Inicio rápido
¿Qué es respond.io?
Configurar una cuenta
Conectando canales
Invitar a tus compañeros de equipo
Obteniendo Contactos a Tí
Mensaje de bienvenida automatizado y Ausente
Respuesta a los mensajes
Glosario de Términos
Canales
Inicio rápido de la plataforma de WhatsApp Business (API)
Prepararse para las conversaciones entrantes
Preparándose para los mensajes promocionales
Cuenta de empresa oficial de WhatsApp (insignia verde)
Haga crecer su audiencia de WhatsApp maximizando los puntos de entrada
Obtenga una cuenta API de WhatsApp para agencias gubernamentales
API de llamadas de WhatsApp Business
Verificación de metanegocios
Plantillas de mensajes de WhatsApp
Precios de WhatsApp
Configuración del canal de la plataforma de WhatsApp Business (API)
Límites de mensajería de WhatsApp
Catálogo de metaproductos
Cambie el nombre para mostrar de su empresa de WhatsApp
Migración desde la aplicación WhatsApp Personal o WhatsApp Business
Migración de números de teléfono a la plataforma empresarial de WhatsApp respond.io (API)
Desactivar la verificación en dos pasos del número de WhatsApp
WhatsApp Cloud API
360diálogo WhatsApp
Twilio WhatApp
MessageBird WhatsApp
Vonage WhatsApp
Migración de números de teléfono a la API de WhatsApp Cloud
Facebook Messenger
Descripción general de Facebook Messenger
Inicio rápido de Facebook Messenger
Plugin de chat de Facebook
Respuestas privadas de Facebook
Etiqueta de mensaje de Facebook
LINE
Viber
Telegram
Widget de chat del sitio web
Resumen del Widget de Chat del Sitio Web
Inicio rápido del widget de chat del sitio web
Instalar Widget de Chat en WordPress
Instalar Widget de Chat Web en Shopify
Instalar Widget de Chat Web en Wix
Instalar Widget de Chat Web en Joomla
Instalar Widget de Chat Web en Squarespace
SMS
Custom Channel
Producto
Tablero e informes
Panel
Descripción general de los informes
Informes: Conversaciones
Informes: Respuestas
Informes: Resoluciones
Informes: Mensajes
Informes: Contactos
Informes: Asignaciones
Informes: Tabla de posiciones
Informes: Usuarios
Informes: Emisiones
Buzón
Visión General del Buzón
Tarea y cierre de una conversación
Entradas personalizadas
Interactuar con las indicaciones de Respond AI
Uso de la asistencia de IA
Contactos
Módulo de transmisiones
Flujos de trabajo
Resumen de Flujos de Trabajo
Activadores del flujo de trabajo
Pasos de flujo de trabajo
Paso: Agente de IA
Paso: enviar un mensaje
Paso: hacer una pregunta
Paso: Asignar a
Paso: Rama
Paso: actualizar la etiqueta de contacto
Paso: Actualizar campo de contacto
Paso: Abrir conversación
Paso: cerrar la conversación
Paso: Agregar comentario
Paso: Saltar a
Paso: fecha y hora
Paso: Espera
Paso: activar otro flujo de trabajo
Paso: Solicitud HTTP
Paso: Agregar fila de Hojas de cálculo de Google
Paso: Enviar evento de embudo inferior de TikTok
Cómo evitar bucles en el flujo de trabajo
Paso: Actualizar el ciclo de vida
Paso: Enviar evento de API de conversiones
Variables dinámicas
Configuración del espacio de trabajo
Administrar un espacio de trabajo
Información general (antes General)
Configuración de usuario (anteriormente Usuarios)
Equipos (anteriormente Configuración de equipo)
Canales
Widgets de crecimiento
Campos de contacto
Integraciones
Responder IA
Notas de cierre
Fragmentos
Etiquetas
Configuración del espacio de trabajo: Archivos
Exportación de datos
Importación de contactos
Ciclo vital
Configuración de la organización
Información de la cuenta (anteriormente General)
Configuración de la organización: Usuarios
Espacios de trabajo
Tarifas de WhatsApp
Facturación y uso
Seguridad
Cuenta de usuario
Aplicación movil
Instalación de la aplicación móvil respond.io
Mensajería desde tu móvil
Administrar notificaciones en tu móvil
Configurar los ajustes de la aplicación móvil
menú de ayuda
Conversation-Led Growth
Captar clientes potenciales
Cómo recopilar los correos electrónicos y números de teléfono de los contactos
Cómo enrutar contactos de anuncios CTC a agentes
Cómo enviar mensajes de ventas salientes
Cómo rastrear la fuente de la conversación desde múltiples sitios web
Cómo enriquecer los datos del cliente desde un CRM u otro software comercial
Convertir convertir clientes potenciales
Cómo automatizar el intercambio de información del producto en conversaciones iniciadas a través de anuncios CTC
Cómo calificar contactos automáticamente según el presupuesto utilizando AI Agent
Estrategia de asignación: Cómo automatizar la distribución de contactos y equilibrio de carga
Cómo maximizar el potencial de servicio al cliente con AI Agent
Cómo automatizar la recopilación de información de contacto con IA
Cómo bloquear contactos y gestionar el spam
Cómo crear mensajes de bienvenida y de ausencia automatizados
Cómo crear menús de chat automatizados
Cómo enrutar contactos a un agente de inteligencia artificial preferido
Cómo enrutar contactos por su idioma preferido
Cómo enrutar contactos por funciones de equipo
Cómo enrutar contactos por turnos
Estrategia de asignación: Cómo desasignar agentes después de cerrar las conversaciones
Cómo obtener el consentimiento de los contactos para la recopilación de datos personales
Cómo Transferir Rápidamente una Conversación Entre Agentes
Cómo guiar a los clientes desde la exploración hasta la compra con menús atractivos
Cómo optimizar la incorporación de clientes con mensajes de bienvenida automatizados y personalizados
Cómo optimizar la programación de reuniones a través de anuncios CTC
Cómo obtener una visión completa de los clientes
Cómo simplificar la derivación de clientes con la automatización
Cómo transferir contactos al siguiente turno automáticamente
Cómo optimizar la productividad de los agentes en el módulo de Buzón
Cómo escribir un perfil de IA óptimo (mejores prácticas)
Cómo escribir las mejores fuentes de conocimiento para AI Agent
Cómo alinear las conversaciones de IA con la voz de su marca
Cómo redactar respuestas de clientes con IA
Cómo Convertir una Imagen en Texto Usando IA
Cómo automatizar cálculos utilizando IA
Cómo automatizar el seguimiento del ciclo de vida en Hojas de cálculo de Google
Retener clientes
Cómo enrutar contactos nuevos y recurrentes
Cómo enrutar contactos VIP
Cómo Enviar CSAT al Cliente y Guardar Datos en Google Sheets o CRM
Cómo enviar mensajes de soporte salientes
Cómo mejorar la segmentación de clientes potenciales y enviar automáticamente eventos de compra a Meta cuando un cliente realiza un pago
Informes y análisis
Transmisiones
Cómo enviar una transmisión simple
Cómo iniciar un flujo de trabajo basado en la respuesta de transmisión
Cómo importar para transmitir por WhatsApp
Cómo solución de problemas de una difusión fallida
Integraciones
Dialogflow
Resumen de Dialogflow
Dialogflow: Conectando a Dialogflow
Dialogflow: Creando un Chatbot
Dialogflow: Managing Intents
Flujo de diálogo: parámetros
Dialogflow: Eventos
Dialogflow: Response Plantillas
Dialogflow: Payloads personalizados
Dialogflow: Solicitud de Webhook de cumplimiento
Integraciones de comercio electrónico y CRM
Integración de comercio electrónico: Shopify
Integración de comercio electrónico: BigCommerce
Integración de E-Commerce: WooCommerce
Integración de E-Commerce: Magento
Integración CRM: HubSpot
Integración CRM: Salesforce
Integración CRM: Pipedrive
Integración CRM: ActiveCampaign
Zapier
Make
API para desarrolladores
HubSpot
Webhooks
Fuerza de ventas
Tabla de contenido
- hogar
- Canales
- Widget de chat del sitio web
- Instalar Widget de Chat Web en Squarespace
Instalar Widget de Chat Web en Squarespace
Actualizado
por JQ Lee
Añadir un widget de chat web a su sitio web de Squarespace es un proceso rápido y fácil. No requiere ninguna capacidad de codificación o conocimientos técnicos.

Configuración para la instalación
Para instalar un widget de chat web en Squarespace, necesitará lo siguiente:
- Acceda a su cuenta Squarespace.
- Un fragmento de código para tu widget de chat web.
Si lo haces'ya tienes un fragmento de código, generarás uno cuando crees una respuesta. o Web Chat Widget o usando Facebook Chat Plugin para Facebook Messenger.
Instalando en Squarespace
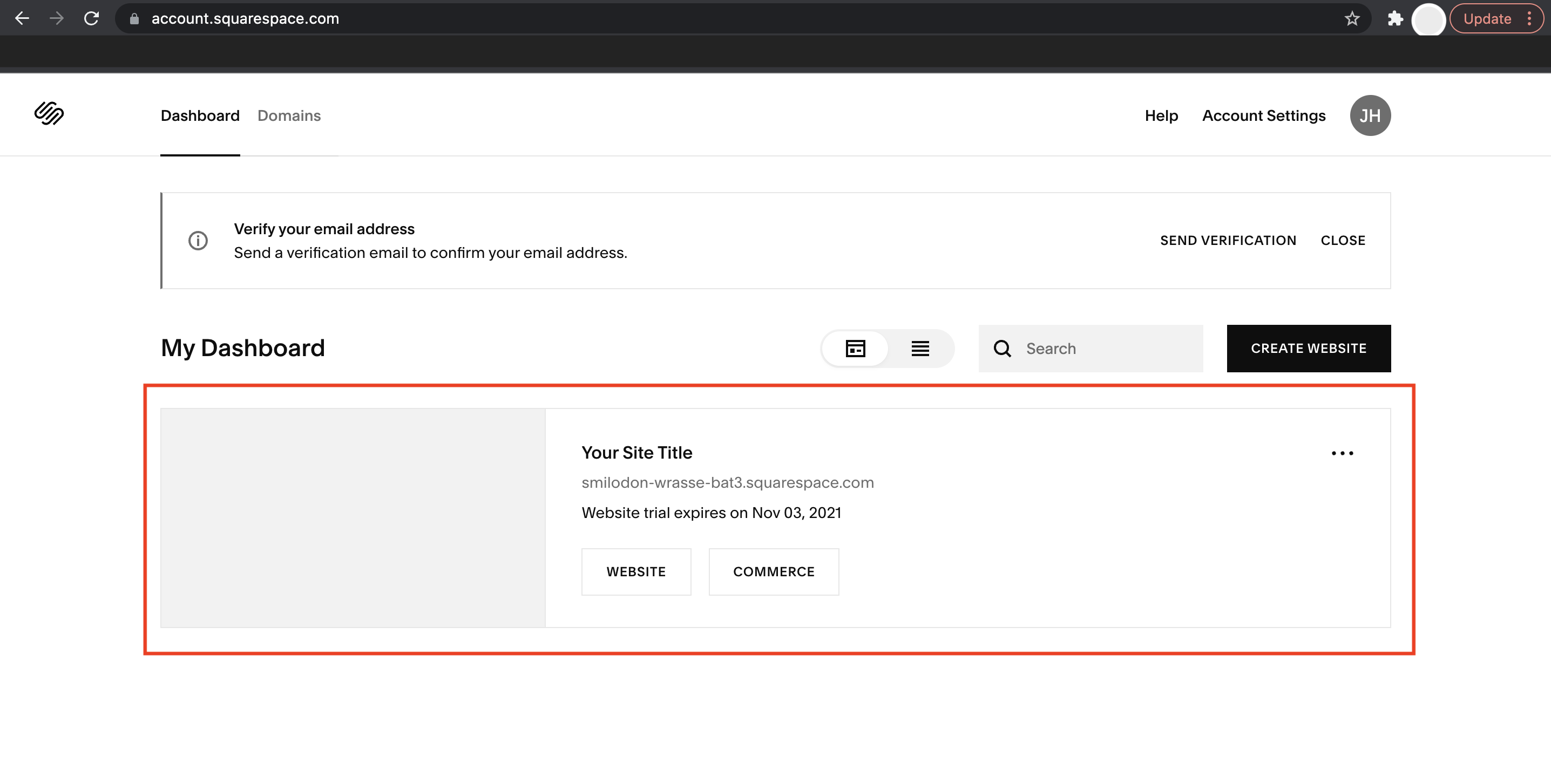
Paso 1: Inicie sesión en Squarespace
Inicie sesión en su cuenta Squarespace. Bajo la pestaña Sitios Web, seleccione el sitio web al que desea añadir el plugin.

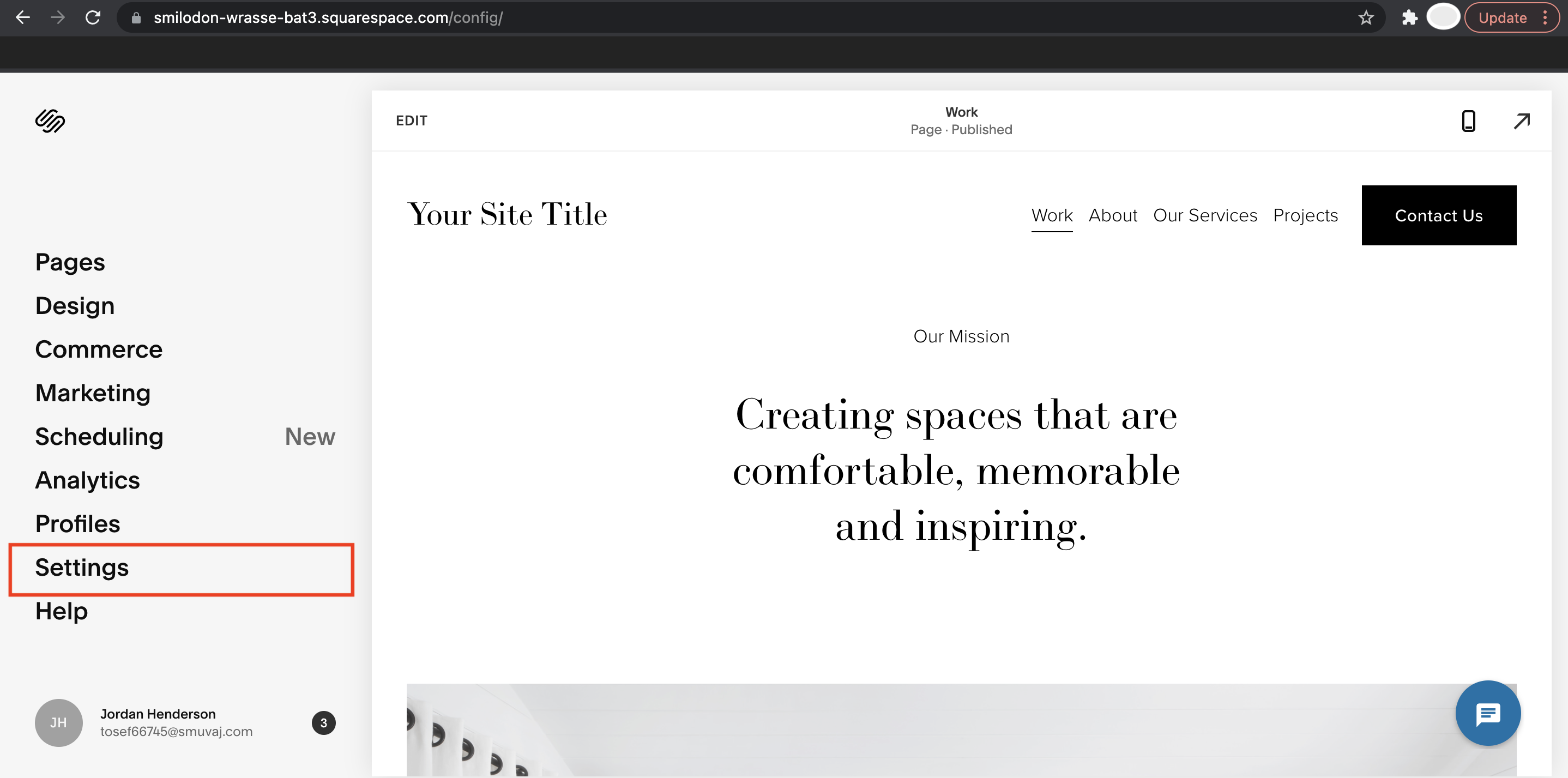
Paso 2: Abrir ajustes
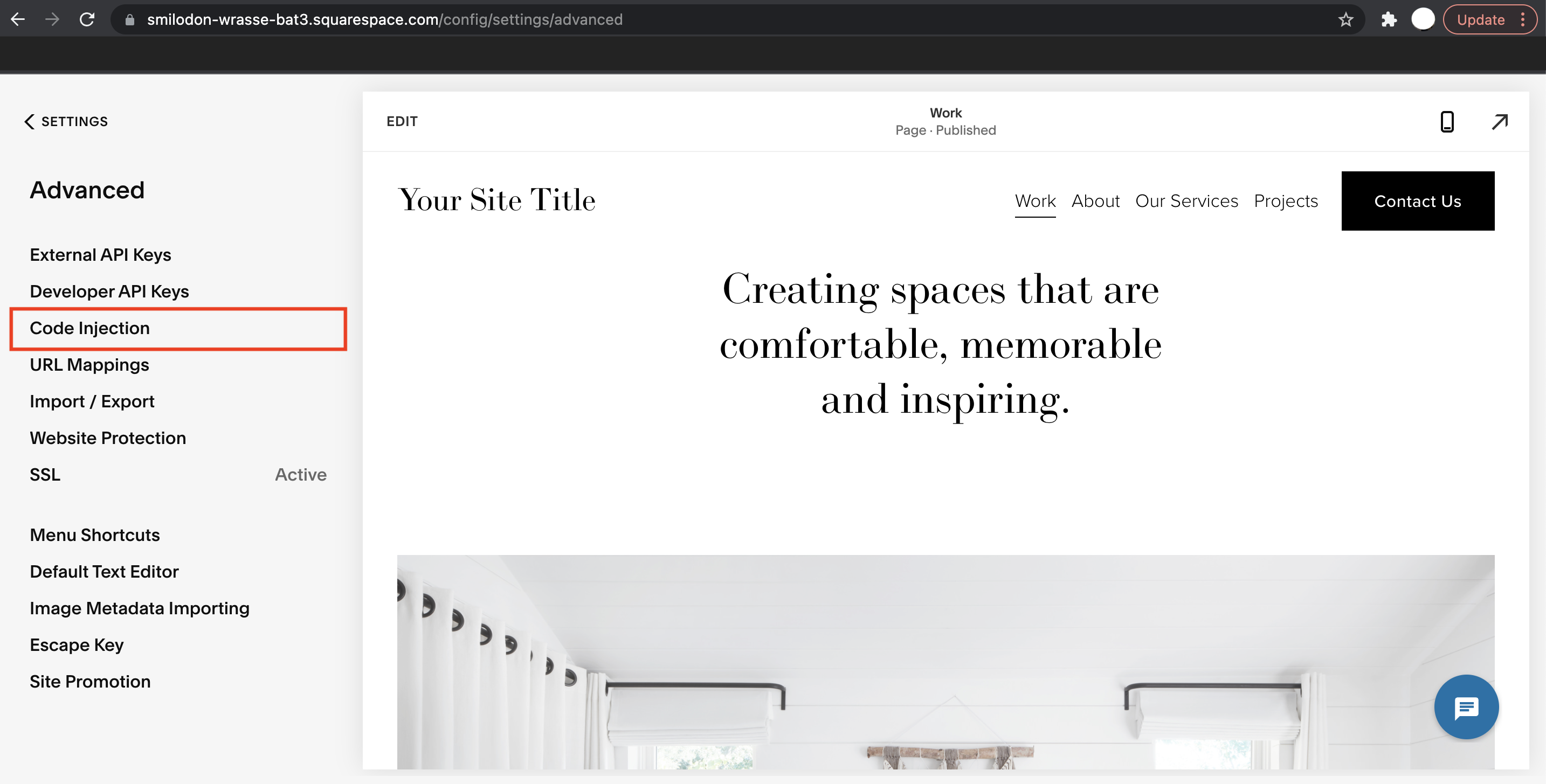
En el panel de navegación izquierdo, seleccione Ajustes.

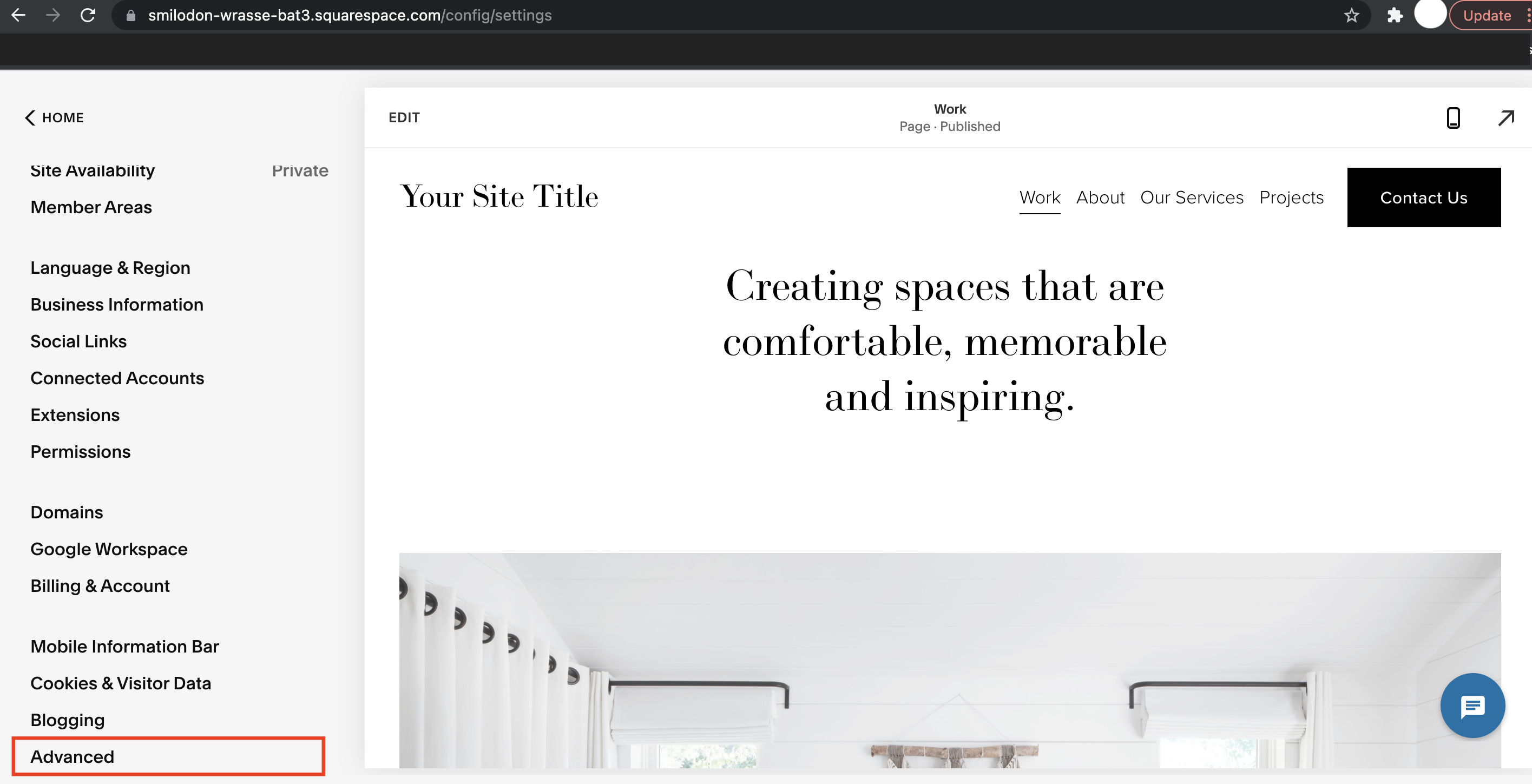
Paso 3: Abrir Configuración Avanzada
Desde allí, vaya a la sección Sitio web y haga clic en Avanzado.

Paso 4: Abre la consola de inyección de código
En el menú de configuración avanzada, seleccione Inyección de código.

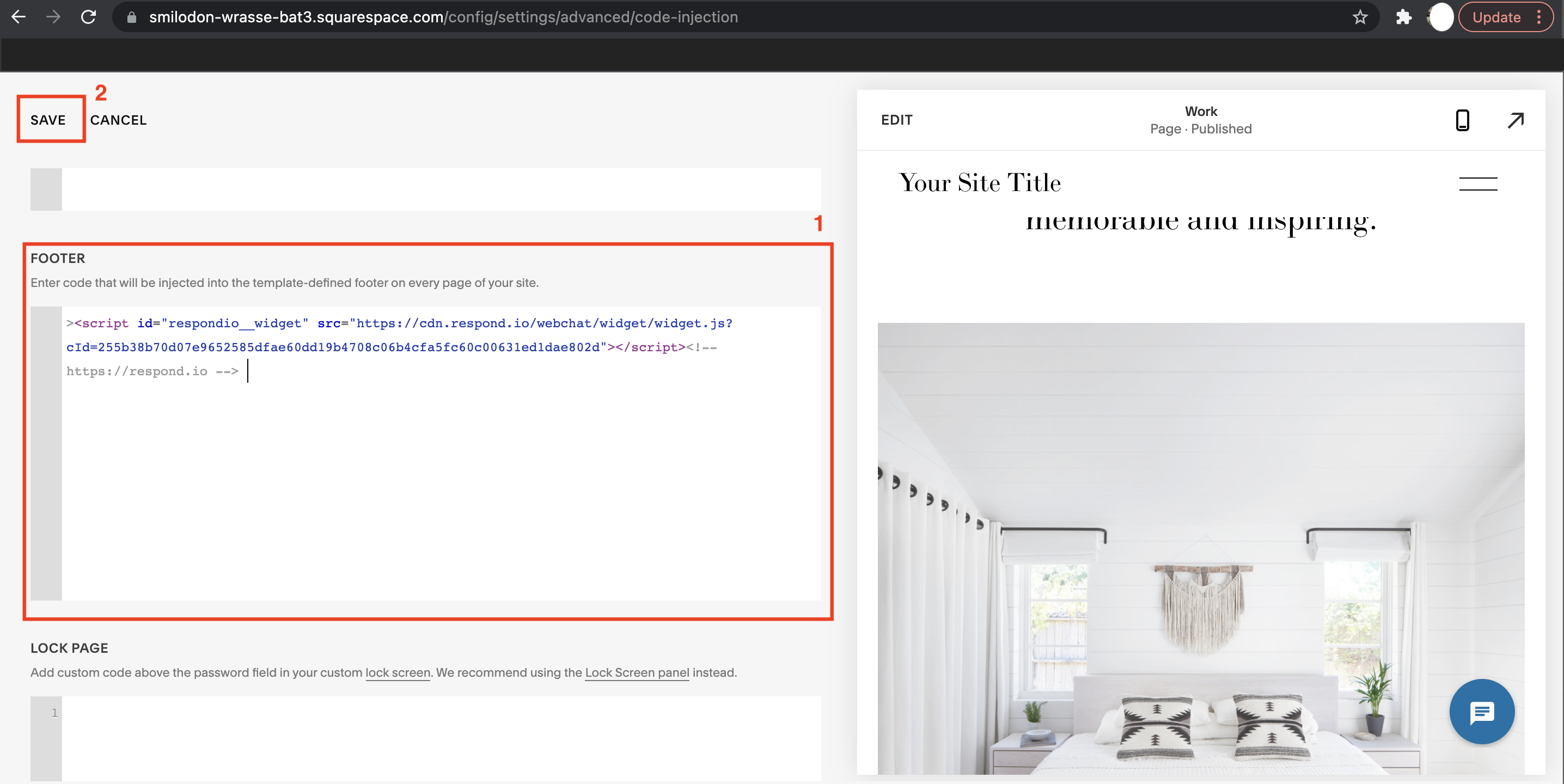
Paso 5: Pegar el script
Copie su script de plugin de respond.io y pegue el script en la sección Footer.
Una vez que hayas pegado el código, pulsa Guardar en la parte superior izquierda.

¡Listo!
Abre el sitio web y echa un vistazo al plugin de chat. La encontrará en la esquina inferior derecha. Ahora los visitantes de su sitio web pueden chatear sin esfuerzo con usted. Si utilizó los fragmentos de código generados a partir de la respuesta. o plataforma, podrás gestionar las conversaciones y actualizar la apariencia del widget desde la plataforma.
¿Sentirse atrapado? No temas.
¿Necesitas ayuda? Contáctanos para recibir asistencia. ¡La ayuda está aquí!This is the text block that will appear when the button is clicked.
Instalar Widget de Chat Web en Joomla
Artículos relacionados
Instalar Widget de Chat Web en Joomla
Aprenda a instalar un widget de chat web en su sitio web de Joomla.
Instalar Widget de Chat Web en Wix
Aprende cómo instalar un widget de chat web en tu sitio web de Wix.
Instalar Widget de Chat Web en Shopify
Aprende cómo instalar un widget de chat web en tu tienda Shopify.
