Quick Start
What is respond.io?
Setting Up an Account
Connecting Channels
Inviting Your Teammates
Getting Contacts to Message You
Automated Welcome and Away Messages
Responding to Messages
Glossary of Terms
Channels
WhatsApp Business Platform (API) Quick Start
Getting Ready for Inbound Conversations
Getting Ready for Promotional Messaging
WhatsApp Official Business Account (Blue Tick)
Grow your WhatsApp Audience by Maximizing Entry Points
Get WhatsApp API Account for Government Agencies
WhatsApp Business Calling API
Meta Business Verification
WhatsApp Message Templates
WhatsApp Pricing
WhatsApp Business Platform (API) Channel Configuration
WhatsApp Messaging Limits
Meta Product Catalog
Change Your WhatsApp Business Display Name
Migrating from WhatsApp Personal or WhatsApp Business App
Phone Number Migration to respond.io WhatsApp Business Platform (API)
Turn-off WhatsApp Number Two-Step Verification
WhatsApp Cloud API
360dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
Phone Number Migration to WhatsApp Cloud API
TikTok
Facebook Messenger
Facebook Messenger Overview
Facebook Messenger Quick Start
Facebook Chat Plugin
Facebook Private Replies
Facebook Message Tag
LINE
Viber
Telegram
Website Chat Widget
Website Chat Widget Overview
Website Chat Widget Quick Start
Install Website Chat Widget on WordPress
Install Website Chat Widget on Shopify
Install Website Chat Widget on Wix
Install Website Chat Widget on Joomla
Install Website Chat Widget on Squarespace
SMS
Custom Channel
Product
Dashboard & Reporting
Dashboard
Reports Overview
Reports: Conversations
Reports: Responses
Reports: Resolutions
Reports: Messages
Reports: Contacts
Reports: Assignments
Reports: Leaderboard
Reports: Users
Reports: Broadcasts
Inbox
Inbox Overview
Assignment and Closing a Conversation
Custom Inboxes
Interacting with Respond AI Prompts
Using AI Assist
Contacts
Broadcasts Module
Workflows
Workflows Overview
Workflow Triggers
Workflow Steps Overview
Step: AI Agent
Step: Send a Message
Step: Ask a Question
Step: Assign To
Step: Branch
Step: Update Contact Tag
Step: Update Contact Field
Step: Open Conversation
Step: Close Conversation
Step: Add Comment
Step: Jump To
Step: Date & Time
Step: Wait
Step: Trigger Another Workflow
Step: HTTP Request
Step: Add Google Sheets Row
Step: Send TikTok Lower Funnel Event
How to Avoid Workflow Loops
Step: Update Lifecycle
Step: Send Conversions API Event
Dynamic Variables
Workspace Settings
Managing a Workspace
General info (previously General)
User settings (previously Users)
Teams (previously Team Settings)
Channels
Growth Widgets
Contact Fields
Integrations
Respond AI
Closing Notes
Snippets
Tags
Files
Data Export
Contact Import
Lifecycle
Organization Settings
Organization Overview
Account info (previously General)
Admin Settings (previously Users)
Workspaces
WhatsApp Fees
Billing & Usage
Security
User Account
Mobile App
Installing respond.io Mobile App
Messaging From Your Mobile
Managing Notifications On Your Mobile
Configuring mobile app settings
Help Menu
Conversation Led Growth
Capture Leads
How to Collect Contacts’ Emails and Phone Numbers
How to Route Contacts from CTC Ads to Agents
How to Send Outbound Sales Messages
How to Track Conversation Source from Multiple Websites
How to Enrich Customer Data from a CRM or other Business Software
Convert Leads
How to Automate Product Info Sharing in Conversations Initiated via CTC Ads
How to Automatically Qualify Contacts Based on Budget Using AI Agent
Assignment Strategy: How to Automate Contact Distribution & Load Balancing
How to Maximize Customer Service Potential with AI Agent
How to Automate Contact Information Collection with AI
How to Block Contacts and Manage Spam
How to Create Automated Welcome and Away Messages
How to Create Automated Chat Menus
How to Route Contacts to Preferred AI Agent
How to Route Contacts by their Preferred Language
How to Route Contacts by Team Functions
How to Route Contacts by Shifts
Assignment Strategy: How to Unassign Agents after Conversations Closed
How to Get Contacts’ Consent for Personal Data Collection
How to Promptly Transfer Conversation Between Agents
How to Guide Customers from Exploration to Purchase with Engaging Menus
How to Optimize Customer Onboarding with Automated & Customized Welcome Messages
How to Streamline Meeting Scheduling via CTC Ads
How to Get a Complete View of the Customers
How to Simplify Customer Escalation with Automation
How to Transfer Contacts to the Next Shift Automatically
How to Optimize Agents’ Productivity in the Inbox Module
How to Write an Optimal AI Persona (Best Practices)
How to Write the Best Knowledge Sources for AI Agents
How to Align AI Conversations with Your Brand Voice
How to Draft Customer Replies with AI
How to Convert Image to Text Using AI
How to Automate Calculations Using AI
How to Automate Lifecycle Tracking in Google Sheets
Retain Customers
How to Route New and Returning Contacts
How to Route VIP Contacts
How to Send CSAT to Customer and Save Data in Google Sheets or CRMs
How to Send Outbound Support Messages
How to improve lead targeting and automatically send purchase events to Meta when a customer makes a payment
Reporting and Analytics
Broadcasts Use Cases
How to Send a Simple Broadcast
How to Start a Workflow Based on Broadcast Response
How to Import to Broadcast via WhatsApp
How to Troubleshoot a Failed Broadcast
Integrations
Dialogflow
Dialogflow Overview
Dialogflow: Connecting to Dialogflow
Dialogflow: Creating a Chatbot
Dialogflow: Managing Intents
Dialogflow: Parameters
Dialogflow: Events
Dialogflow: Response Templates
Dialogflow: Custom Payloads
Dialogflow: Fulfillment Webhook Request
Zapier
E-Commerce Integration: Shopify
E-Commerce Integration: BigCommerce
E-Commerce Integration: WooCommerce
E-Commerce Integration: Magento
CRM Integration: HubSpot
CRM Integration: Salesforce
CRM Integration: Pipedrive
CRM Integration: ActiveCampaign
Zapier
Make
Meta Business Accounts
TikTok Messaging Ads Integration
Developer API
HubSpot
Webhooks
Salesforce
Table of Contents
- Home
- Product
- Workspace Settings
- Growth Widgets
Growth Widgets
Updated
by Joshua Lim
A Growth Widget allows you to embed a single channel or multichannel widget on your website so visitors can connect with you via their preferred messaging apps.
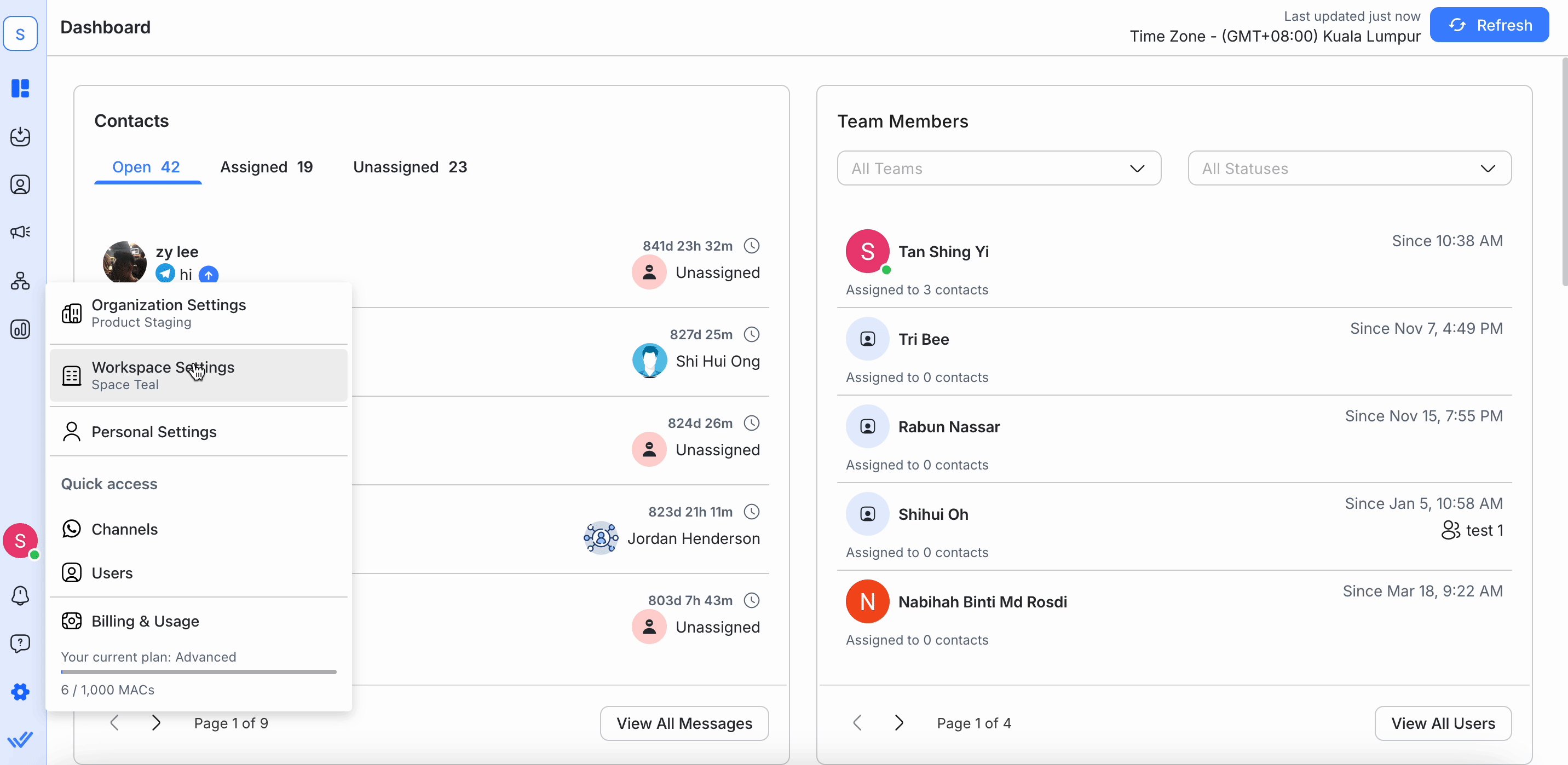
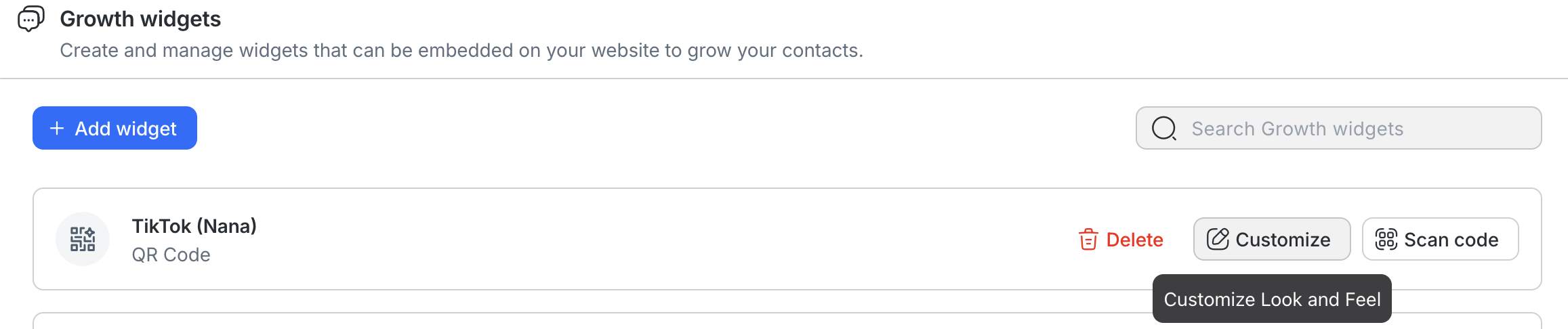
Getting Here
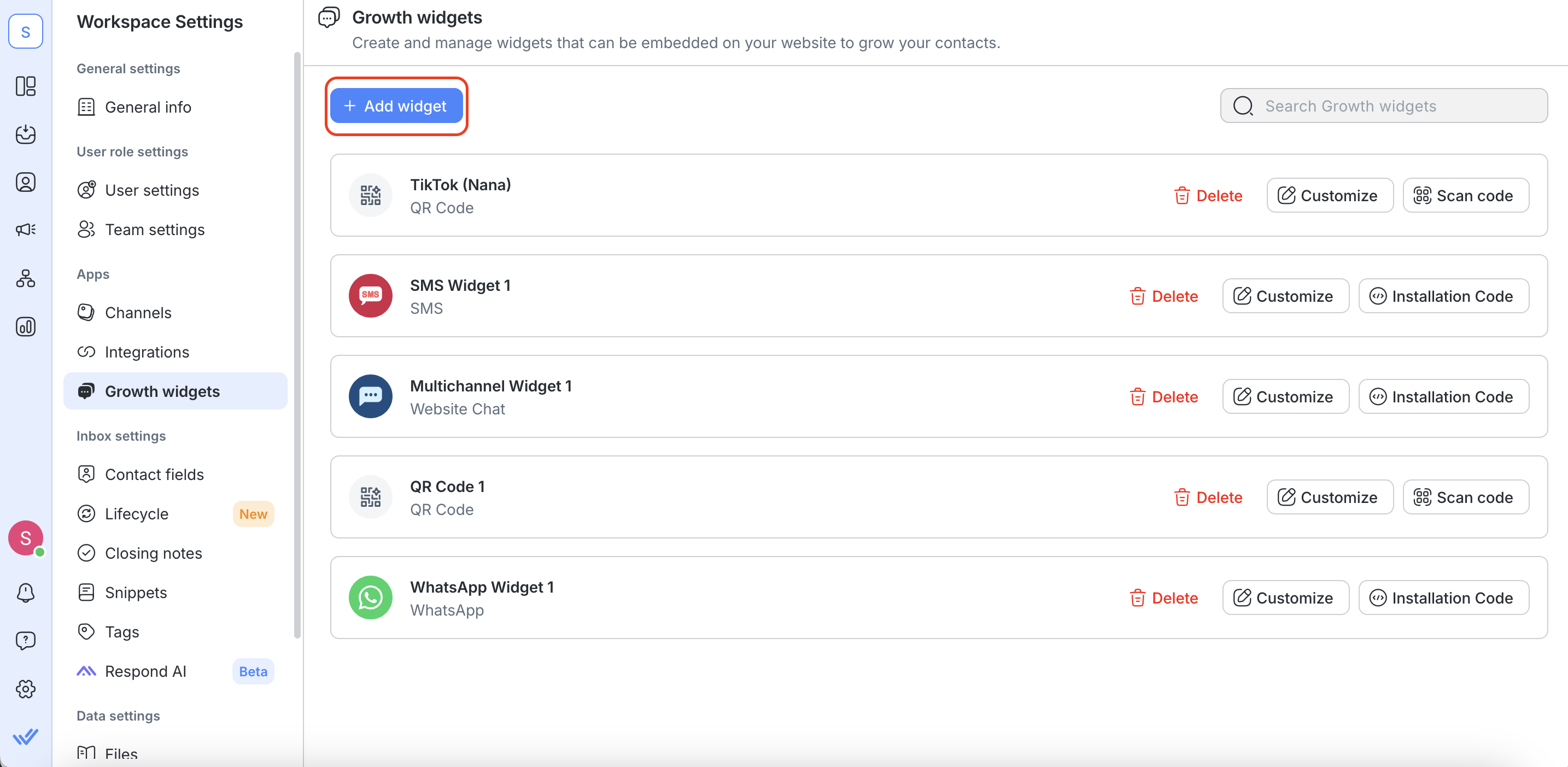
This setting can be accessed from the Settings navigation menu under the Workspace Settings sub-menu item, Growth Widgets.
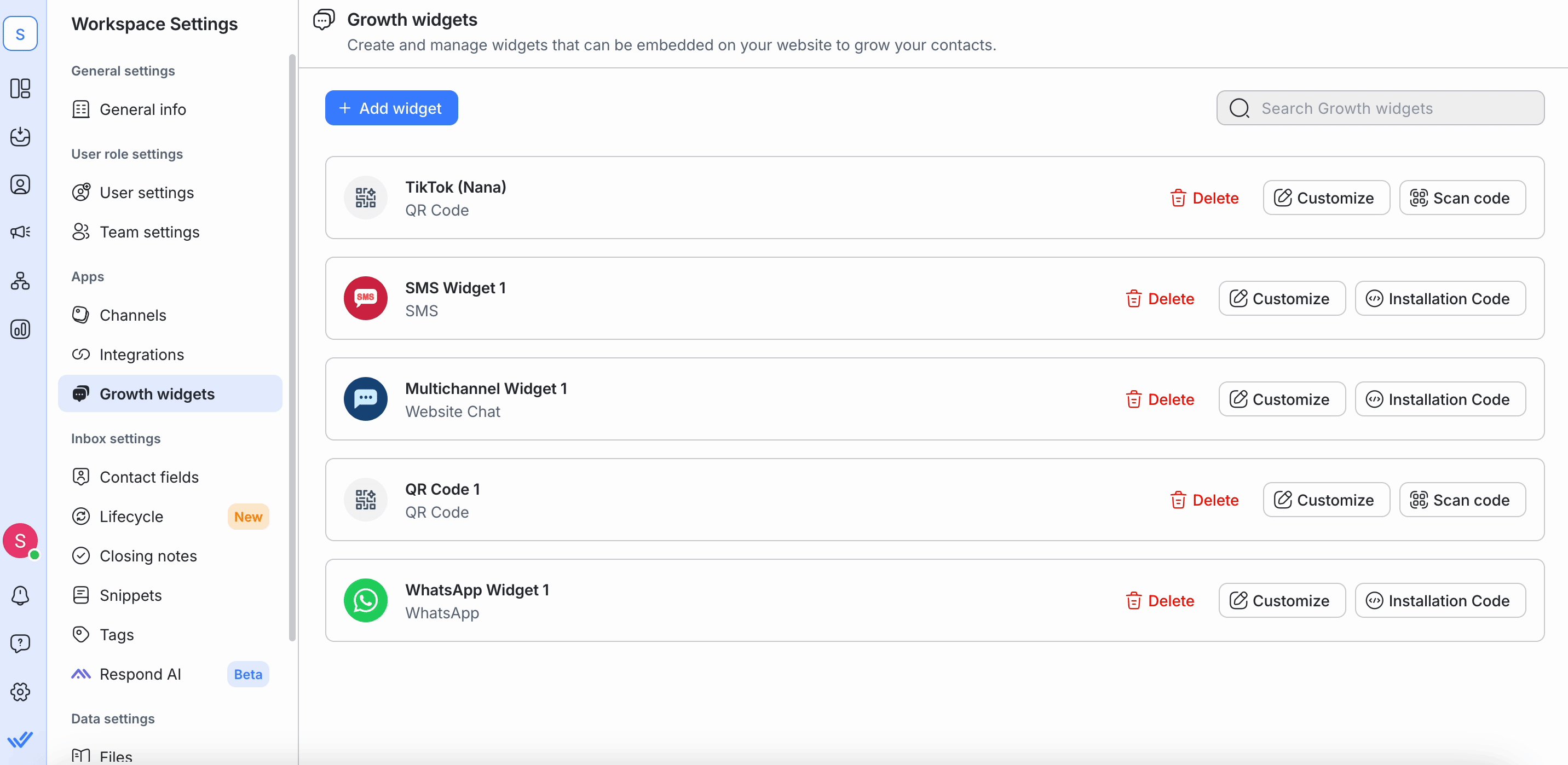
Under the Growth Widget Settings section, you can see a list of existing widgets in your Workspace. Here, you can edit and manage these widgets or create new ones.

In this setting, you can:
- Create a widget
- Manage existing widgets
- Delete a widget
Creating Widget
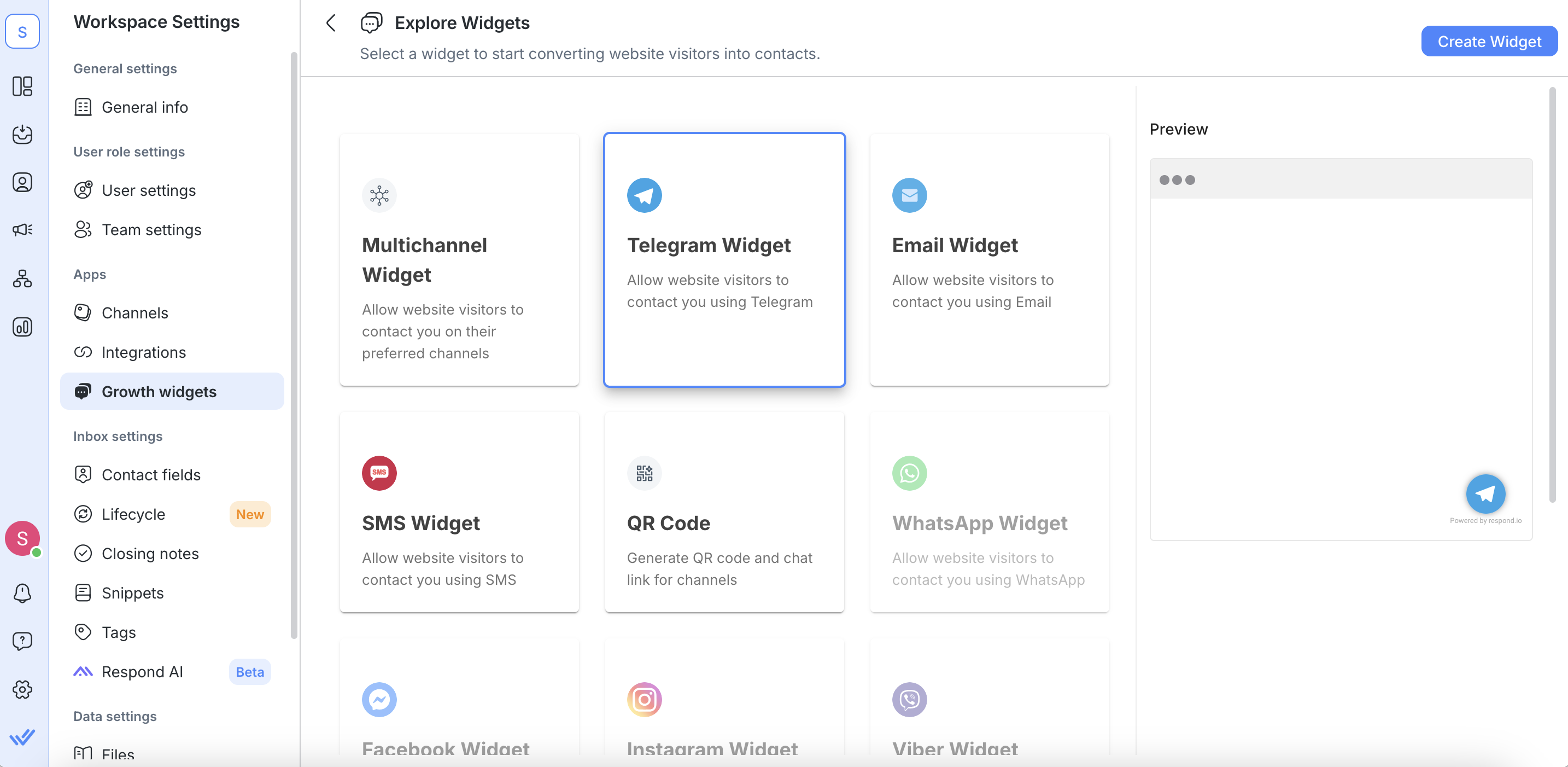
Step 1: Click the Add Widget button to explore all the available widgets.

Step 2: Select the widget you would like to create > click the Create Widget button

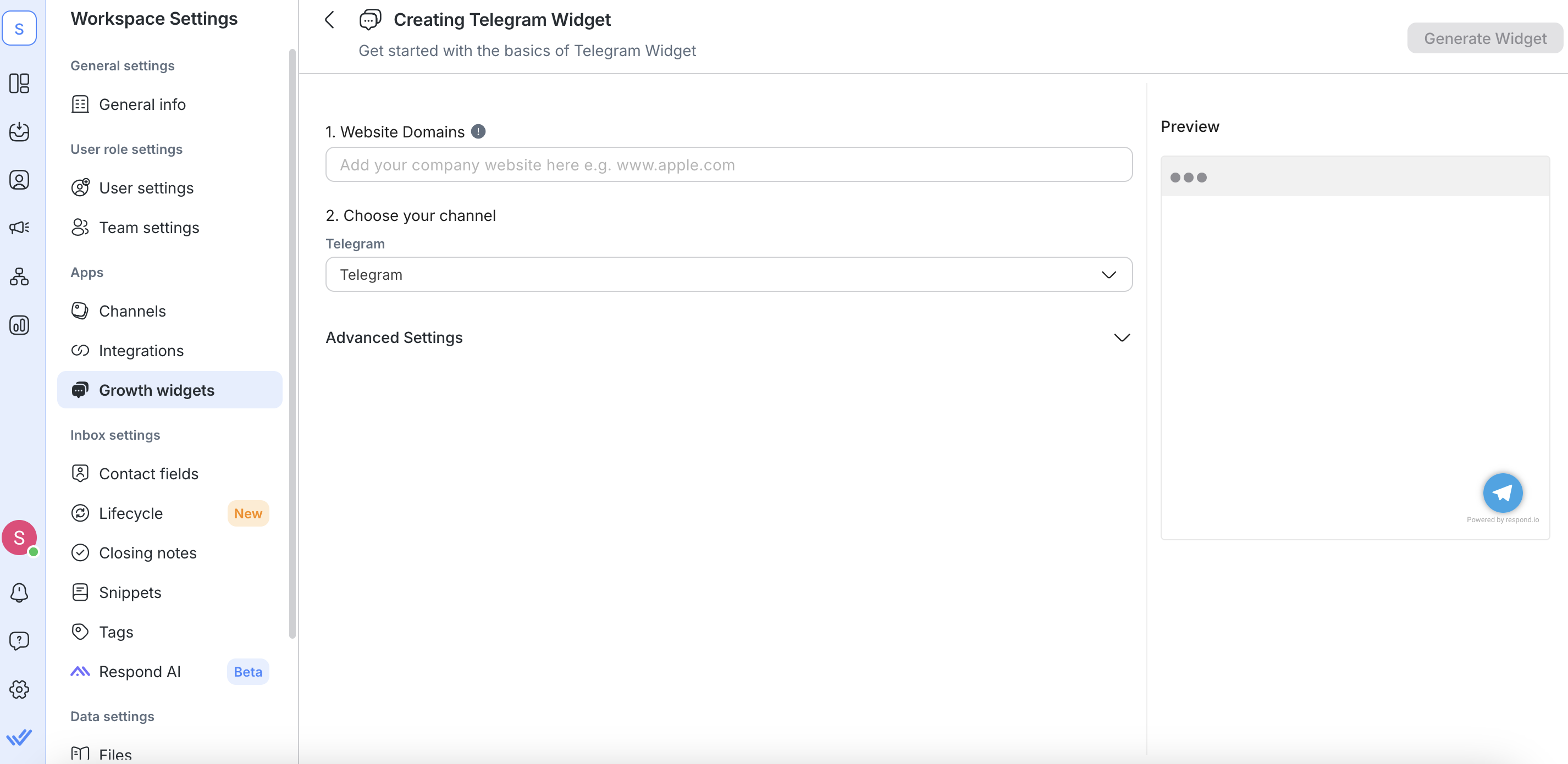
Configure Widget
Configure the selected widget according to the required fields.

Website Domains
Add website(s) where the Widget will be added in the Website Domains field. Here's how to whitelist websites:
- If the user adds
https://app.respond.io, then onlyhttps://app.respond.iowill be whitelisted. Any other subdomain or root should not work. - If the user adds
https://*.respond.io, then all subdomains including the root domain will be whitelisted. - If the user adds
https://respond.io, then only the root domain will be whitelisted.

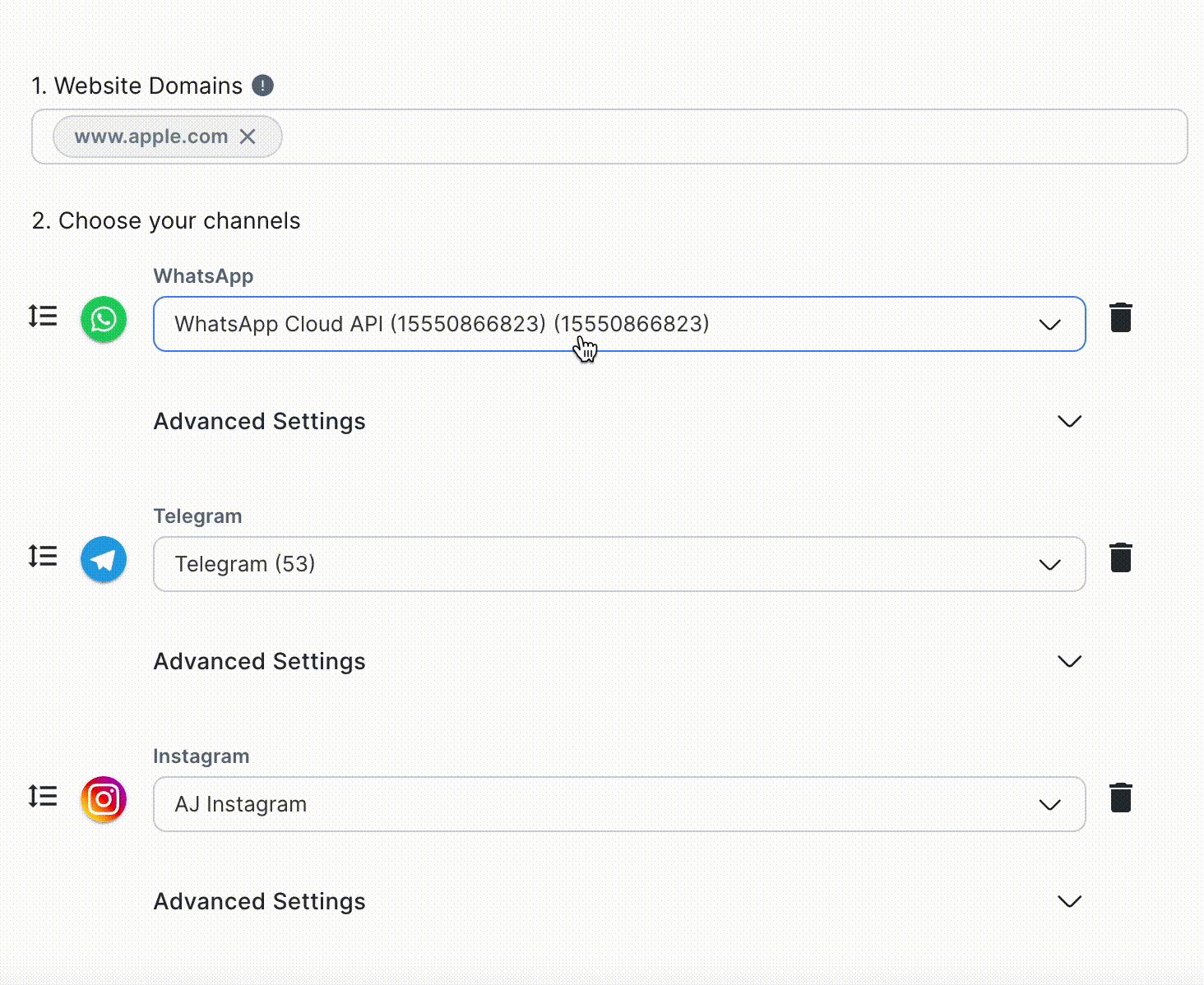
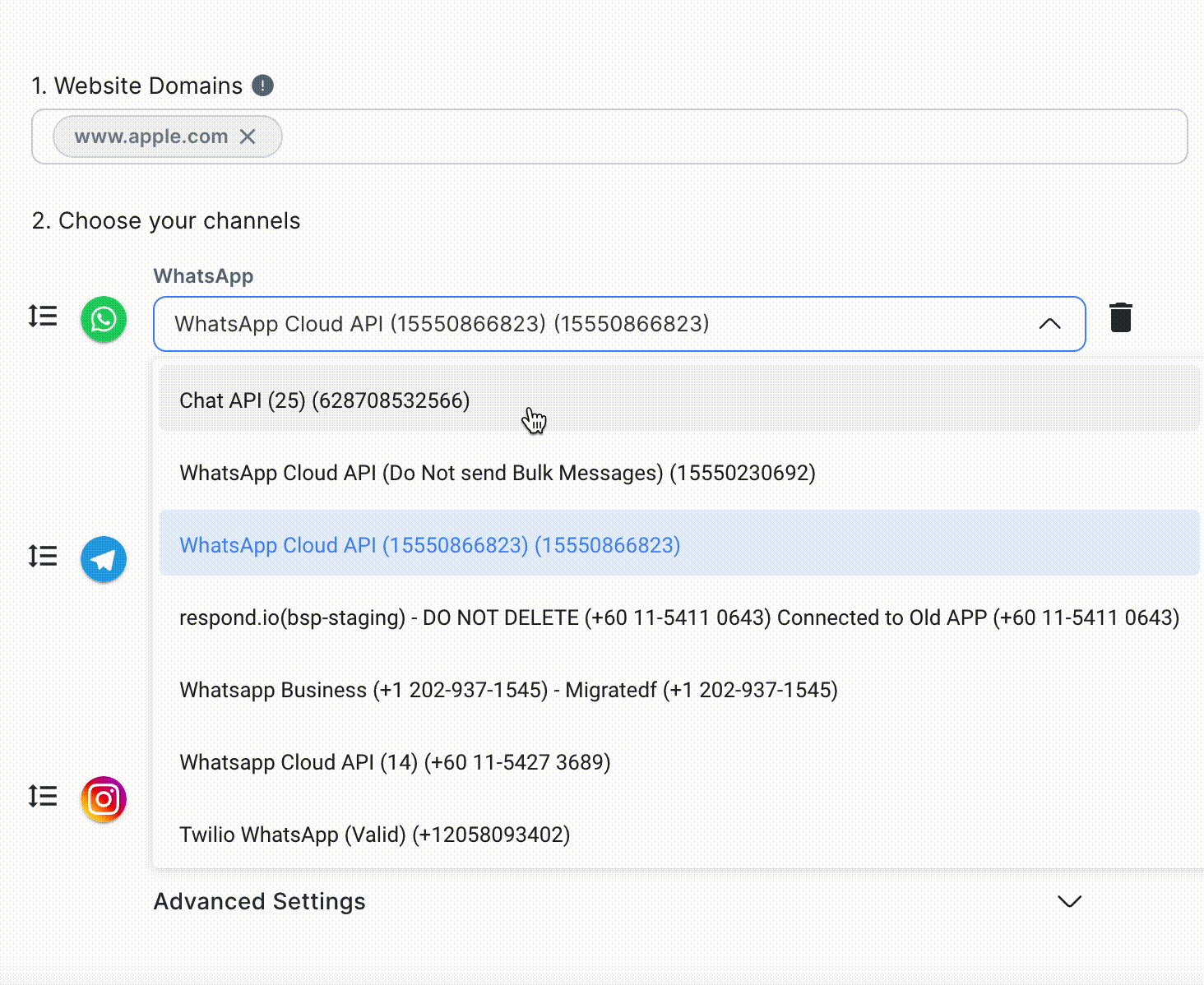
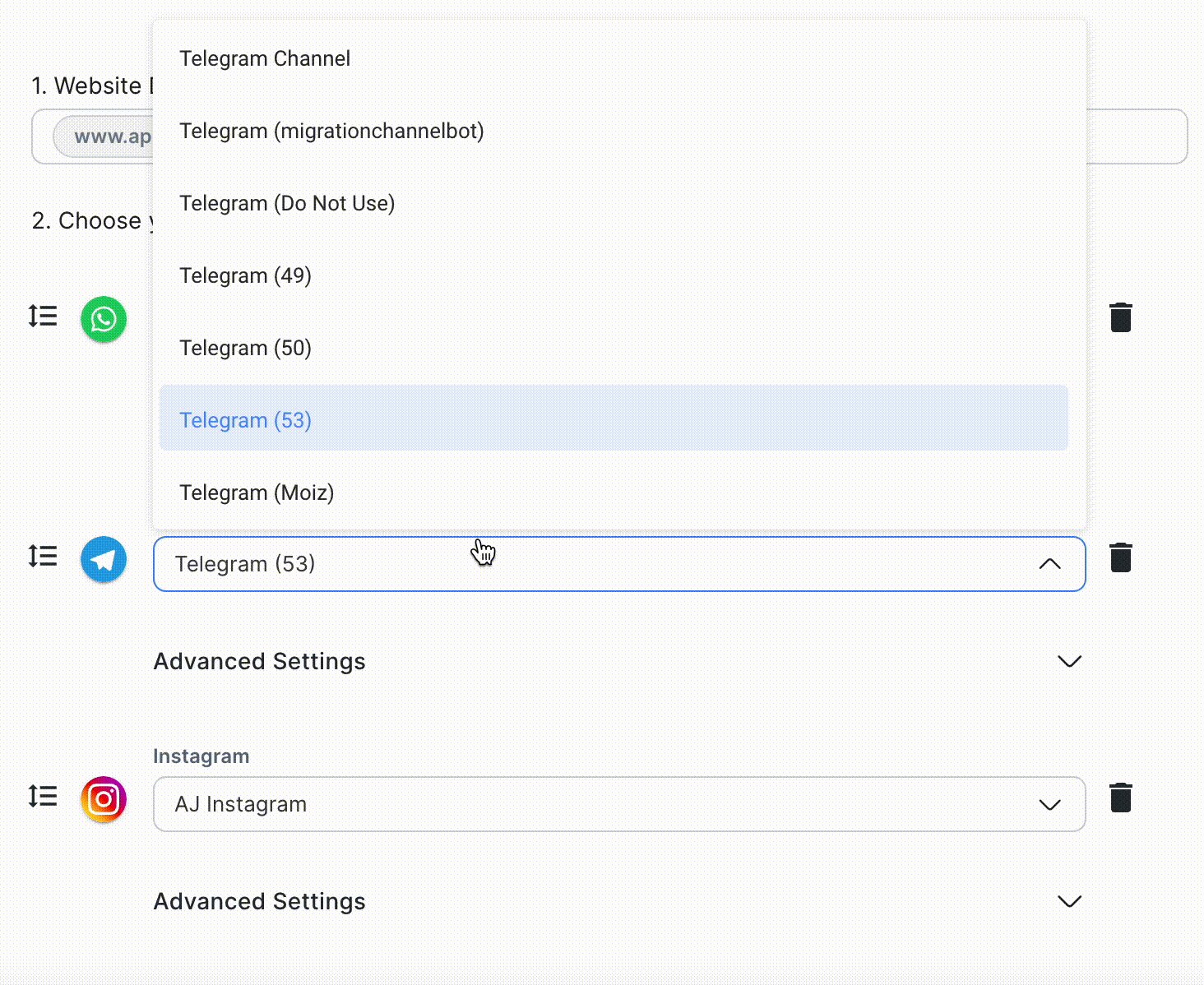
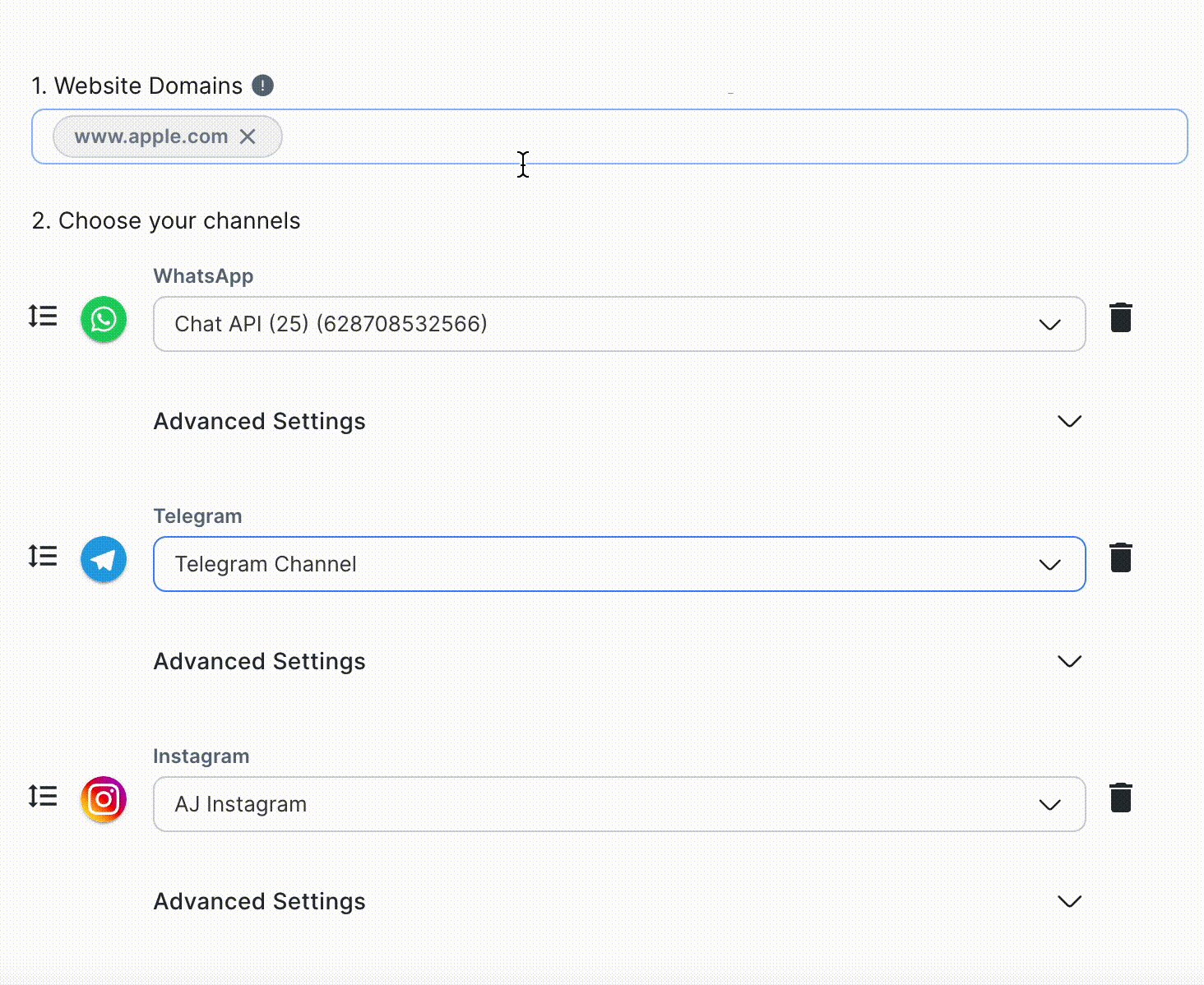
Choose your Channels
Select the Channel you want to create a widget for from the dropdown list of available Channels.

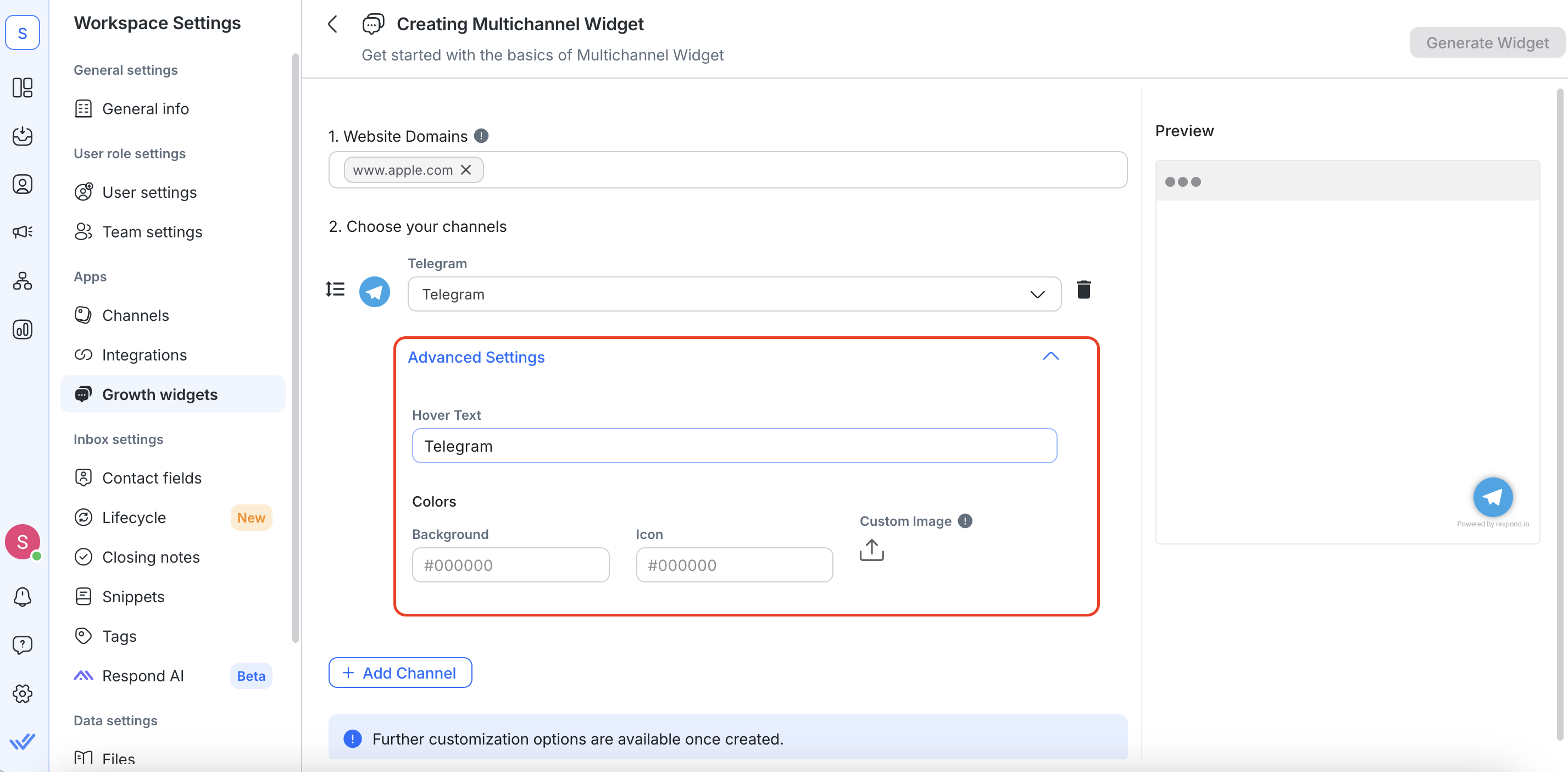
Advanced Settings
You may click the Advanced Settings button to further configure the optional fields.
- Hover Text: Display when hovering over the widget
- Pre-filled Text (Optional): Prefilled text before sending a message
- Include current page URL: Check this checkbox to include the current page URL in the pre-filled text

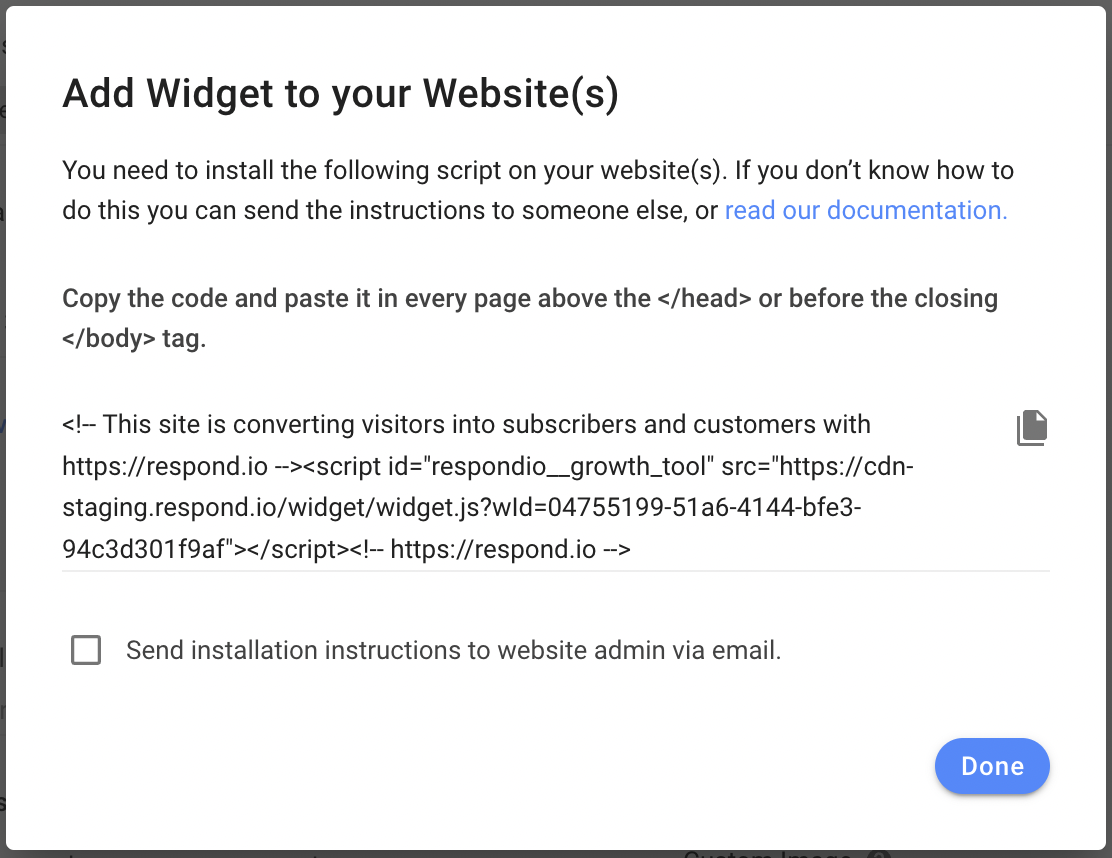
Install the Script
Copy the generated script to install it on your website and click the Done button. Alternatively, forward the installation instructions via email.

Managing Widgets
Once you have created a widget, you can manage it as below.
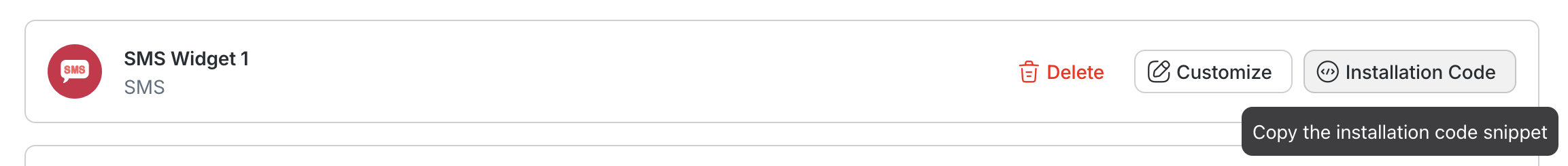
Open the Installation Code

To see or copy the installation code (script) of the created widget, click the Installation Code button and follow the instructions on the screen.
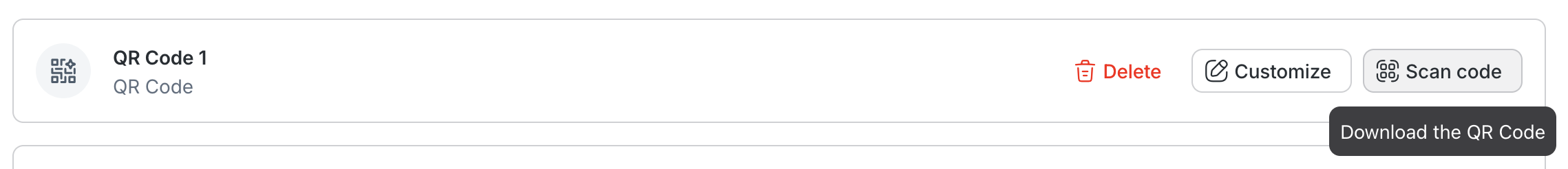
Download the QR Code

To download the generated QR Code, click the Scan Code button, then the Download button and select your desired pixel dimensions for your scannable code.
Customizing the Widget

To customize existing widgets, click the Customize button to open the customization page.
There are 5 sections you can customize depending on the type of widget:
General
You may configure the following general settings:
- Widget Name: Name used internally to identify the widget
- Website Domains: The websites on which the widget is to be installed. If you do not add your website to this list, your widget will not load. You can enter multiple URLs if you plan on installing the widget on multiple websites.
Channels
You may customize the following to define the behavior of the widget based on the selected channel:
- Hover Text: The hover text is shown in a tooltip when hovering over the widget.
- Pre-Filled Text: The pre-filled text is an input suggestion when a Contact starts a conversation.
- Reference: The reference will appear when a conversation is opened and allow you to track the source of the contact.
- Colors: Choose the channel icon’s background color and icon appearance in the widget.
Display & Appearance
You may customize the following to change the display appearance of the widget on your website:
- Popup Message: The popup message is shown to website visitors once per day 5 seconds after the page loads. If it is not defined, no popup message will appear.
- Widget Size: Choose from the Large, Standard or Small widget size.
- Display Options: Choose to display this widget on desktop, mobile devices or both.
Position
You may change the position of the widget on your website based on the following settings:
- Alignment: Specify if you would like to display the widget on the bottom left or right of the website.
- Vertical Spacing: Specify the amount of vertical spacing between the widget and the bottom of the screen.
- Horizontal Spacing: Specify the amount of horizontal spacing between the widget and the edge of the screen.
Additional Settings
Additional customization for widgets:
- Hide Respond.io Branding: Remove the respond.io branding from your widget.
Deleting a Widget

To delete an existing widget, click the Delete button and follow the instructions on the screen. Doing so will completely remove the widget from your Workspace.
Feeling stuck? Do not fear.
Need assistance? Contact us for support. Help is here!This is the text block that will appear when the button is clicked.
Channels
Contact Fields
Related Articles
How to Track Conversation Source from Multiple Websites
Learn how to track where conversations are coming from even when using the multiple widgets of the same channel on different websites.
Website Chat Widget Overview
Get an overview of the Website Chat Widget and its capabilities.
Getting Contacts to Message You
Encourage Contacts to message your business via QR codes and chat links.
