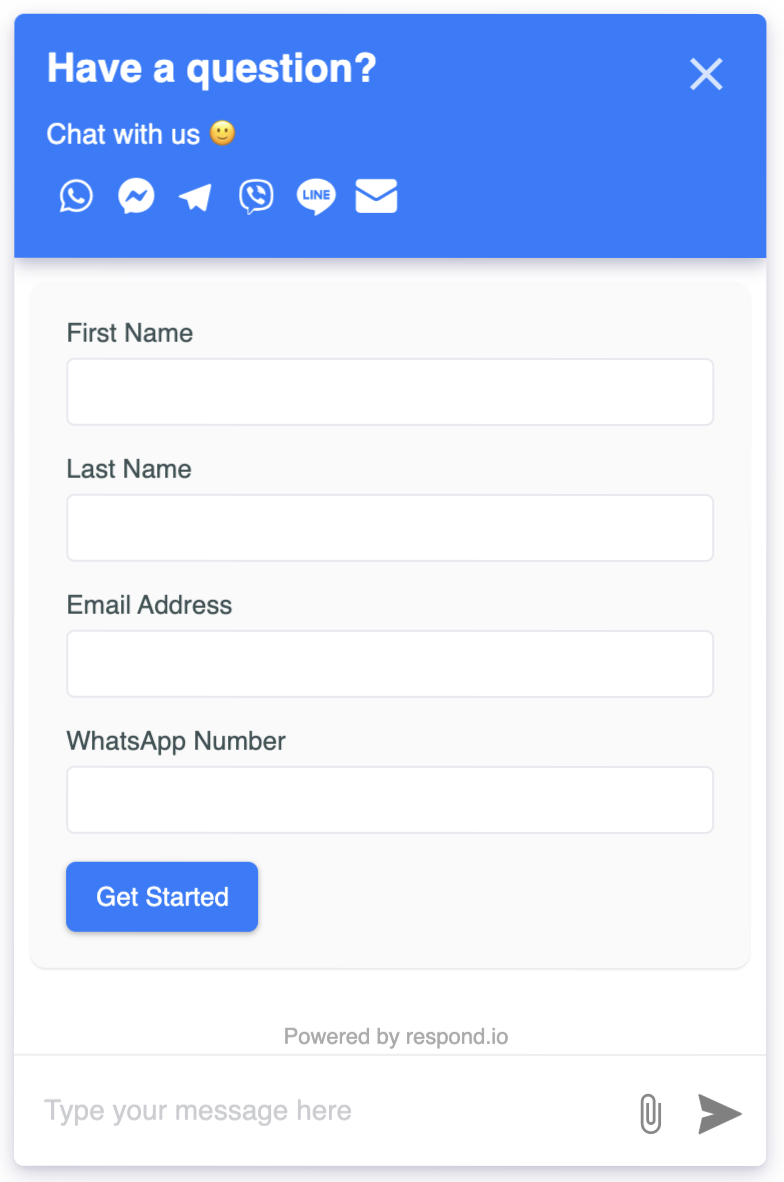
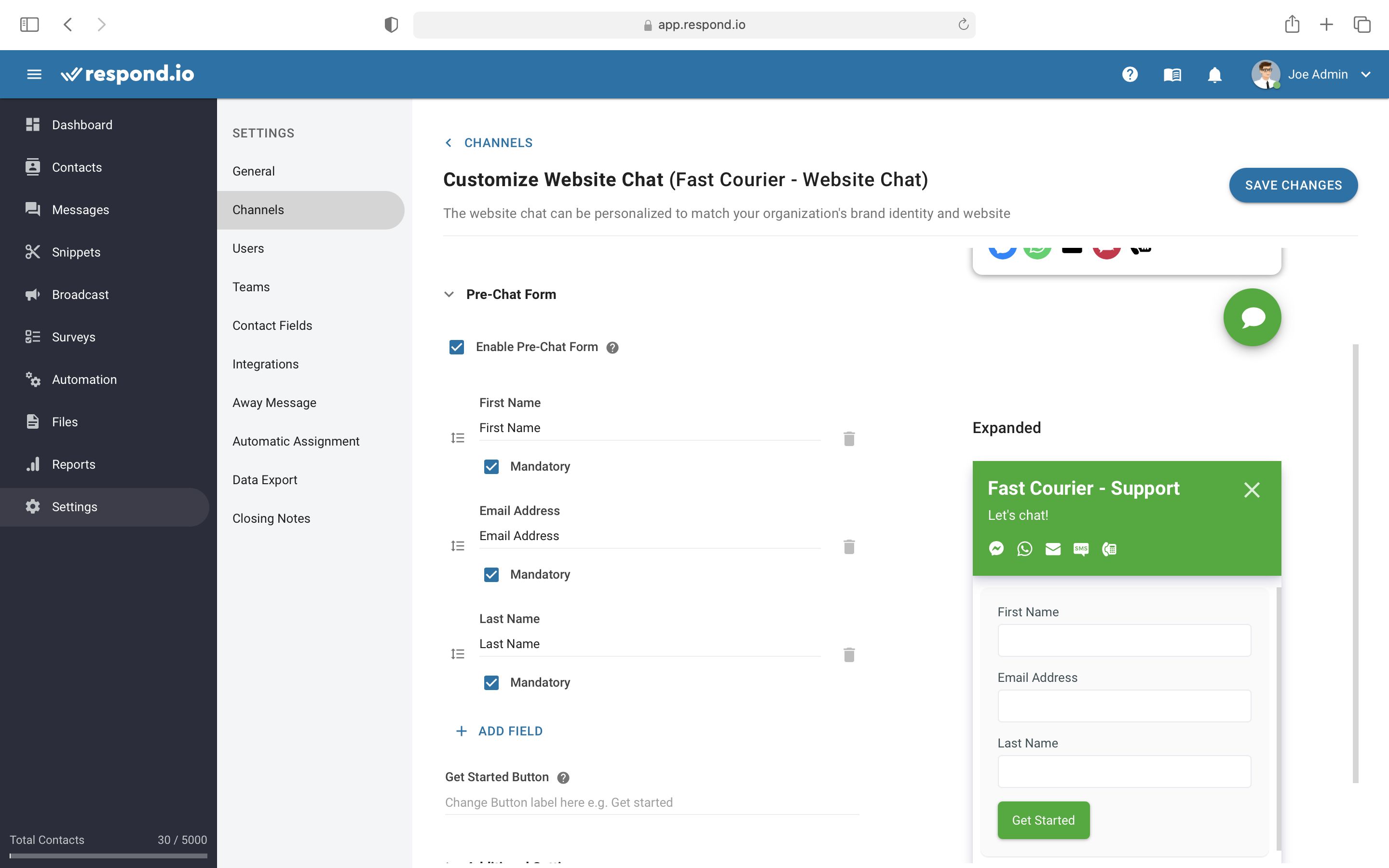
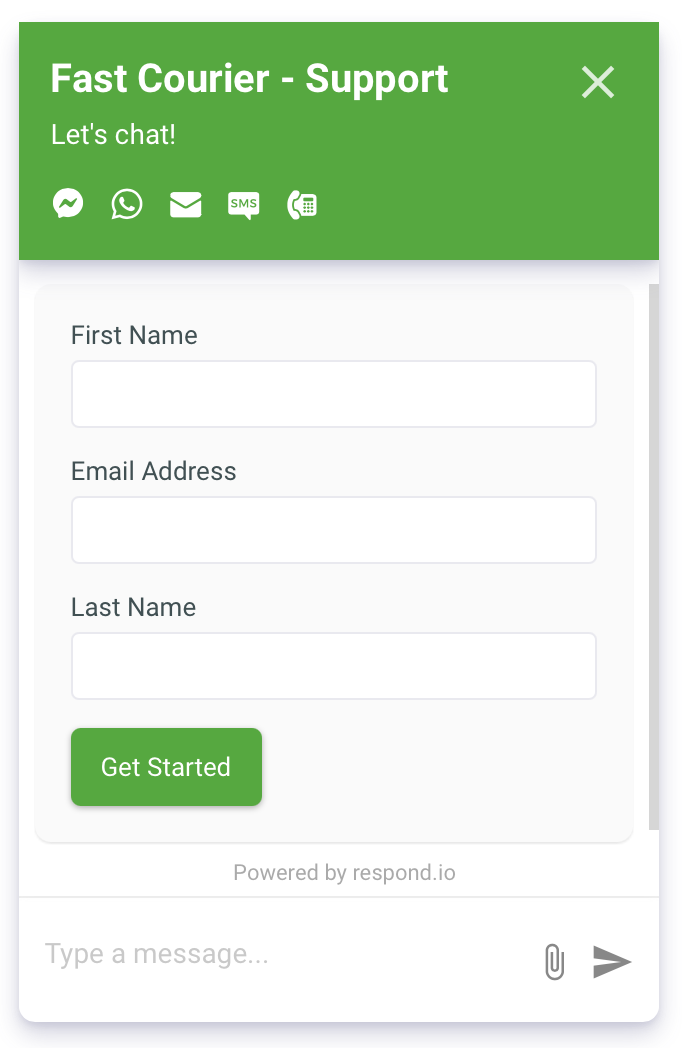
Pre-Chat

Al activar esta opción, se añadirá un formulario de pre-chat a tu chat de sitio web. Si está habilitado, los visitantes de su sitio web recibirán un formulario para rellenar antes de iniciar el chat.
Con esta opción activada, puede incluir campos personalizados adicionales cuando sea necesario. Además de eso, también puede personalizar la etiqueta para los campos por defecto en cómo aparecen a sus contactos.

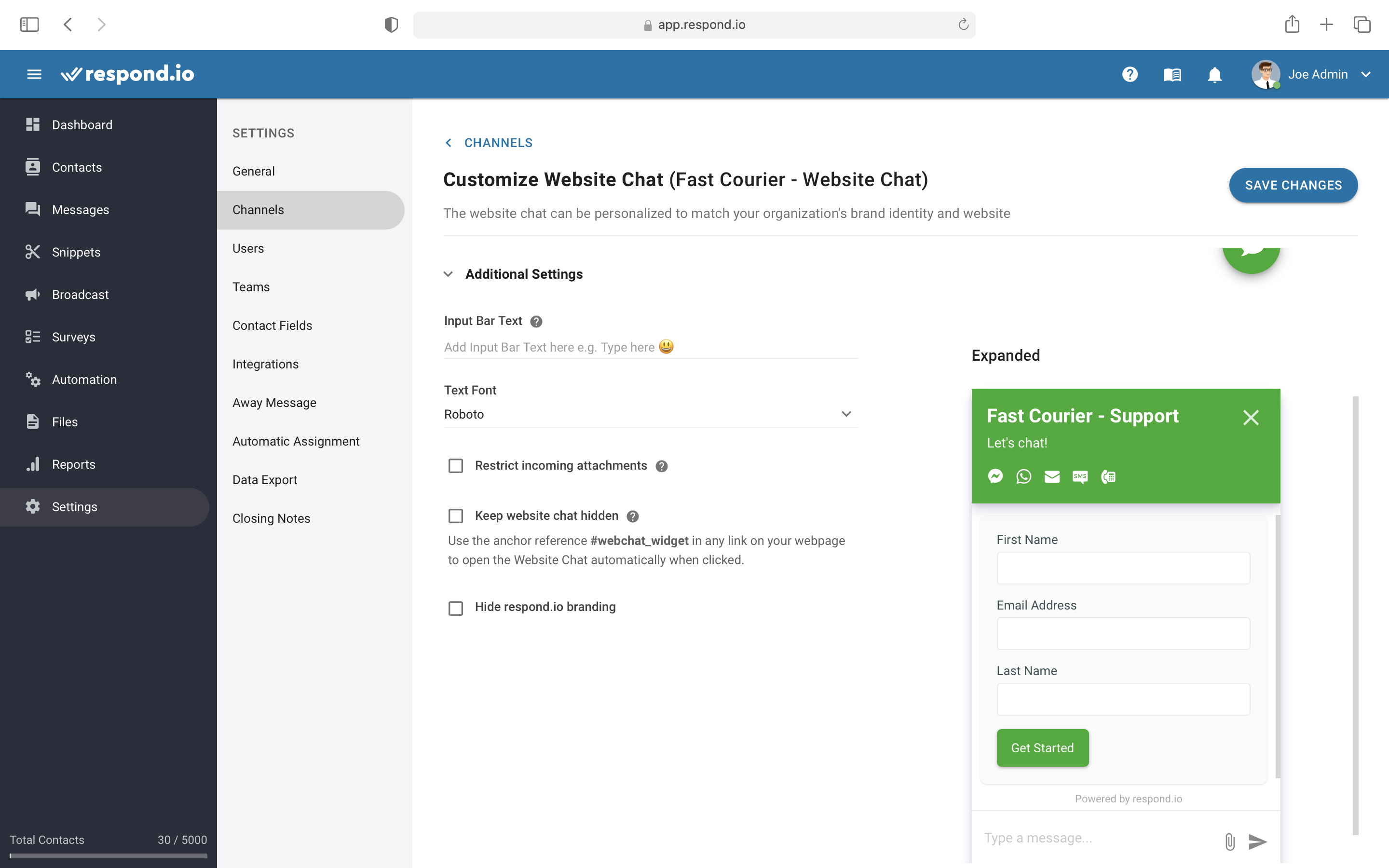
Ajustes adicionales

Campo | Descripción |
Input Bar Text | Este texto funcionará como un marcador de posición en el área de tecleo. |
Text Font | La fuente que se utilizará para mostrar la fuente en el widget de chat del sitio web. |
Restringir adjuntos entrantes
Cuando esta opción está marcada, el visitante del sitio web no tiene la opción de adjuntar un archivo adjunto en el widget de chat del sitio web.
Mantener oculto el chat del sitio web
Cuando se utiliza esta opción, el widget se ocultará por completo. Hasta que se haya hecho clic en la referencia de fondo o cuando se abra el chat a través de la API programática.
#webchat_widget
Usando el ancla anterior puede crear un botón en su página, para abrir el widget una vez que haga clic.
Hide Respond.io Branding
Usando esta opción puedes eliminar la marca respond.io de tu Widget.
Configuración del canal
- Nombre del canal
- Dominio(s) del sitio web
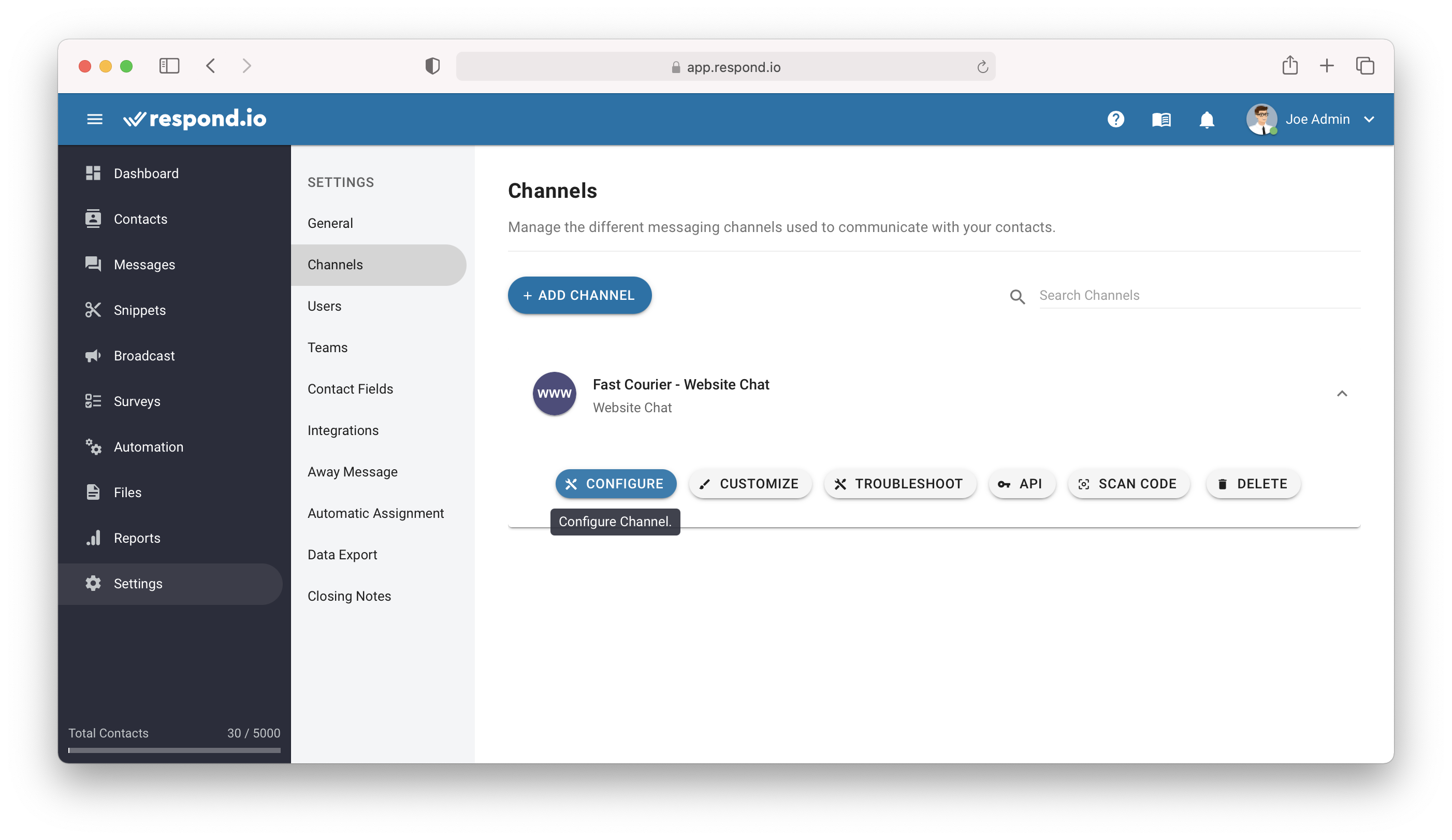
Paso 1: Navegar a la configuración del canal
Desde Configuración Módulo, vaya al elemento de menú, Canales.
Paso 2: Localice el canal de chat del sitio web
Una vez que haya localizado el canal de Website Chat, presione PERSONALIZAR.

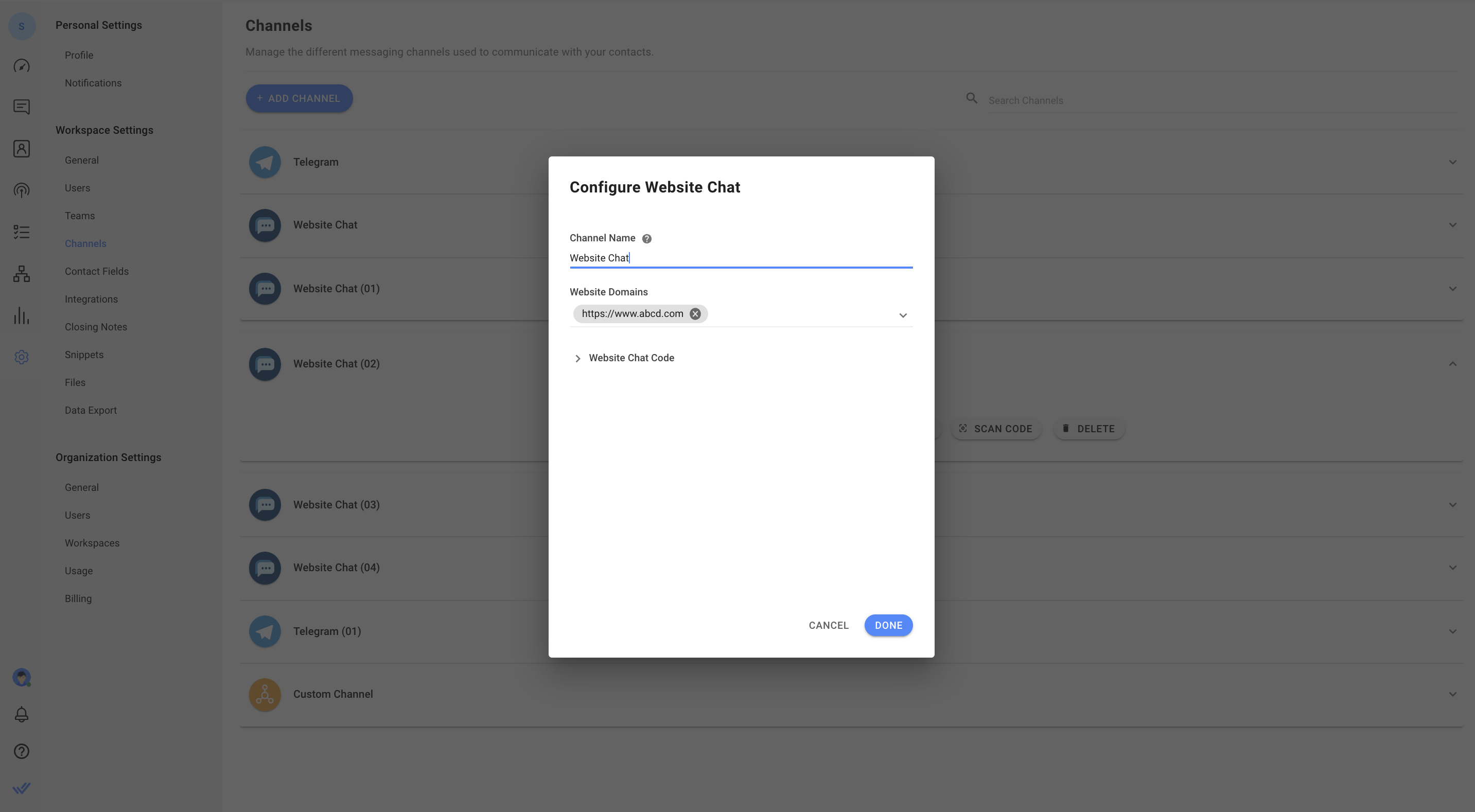
Paso 3: Hacer la configuración necesaria

Puedes configurar lo siguiente:
- Nombre del Canal - Nombre usado internamente para identificar la cuenta.
- Dominios del sitio web - El sitio web en el que se instalará el widget.
Paso 4: Actualizar la configuración
Pulsa Hecho para actualizar la configuración del canal.
Identificar usuarios conectados
Los usuarios registrados de su sitio web pueden ser identificados añadiendo un simple código JavaScript al código de su sitio web. Una vez que el identificador pasado se iguale con un contacto existente, la conversación actual se reanudará.
<script>
window.__respond_settings = {
identifier: 'customer@example.com',
firstName: 'Jane',
lastName: 'Doe',
phone: '60123456789',
email: 'customer@example.com',
profilePic: '<https://static.independent.co.uk/s3fs-public/thumbnails/image/2015/07/08/14/pic.jpg>',
countryCode: 'MY',
language: 'en',
// Custom Fields
custom_fields: {
// slugs of custom fields
number: 123,
description: 'some text',
},
};
</script>
<script id="respondio__widget" src="https://cdn-staging.respond.io/webchat/widget/widget.js?cId=ac37d6ced587cab720c5b05a1bc209c331c66c19b1e7e6069e5807491fb2a7dc"></script>
Guía sobre cómo usar el código
- Editar el código (dado a continuación) para enviar respond.io el identificador del usuario conectado actualmente. Esta puede ser la dirección de correo electrónico o el ID de contacto o basado en cualquier otro campo de contacto. Tenga en cuenta que un
identificadores un campo obligatorio. - Pegue el código directamente en la etiqueta
headde cada página donde quiera que aparezca el chat del sitio web.- El script para identificar a los usuarios registrados debe colocarse por encima del código de chat del sitio web que se puede encontrar en el diálogo de configuración del chat del sitio web.
- También puede enviar campos de contactos respond.io asociados con sus contactos para que almacenemos el campo de contacto durante el proceso de creación de contactos. El nombre del campo (o slug) se puede encontrar en el módulo Campos de contacto.
- Tenga en cuenta que si está utilizando esta característica, el formulario de pre-chat será ignorado, lo que significa que los contactos no necesitan rellenar su información antes de iniciar una conversación.
El ejemplo anterior es pasar una dirección de correo electrónico como identificador y durante el proceso de creación de contactos, se almacenarán todos los campos de contacto pasados.
Control programático (API para usuarios)
El Widget de Chat del Sitio Web se puede abrir y cerrar a través de su código JavaScript del Sitio Web. Esto le permite crear un botón personalizado "Chatear con nosotros" en su sitio web. y activa el widget de chat del sitio web para abrir cuando un visitante haga clic en el botón.
Acciones
- Abrir chat
- Descripción: Abre el widget del chat.
- Sintaxis:
$respond.do("chat:open")
- Cerrar chat
- Descripción: Cierra el widget del chat.
- Sintaxis:
$respond.do("chat:close")
Escuchadores de Eventos
- Se abrió la caja de chat
- Descripción: Maneja el evento abierto del widget del chat (activa su función
callback). - Sintaxis:
$respond.on("chat:opened", callback)
- Descripción: Maneja el evento abierto del widget del chat (activa su función
- La caja de chat fue cerrada
- Descripción: Maneja el evento cerrado del widget del chat (activa su función
callback). - Sintaxis:
$respond.on("chat:closed", callback)
- Descripción: Maneja el evento cerrado del widget del chat (activa su función
Métodos de verificación de estado
- ¿Está abierto el chat?
- Descripción: Devuelve
truesi el widget del chat está abierto, sinofalse. - Sintaxis:
$respond.is("chat:open")
- Descripción: Devuelve
- ¿Está cerrado el chat?
- Descripción: Devuelve
truesi el widget del chat está cerrado, sinofalse. - Sintaxis:
$respond.is("chat:closed")
- Descripción: Devuelve
Solución de problemas
Fallo al enviar los mensajes al contacto
Podría haber algunas razones por las que los mensajes fallaron:
- El contacto ha abandonado el sitio web.
- La inactividad del contacto'puede exceder el periodo de espera.
- El cliente de contacto's puede tener problemas de conexión a Internet.
Widget no aparece en el sitio web
- Asegúrese de que el código está instalado correctamente. Consulte las instrucciones aquí sobre cómo instalar el widget de chat del sitio web.
- Asegúrese de incluir en la lista blanca el sitio web donde se instalará el widget. Refiérase al paso 3 de esta sección sobre cómo incluir en la lista blanca su dominio.
