Inicio rápido
¿Qué es respond.io?
Configurar una cuenta
Conectando canales
Invitar a tus compañeros de equipo
Obteniendo Contactos a Tí
Mensaje de bienvenida automatizado y Ausente
Respuesta a los mensajes
Glosario de Términos
Canales
Inicio rápido de la plataforma de WhatsApp Business (API)
Prepararse para las conversaciones entrantes
Preparándose para los mensajes promocionales
Cuenta de empresa oficial de WhatsApp (insignia verde)
Haga crecer su audiencia de WhatsApp maximizando los puntos de entrada
Obtenga una cuenta API de WhatsApp para agencias gubernamentales
API de llamadas de WhatsApp Business
Verificación de metanegocios
Plantillas de mensajes de WhatsApp
Precios de WhatsApp
Configuración del canal de la plataforma de WhatsApp Business (API)
Límites de mensajería de WhatsApp
Catálogo de metaproductos
Cambie el nombre para mostrar de su empresa de WhatsApp
Migración desde la aplicación WhatsApp Personal o WhatsApp Business
Migración de números de teléfono a la plataforma empresarial de WhatsApp respond.io (API)
Desactivar la verificación en dos pasos del número de WhatsApp
WhatsApp Cloud API
360diálogo WhatsApp
Twilio WhatApp
MessageBird WhatsApp
Vonage WhatsApp
Migración de números de teléfono a la API de WhatsApp Cloud
Facebook Messenger
Descripción general de Facebook Messenger
Inicio rápido de Facebook Messenger
Plugin de chat de Facebook
Respuestas privadas de Facebook
Etiqueta de mensaje de Facebook
LINE
Viber
Telegram
Widget de chat del sitio web
Resumen del Widget de Chat del Sitio Web
Inicio rápido del widget de chat del sitio web
Instalar Widget de Chat en WordPress
Instalar Widget de Chat Web en Shopify
Instalar Widget de Chat Web en Wix
Instalar Widget de Chat Web en Joomla
Instalar Widget de Chat Web en Squarespace
SMS
Custom Channel
Producto
Tablero e informes
Panel
Descripción general de los informes
Informes: Conversaciones
Informes: Respuestas
Informes: Resoluciones
Informes: Mensajes
Informes: Contactos
Informes: Asignaciones
Informes: Tabla de posiciones
Informes: Usuarios
Informes: Emisiones
Buzón
Visión General del Buzón
Tarea y cierre de una conversación
Entradas personalizadas
Interactuar con las indicaciones de Respond AI
Uso de la asistencia de IA
Contactos
Módulo de transmisiones
Flujos de trabajo
Resumen de Flujos de Trabajo
Activadores del flujo de trabajo
Pasos de flujo de trabajo
Paso: Agente de IA
Paso: enviar un mensaje
Paso: hacer una pregunta
Paso: Asignar a
Paso: Rama
Paso: actualizar la etiqueta de contacto
Paso: Actualizar campo de contacto
Paso: Abrir conversación
Paso: cerrar la conversación
Paso: Agregar comentario
Paso: Saltar a
Paso: fecha y hora
Paso: Espera
Paso: activar otro flujo de trabajo
Paso: Solicitud HTTP
Paso: Agregar fila de Hojas de cálculo de Google
Paso: Enviar evento de embudo inferior de TikTok
Cómo evitar bucles en el flujo de trabajo
Paso: Actualizar el ciclo de vida
Paso: Enviar evento de API de conversiones
Variables dinámicas
Configuración del espacio de trabajo
Administrar un espacio de trabajo
Información general (antes General)
Configuración de usuario (anteriormente Usuarios)
Equipos (anteriormente Configuración de equipo)
Canales
Widgets de crecimiento
Campos de contacto
Integraciones
Responder IA
Notas de cierre
Fragmentos
Etiquetas
Configuración del espacio de trabajo: Archivos
Exportación de datos
Importación de contactos
Ciclo vital
Configuración de la organización
Información de la cuenta (anteriormente General)
Configuración de la organización: Usuarios
Espacios de trabajo
Tarifas de WhatsApp
Facturación y uso
Seguridad
Cuenta de usuario
Aplicación movil
Instalación de la aplicación móvil respond.io
Mensajería desde tu móvil
Administrar notificaciones en tu móvil
Configurar los ajustes de la aplicación móvil
menú de ayuda
Conversation-Led Growth
Captar clientes potenciales
Cómo recopilar los correos electrónicos y números de teléfono de los contactos
Cómo enrutar contactos de anuncios CTC a agentes
Cómo enviar mensajes de ventas salientes
Cómo rastrear la fuente de la conversación desde múltiples sitios web
Cómo enriquecer los datos del cliente desde un CRM u otro software comercial
Convertir convertir clientes potenciales
Cómo automatizar el intercambio de información del producto en conversaciones iniciadas a través de anuncios CTC
Cómo calificar contactos automáticamente según el presupuesto utilizando AI Agent
Estrategia de asignación: Cómo automatizar la distribución de contactos y equilibrio de carga
Cómo maximizar el potencial de servicio al cliente con AI Agent
Cómo automatizar la recopilación de información de contacto con IA
Cómo bloquear contactos y gestionar el spam
Cómo crear mensajes de bienvenida y de ausencia automatizados
Cómo crear menús de chat automatizados
Cómo enrutar contactos a un agente de inteligencia artificial preferido
Cómo enrutar contactos por su idioma preferido
Cómo enrutar contactos por funciones de equipo
Cómo enrutar contactos por turnos
Estrategia de asignación: Cómo desasignar agentes después de cerrar las conversaciones
Cómo obtener el consentimiento de los contactos para la recopilación de datos personales
Cómo Transferir Rápidamente una Conversación Entre Agentes
Cómo guiar a los clientes desde la exploración hasta la compra con menús atractivos
Cómo optimizar la incorporación de clientes con mensajes de bienvenida automatizados y personalizados
Cómo optimizar la programación de reuniones a través de anuncios CTC
Cómo obtener una visión completa de los clientes
Cómo simplificar la derivación de clientes con la automatización
Cómo transferir contactos al siguiente turno automáticamente
Cómo optimizar la productividad de los agentes en el módulo de Buzón
Cómo escribir un perfil de IA óptimo (mejores prácticas)
Cómo escribir las mejores fuentes de conocimiento para AI Agent
Cómo alinear las conversaciones de IA con la voz de su marca
Cómo redactar respuestas de clientes con IA
Cómo Convertir una Imagen en Texto Usando IA
Cómo automatizar cálculos utilizando IA
Cómo automatizar el seguimiento del ciclo de vida en Hojas de cálculo de Google
Retener clientes
Cómo enrutar contactos nuevos y recurrentes
Cómo enrutar contactos VIP
Cómo Enviar CSAT al Cliente y Guardar Datos en Google Sheets o CRM
Cómo enviar mensajes de soporte salientes
Cómo mejorar la segmentación de clientes potenciales y enviar automáticamente eventos de compra a Meta cuando un cliente realiza un pago
Informes y análisis
Transmisiones
Cómo enviar una transmisión simple
Cómo iniciar un flujo de trabajo basado en la respuesta de transmisión
Cómo importar para transmitir por WhatsApp
Cómo solución de problemas de una difusión fallida
Integraciones
Dialogflow
Resumen de Dialogflow
Dialogflow: Conectando a Dialogflow
Dialogflow: Creando un Chatbot
Dialogflow: Managing Intents
Flujo de diálogo: parámetros
Dialogflow: Eventos
Dialogflow: Response Plantillas
Dialogflow: Payloads personalizados
Dialogflow: Solicitud de Webhook de cumplimiento
Integraciones de comercio electrónico y CRM
Integración de comercio electrónico: Shopify
Integración de comercio electrónico: BigCommerce
Integración de E-Commerce: WooCommerce
Integración de E-Commerce: Magento
Integración CRM: HubSpot
Integración CRM: Salesforce
Integración CRM: Pipedrive
Integración CRM: ActiveCampaign
Zapier
Make
API para desarrolladores
HubSpot
Webhooks
Fuerza de ventas
Tabla de contenido
- hogar
- Producto
- Configuración del espacio de trabajo
- Widgets de crecimiento
Widgets de crecimiento
Actualizado
por Joshua Lim
Un widget de crecimiento le permite integrar un widget de canal único o multicanal en su sitio web para que los visitantes puedan conectarse con usted a través de sus aplicaciones de mensajería preferidas.
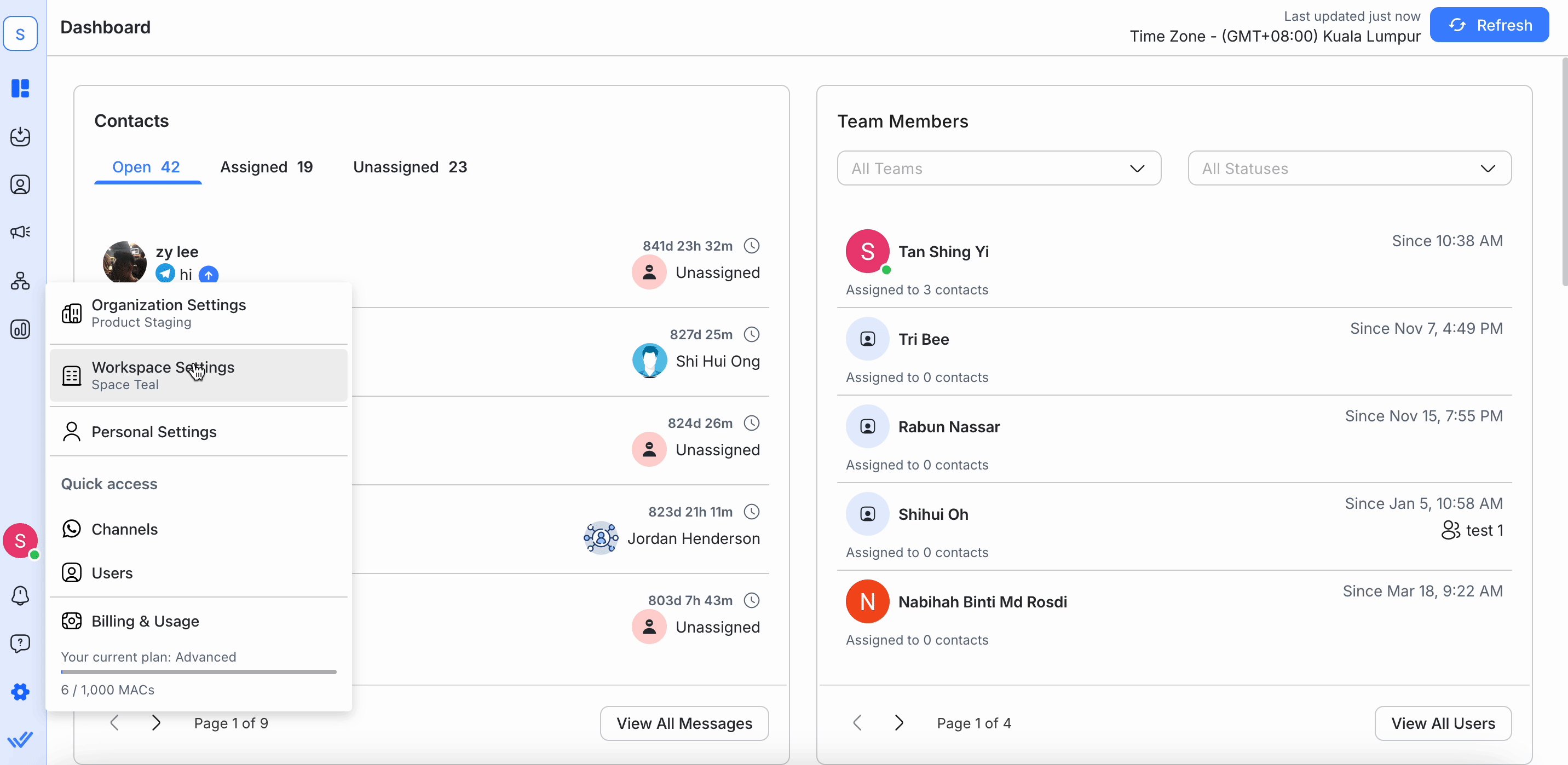
Cómo llegar
Se puede acceder a esta configuración desde el menú de navegación Configuración , bajo el elemento del submenú Configuración del espacio de trabajo , Widgets de crecimiento .
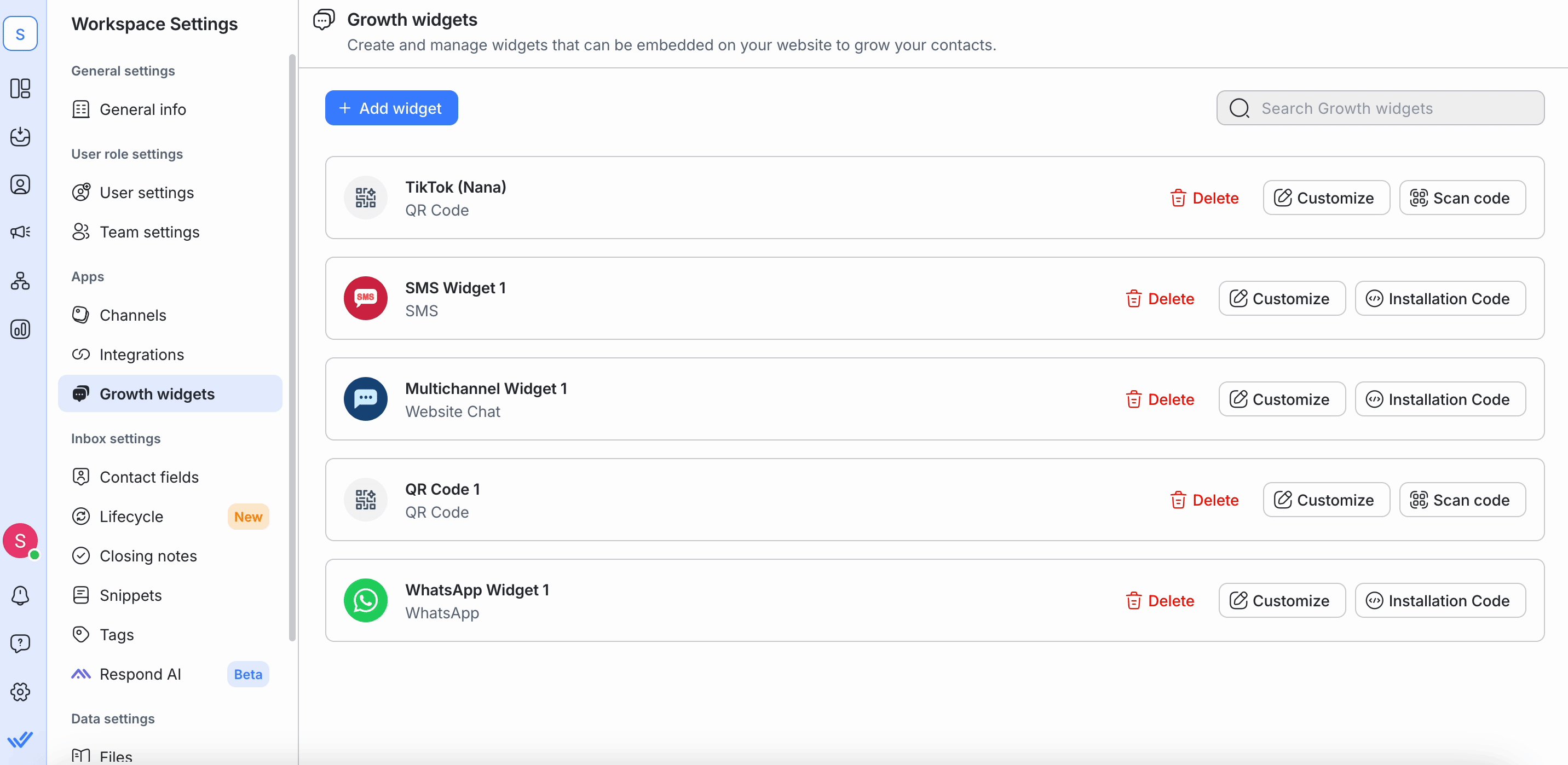
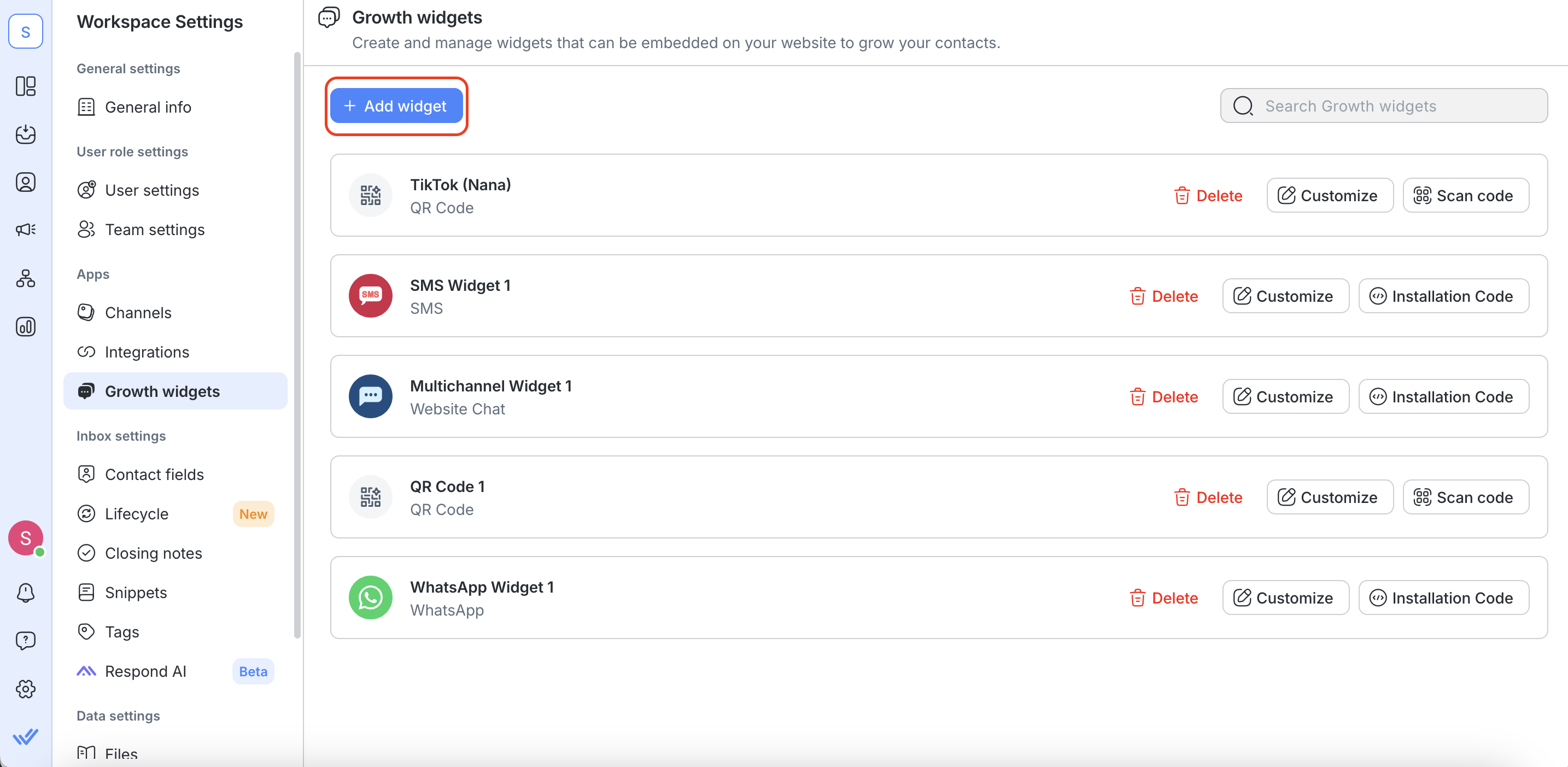
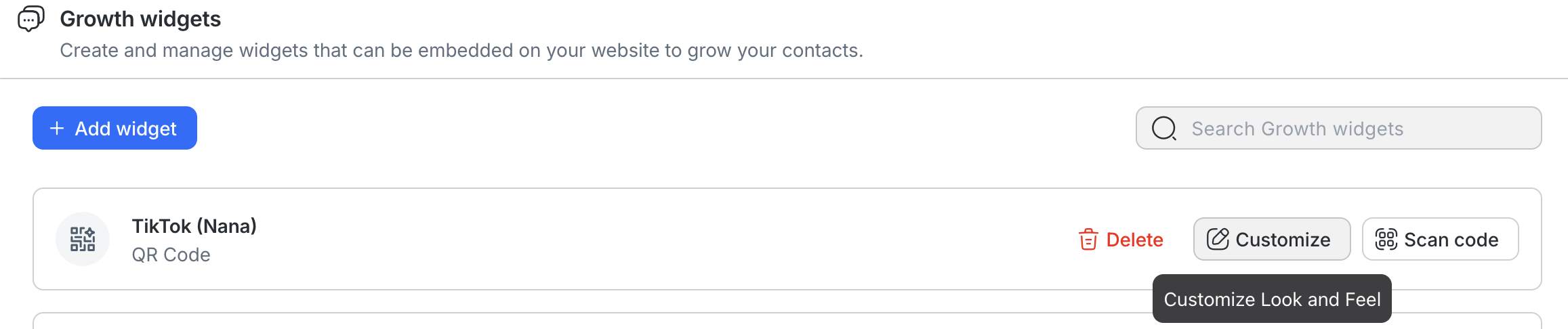
En la sección Configuración del widget de crecimiento, puedes ver una lista de los widgets existentes en tu espacio de trabajo. Aquí puedes editar y administrar estos widgets o crear otros nuevos.

En esta configuración, puedes:
- Crear un widget
- Administrar widgets existentes
- Eliminar un widget
Creando un widget
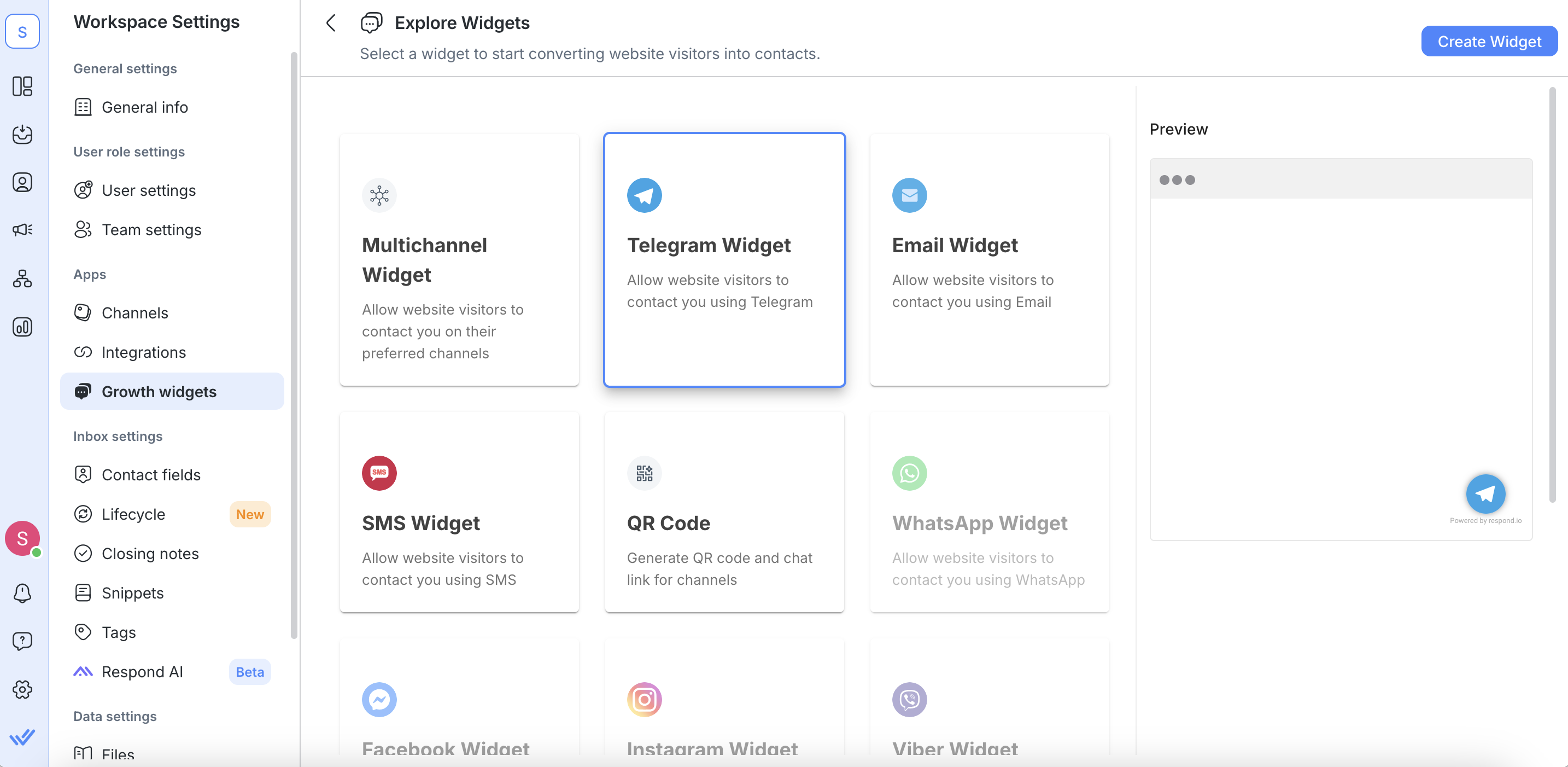
Paso 1: Haga clic en el botón Agregar widget para explorar todos los widgets disponibles.

Paso 2: Seleccione el widget que desea crear > haga clic en el botón Crear widget

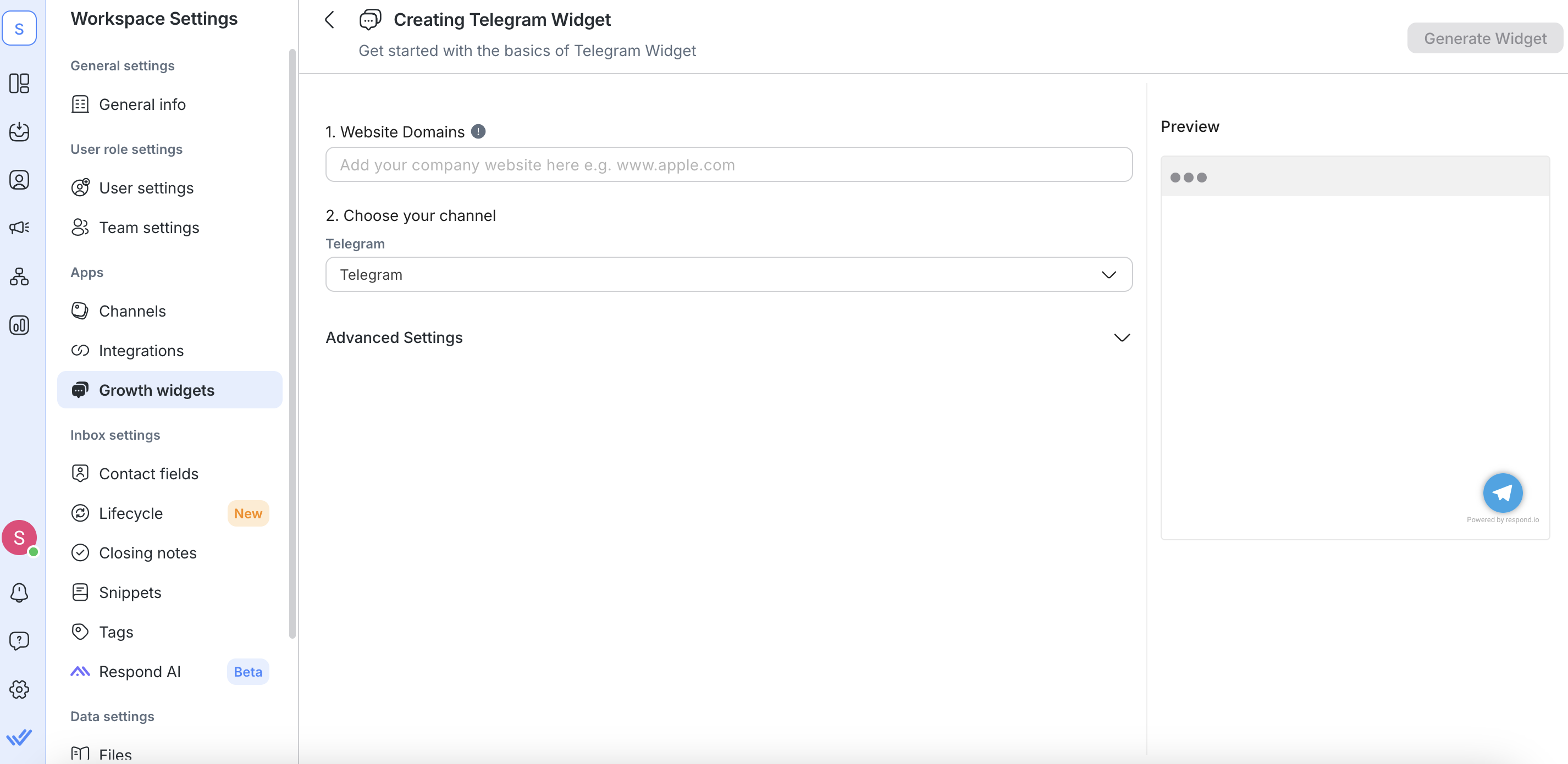
Configurar widget
Configure el widget seleccionado según los campos requeridos.

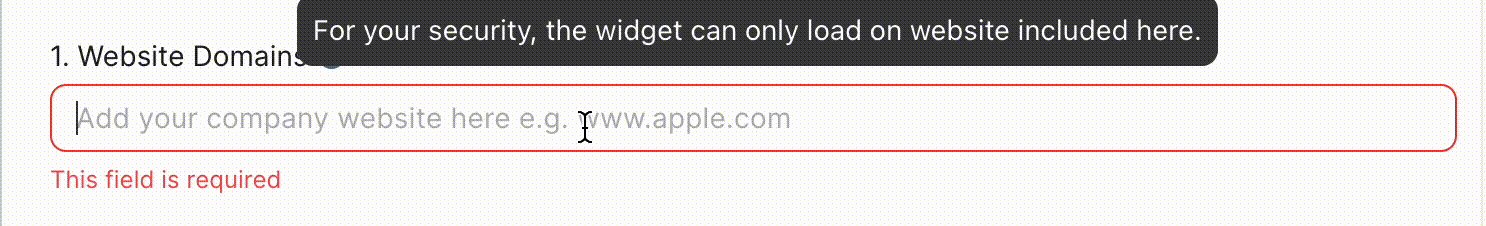
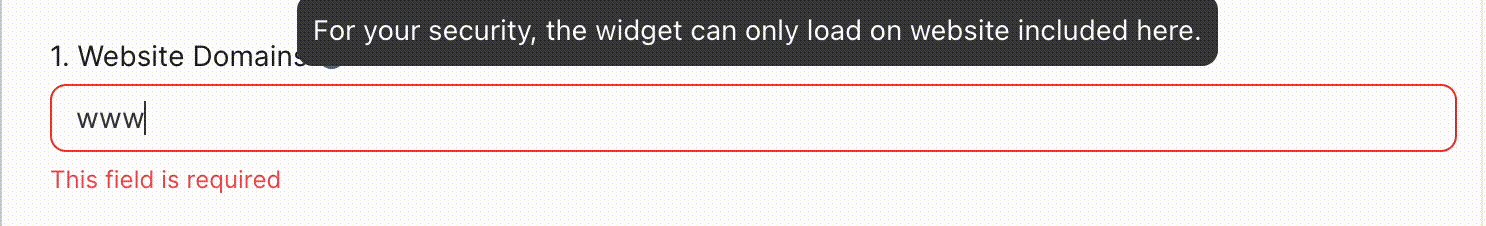
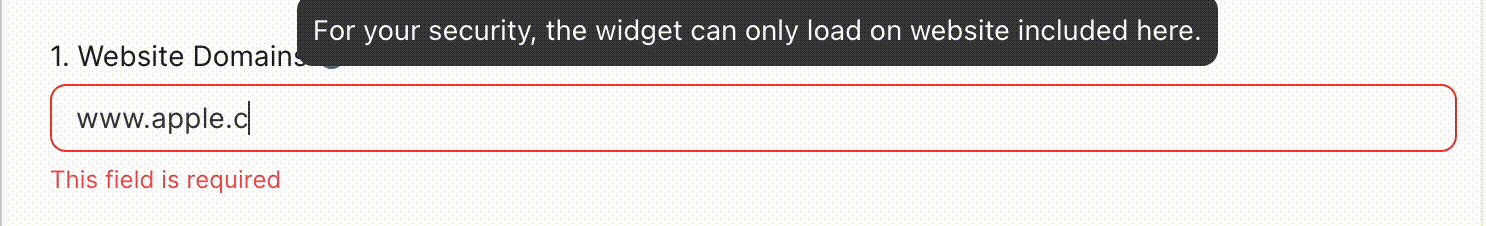
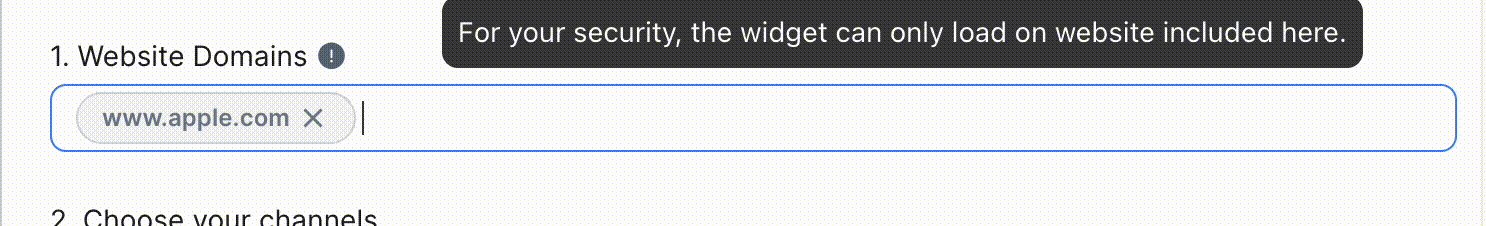
Dominios de sitios web
Agregue los sitios web a los que se agregará el widget en el campo Dominios de sitios web. A continuación, se muestra cómo incluir sitios web en la lista blanca:
- Si el usuario agrega
https://app. respond.io, solo se incluirá en la lista blancahttps://app. respond.io. Cualquier otro subdominio o raíz no debería funcionar. - Si el usuario agrega
https://*. respond.io, todos los subdominios, incluido el dominio raíz, se incluirán en la lista blanca. - Si el usuario agrega
https:// respond.io, solo el dominio raíz estará en la lista blanca.

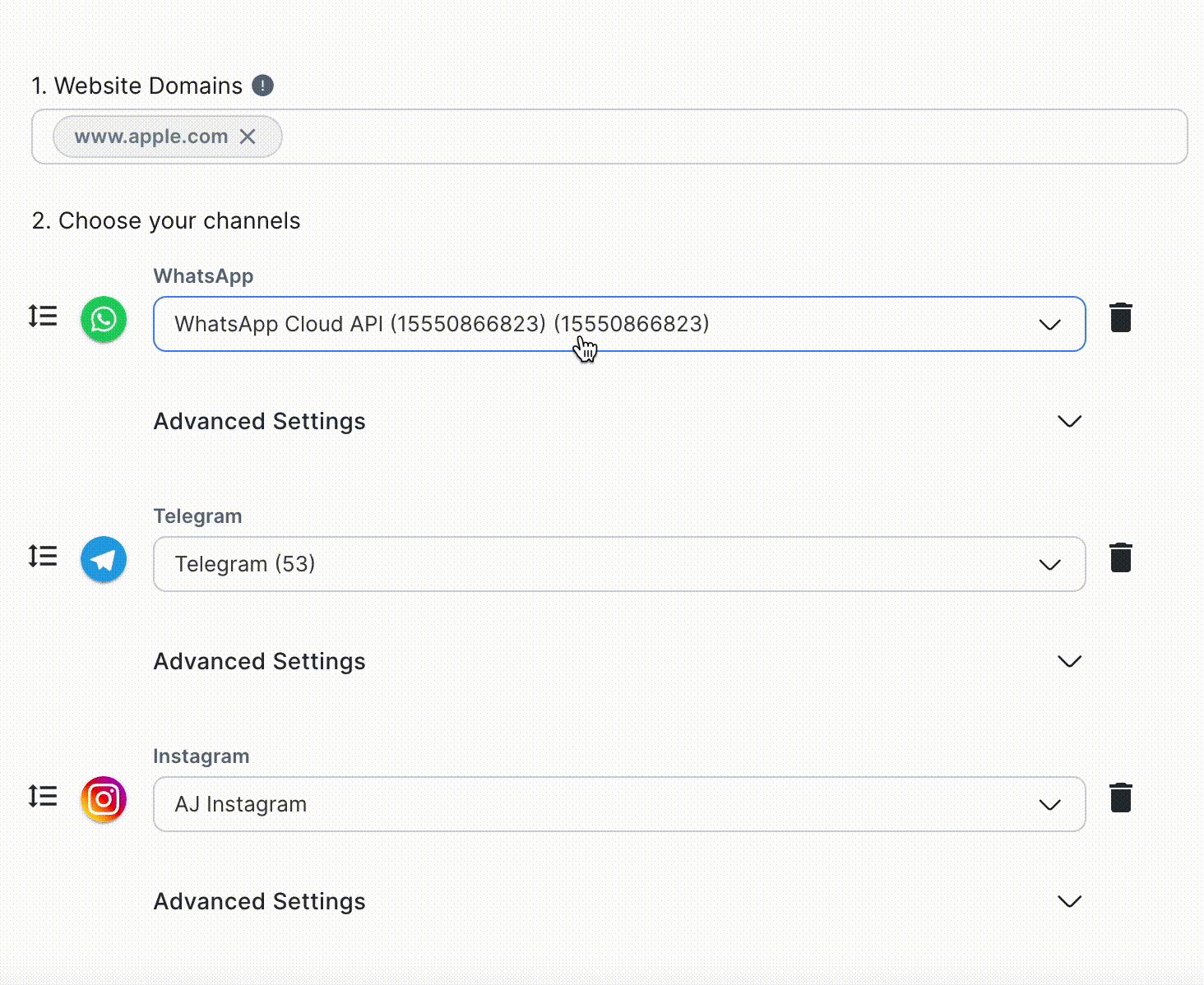
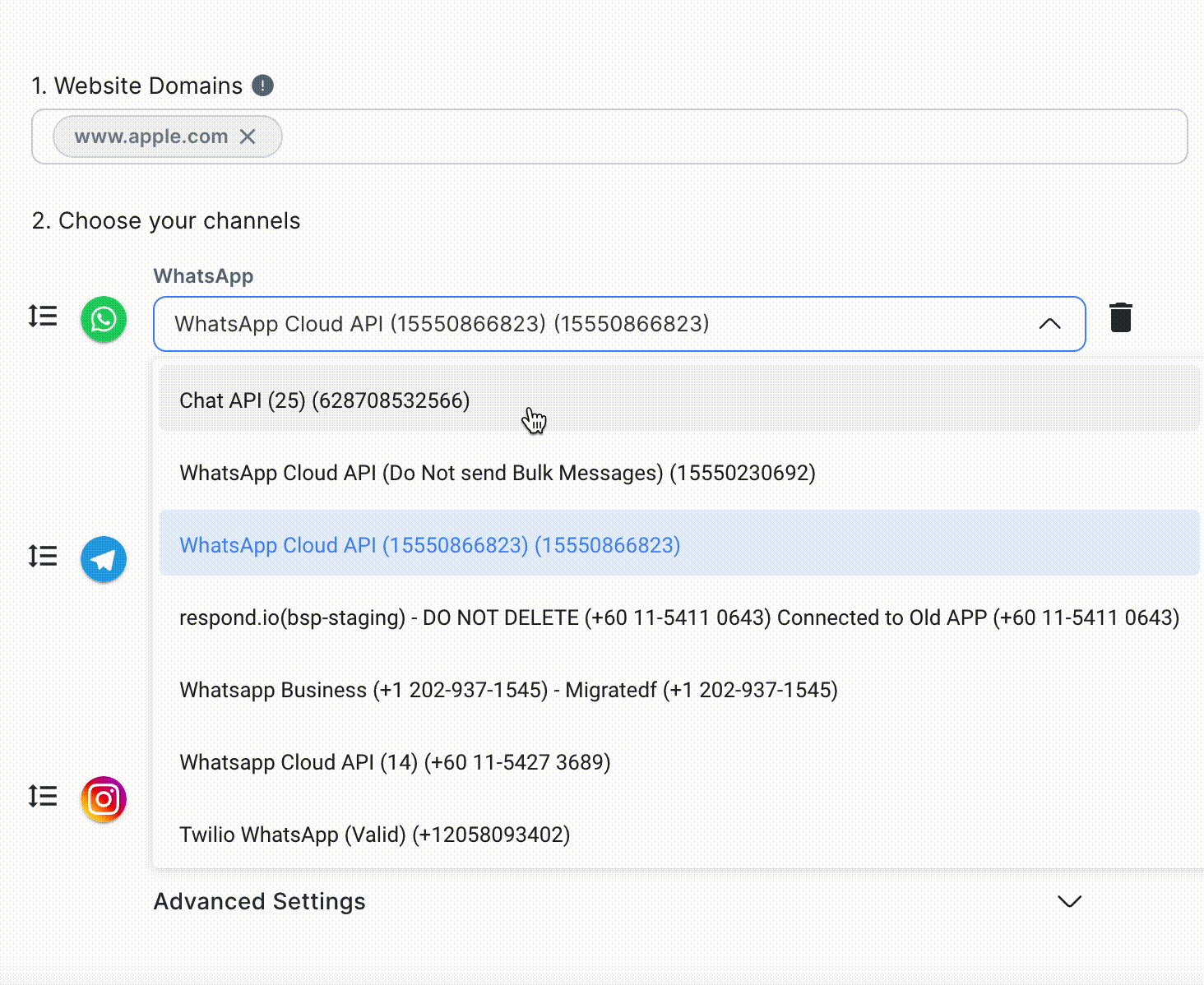
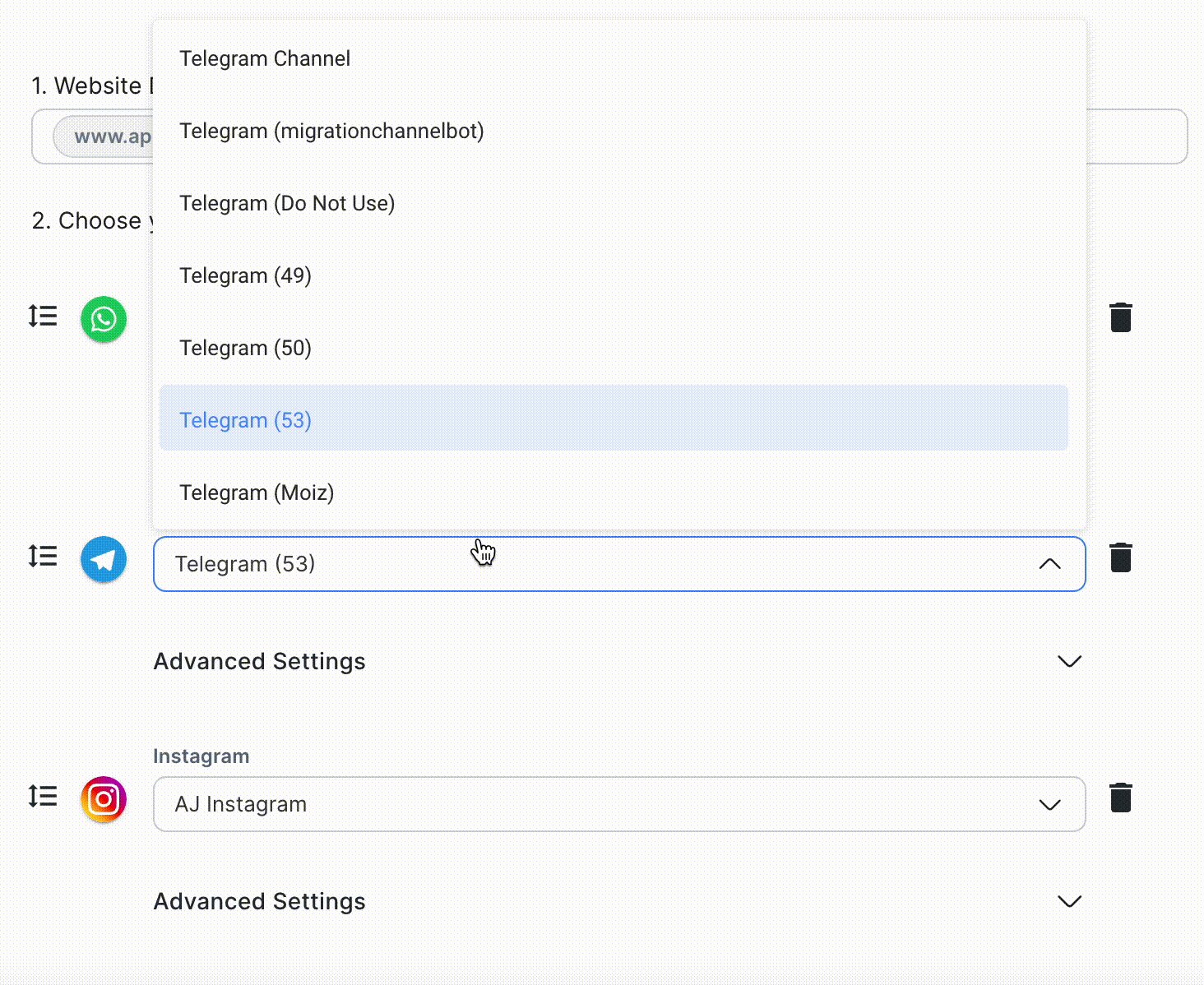
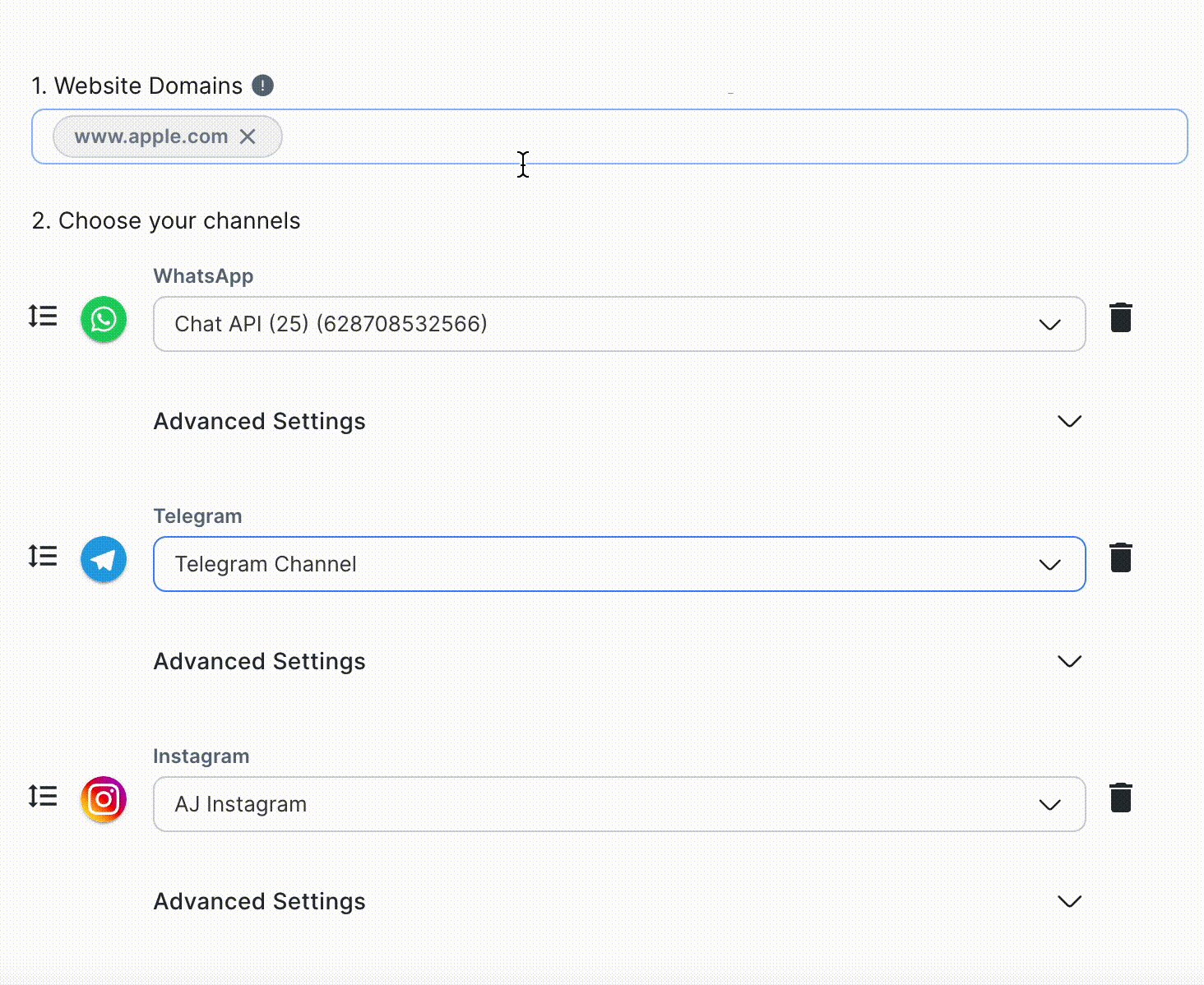
Elige tus canales
Seleccione el canal para el que desea crear un widget de la lista desplegable de canales disponibles.

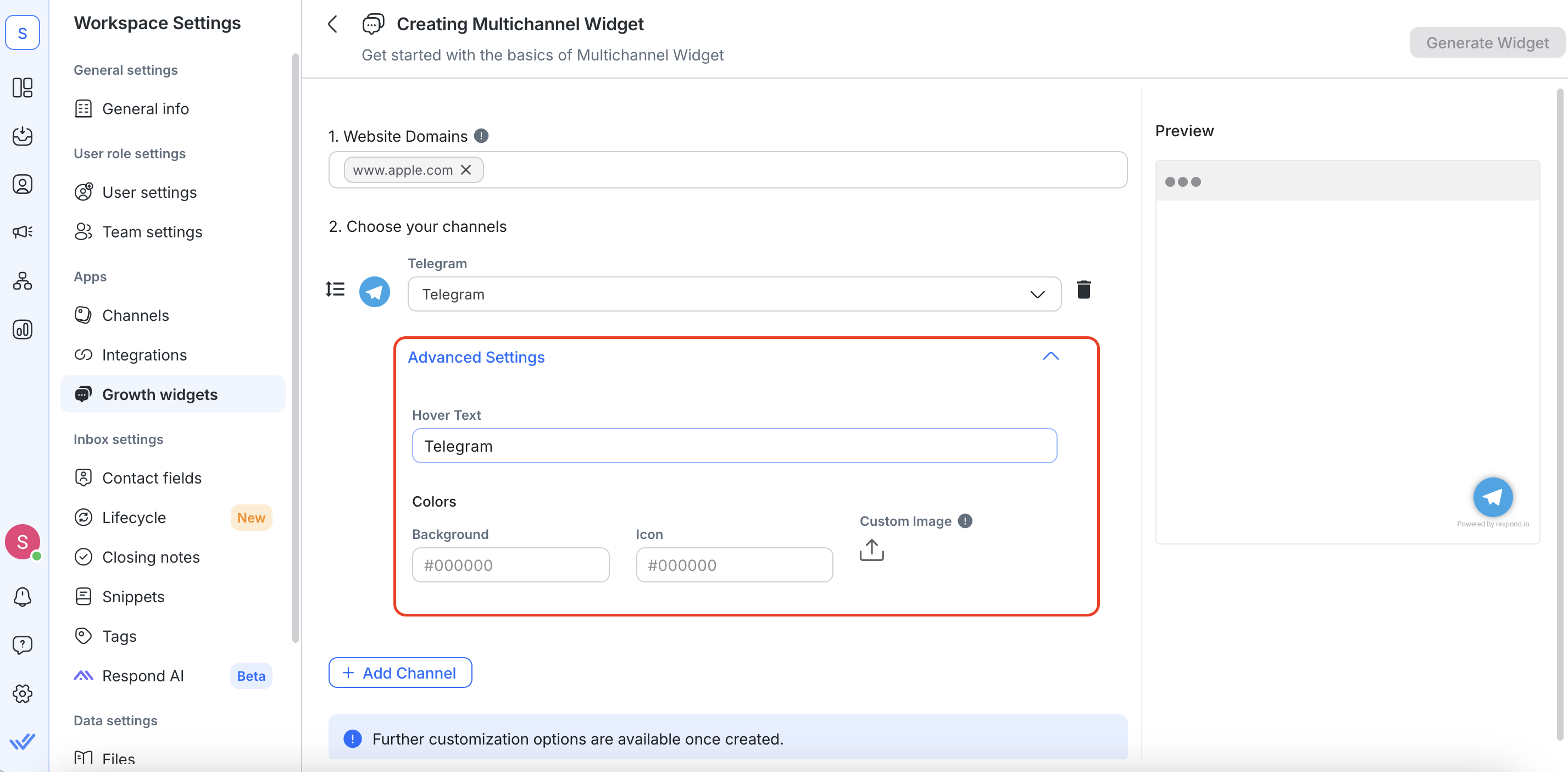
Configuración avanzada
Puede hacer clic en el botón Configuración avanzada para configurar aún más los campos opcionales.
- Texto flotante: se muestra al pasar el cursor sobre el widget
- Texto precargado (opcional): texto precargado antes de enviar un mensaje
- Incluir URL de la página actual: marque esta casilla de verificación para incluir la URL de la página actual en el texto precargado.

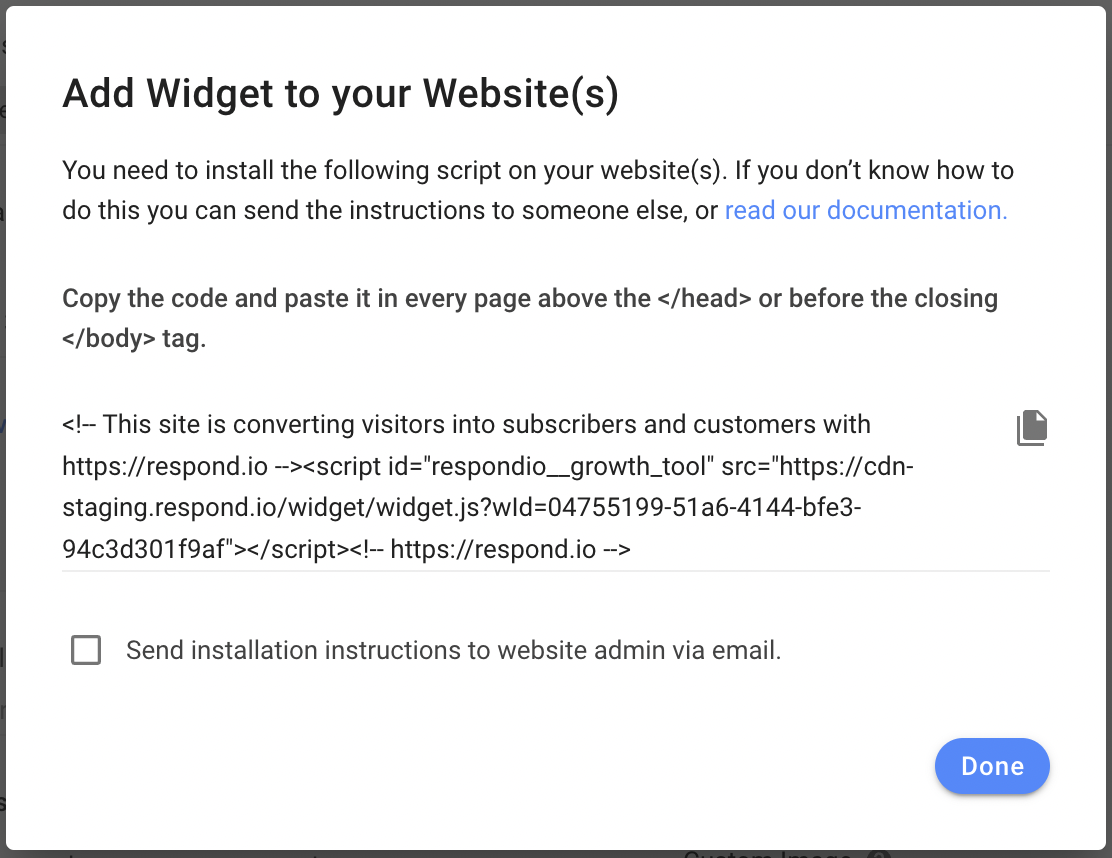
Instalar el script
Copia el script generado para instalarlo en tu sitio web y haz clic en el botón Listo . También puedes reenviar las instrucciones de instalación por correo electrónico.

Administrar widgets
Una vez que haya creado un widget, podrá administrarlo de la siguiente manera.
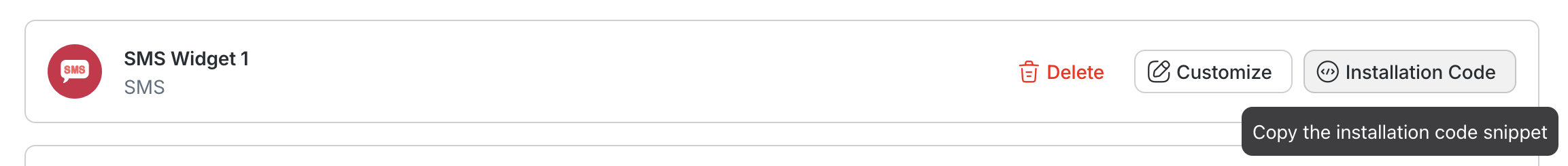
Abrir el código de instalación

Para ver o copiar el código de instalación (script) del widget creado, haga clic en el botón Código de instalación y siga las instrucciones en pantalla.
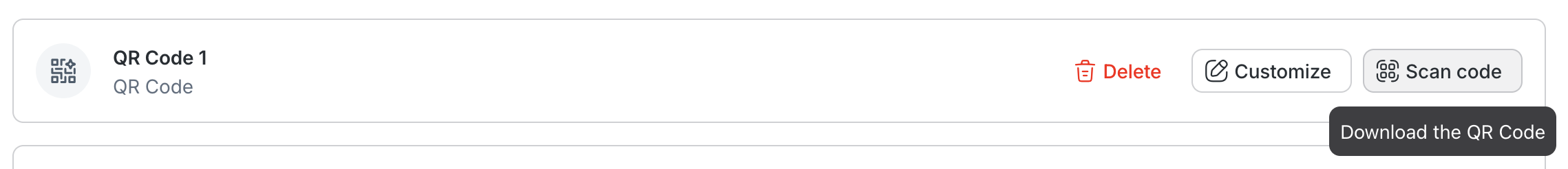
Descargar el código QR

Para descargar el código QR generado, haga clic en el botón Escanear código , luego en el botón Descargar y seleccione las dimensiones de píxeles deseadas para su código escaneable.
Personalizar el widget

Para personalizar los widgets existentes, haga clic en el botón Personalizar para abrir la página de personalización.
Hay 5 secciones que puedes personalizar dependiendo del tipo de widget:
General
Puede configurar los siguientes ajustes generales:
- Nombre del widget: Nombre utilizado internamente para identificar el widget
- Dominios de sitios web: los sitios web en los que se instalará el widget. Si no agrega su sitio web a esta lista, el widget no se cargará. Puede ingresar varias URL si planea instalar el widget en varios sitios web.
Canales
Puede personalizar lo siguiente para definir el comportamiento del widget en función del canal seleccionado:
- Texto flotante: el texto flotante se muestra en una información sobre herramientas cuando se pasa el cursor sobre el widget.
- Texto precargado: el texto precargado es una sugerencia de entrada cuando un contacto inicia una conversación.
- Referencia: La referencia aparecerá cuando se abra una conversación y permitirá rastrear la fuente del contacto.
- Colores: elige el color de fondo del ícono del canal y la apariencia del ícono en el widget.
Visualización y apariencia
Puede personalizar lo siguiente para cambiar la apariencia del widget en su sitio web:
- Mensaje emergente: el mensaje emergente se muestra a los visitantes del sitio web una vez al día, 5 segundos después de que se carga la página. Si no se define, no aparecerá ningún mensaje emergente.
- Tamaño del widget: elija entre el tamaño del widget Grande, Estándar o Pequeño.
- Opciones de visualización: elija si desea mostrar este widget en el escritorio, en dispositivos móviles o en ambos.
Posición
Puede cambiar la posición del widget en su sitio web según la siguiente configuración:
- Alineación: especifique si desea mostrar el widget en la parte inferior izquierda o derecha del sitio web.
- Espaciado vertical: especifique la cantidad de espacio vertical entre el widget y la parte inferior de la pantalla.
- Espaciado horizontal: especifique la cantidad de espacio horizontal entre el widget y el borde de la pantalla.
Ajustes adicionales
Personalización adicional para widgets:
- Ocultar la marca Respond.io: elimine la marca respond.io de su widget.
Eliminar un widget

Para eliminar un widget existente, haga clic en el botón Eliminar y siga las instrucciones que aparecen en la pantalla. Al hacerlo, se eliminará por completo el widget de su espacio de trabajo.
¿Sentirse atrapado? No temas.
¿Necesitas ayuda? Contáctanos para recibir asistencia. ¡La ayuda está aquí!This is the text block that will appear when the button is clicked.
Canales
Campos de contacto
Artículos relacionados
Cómo rastrear la fuente de la conversación desde múltiples sitios web
Aprenda a rastrear de dónde provienen las conversaciones incluso cuando utilice múltiples widgets del mismo canal en diferentes sitios web.
Plugin de chat de Facebook
Aprende cómo agregar un complemento de chat para clientes de Facebook a tu sitio web.
Instalar Widget de Chat en WordPress
Aprenda a instalar un widget de chat web en su sitio web de WordPress.
