Tabla de contenido
- Conexión del widget de chat del sitio web
- Encontrar el código del widget de chat del sitio web después de conectar el canal
- Instalación del widget de chat
- Personalizando el widget de chat
Inicio rápido del widget de chat del sitio web
- Conexión del widget de chat del sitio web
- Encontrar el código del widget de chat del sitio web después de conectar el canal
- Instalación del widget de chat
- Personalizando el widget de chat
El widget de chat del sitio web permite a los visitantes del sitio web comunicarse con usted a través del chat en vivo o mediante otros canales de mensajería que haya conectado.

Conexión del widget de chat del sitio web
Paso 1: en tu espacio de trabajo, ve a Configuración > Canal
Paso 2: Agregar canal > Chat del sitio web > Haga clic en Siguiente

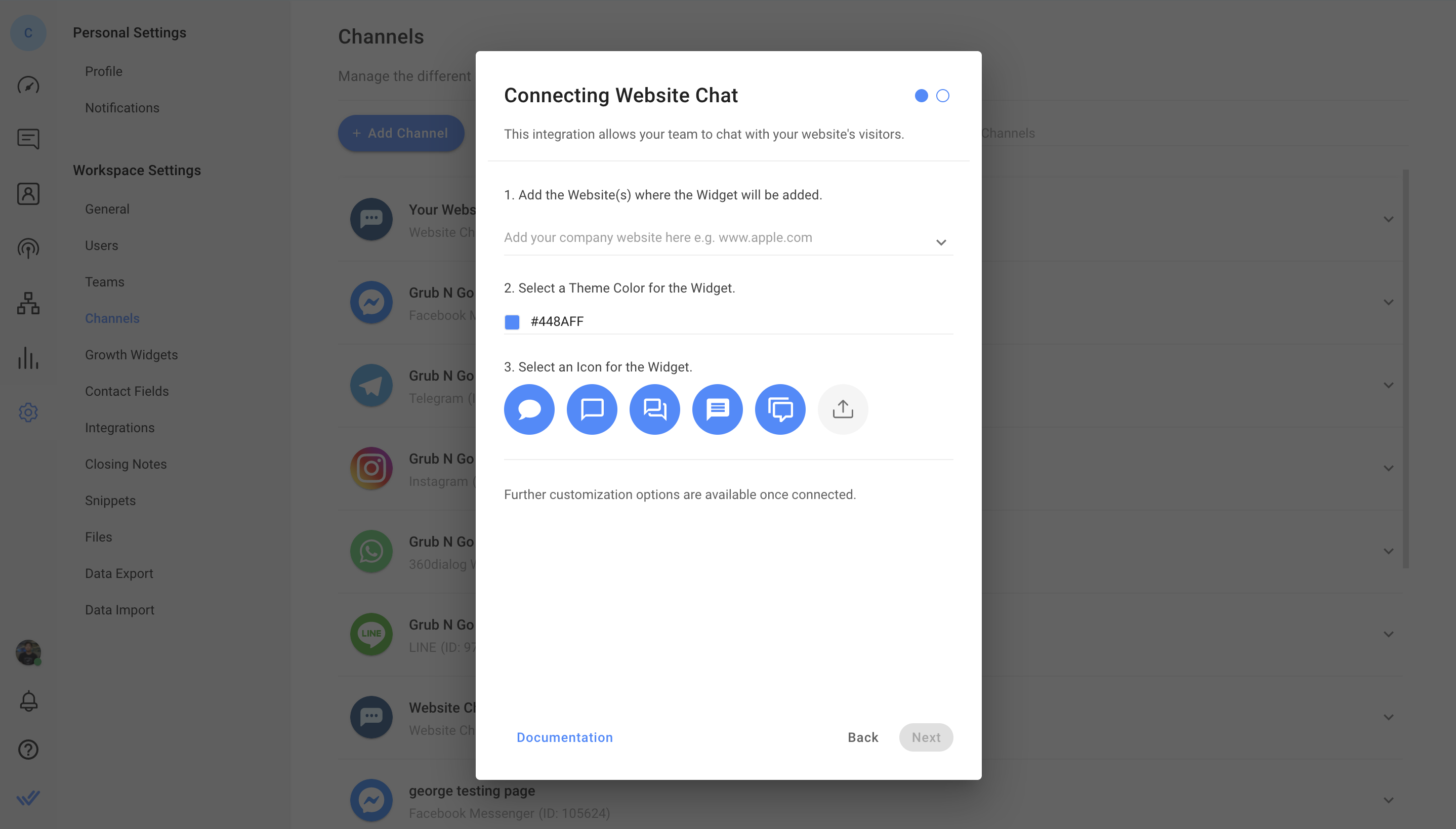
Paso 3: especificar el sitio web
Complete los sitios web donde se agregará el widget. Consulte lo siguiente sobre cómo se pueden incluir sitios web en la lista blanca.
- Si el usuario agrega
https://app. respond.ioentonces solohttps://app. respond.ioestará en la lista blanca. Cualquier otro subdominio o raíz no debería funcionar. - Si el usuario agrega
https://*. respond.io, todos los subdominios, incluido el dominio raíz, se incluirán en la lista blanca. - Si el usuario agrega
https:// respond.io, solo se incluirá en la lista blanca el dominio raíz.
Paso 4: seleccione un color de tema para el widget de chat usando el selector de color interactivo
Paso 5: seleccione un ícono de visualización para que el widget se muestre en el sitio web. Si prefieres cargar un ícono personalizado, puedes cargar un ícono cuadrado con un tamaño recomendado de 256px x 256px.
Paso 6: Una vez hecho esto, haga clic en Siguiente para seguir los siguientes pasos.
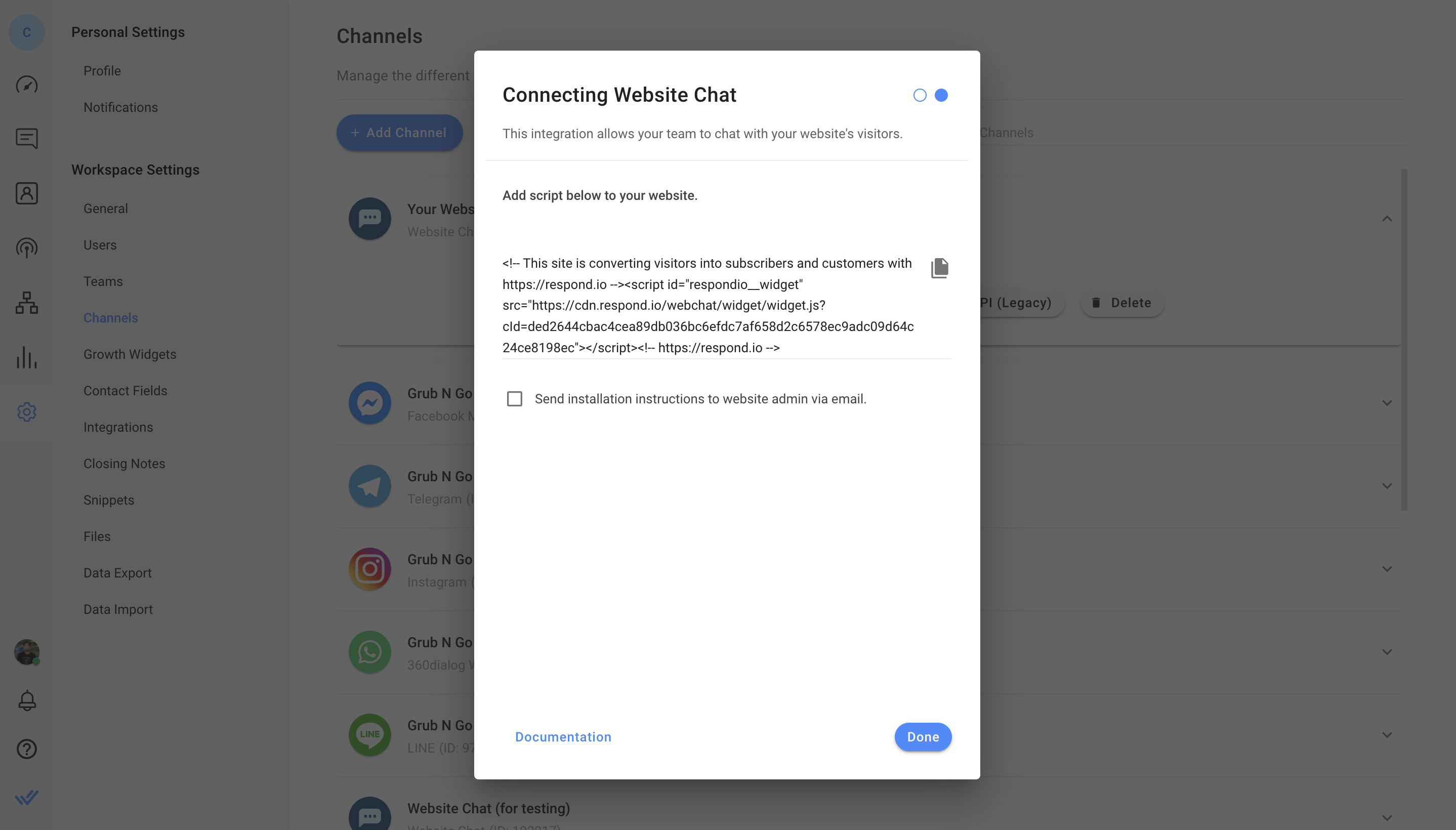
Paso 7. Instale el script
Puede agregar el script generado a su sitio web preferido. Alternativamente, puede enviar las instrucciones de instalación a otra persona por correo electrónico.

Encontrar el código del widget de chat del sitio web después de conectar el canal
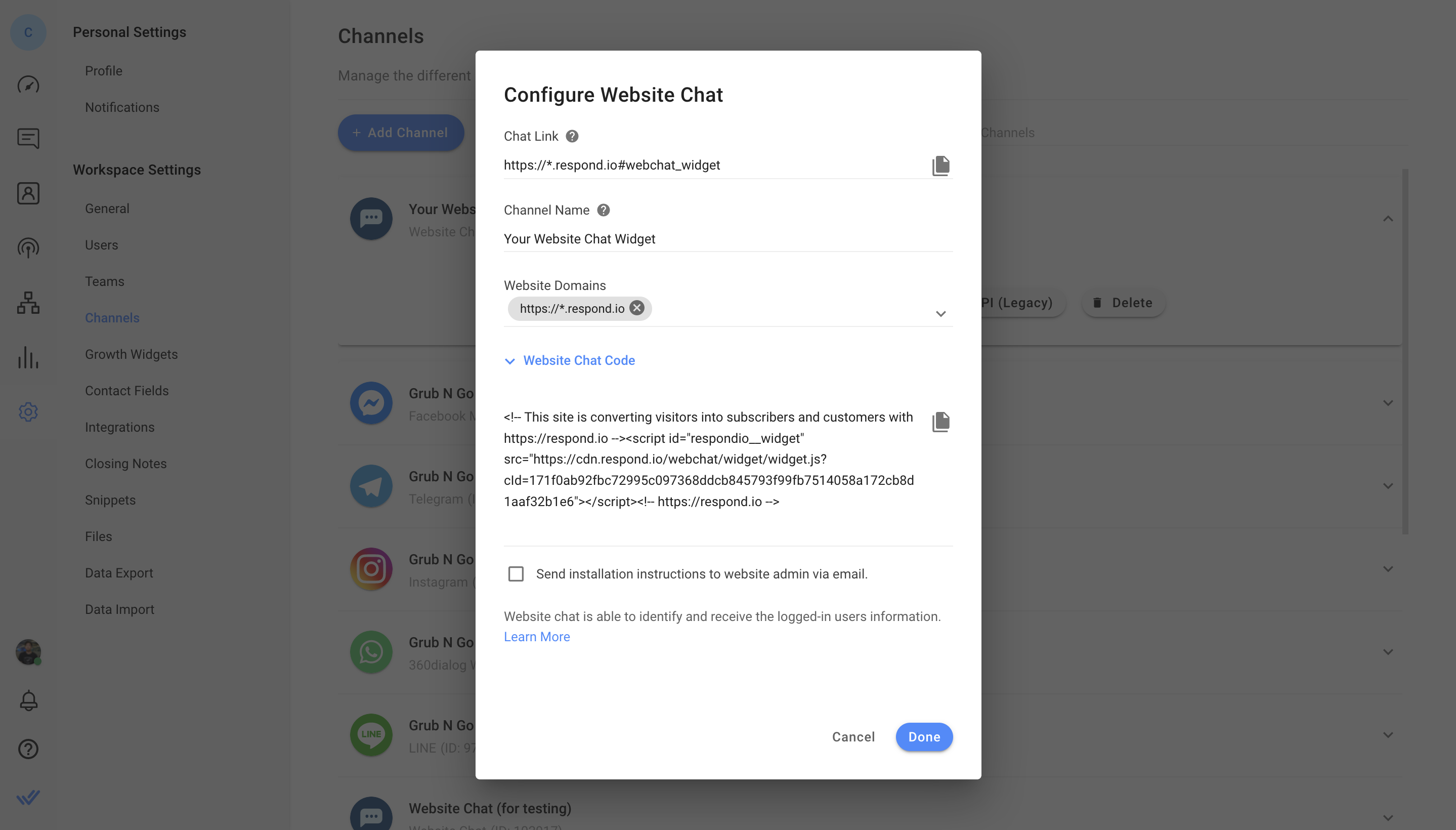
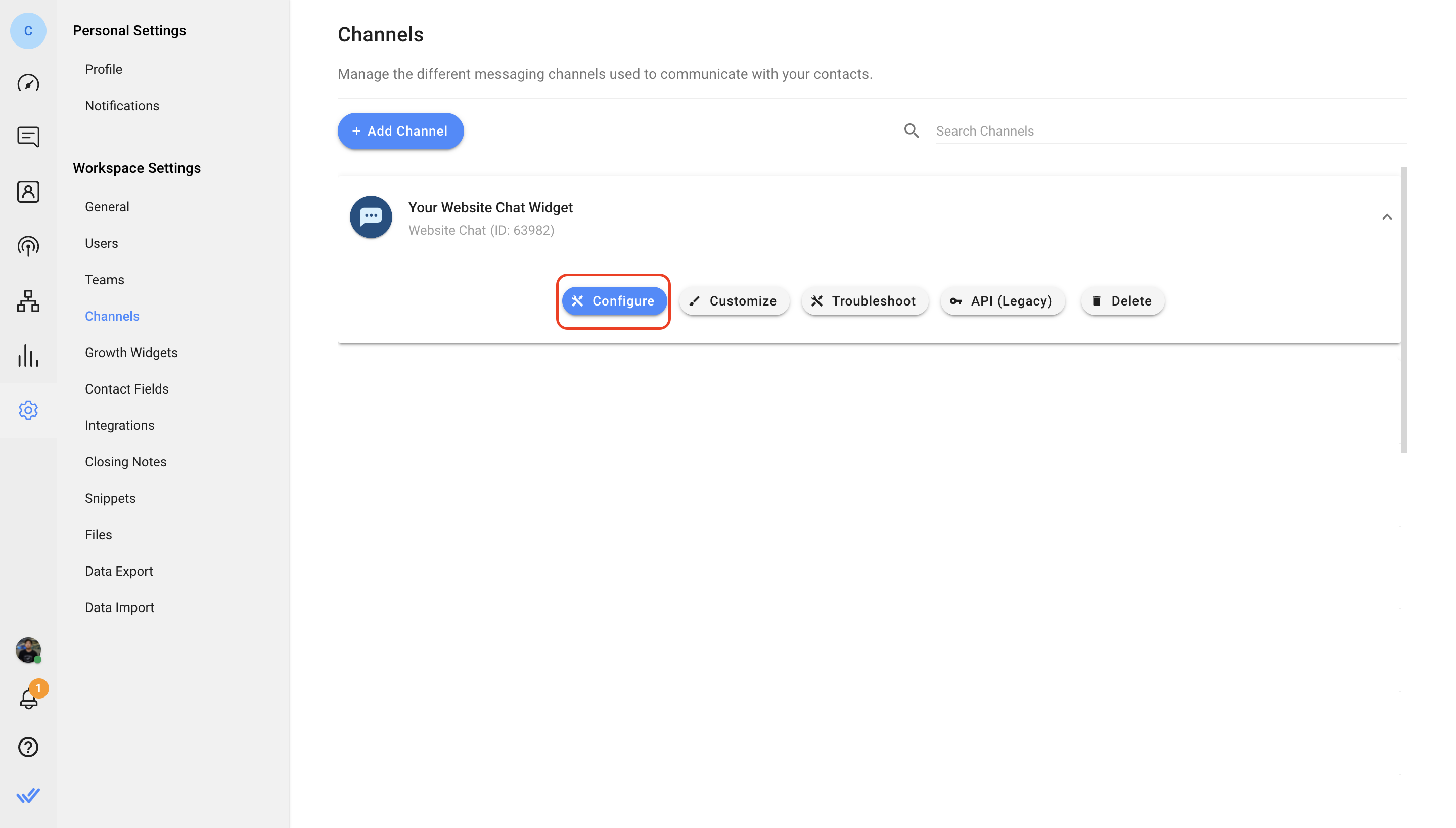
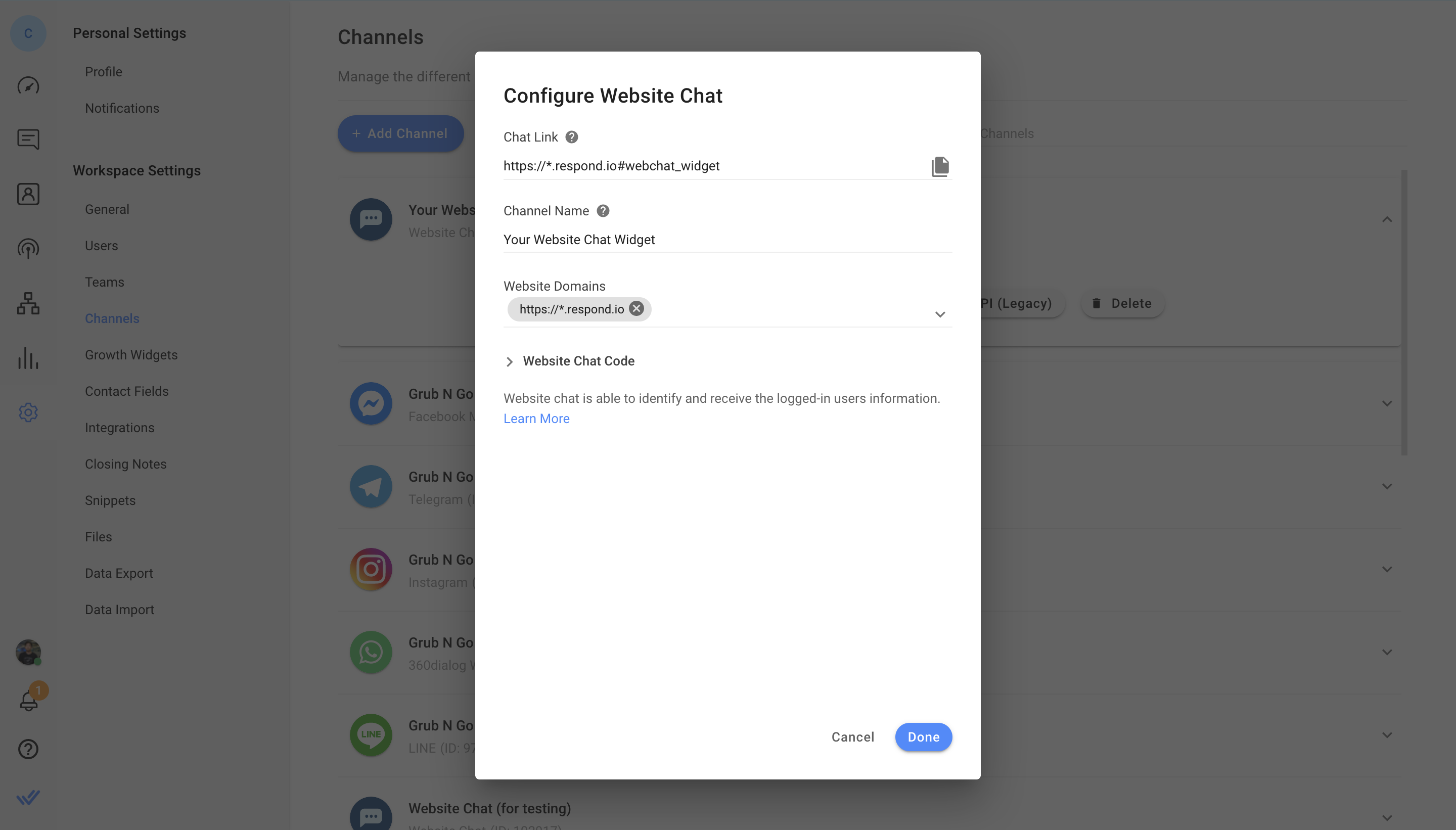
Si ya tiene el canal conectado en la plataforma respond.io y necesita recuperar el fragmento de código generado, navegue hasta Configuración > Canales > su canal de chat del sitio web > haga clic en Configurar > expanda la palanca Código de chat del sitio web > copie el código.

Instalación del widget de chat
Dependiendo del sistema que utilice para crear y administrar su sitio web, hemos creado una guía paso a paso para guiarlo en la instalación de un Chat Widget en su sitio web.
Para otras plataformas o servicios, navegue hasta la fuente HTML de la página. Pegue el script antes de la etiqueta </body> .
<body>
...
...
...
<Paste Script Here>
</body>
Si necesita ayuda, puede optar por enviar el script junto con las instrucciones de instalación al administrador de su sitio web. Seleccione la casilla de verificación respectiva e ingrese la dirección de correo electrónico de alguien que pueda ayudarlo a instalar el complemento de chat.
Personalizando el widget de chat
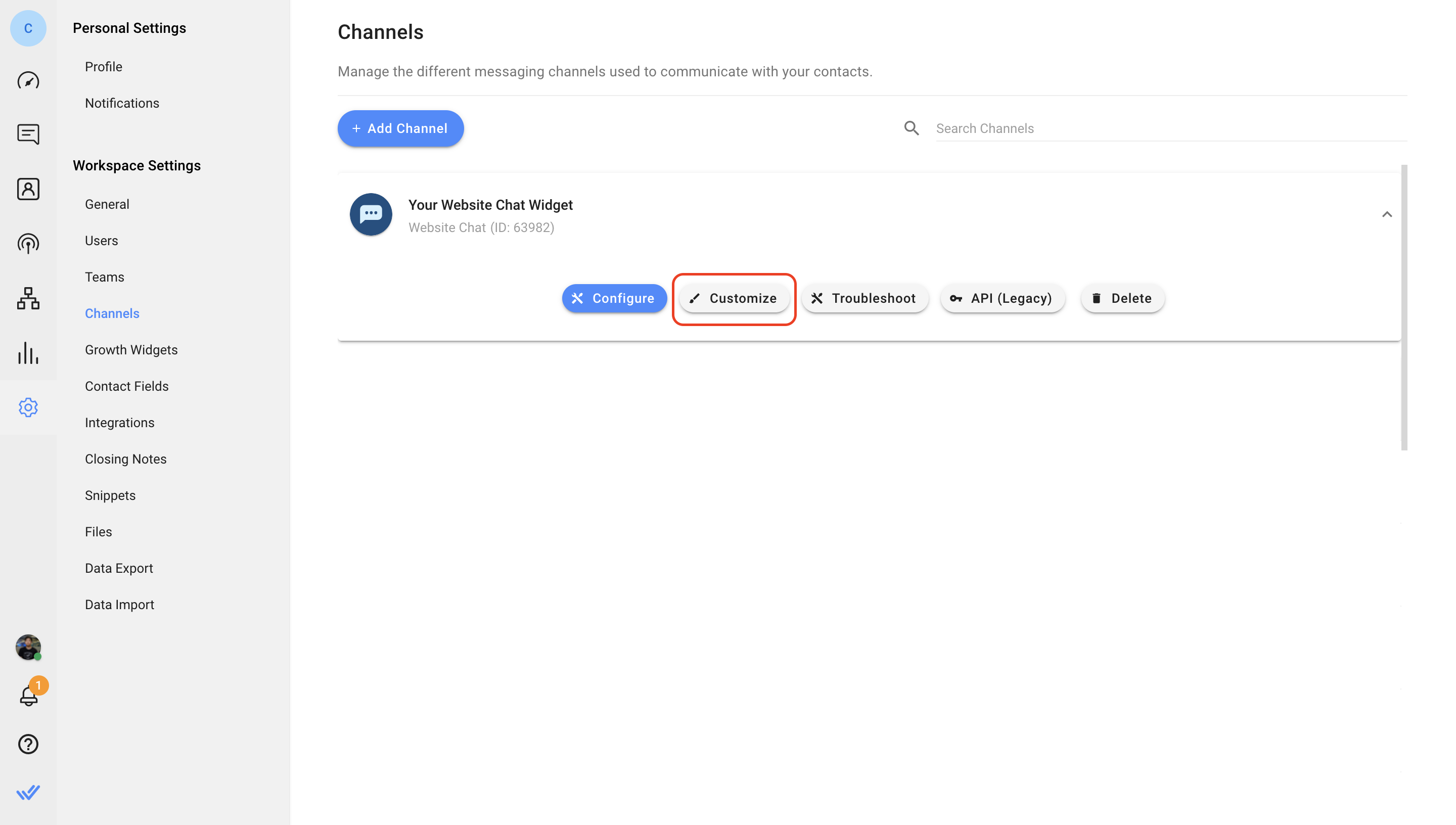
Paso 1: en tu espacio de trabajo, ve a Configuración > Canal
Paso 2: Ubique el canal de chat del sitio web > haga clic en Personalizar


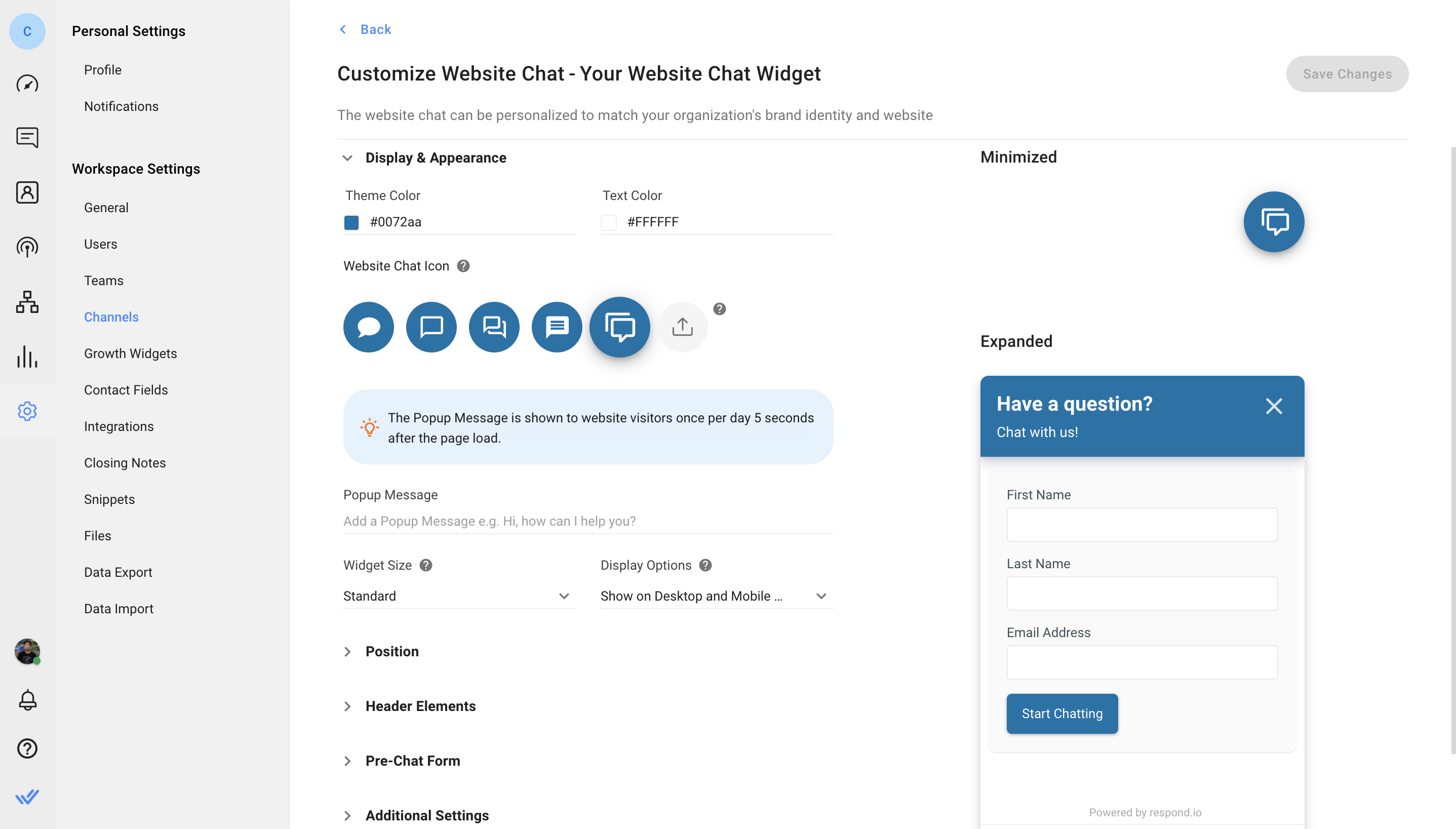
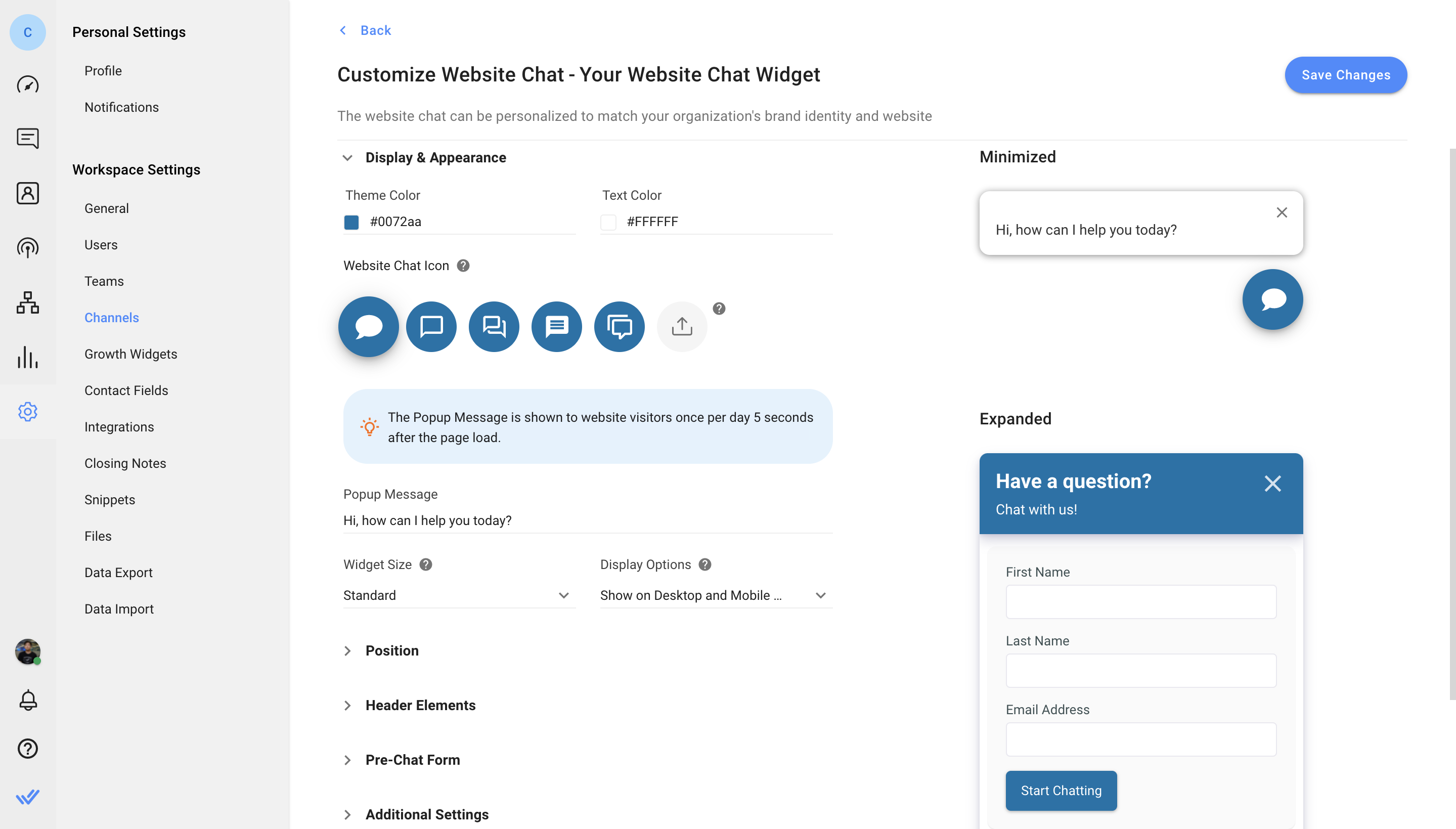
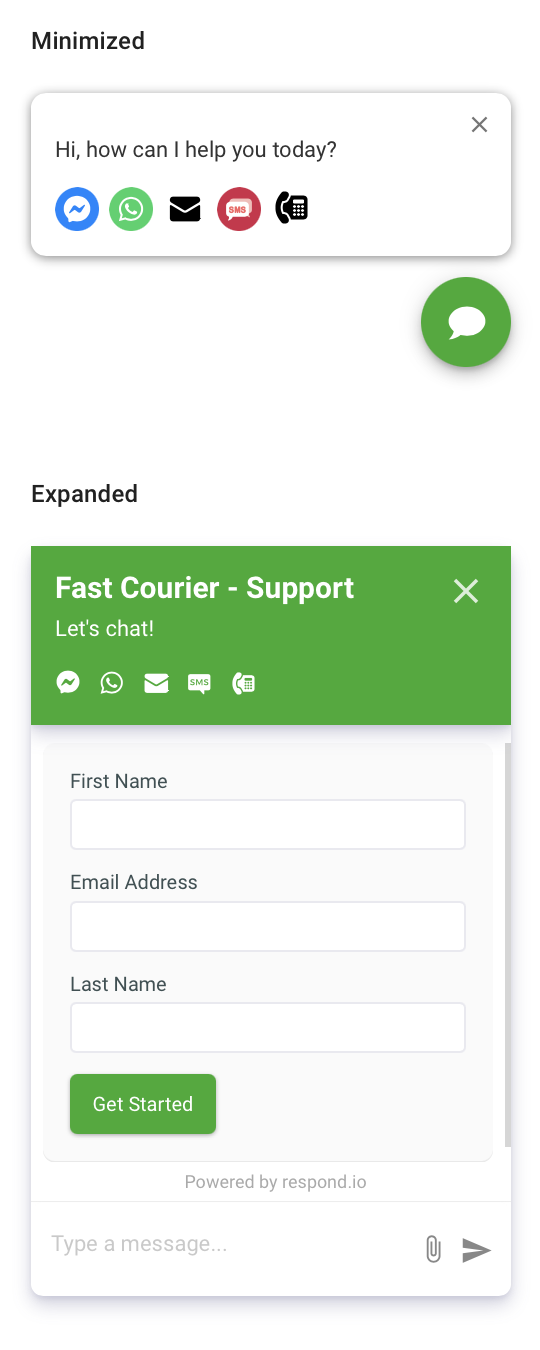
Pantalla y apariencia
Puede personalizar lo siguiente para cambiar la apariencia de visualización del widget en el sitio web.

Campo | Descripción |
Color del tema | El color elegido se utilizará como color principal de su widget. |
Color de texto | El color elegido se utilizará como color de texto principal de su widget. |
Icono de chat del sitio web | El icono seleccionado se utiliza dentro de la burbuja del widget junto con el color del tema. Puede cargar un ícono personalizado si es necesario. |
Mensaje pop up | El mensaje emergente se muestra a los visitantes del sitio web una vez al día 5 segundos después de cargar la página. Si no se define, no aparecerá ningún mensaje emergente a los visitantes del sitio web. |
Validación del icono de chat del sitio web:
- Tamaño máximo de archivo: 1 MB
- Dimensión máxima del archivo: 256 x 256 px
- Forma: Cuadrado
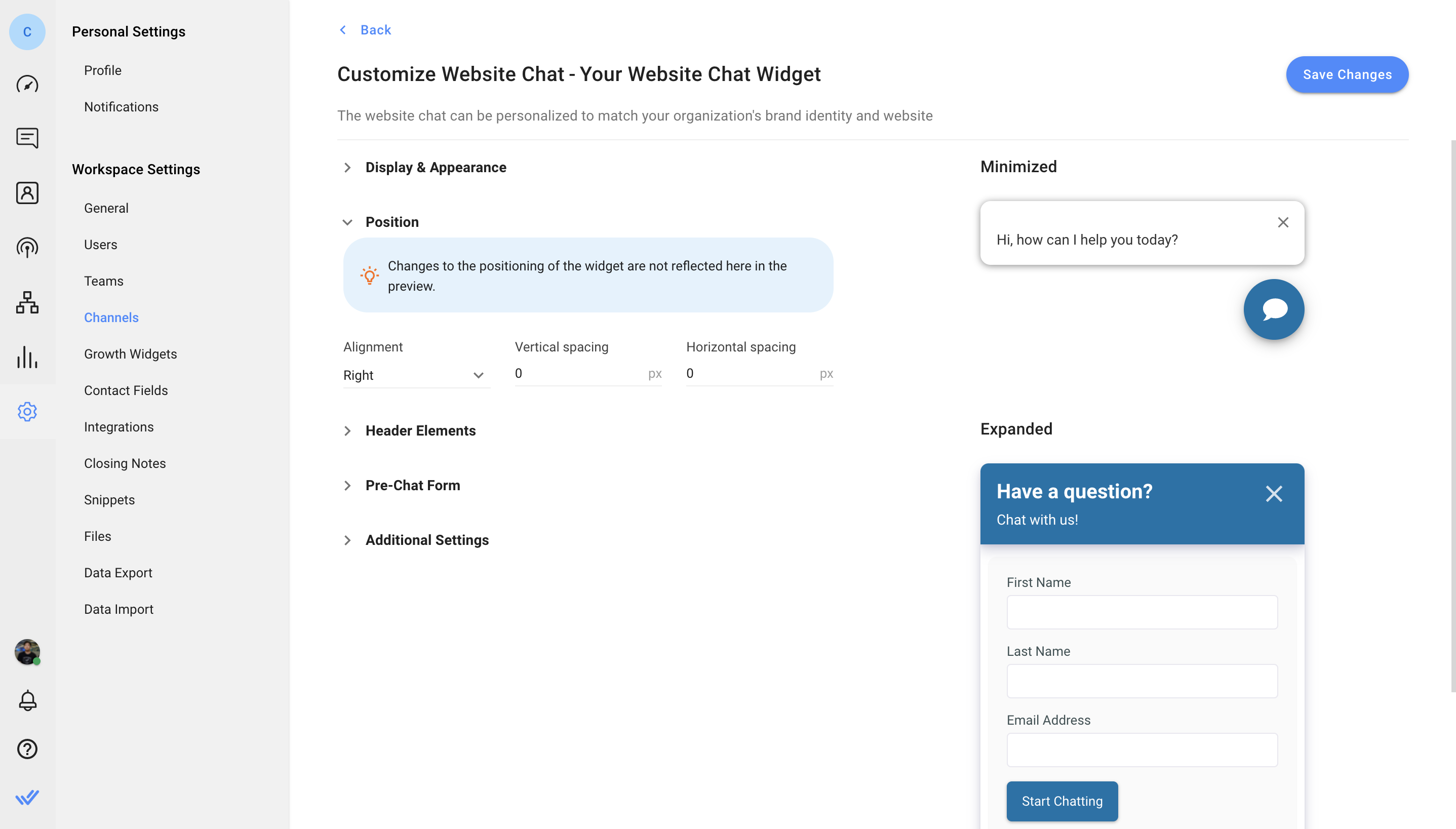
Posición

Campo | Descripción |
Alinear hacia | Los usuarios pueden optar por especificar una posición para mostrar el widget a la izquierda o a la derecha de la plataforma. |
Espaciado vertical | Los usuarios pueden especificar la cantidad de espacio vertical entre el widget de chat del sitio web y la parte inferior de la pantalla. |
Espaciado horizontal | Los usuarios pueden especificar la cantidad de espacio horizontal entre el widget de chat del sitio web y el costado de la pantalla. |
Tamaño del widget | Los usuarios pueden elegir el tamaño del widget entre Pequeño, Estándar o Grande. |
Opciones de pantalla | Los usuarios pueden optar por mostrar este widget en el escritorio, en los dispositivos móviles o en ambos. |
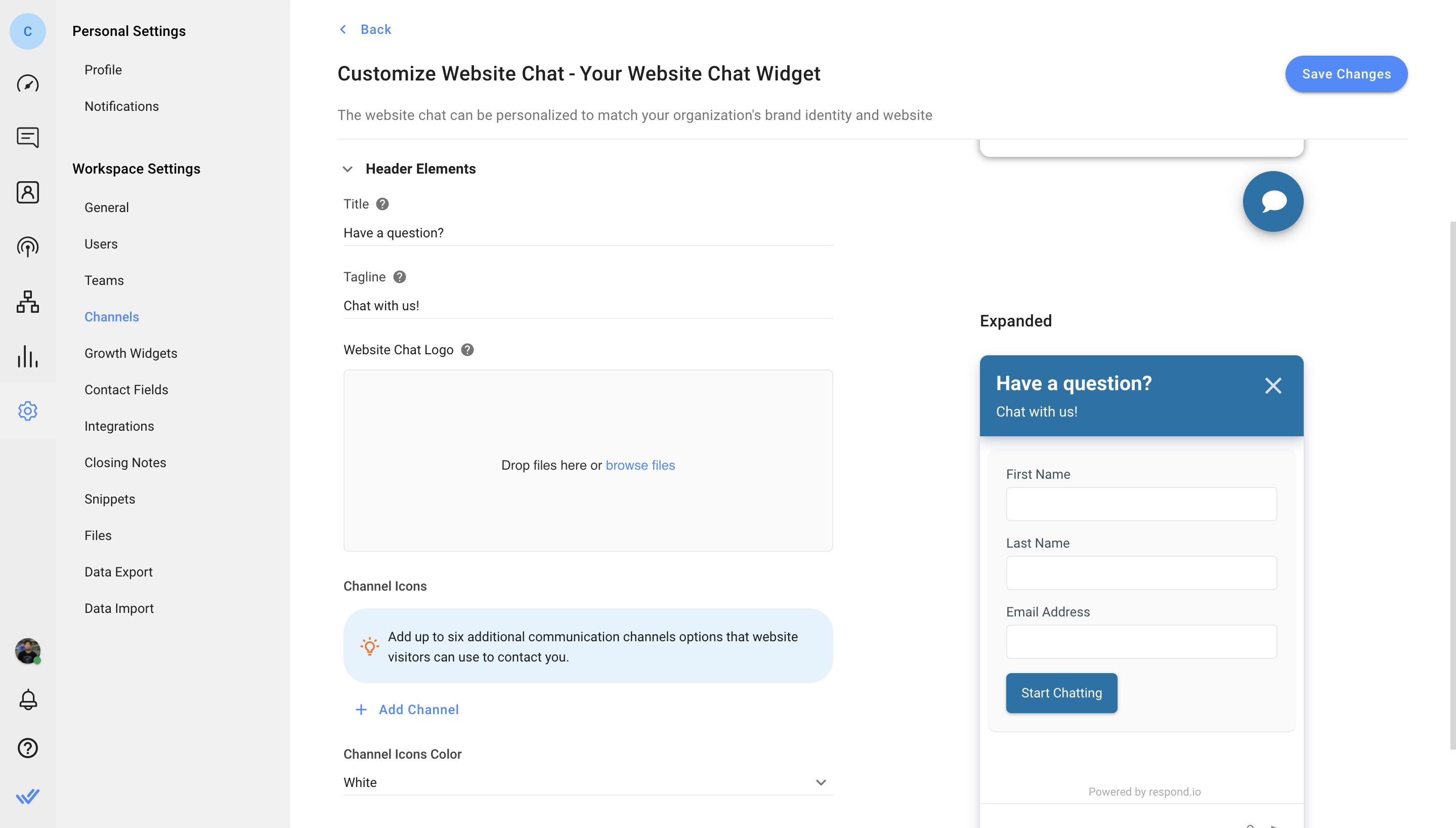
Elementos de encabezado

Campo | Descripción |
Título | El título se mostrará en la parte superior de su widget de chat. |
Lema | El lema se mostrará debajo del título. |
Logotipo de chat del sitio web | Coloque la imagen de su logotipo aquí para que se muestre en la parte superior del chat del sitio web. El formato puede ser PNG, SVG o JPG y el tamaño del archivo no supera los 4,0 MB. |
Iconos de canal | Esta opción permitirá que los contactos se comuniquen con usted a través de su canal preferido, siempre que se brinden las opciones. Puede agregar hasta seis canales y se mostrará en la parte superior del widget de chat del sitio web. |
Color de los iconos del canal | Los íconos del canal se pueden mostrar en blanco o en color en su widget de chat. Seleccione Blanco o Color para combinar con el Color del tema de su widget de chat. |
Validación del logotipo del chat del sitio web:
- Tamaño máximo de archivo: 4 MB
- Dimensión máxima del archivo: 1024 x 1024 px
- Forma: Cuadrado
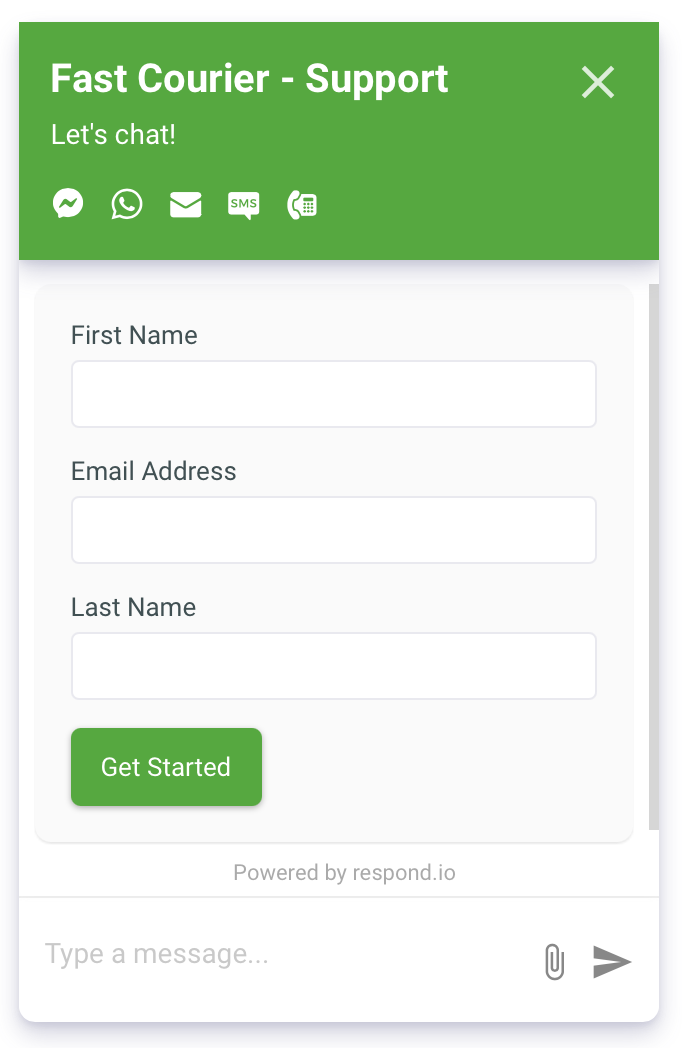
Iconos de canal
Si el widget de chat del sitio web nunca se ha configurado antes, los canales conectados con información adecuada aparecerán de forma predeterminada como enlaces del canal de widget.

Puede agregar los enlaces del canal del widget y especificar la información necesaria para el canal seleccionado.
Aquí está la lista de campos de entrada requeridos para cada uno de los enlaces de canal admitidos.
Enlaces de canal
Campo de entrada requerido
Número de teléfono de WhatsApp
Facebook Messenger
ID de página de Facebook
Telegram
Nombre del robot Telegram
ID Twitter
LINE
ID LINE
viber
Nombre de la cuenta pública de Viber
SMS
Número de teléfono SMS
Correo electrónico
Dirección de correo electrónico
Llamada telefónica
Número de teléfono
Enlace personalizado
Dirección URL e icono
QR personalizado
Imagen e icono QR
Validación del icono del canal:
- Tamaño máximo de archivo: 1 MB
- Dimensión máxima del archivo: 256 x 256 px
- Forma: Cuadrado
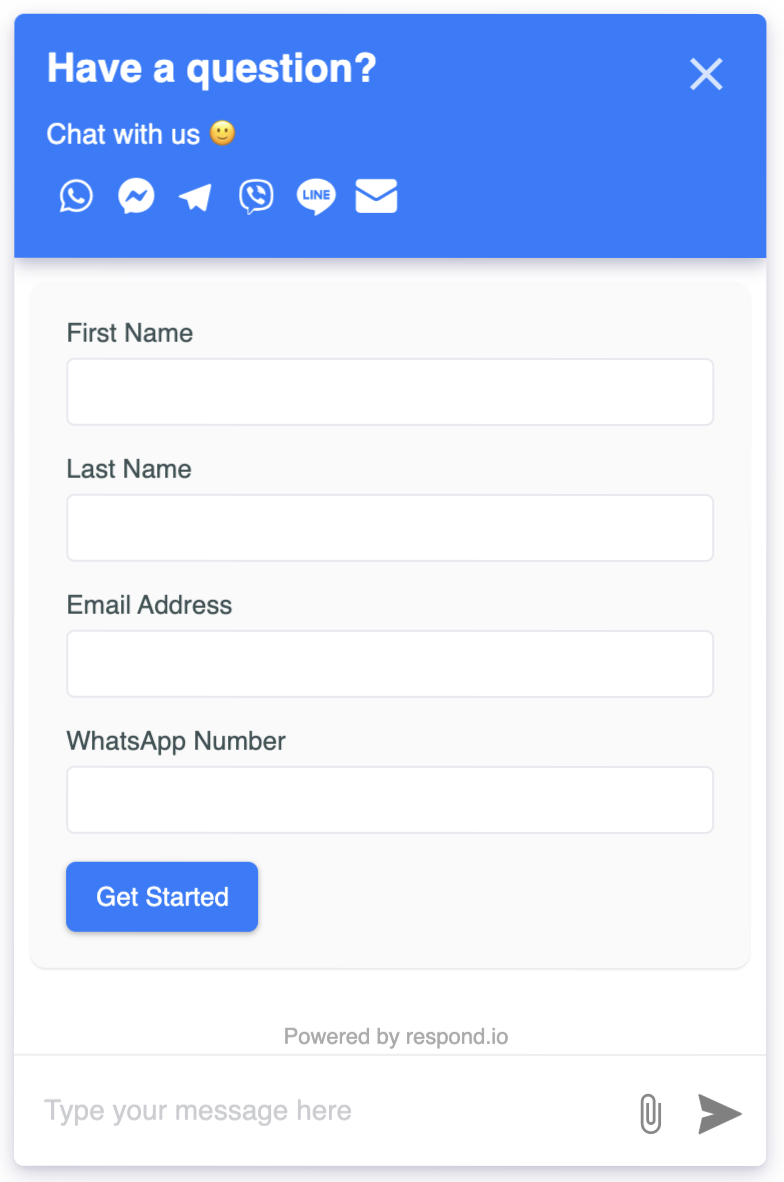
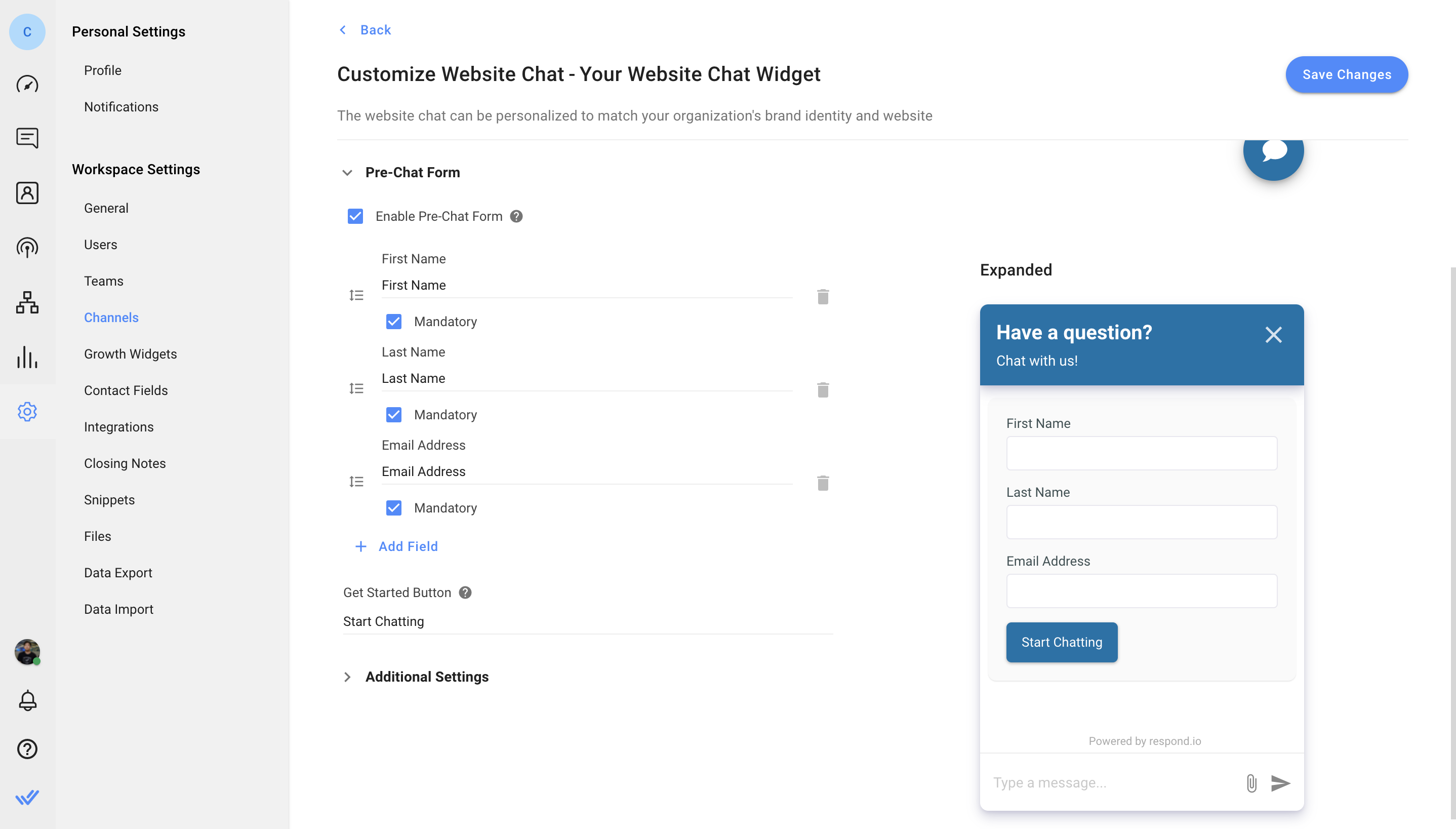
Formulario previo al chat

Al habilitar esta opción se agregará un formulario previo al chat al chat de su sitio web. Si está habilitado, a los visitantes de su sitio web se les presentará un formulario para completar antes de iniciar el chat.
Con esta opción habilitada, puede incluir campos personalizados adicionales cuando sea necesario. Además de eso, también puedes personalizar la etiqueta de los campos predeterminados sobre cómo aparecen en tus contactos.

Ajustes adicionales

Campo | Descripción |
Texto de la barra de entrada | Este texto funcionará como marcador de posición en el área de escritura. |
Tipografía del texto | La fuente que se utilizará para mostrar la fuente en el widget de chat del sitio web. |
Restringir archivos adjuntos entrantes
Cuando esta opción está marcada, el visitante del sitio web no tiene la opción de adjuntar un archivo adjunto en el widget de chat del sitio web.
Mantener oculto el chat del sitio web
Al utilizar esta opción, el widget quedará completamente oculto. Hasta que se haga clic en Anchor Reference o cuando se abra el chat a través de la API programática.
#webchat_widget
Usando el ancla anterior, puede crear un botón en su página para abrir el widget una vez que se hace clic.
Ocultar la marca Respond.io
Con esta opción puedes eliminar la marca respond.io de tu widget.
Configuración del canal
Paso 1: en tu espacio de trabajo, ve a Configuración > Canal
Paso 2: Ubique el canal de chat del sitio web > haga clic en Configurar

Paso 3: Realiza la configuración necesaria.
Puede configurar lo siguiente:
- Nombre del canal : nombre utilizado internamente para identificar la cuenta.
- Dominios del sitio web : el sitio web en el que se instalará el widget.

Paso 4: Haga clic en Listo para actualizar la configuración del canal.
Identificación de usuarios conectados
Los usuarios que han iniciado sesión en su sitio web pueden identificarse agregando un código JavaScript simple al código de su sitio web. Una vez que el identificador pasado coincida con un contacto existente, se reanudará la conversación actual.
<script>
window.__respond_settings = {
identifier: 'customer@example.com',
firstName: 'Jane',
lastName: 'Doe',
phone: '60123456789',
email: 'customer@example.com',
profilePic: '<https://static.independent.co.uk/s3fs-public/thumbnails/image/2015/07/08/14/pic.jpg>',
countryCode: 'MY',
language: 'en',
// Custom Fields
custom_fields: {
// slugs of custom fields
number: 123,
description: 'some text',
},
};
</script>
<script id="respondio__widget" src="https://cdn-staging. respond.io /webchat/widget/widget.js?cId=ac37d6ced587cab720c5b05a1bc209c331c66c19b1e7e6069e5807491fb2a7dc"></script>
Guía sobre cómo utilizar el código.
- Edite el código (que se proporciona a continuación) para enviar a respond.io el identificador del usuario actualmente conectado. Esta puede ser la dirección de correo electrónico o la ID de contacto o basarse en cualquier otro campo de Contacto. Tenga en cuenta que un
identifieres un campo obligatorio. - Pega el código directamente en la etiqueta
headde cada página donde quieras que aparezca el chat del sitio web.- El script para identificar a los usuarios que han iniciado sesión debe colocarse encima del código de chat del sitio web que se puede encontrar en el cuadro de diálogo de configuración del chat del sitio web.
- También puede enviar campos de contactos respond.io asociados con sus contactos para que almacenemos el campo de contacto durante el proceso de creación del contacto. El nombre del campo (o slug) se puede encontrar en el módulo Campos de contacto.
- Tenga en cuenta que si utiliza esta función, se ignorará el formulario previo al chat, lo que significa que los contactos no necesitan completar su información antes de iniciar una conversación.
El ejemplo anterior consiste en pasar una dirección de correo electrónico como identificador y durante el proceso de creación del contacto, se almacenarán todos los campos del contacto pasados.
Control programático (API para usuarios)
El widget de chat del sitio web se puede abrir y cerrar mediante el código JavaScript de su sitio web. Esto le permite crear un botón personalizado "Chatea con nosotros" en su sitio web y activar el widget de chat del sitio web para que se abra cuando un visitante hace clic en el botón.
Comportamiento
- Conversación abierta
- Descripción: Abre el widget de chat.
- Sintaxis:
$respond.do("chat:open")
- Cerrar chat
- Descripción: Cierra el widget de chat.
- Sintaxis:
$respond.do("chat:close")
Oyentes de eventos
- Se abrió el chat
- Descripción: Maneja el evento abierto del widget de chat (activa la función
callback). - Sintaxis:
$respond.on("chat:opened", callback)
- Descripción: Maneja el evento abierto del widget de chat (activa la función
- La caja de chat estaba cerrada.
- Descripción: Maneja el evento cerrado del widget de chat (activa la función
callback). - Sintaxis:
$respond.on("chat:closed", callback)
- Descripción: Maneja el evento cerrado del widget de chat (activa la función
Métodos de verificación estatal
- ¿Está abierto el chat?
- Descripción: Devuelve
truesi se abre el widget de chat; en caso contrario, devuelvefalse. - Sintaxis:
$respond.is("chat:open")
- Descripción: Devuelve
- ¿Está cerrado el chat?
- Descripción: Devuelve
truesi el widget de chat está cerrado; en caso contrario,false. - Sintaxis:
$respond.is("chat:closed")
- Descripción: Devuelve
Preguntas frecuentes y solución de problemas
Los mensajes no se pudieron enviar al contacto
Podría haber algunas razones por las que los mensajes fallaron:
- El contacto ha abandonado el sitio web.
- La inactividad del contacto puede exceder el período de tiempo de espera.
- El cliente del contacto puede tener problemas de conexión a Internet.
El widget no aparece en el sitio web
- Asegúrese de que el código esté instalado correctamente. Consulte las instrucciones aquí sobre cómo instalar el widget de chat del sitio web.
- Asegúrese de incluir en la lista blanca el sitio web donde se instalará el widget. Consulte el Paso 3 de esta sección sobre cómo incluir su dominio en la lista blanca.
