جدول المحتويات
- توصيل ودجت الدردشة بموقع الويب
- العثور على رمز الدردشة في الموقع بعد الاتصال بالقناة
- تثبيت أداة الدردشة
- تخصيص أداة الدردشة
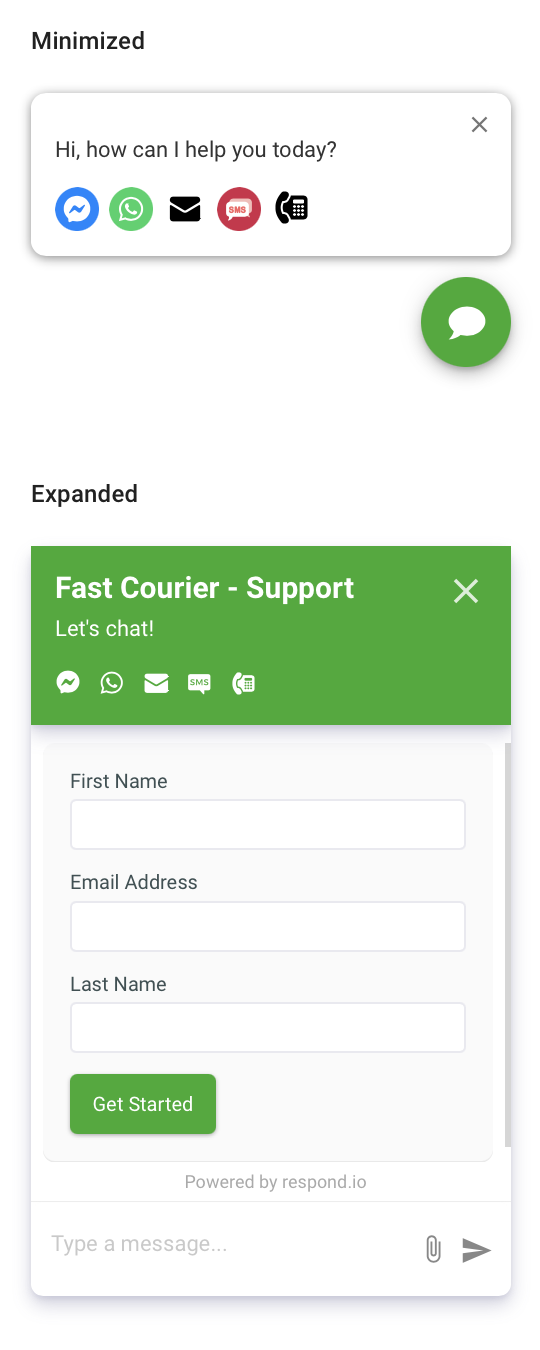
عرض Widget دردشة الموقع
محدث
بواسطة Joshua Lim
- توصيل ودجت الدردشة بموقع الويب
- العثور على رمز الدردشة في الموقع بعد الاتصال بالقناة
- تثبيت أداة الدردشة
- تخصيص أداة الدردشة
أداة الدردشة في الموقع تسمح لزوار الموقع بالاتصال بك عبر الدردشة المباشرة أو عبر قنوات الرسائل التي اتصلت بها.

توصيل ودجت الدردشة بموقع الويب
الخطوة 1: الانتقال إلى إعدادات القناة
من إعدادات الوحدة، انتقل إلى عنصر القائمة، القنوات.
الخطوة 2: إضافة قناة
اضغط على إضافة قناة واختر محادثة الموقع. يجب فتح مربع الحوار Connecting Website Chat Widget.

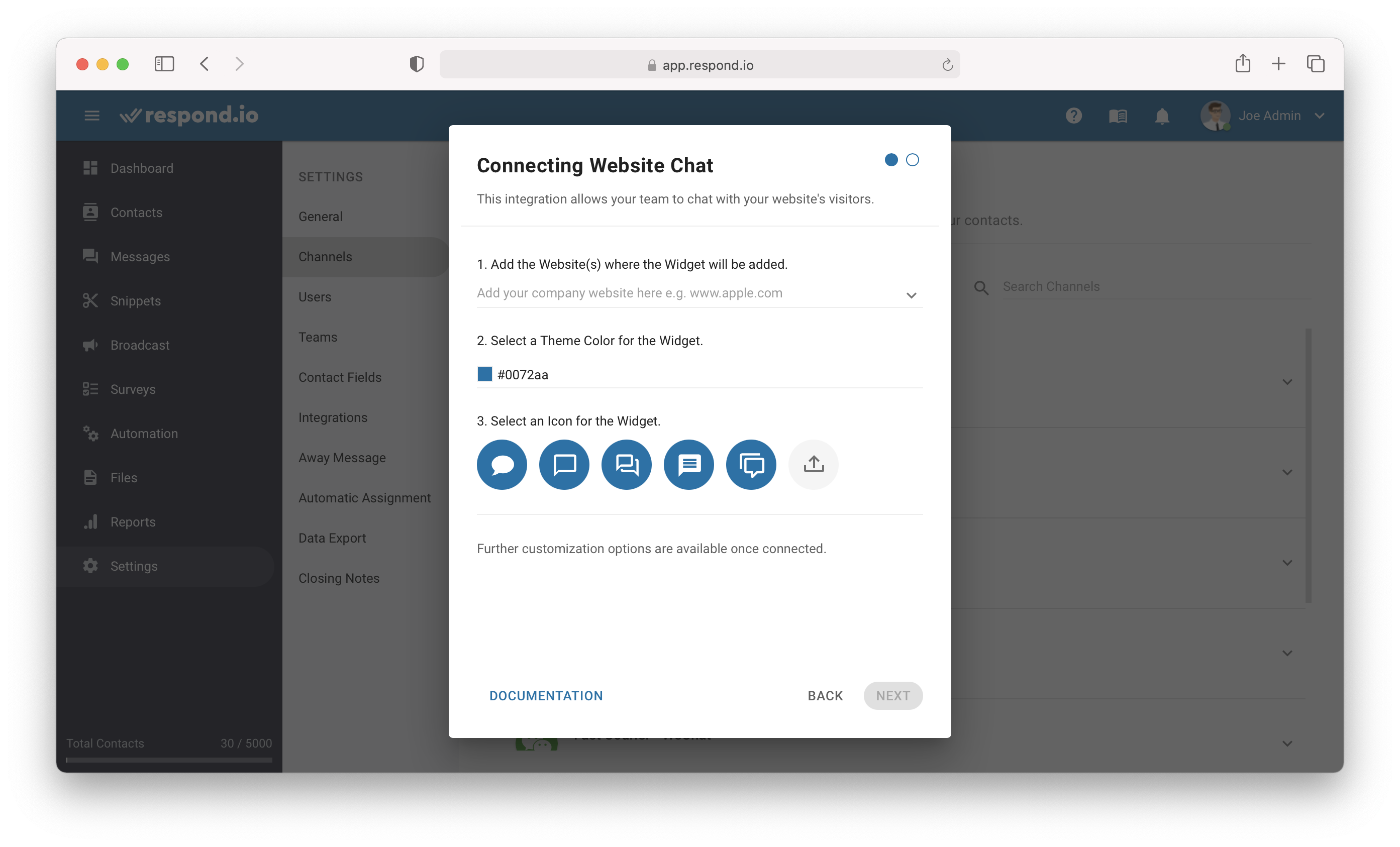
الخطوة 3: تحديد الموقع
قم بملء الموقع (المواقع الإلكترونية) حيث سيتم إضافة القطعة. يرجى الرجوع إلى ما يلي عن كيفية إدراج المواقع في القائمة البيضاء.
- إذا أضاف المستخدم
https://app.respond.ioسيتم إدراجفقط https://app.respond.ioفي القائمة البيضاء. يجب ألا يعمل أي مجال فرعي آخر أو جذر. - إذا أضاف المستخدم
https://*.respond.io، سيتم إدراج جميع النطاقات الفرعية بما في ذلك نطاق الجذر في القائمة البيضاء. - إذا أضاف المستخدم
https://respond.io، سيتم إدراج النطاق الجذر فقط في القائمة البيضاء.
الخطوة 4: اختر لون السمة
باستخدام منتقي الألوان التفاعلي، حدد لون السمة لواجهة الدردشة.
الخطوة 5: حدد أيقونة العرض للويدجت
اختر أيقونة ترغب في إظهارها على موقع الويب للواجهة المصغرة. إذا كنت تفضل تحميل أيقونة مخصصة، يمكنك تحميل أيقونة مربعة بحجم موصى به 256px x 256px.
الخطوة 6: متابعة الخطوات على المنصة
بمجرد أن تقوم بتحديد الضرورة، اضغط على التالي للمتابعة.
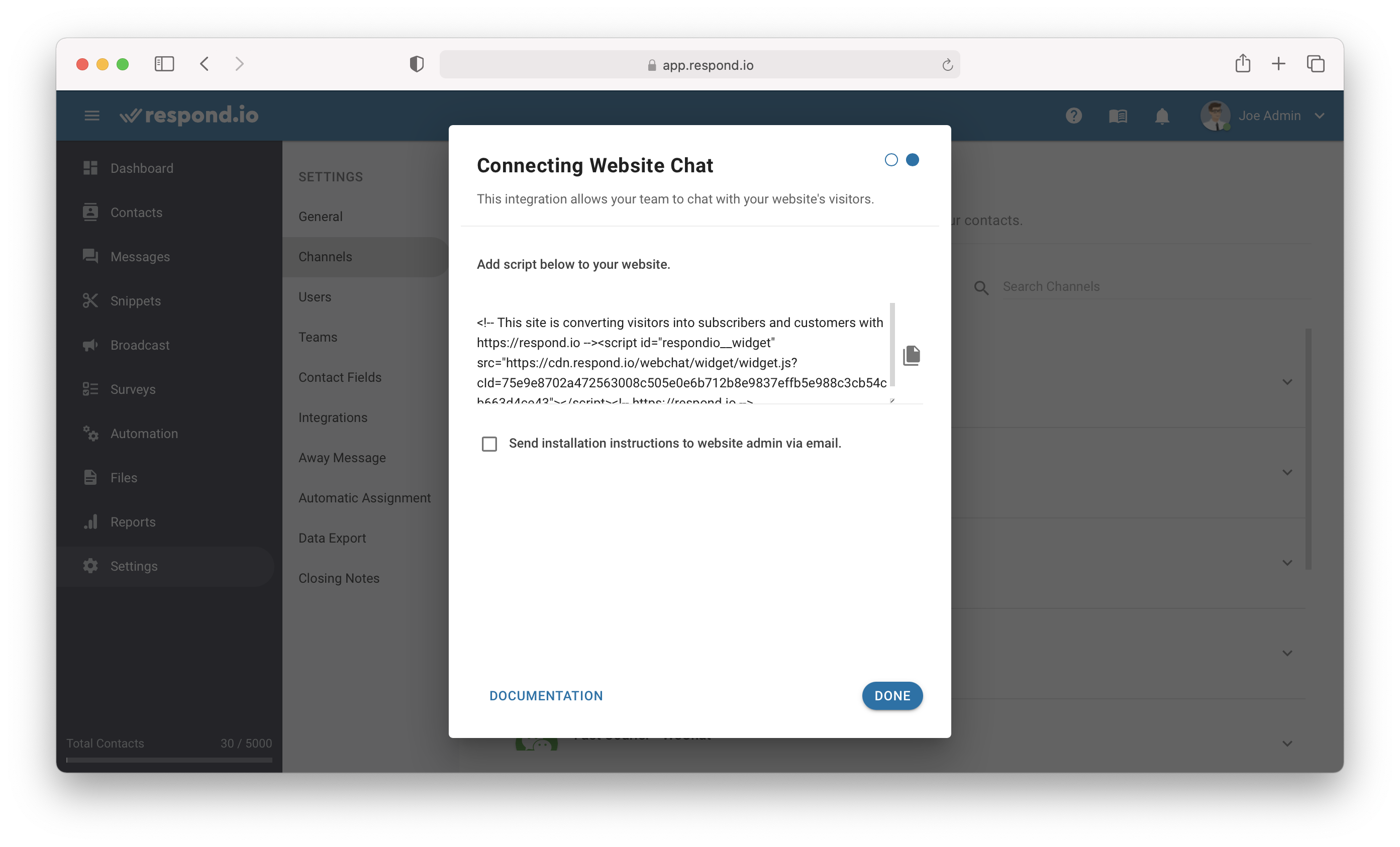
الخطوة السابعة. تثبيت سكريبت
يمكنك إضافة البرنامج النصي الذي تم إنشاؤه إلى موقعك المفضل. بدلاً من ذلك، يمكنك إرسال تعليمات التثبيت لشخص آخر عن طريق البريد الإلكتروني.

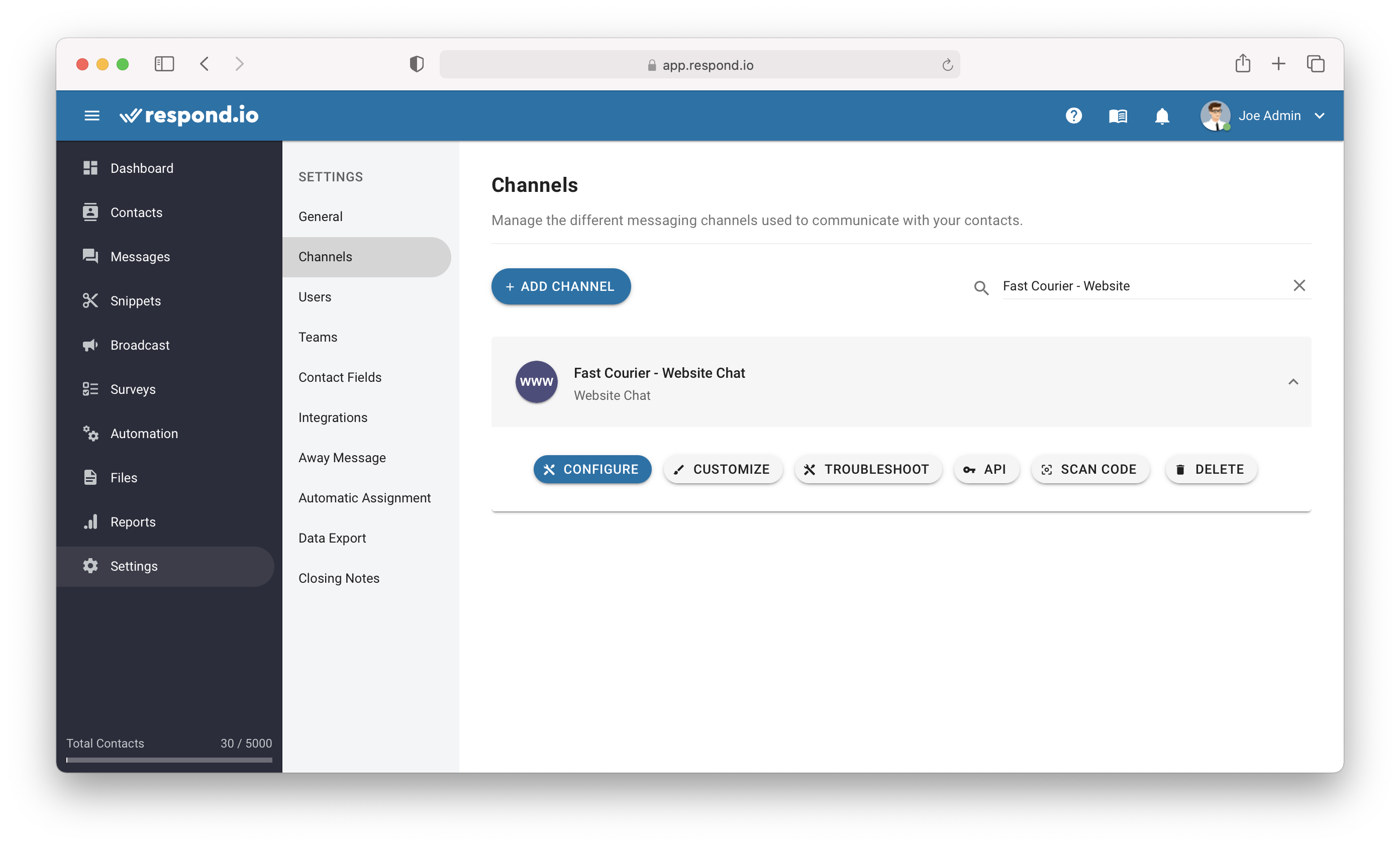
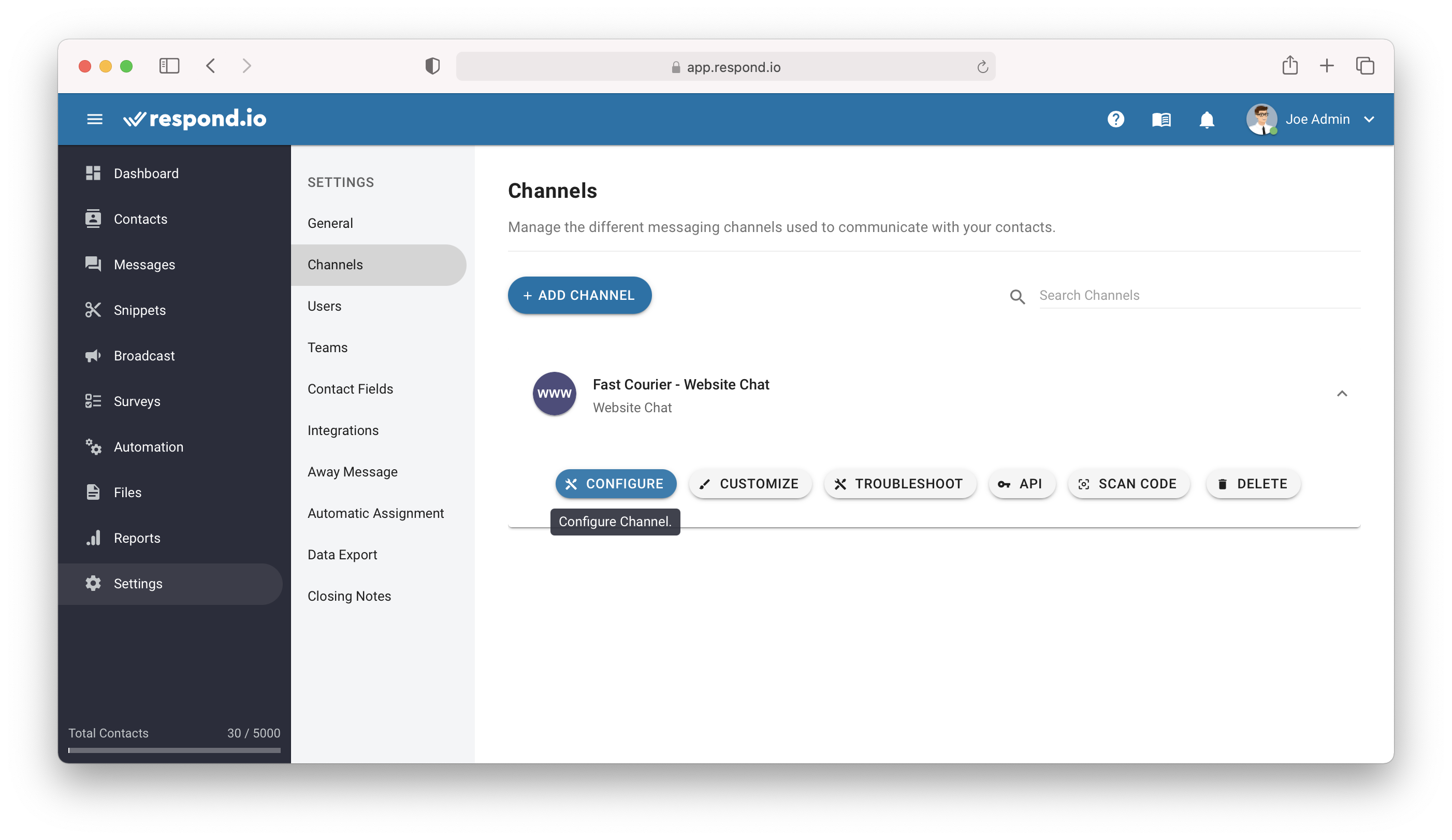
العثور على رمز الدردشة في الموقع بعد الاتصال بالقناة
إذا كان لديك القناة متصلة بالفعل على الرد. o المنصة وتحتاج إلى استرداد كتلة التعليمات البرمجية التي تم إنشاؤها، انتقل إلى الإعدادات > القنوات > قناة دردشة موقعك > انقر فوق تكوين > توسيع رمز دردشة الموقع > نسخ الكود.

تثبيت أداة الدردشة
اعتمادا على النظام الذي تستخدمه لإنشاء وإدارة موقع الويب الخاص بك، لقد أنشأنا أدلة خطوة بخطوة للمشي من خلال تثبيت أداة الدردشة على موقعك.
للمنصات أو الخدمات الأخرى، انتقل إلى مصدر HTML للصفحة. الصق البرنامج النصي قبل علامة </body>.
<body>
...
...
...
<Paste Script Here>
</body>
إذا كنت بحاجة إلى المساعدة، يمكنك اختيار إعادة توجيه البرنامج النصي مع إرشادات التثبيت إلى مدير موقع الويب الخاص بك. حدد مربع الاختيار المعني وأدخل عنوان البريد الإلكتروني لشخص يمكنه مساعدتك في تثبيت ملحق الدردشة.
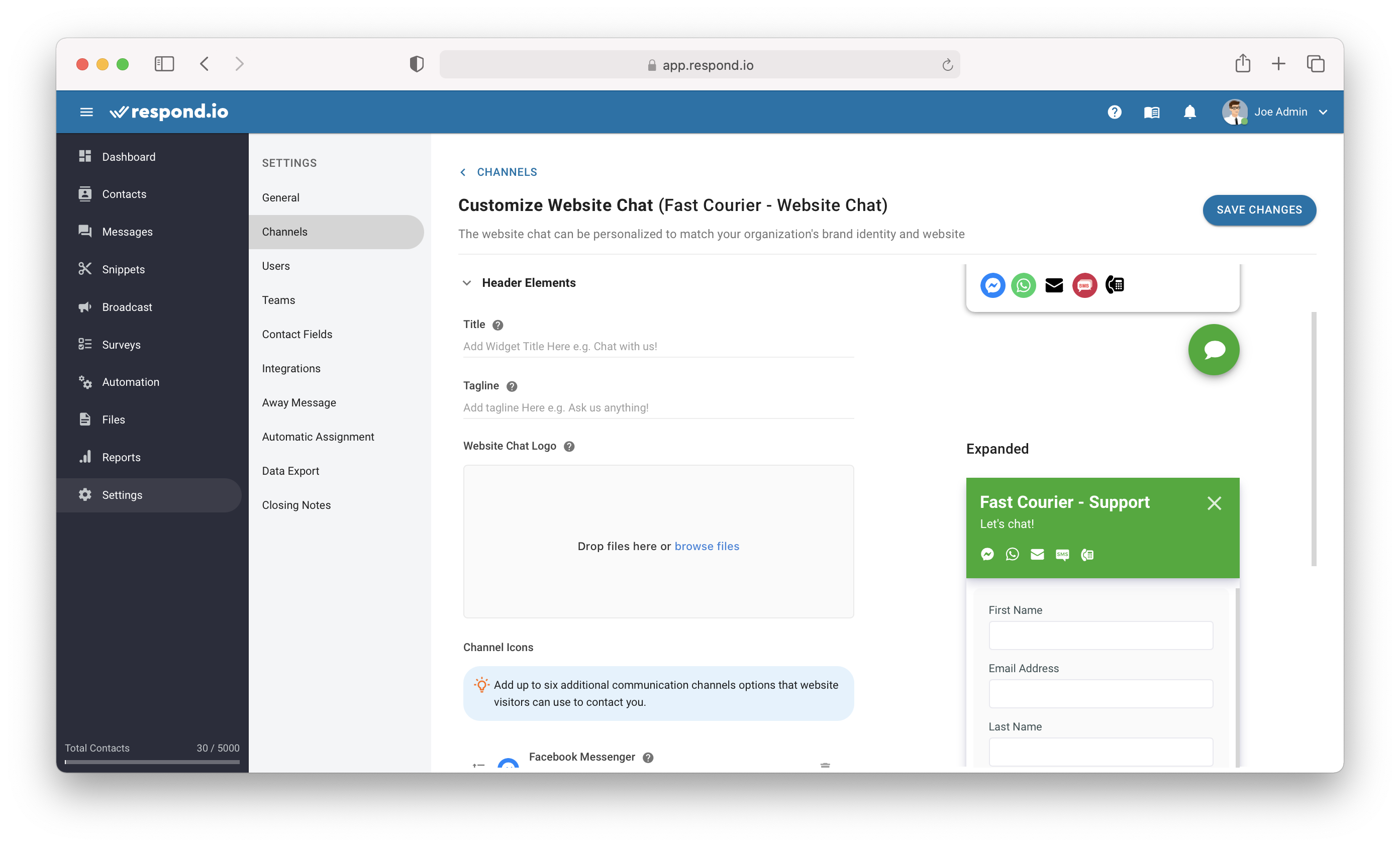
تخصيص أداة الدردشة
الخطوة 1: الانتقال إلى إعدادات القناة
من إعدادات الوحدة، انتقل إلى عنصر القائمة، القنوات.
الخطوة 2: تحديد موقع قناة الدردشة
بمجرد العثور على قناة محادثة الموقع ، اضغط على CUSTOMIZE.

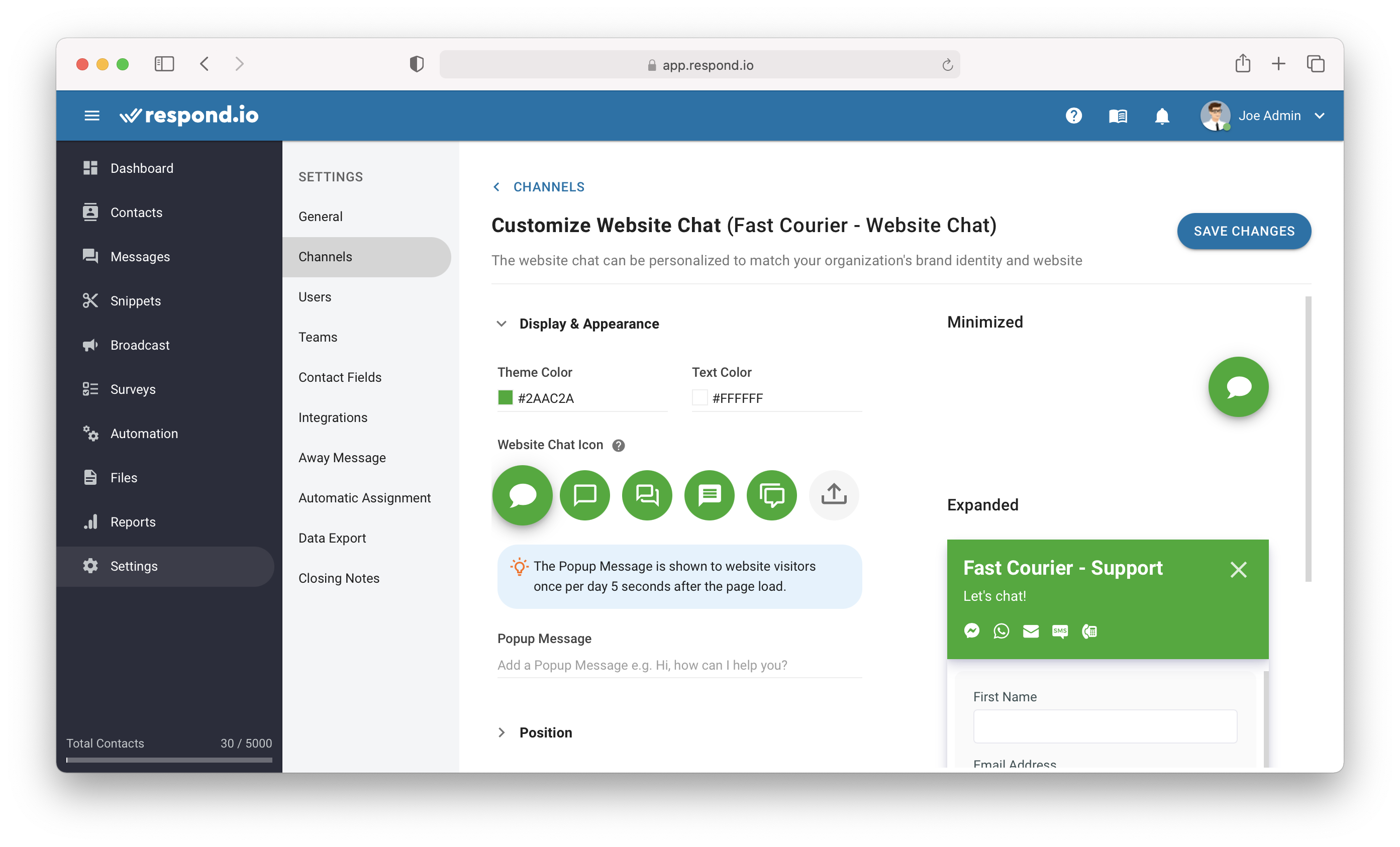
الخطوة 3: تخصيص دردشة الموقع

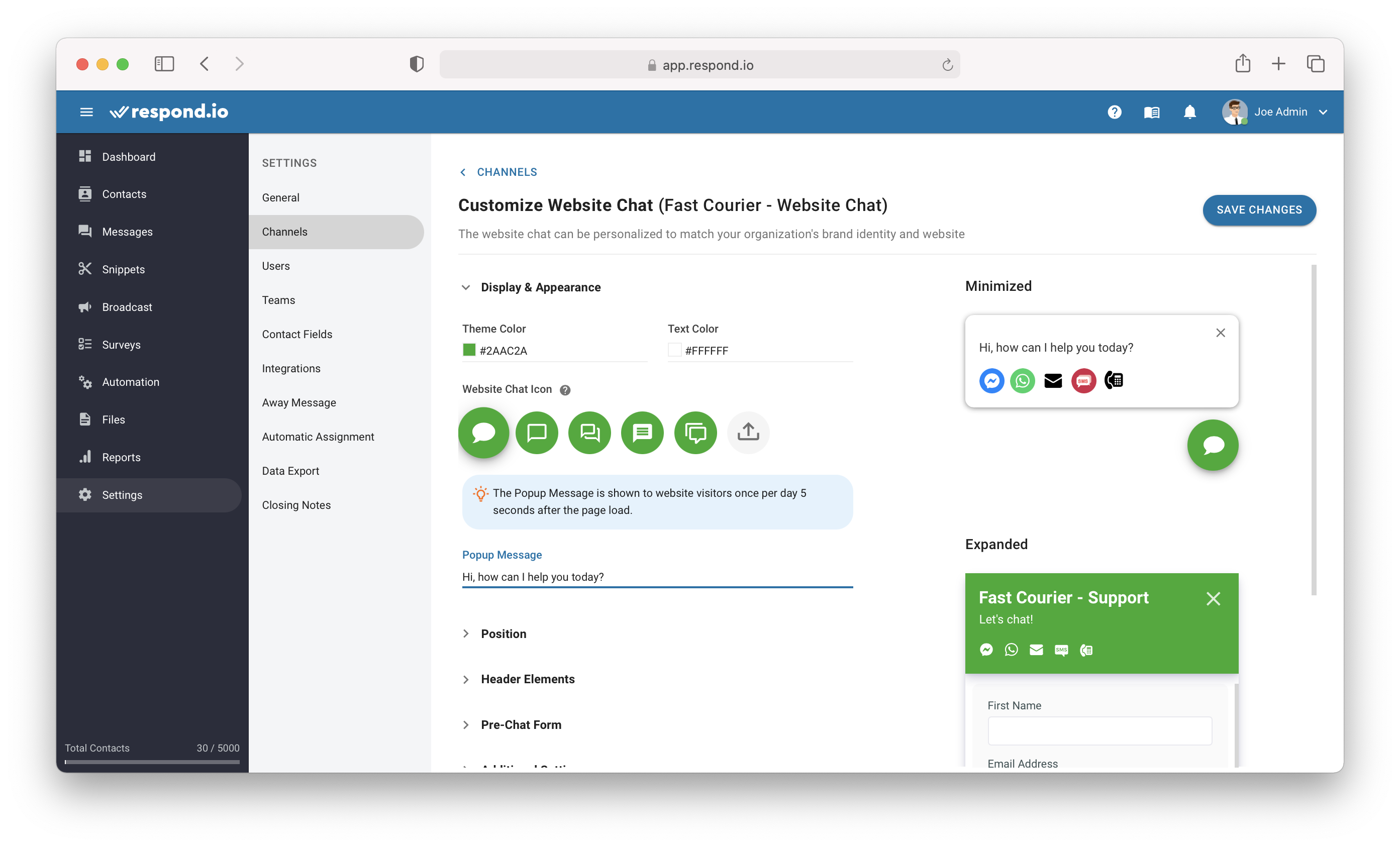
عرض & مظهر
يمكنك تخصيص ما يلي لتغيير مظهر عرض القطعة على الموقع.

الحقل | الوصف |
لون السمة | سيتم استخدام اللون المختار كاللون الأساسي للواجهة المصغرة. |
لون النص | سيتم استخدام اللون المختار كلون النص الأساسي للواجهة المصغرة. |
أيقونة دردشة الموقع | الرمز المحدد يستخدم داخل فقاعة القطعة جنبا إلى جنب مع لون الموضوع. يمكنك تحميل أيقونة مخصصة إذا لزم الأمر. |
رسالة منبثقة | تظهر الرسالة المنبثقة لزوار الموقع مرة واحدة في اليوم بعد 5 ثوان من تحميل الصفحة. إذا لم يتم تعريفه، لن تظهر أي رسالة منبثقة لزوار الموقع. |
التحقق من صحة أيقونة الدردشة في الموقع:
- الحد الأقصى لحجم الملف: 1MB
- الحد الأقصى لبعد الملف: 256 × 256 بكسل
- الشكل: ساحة
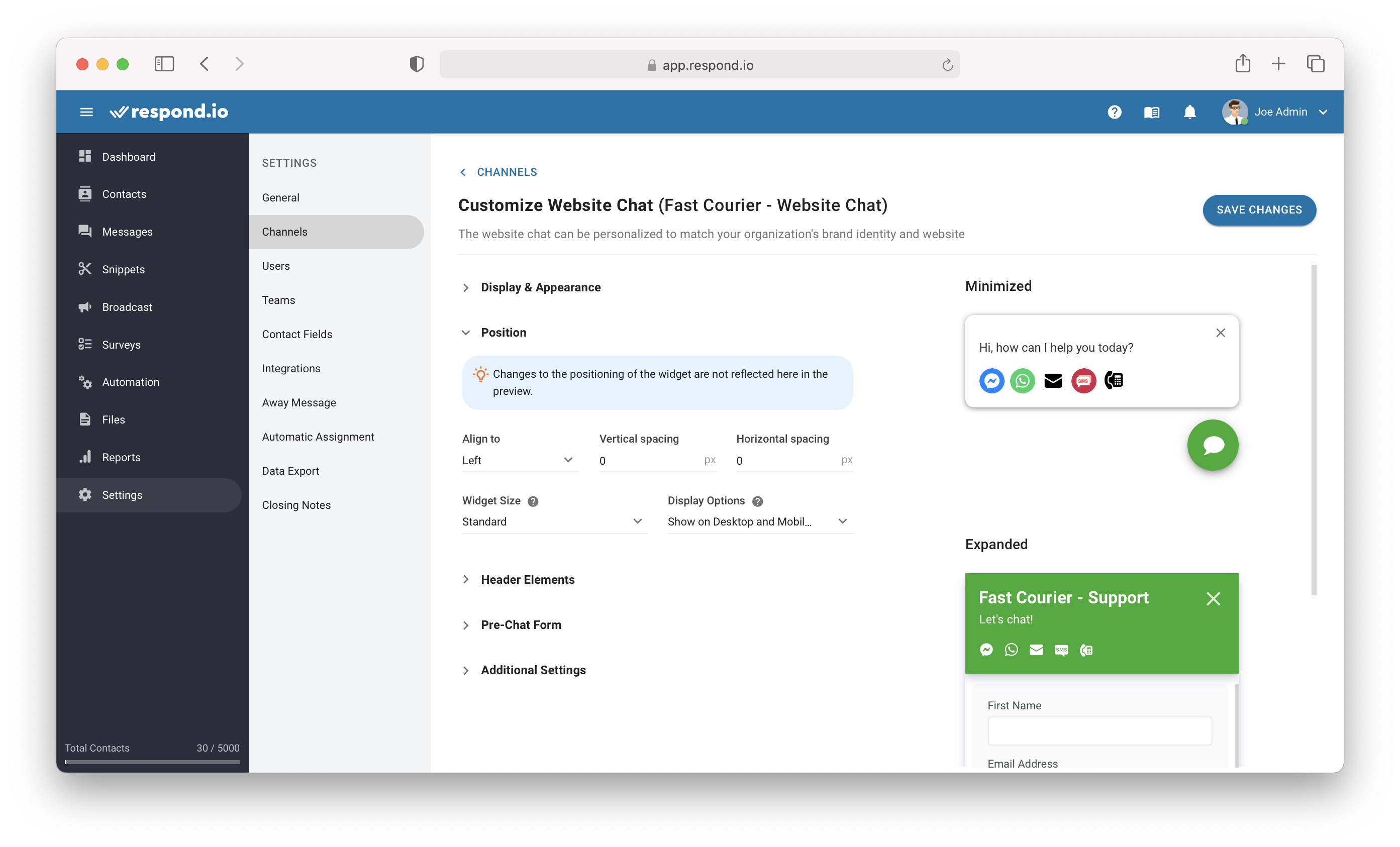
الموضع

الحقل | الوصف |
محاذاة إلى | يمكن للمستخدمين اختيار تحديد موضع ما إذا كان سيتم عرض القطعة على اليسار أو يمين المنصة. |
تباعد رأسي | يمكن للمستخدمين تحديد مقدار المسافات الرأسية بين أداة دردشة الموقع وأسفل الشاشة. |
تباعد أفقي | يمكن للمستخدمين تحديد مقدار المسافات الأفقية بين أداة دردشة الموقع وجانب الشاشة. |
حجم القطعة | يمكن للمستخدمين اختيار حجم القطعة من الصغيرة أو العادية أو الكبيرة. |
خيارات العرض | يمكن للمستخدمين اختيار عرض هذا القطعة على سطح المكتب أو الأجهزة المحمولة أو كليهما. |
عناصر الرأس

الحقل | الوصف |
العنوان | سيظهر العنوان في الجزء العلوي من أداة الدردشة الخاصة بك. |
Tagline | سيتم عرض التاج تحت العنوان. |
شعار دردشة الموقع | أسقط صورة شعارك هنا حتى تظهر في الجزء العلوي من دردشة الموقع. يمكن أن يكون التنسيق إما في PNG, SVG أو JPG ولا يتجاوز حجم الملف 4.0 ميغابايت. |
أيقونات القناة | سيؤدي هذا الخيار إلى تمكين جهات الاتصال للاتصال بك من خلال قناتها المفضلة إذا تم إعطاء الخيارات. يمكنك إضافة ما يصل إلى ست قنوات وسيتم عرضها في الجزء العلوي من أداة الدردشة في الموقع الشبكي. |
التحقق من صحة شعار دردشة موقع الويب:
- الحد الأقصى لحجم الملف: 4 ميغابايت
- الحد الأقصى لبعد الملف: 1024 x 1024 px
- الشكل: ساحة
أيقونات القناة
إذا كانت أداة الدردشة في الموقع لم يتم تكوينها من قبل، سيتم إدراج القنوات المتصلة مع المعلومات الكافية بشكل افتراضي كوصلات قناة ويدجت.

يمكنك إضافة روابط قناة الويدجت وتحديد المعلومات اللازمة للقناة المحددة.
فيما يلي قائمة حقل الإدخال المطلوب لكل رابط من روابط القناة المدعومة.
روابط القناة | حقل الإدخال مطلوب |
رقم هاتف WhatsApp | |
Facebook Messenger | معرف صفحة فيسبوك |
Telegram | اسم بوت تيليجرام |
Twitter ID | |
LINE | معرف LINE |
Viber | اسم حساب Viber العام |
SMS | رقم هاتف الرسائل القصيرة |
عنوان البريد الإلكتروني | |
مكالمة هاتفية | رقم الهاتف |
Custom Link | عنوان URL والأيقونة |
Custom QR | صورة QR و أيقونة |
التحقق من أيقونة القناة:
- الحد الأقصى لحجم الملف: 1MB
- الحد الأقصى لبعد الملف: 256 × 256 بكسل
- الشكل: ساحة
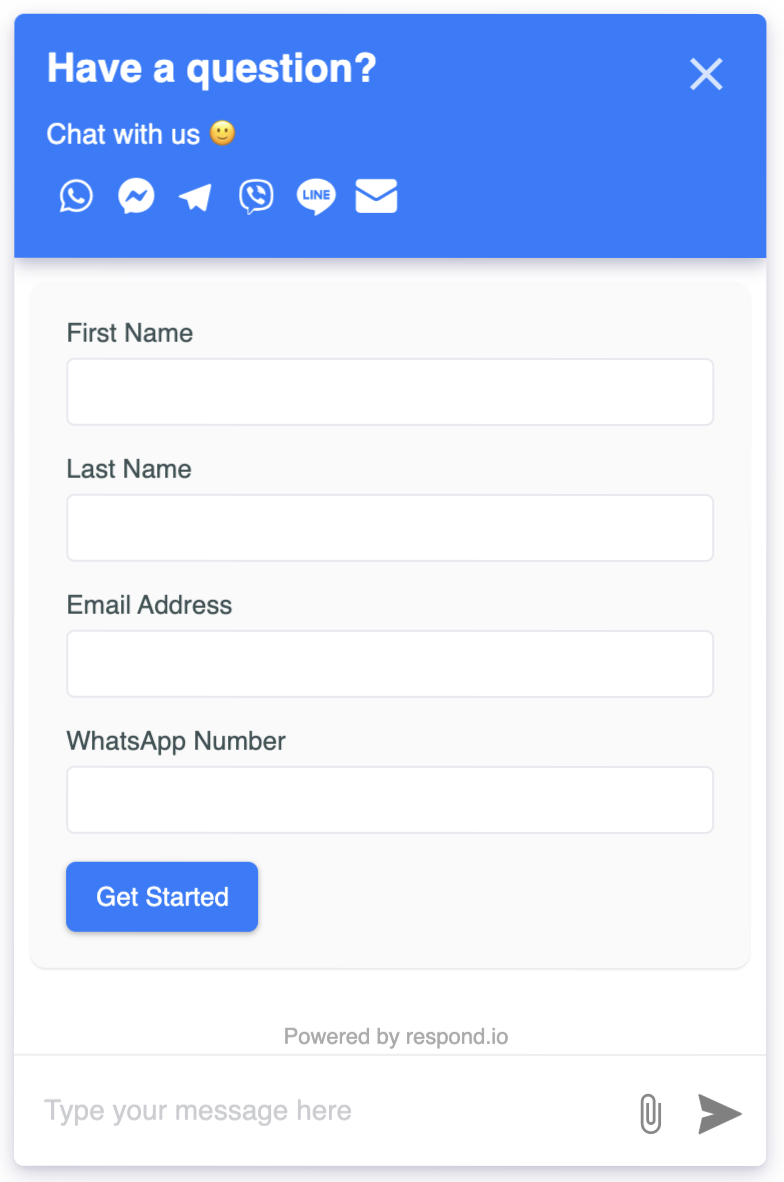
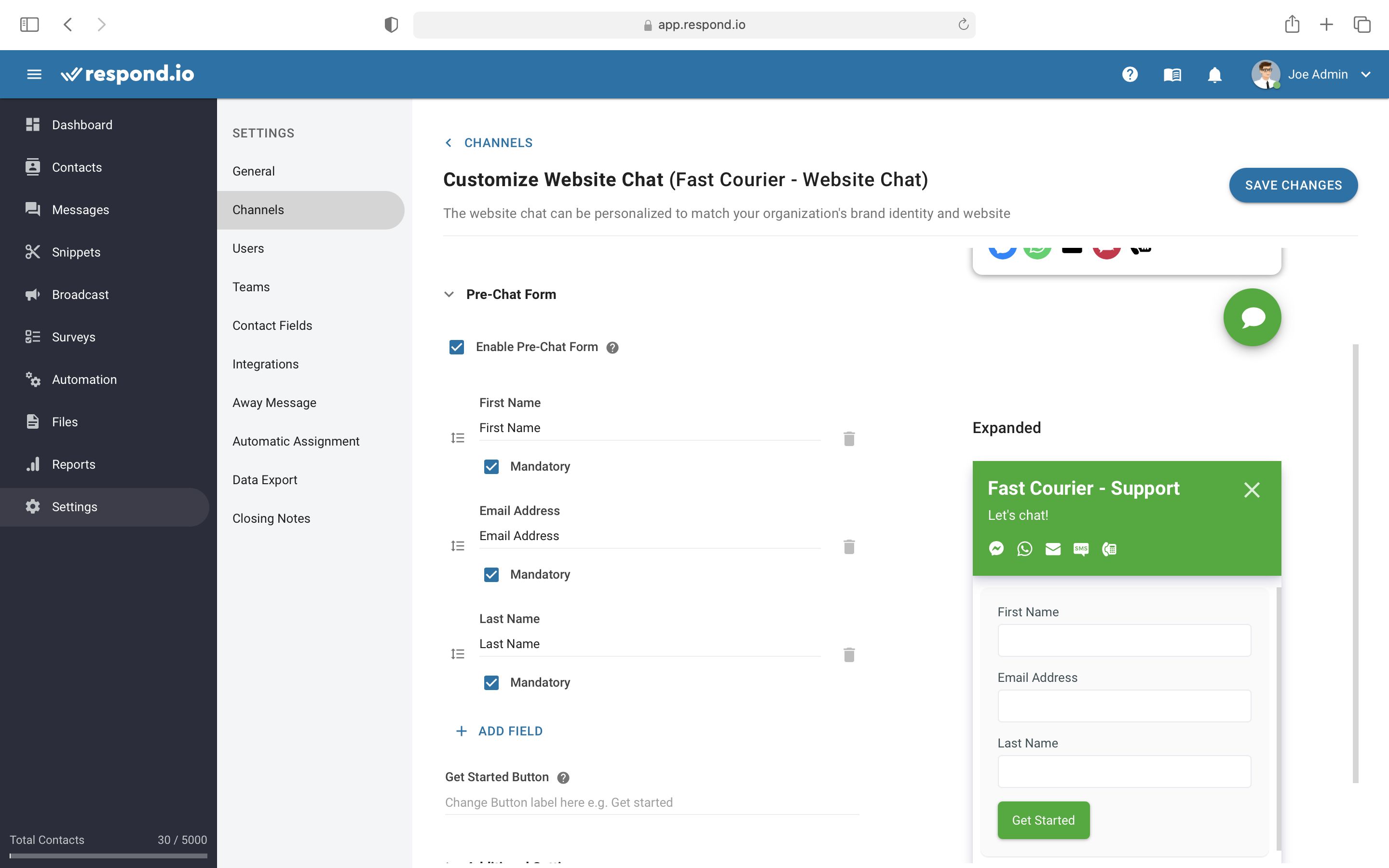
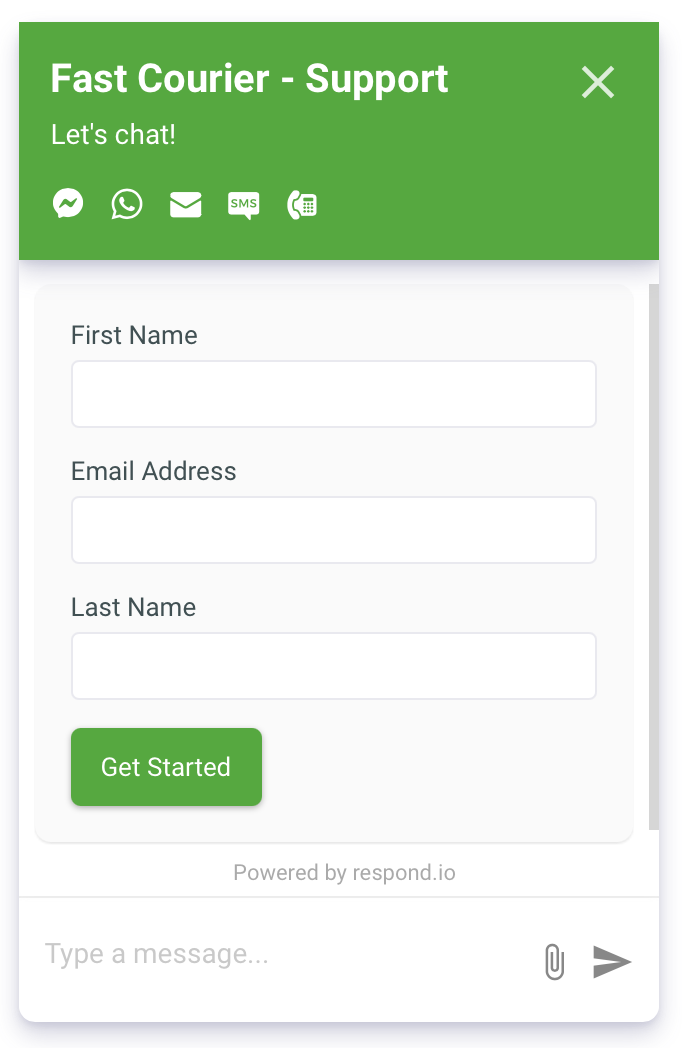
نموذج ما قبل الدردشة

تمكين هذا الخيار سيضيف نموذج دردشة مسبقاً إلى دردشة موقع الويب الخاص بك. في حالة التمكين، سيتم تزويد زوار موقعك بنموذج تملؤه قبل بدء المحادثة.
مع تمكين هذا الخيار، يمكنك تضمين حقول مخصصة إضافية عند الضرورة. بالإضافة إلى ذلك، يمكنك أيضًا تخصيص التسمية للحقول الافتراضية حول كيفية ظهورها لجهات الاتصال الخاصة بك.

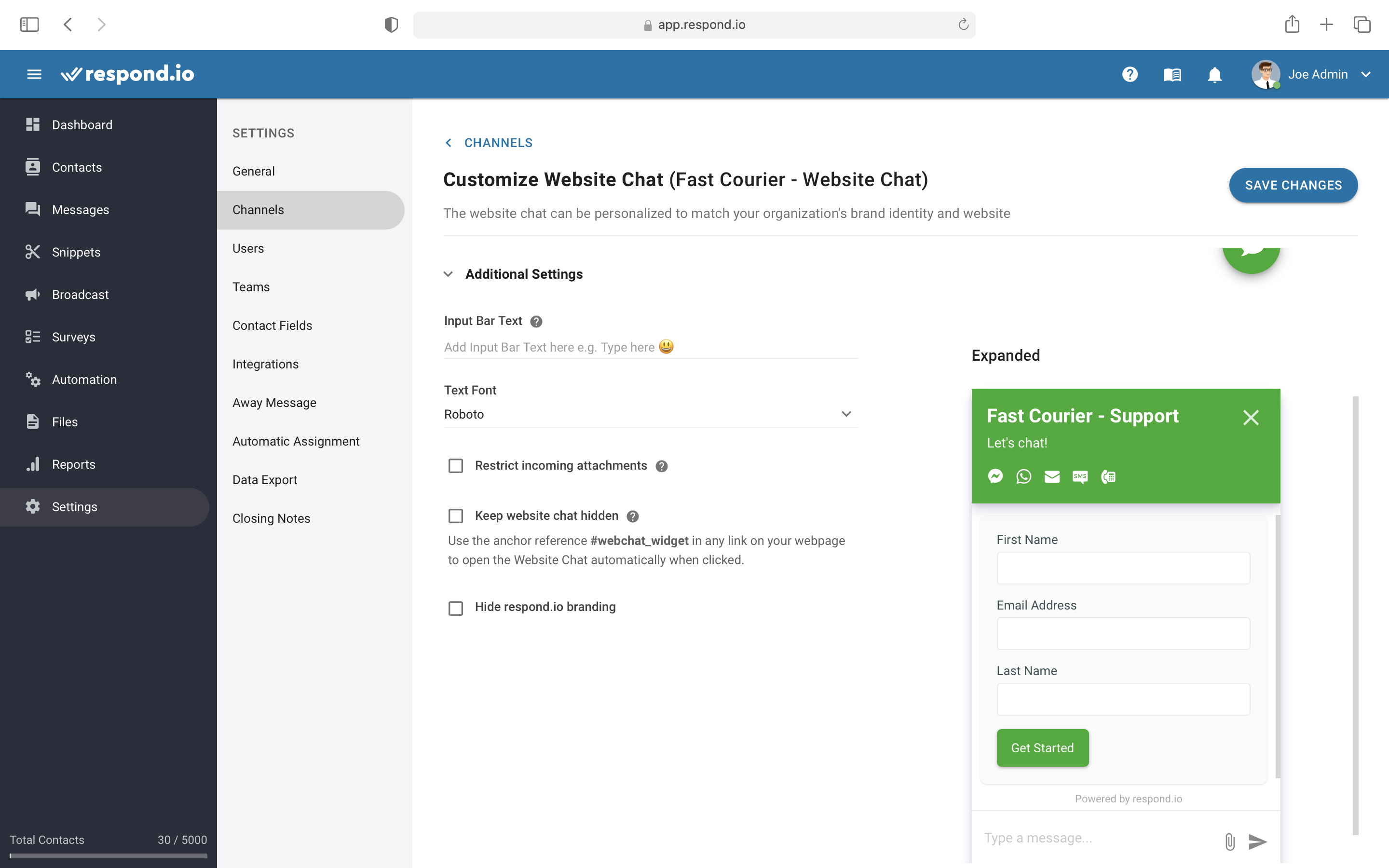
إعدادات إضافية

الحقل | الوصف |
Input Bar Text | وسيعمل هذا النص كعنصر مساعد في منطقة الطباعة. |
Text Font | الخط الذي سيتم استخدامه لعرض الخط في أداة دردشة الموقع. |
تقييد المرفقات الواردة
عندما يتم تحديد هذا الخيار، لا يملك زائر الموقع خيار إرفاق مرفق في أداة دردشة الموقع.
إبقاء دردشة الموقع مخفية
عند استخدام هذا الخيار، سيتم إخفاء القطعة بالكامل. إلى أن يتم النقر على مرساة المرساة أو عند فتح المحادثة عبر API البرنامجي.
#webchat_widget
باستخدام المرساة أعلاه يمكنك إنشاء زر على الصفحة الخاصة بك، لفتح الأداة بمجرد النقر عليها.
إخفاء علامة Respond.io التجارية
باستخدام هذا الخيار، يمكنك إزالة العلامة التجارية المستجيبة من الشريط الخاص بك.
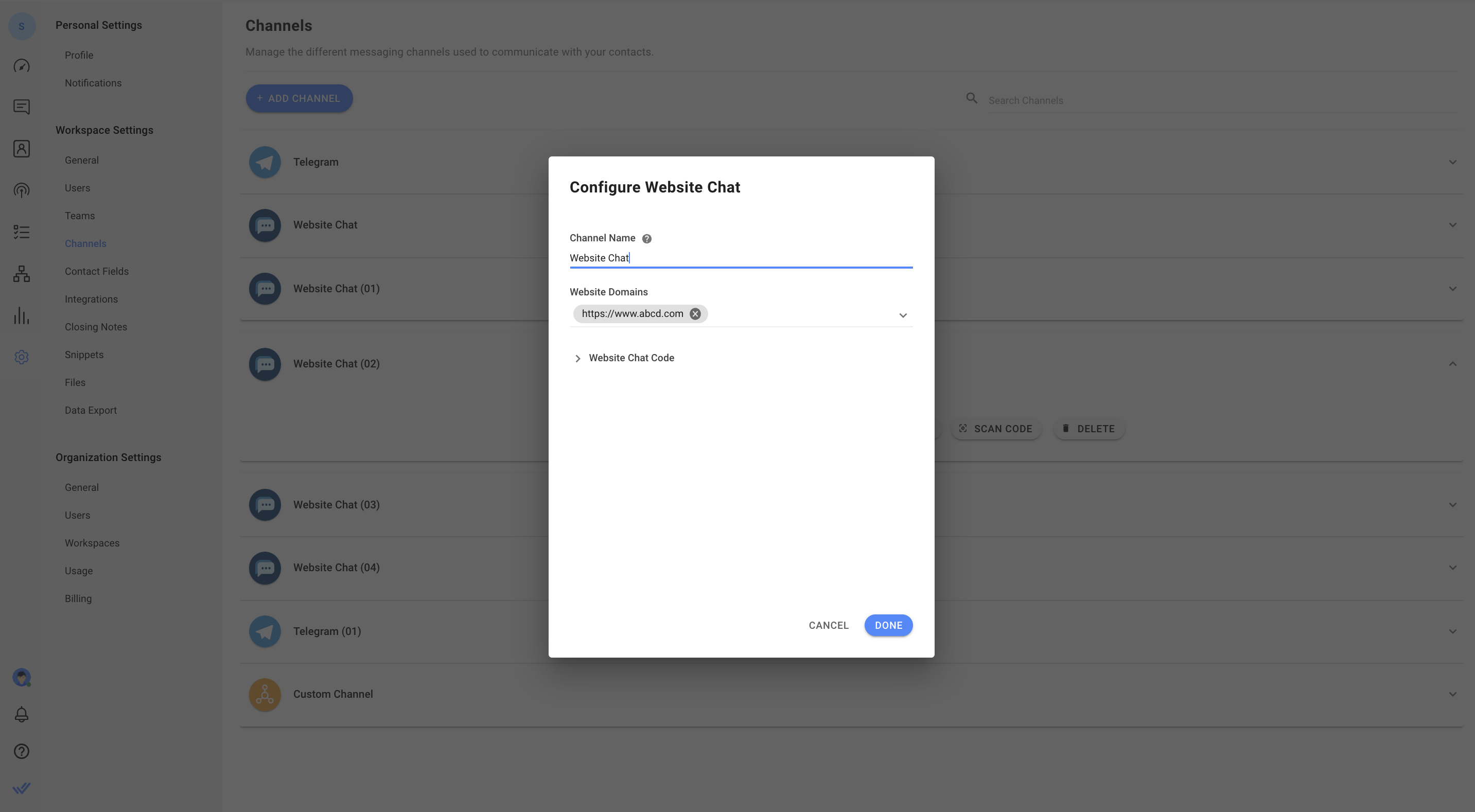
تكوين القناة
- اسم القناة
- نطاق (نطاقات) الموقع
الخطوة 1: الانتقال إلى إعدادات القناة
من إعدادات الوحدة، انتقل إلى عنصر القائمة، القنوات.
الخطوة 2: تحديد موقع قناة الدردشة
بمجرد العثور على قناة محادثة الموقع ، اضغط على الإعدادات.

الخطوة 3: إنشاء التكوين اللازم

يمكنك تكوين ما يلي:
- اسم القناة - الاسم المستخدم داخليا لتحديد الحساب.
- نطاقات الموقع الإلكتروني - الموقع الذي سيتم تثبيت القطعة عليه.
الخطوة 4: تحديث التكوين
اضغط على حرر لتحديث تكوين القناة.
تحديد المستخدمين المسجلين
يمكن تحديد مستخدمي موقع الويب الخاص بك من خلال إضافة رمز جافا سكريبت بسيط إلى رمز الموقع الخاص بك. بمجرد أن يتم تمرير المعرف مع جهة اتصال موجودة، سيتم استئناف المحادثة الحالية.
<script>
window .__ response_settings = {
identifier: 'customer@example.com'،
firstName: 'Jane'،
lastName: 'Doe'،
phone: '60123456789'،
email: 'customer@example.com'،
ملف التعريف الشخصي: '<https://static.independent.co.uk/s3fs-public/thumbnails/image/2015/07/08/14/pic.jpg>'،
بلد الرمز: 'MY'،
لغة: 'en'،
// Custom Fields
custom_fields: {
// slugs of custom field
number: 123،
description: 'some text'،
} ،
} ؛
</script>
<script id="respondio__widget" src="https://cdn-staging.respond.io/webchat/widget/widget.js?cId=ac37d6ced587cab720c5b05a1bc209c331c66c19b1e7e6069e5807491fb2a7dc"></script>
دليل حول كيفية استخدام الرمز
- قم بتحرير الرمز (الوارد أدناه) لإرسال جيب معرف المستخدم المسجل حاليا. يمكن أن يكون هذا عنوان البريد الإلكتروني أو معرف جهة الاتصال أو استنادًا إلى أي حقل اتصال آخر. يرجى ملاحظة أن
معرفحقل مطلوب. - قم بلصق التعليمات البرمجية في وسم
رأسلكل صفحة حيث تريد أن تظهر دردشة الموقع.- يجب وضع البرنامج النصي لتحديد المستخدمين المسجلين فوق رمز دردشة الموقع الذي يمكن العثور عليه في مربع حوار تكوين دردشة الموقع.
- يمكنك أيضًا إرسال حقول جهات الاتصال المستجيبة المرتبطة بجهات الاتصال الخاصة بك حتى نقوم بتخزين حقل جهات الاتصال أثناء عملية إنشاء جهات الاتصال. يمكن العثور على اسم الحقل (أو الحقل) في وحدة حقول جهة الاتصال.
- يرجى ملاحظة أنه إذا كنت تستخدم هذه الميزة، سيتم تجاهل نموذج ما قبل الدردشة مما يعني أن جهات الاتصال لا تحتاج إلى ملء معلوماتها قبل بدء محادثة.
المثال أعلاه هو تمرير عنوان بريد إلكتروني كمعرف وأثناء عملية إنشاء جهة الاتصال، سيتم تخزين جميع حقول جهات الاتصال التي تم اجتيازها.
الرقابة البرنامجية (API للمستخدمين)
أداة الدردشة في الموقع يمكن فتحها وإغلاقها عن طريق رمز جافا سكريبت الخاص بك في الموقع. هذا يسمح لك بإنشاء زر "محادثة مخصص معنا" على موقعك، و قم بتشغيل أداة الدردشة في الموقع لفتح عندما ينقر الزائر على الزر.
الإجراءات
- فتح الدردشة
- الوصف: يفتح أداة المحادثة.
- بناء الجدول:
$respond.do("دردشة مفتوحة")
- إغلاق المحادثة
- الوصف: يغلق أداة المحادثة.
- بناء الجدول:
$respond.do("دردشة : إغلاق")
مستمعو الأحداث
- تم فتح صندوق الدردشة
- الوصف: يتعامل مع حدث الدردشة المفتوحة (يشغل وظيفة
رد المكالمةالخاصة بك). - بناء الجدول:
$respond.on("دردشة فتحت"، استرداد)
- الوصف: يتعامل مع حدث الدردشة المفتوحة (يشغل وظيفة
- تم إغلاق صندوق الدردشة
- الوصف: يتعامل مع حدث واجهة الدردشة المغلقة (يشغل وظيفة
رد المكالمةالخاصة بك). - بناء الجدول:
$respond.on("دردشة : مغلقة"، إعادة المكالمة)
- الوصف: يتعامل مع حدث واجهة الدردشة المغلقة (يشغل وظيفة
طرق التحقق من الدولة
- هل الدردشة مفتوحة؟
- الوصف: إرجاع
صحيحإذا تم فتح أداة الدردشة، وإلاخاطئ. - بناء الجدول:
$respond.is("دردشة مفتوحة")
- الوصف: إرجاع
- هل المحادثة مغلقة؟
- الوصف: إرجاع
صحيحإذا تم إغلاق أداة الدردشة، وإلاخاطئ. - بناء الجدول:
$respond.is("دردشة : مغلقة")
- الوصف: إرجاع
استكشاف الأخطاء
فشل إرسال الرسائل إلى جهة الاتصال
وقد يكون هناك بعض الأسباب التي أدت إلى فشل الرسالة:
- غادر جهة الاتصال الموقع الإلكتروني.
- الاتصال's الخمول قد يتجاوز فترة المهلة.
- الاتصال'العميل قد يكون لديه مشاكل في الاتصال بالإنترنت.
القطعة لا تظهر على الموقع
- تأكد من تثبيت التعليمات البرمجية بشكل صحيح. يرجى الرجوع إلى التعليمات هنا حول كيفية تثبيت أداة دردشة الموقع.
- تأكد من إدراج الموقع في القائمة البيضاء حيث سيتم تثبيت القطعة. يرجى الرجوع إلى الخطوة 3 من هذا القسم حول كيفية إدراج المجال الخاص بك في القائمة البيضاء.
