بداية سريعة
ما هو respond.io؟
إنشاء حساب
شبك القنوات
دعوة الزملاء
الحصول على جهات الاتصال لمراسلتك
الترحيب الآلي ورسائل خارج المكتب
الرد على الرسائل
مسرد المصطلحات
القنوات
مقدمة خاطفة ل API WhatsApp للأنشطة التجارية
الاستعداد للمحادثات الواردة
الاستعداد للرسائل الترويجية
حساب الأعمال الرسمي على WhatsApp (العلامة الخضراء)
قم بتنمية جمهور WhatsApp الخاص بك عن طريق زيادة نقاط الدخول إلى الحد الأقصى
احصل على حساب WhatsApp API للجهات الحكومية
واجهة برمجة تطبيقات مكالمات WhatsApp Business
التحقق من الأعمال الفوقية
قوالب رسائل الواتس اب
تسعير WhatsApp
تكوين قناة WhatsApp Business Platform (API)
حدود مراسلة WhatsApp
كتالوج المنتجات ميتا
قم بتغيير اسم عرض WhatsApp Business الخاص بك
الترحيل من تطبيق WhatsApp Personal أو WhatsApp Business
نقل رقم الهاتف إلى respond.io WhatsApp Business Platform (API)
إيقاف تشغيل التحقق بخطوتين لرقم WhatsApp
WhatsApp Cloud API
360Dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
ترحيل رقم الهاتف إلى WhatsApp Cloud API
Facebook Messenger
نظرة عامة على فيسبوك ماسنجر
البداية السريعة Facebook ماسنجر
إضافة دردشة Facebook
ردود خاصة على Facebook
Facebook Message Tag
LINE
Viber
Telegram
أداة الدردشة على شبكة الإنترنت
عرض Widget دردشة الموقع
البدء السريع لأداة الدردشة على موقع الويب
تثبيت واجهة دردشة الموقع على WordPress
تثبيت واجهة دردشة الموقع على Shopify
تثبيت أداة دردشة الموقع على Wix
تثبيت أداة دردشة الموقع على Joomla
تثبيت واجهة دردشة الموقع على Squarespace
SMS
البريد الإلكتروني
Custom Channel
المنتج
لوحة القيادة والتقارير
لوحة التحكم
نظرة عامة على التقارير
التقارير: المحادثات
التقارير: الردود
التقارير: القرارات
التقارير: الرسائل
التقارير: جهات الاتصال
التقارير: المهام
التقارير: المتصدرين
التقارير: المستخدمون
التقارير: عمليات البث
الصندوق الوارد
نظرة عامة على الصندوق الوارد
المهمة وإغلاق المحادثة
صندوق الوارد المخصص
التفاعل مع مطالبات الاستجابة للذكاء الاصطناعي
استخدام مساعد الذكاء الاصطناعي
جهات الاتصال
وحدة البث
سير العمل
نظرة عامة على سير العمل
مشغلات سير العمل
خطوات سير العمل
الخطوة: وكيل الذكاء الاصطناعي
الخطوة: أرسل رسالة
الخطوة: اطرح سؤالاً
الخطوة: التعيين إلى
الخطوة: فرع
الخطوة: تحديث علامة الاتصال
الخطوة: تحديث حقل الاتصال
الخطوة: افتح المحادثة
الخطوة: إغلاق المحادثة
الخطوة: أضف تعليق
الخطوة: انتقل إلى
الخطوة: التاريخ والوقت
الخطوة: انتظر
الخطوة: تشغيل سير عمل آخر
الخطوة: طلب HTTP
الخطوة: إضافة صف إلى جداول بيانات Google
الخطوة: إرسال حدث TikTok Lower Funnel
كيفية تجنب حلقات سير العمل
الخطوة: تحديث دورة الحياة
الخطوة: إرسال حدث API للتحويلات
المتغيرات الديناميكية
إعدادات مساحة العمل
إدارة مساحة العمل
معلومات عامة (عامة سابقًا)
إعدادات المستخدم (المستخدمون سابقًا)
الفرق (إعدادات الفريق سابقًا)
القنوات
أدوات النمو
حقول الاتصال
التكاملات
الاستجابة للذكاء الاصطناعي
ملاحظات ختامية
مقتطفات
العلامات
إعدادات مساحة العمل: الملفات
تصدير البيانات
استيراد جهات الاتصال
دورة الحياة
إعدادات المنظمة
معلومات الحساب (عامة سابقًا)
إعدادات المنظمة: المستخدمون
مساحات العمل
رسوم WhatsApp
الفواتير والاستخدام
حماية
حساب المستخدم
تطبيق جوال
تثبيت تطبيق respond.io للهاتف المحمول
الرسائل من هاتفك المحمول
إدارة الإخطارات على هاتفك المحمول
تكوين إعدادات التطبيق المحمول
قائمة المساعدة
Conversation-Led Growth
التقاط الخيوط
كيفية جمع عناوين البريد الإلكتروني وأرقام الهواتف الخاصة بجهات الاتصال
كيفية توجيه جهات الاتصال من إعلانات CTC إلى الوكلاء
كيفية إرسال رسائل المبيعات الصادرة
كيفية تتبع مصدر المحادثة من مواقع ويب متعددة
كيفية إثراء بيانات العملاء من CRM أو برامج الأعمال الأخرى
تحويل العملاء المتوقعين
كيفية أتمتة مشاركة معلومات المنتج في المحادثات التي تبدأ عبر إعلانات CTC
كيفية تأهيل جهات الاتصال تلقائيًا بناءً على الميزانية باستخدام وكيل الذكاء الاصطناعي
استراتيجية المهمة: كيفية أتمتة توزيع جهات الاتصال وموازنة التحميل
كيفية تعظيم إمكانات خدمة العملاء باستخدام وكيل الذكاء الاصطناعي
كيفية أتمتة جمع معلومات الاتصال باستخدام الذكاء الاصطناعي
كيفية حظر جهات الاتصال وإدارة البريد العشوائي
كيفية إنشاء رسائل الترحيب والرسائل التلقائية
كيفية إنشاء قوائم الدردشة الآلية
كيفية توجيه جهات الاتصال إلى وكيل الذكاء الاصطناعي المفضل
كيفية توجيه جهات الاتصال حسب لغتهم المفضلة
كيفية توجيه جهات الاتصال حسب وظائف الفريق
كيفية توجيه جهات الاتصال عن طريق التحولات
استراتيجية التعيين: كيفية إلغاء تعيين الوكلاء بعد إغلاق المحادثات
كيفية الحصول على موافقة جهات الاتصال لجمع البيانات الشخصية
كيفية نقل المحادثة بين الوكلاء على الفور
كيفية توجيه العملاء من الاستكشاف إلى الشراء باستخدام قوائم جذابة
كيفية تحسين عملية تأهيل العملاء باستخدام رسائل الترحيب الآلية والمخصصة
كيفية تبسيط جدولة الاجتماعات عبر إعلانات CTC
كيفية الحصول على رؤية كاملة للعملاء
كيفية تبسيط تصعيد العملاء باستخدام الأتمتة
كيفية نقل جهات الاتصال إلى التحول التالي تلقائيا
كيفية تحسين إنتاجية الوكلاء في وحدة الصندوق الوارد
كيفية كتابة شخصية الذكاء الاصطناعي المثالية (أفضل الممارسات)
كيفية كتابة أفضل مصادر المعرفة لعامل الذكاء الاصطناعي
كيفية مواءمة محادثات الذكاء الاصطناعي مع صوت علامتك التجارية
كيفية صياغة ردود العملاء باستخدام الذكاء الاصطناعي
كيفية تحويل الصورة إلى نص باستخدام الذكاء الاصطناعي
كيفية أتمتة العمليات الحسابية باستخدام الذكاء الاصطناعي
كيفية أتمتة تتبع دورة حياة المنتجات في جداول بيانات Google
الاحتفاظ بالعملاء
كيفية توجيه جهات الاتصال الجديدة والعائدة
كيفية توجيه جهات اتصال VIP
كيفية إرسال CSAT إلى العميل وحفظ البيانات في جداول بيانات Google أو CRMs
كيفية إرسال رسائل الدعم الصادرة
كيفية تحسين استهداف العملاء المحتملين وإرسال أحداث الشراء تلقائيًا إلى Meta عندما يقوم العميل بإجراء الدفع
لتقارير والتحليلات
حالات استخدام البث
كيفية إرسال بث بسيط
كيفية بدء سير العمل بناءً على استجابة البث
كيفية استيراد البث عبر WhatsApp
كيفية استكشاف أخطاء البث الفاشل وإصلاحها
تكاملات
Dialogflow
نظرة عامة على المسار
تدفق الاتصالات: الاتصال بتدفق الاتصال
تدفق الحوار: إنشاء روبوت الدردشة
تدفق الاتصالات: إدارة المقويات
تدفق الاتصالات: المعلمات
تدفق الحوار: الأحداث
تدفق الحوار: قوالب الاستجابة
تدفق الحوار: حمولات مخصصة
تدفق الاتصالات: تطبيق طلب Webhook
تكامل التجارة الإلكترونية وبرامج CRMS لإدارة علاقات العملاء
تكامل التجارة الإلكترونية: Shopify
تكامل التجارة الإلكترونية: BigCommerce
تكامل التجارة الإلكترونية: WooCommerce
تكامل التجارة الإلكترونية: ماجنتو
تكامل CRM: هوبسبوت
تكامل CRM: قوة البيع
تكامل CRM: Pipedrive
تكامل CRM: حملة نشطة
زابير
Make
واجهة برمجة التطبيقات للمطورين
هب سبوت
Webhooks
سيلزفورس
جدول المحتويات
- الصفحة الرئيسية
- القنوات
- أداة الدردشة على شبكة الإنترنت
- تثبيت واجهة دردشة الموقع على Squarespace
تثبيت واجهة دردشة الموقع على Squarespace
محدث
بواسطة JQ Lee
إضافة أداة دردشة الويب إلى موقع Squarespace الخاص بك عملية سريعة وسهلة. وهي لا تتطلب أي مهارات ترميز أو معرفة تقنية.

إعداد التثبيت
من أجل تثبيت أداة دردشة ويب على Squarespace، ستحتاج إلى ما يلي:
- الوصول إلى حساب Squarespace الخاص بك.
- كتلة كود برمجية لعنصر واجهة دردشة الويب الخاص بك.
إذا كان لديك كتلة كود برمجية بالفعل'، فستنشئ كتلة برمجية عند إنشاء الرد. o ودجت الدردشة في الموقع أو باستخدام إضافة دردشة فيسبوك ل ماسنجر فيسبوك.
تثبيت على Squarespace
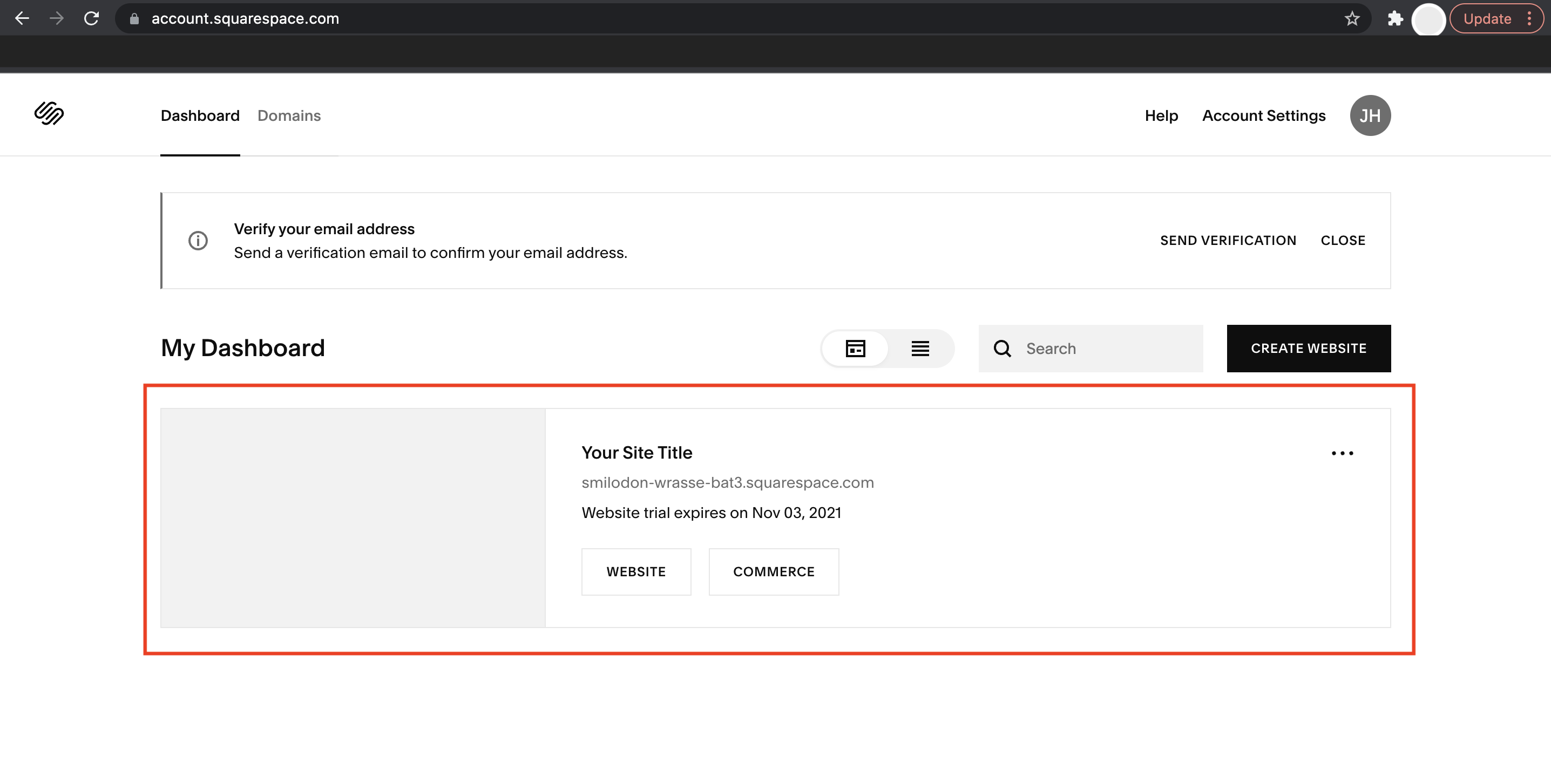
الخطوة 1: تسجيل الدخول إلى الفضاء
تسجيل الدخول إلى حساب Squarespace الخاص بك. تحت علامة التبويب مواقع الويب، حدد الموقع الذي تريد إضافة الملحق إليه.

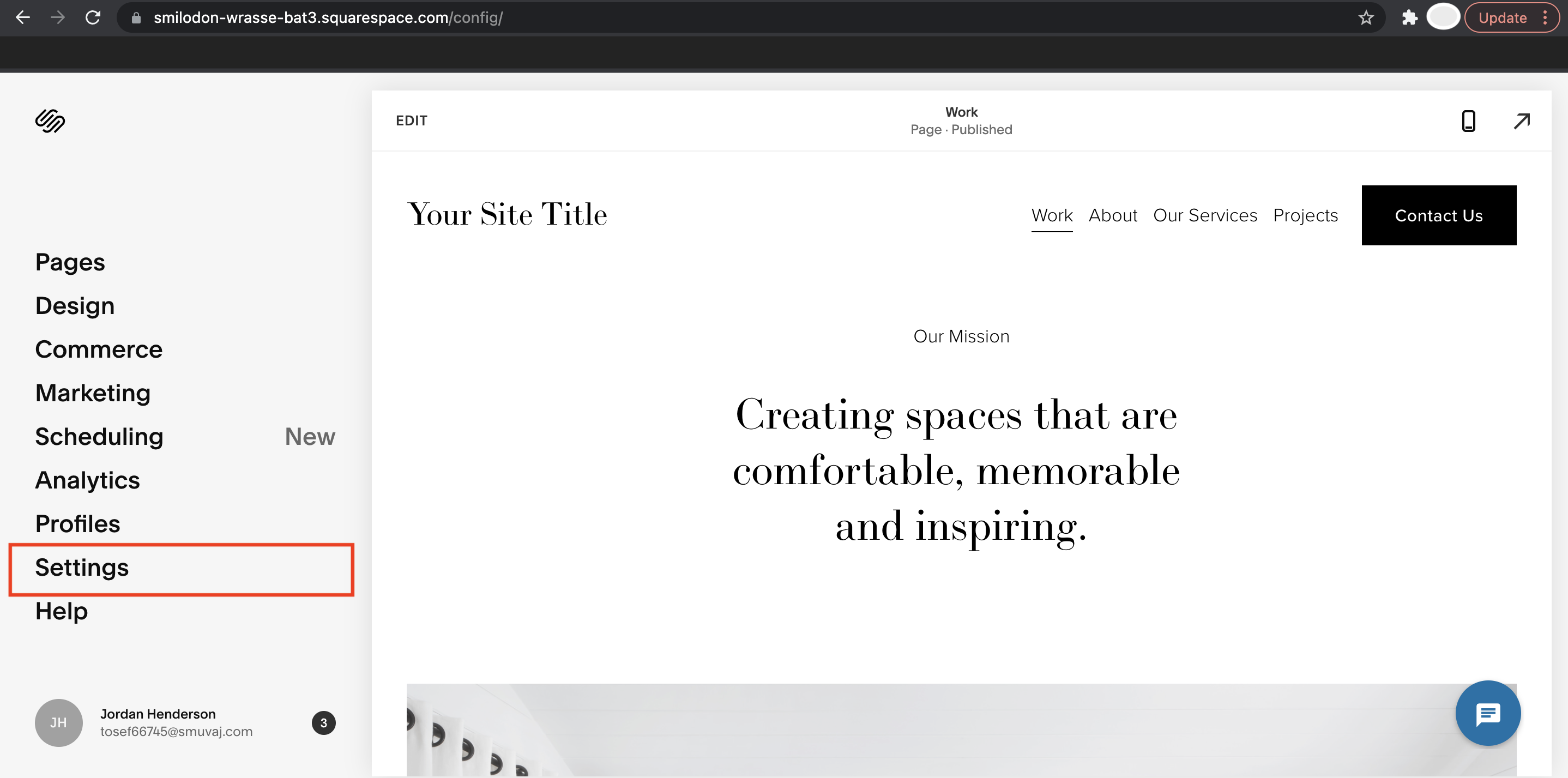
الخطوة 2: فتح الإعدادات
من لوحة التنقل اليسرى، حدد إعدادات.

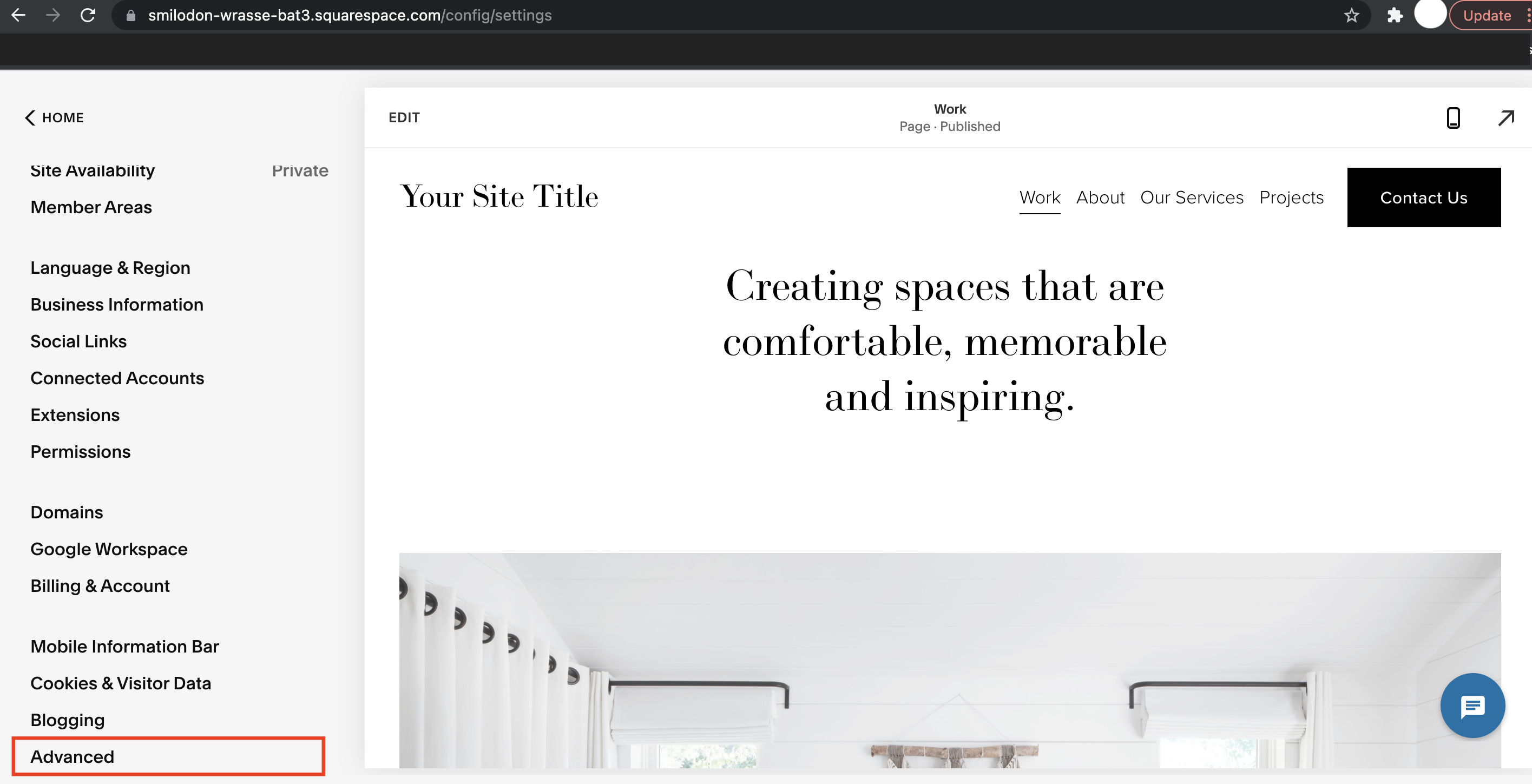
الخطوة 3: فتح الإعدادات المتقدمة
من هناك، انتقل إلى قسم الموقع وانقر على متقدم.

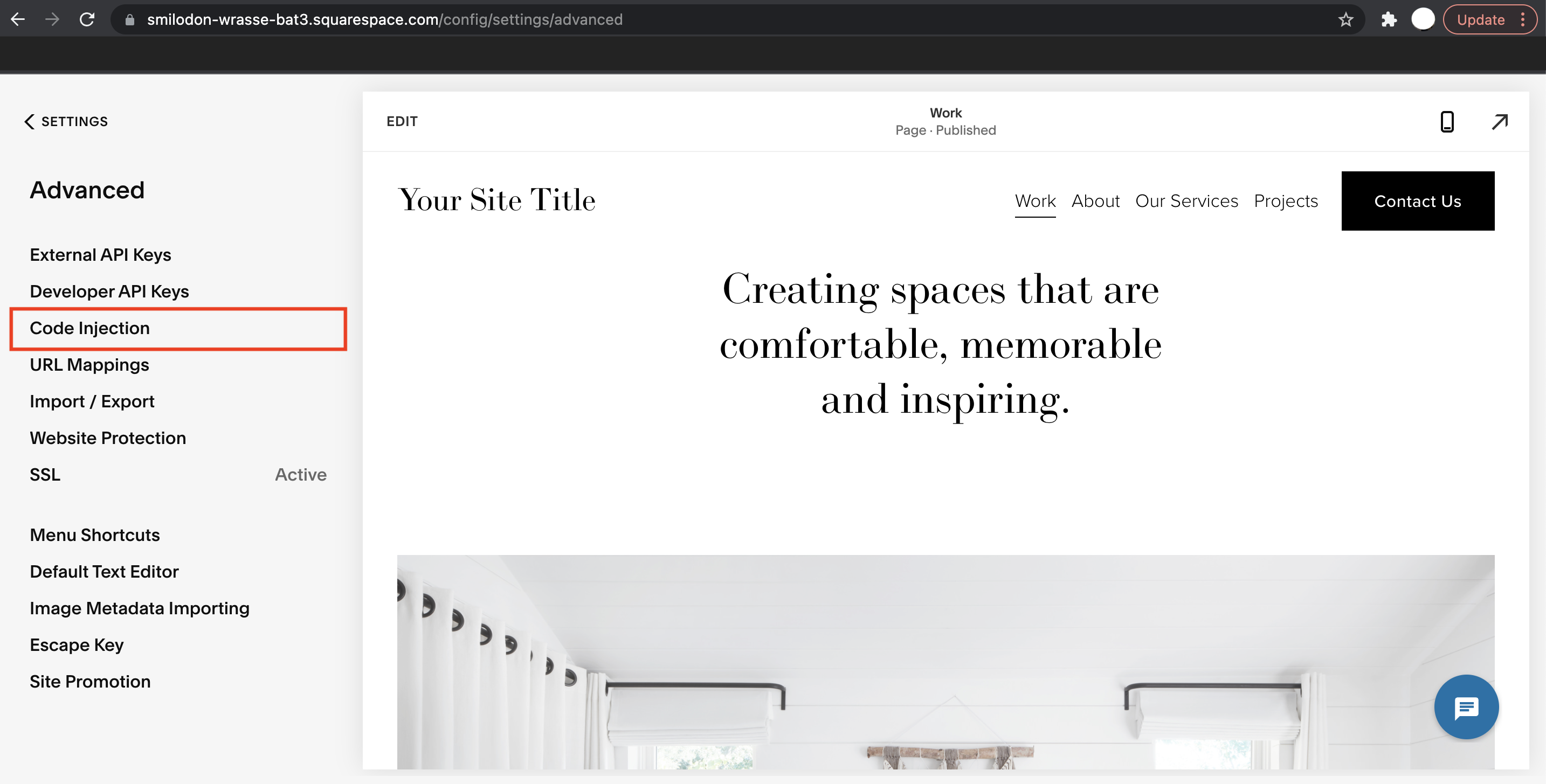
الخطوة 4: فتح وحدة تحكم حقن التعليمات البرمجية
من قائمة الإعدادات المتقدمة، حدد حقن التعليمات البرمجية.

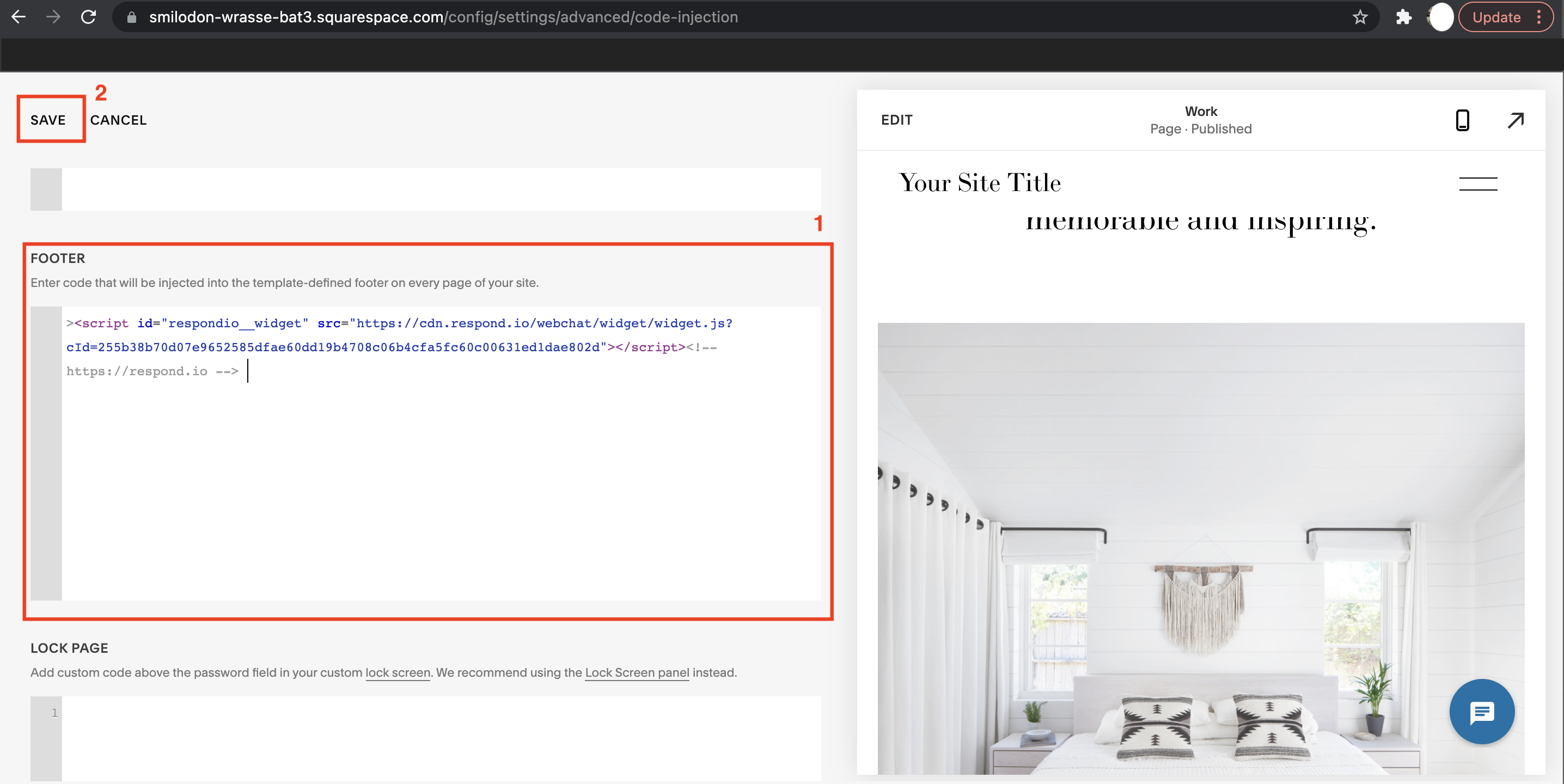
الخطوة 5: لصق البرنامج النصي
نسخ البرنامج النصي المساعد الخاص بك من جواب.io ولصق البرنامج النصي في قسم تذييل الصفحة.
بمجرد لصق التعليمة البرمجية، اضغط على حفظ على أعلى اليسار.

تم!
افتح الموقع وقم بالتحقق من المحادثة الإضافية. ستجده في الركن الأيمن السفلي. الآن يمكن لزوار موقعك أن يتحدثوا معك بدون جهد. إذا كنت تستخدم الكود البرمجي الذي تم إنشاؤه من الرد. o منصة, ستتمكن من إدارة المحادثات وتحديث مظهر القطعة من المنصة.
يشعر بالضيق؟ لا تخف.
احتاج مساعدة؟ اتصل بنا للحصول على الدعم. المساعدة هنا!This is the text block that will appear when the button is clicked.
تثبيت أداة دردشة الموقع على Joomla
مقالات ذات صلة
تثبيت واجهة دردشة الموقع على Shopify
تعرف على كيفية تثبيت أداة الدردشة على الويب في متجر Shopify الخاص بك.
تثبيت واجهة دردشة الموقع على WordPress
تعرف على كيفية تثبيت أداة الدردشة على الويب على موقع WordPress الخاص بك.
تثبيت أداة دردشة الموقع على Joomla
تعرف على كيفية تثبيت أداة الدردشة على الويب على موقع Joomla الخاص بك.
