جدول المحتويات
- ربط أداة الدردشة بالموقع
- العثور على رمز أداة الدردشة على موقع الويب بعد توصيل القناة
- تثبيت أداة الدردشة
- تخصيص أداة الدردشة
البدء السريع لأداة الدردشة على موقع الويب
- ربط أداة الدردشة بالموقع
- العثور على رمز أداة الدردشة على موقع الويب بعد توصيل القناة
- تثبيت أداة الدردشة
- تخصيص أداة الدردشة
تتيح أداة الدردشة على موقع الويب لزوار موقع الويب الاتصال بك عبر الدردشة المباشرة أو من خلال قنوات المراسلة الأخرى التي قمت بتوصيلها.

ربط أداة الدردشة بالموقع
الخطوة 1: في مساحة العمل الخاصة بك، انتقل إلى الإعدادات > القناة
الخطوة 2: أضف قناة > دردشة موقع الويب > انقر فوق التالي

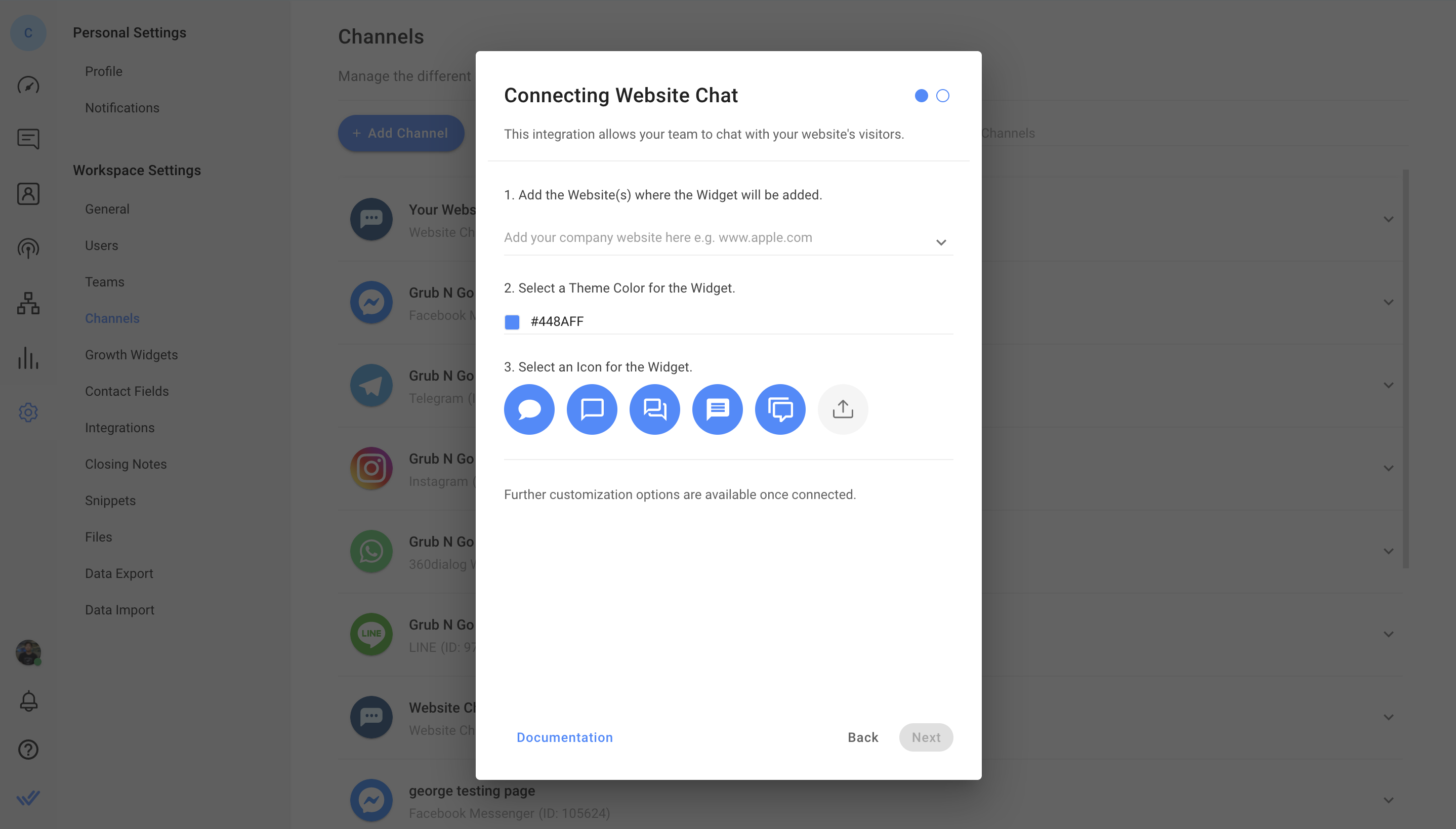
الخطوة 3: تحديد موقع الويب
املأ موقع (مواقع) الويب حيث ستتم إضافة الأداة. راجع ما يلي حول كيفية إدراج مواقع الويب في القائمة البيضاء.
- إذا قام المستخدم بإضافة
https://app. respond.ioثمhttps://app. respond.ioسيتم إدراجhttps://app. respond.ioفي القائمة البيضاء. يجب ألا يعمل أي نطاق فرعي أو جذر آخر. - إذا قام المستخدم بإضافة
https://*. respond.io، فسيتم إدراج جميع النطاقات الفرعية بما في ذلك النطاق الجذر في القائمة البيضاء. - إذا قام المستخدم بإضافة
https:// respond.io، فسيتم إدراج النطاق الجذر فقط في القائمة البيضاء.
الخطوة 4: حدد لون السمة لعنصر واجهة المستخدم للدردشة باستخدام منتقي الألوان التفاعلي
الخطوة 5: حدد أيقونة العرض لتظهر الأداة على موقع الويب. إذا كنت تفضل تحميل رمز مخصص، فيمكنك تحميل رمز مربع بحجم موصى به يبلغ 256 بكسل × 256 بكسل.
الخطوة 6: بمجرد الانتهاء، انقر فوق التالي لمتابعة الخطوات التالية.
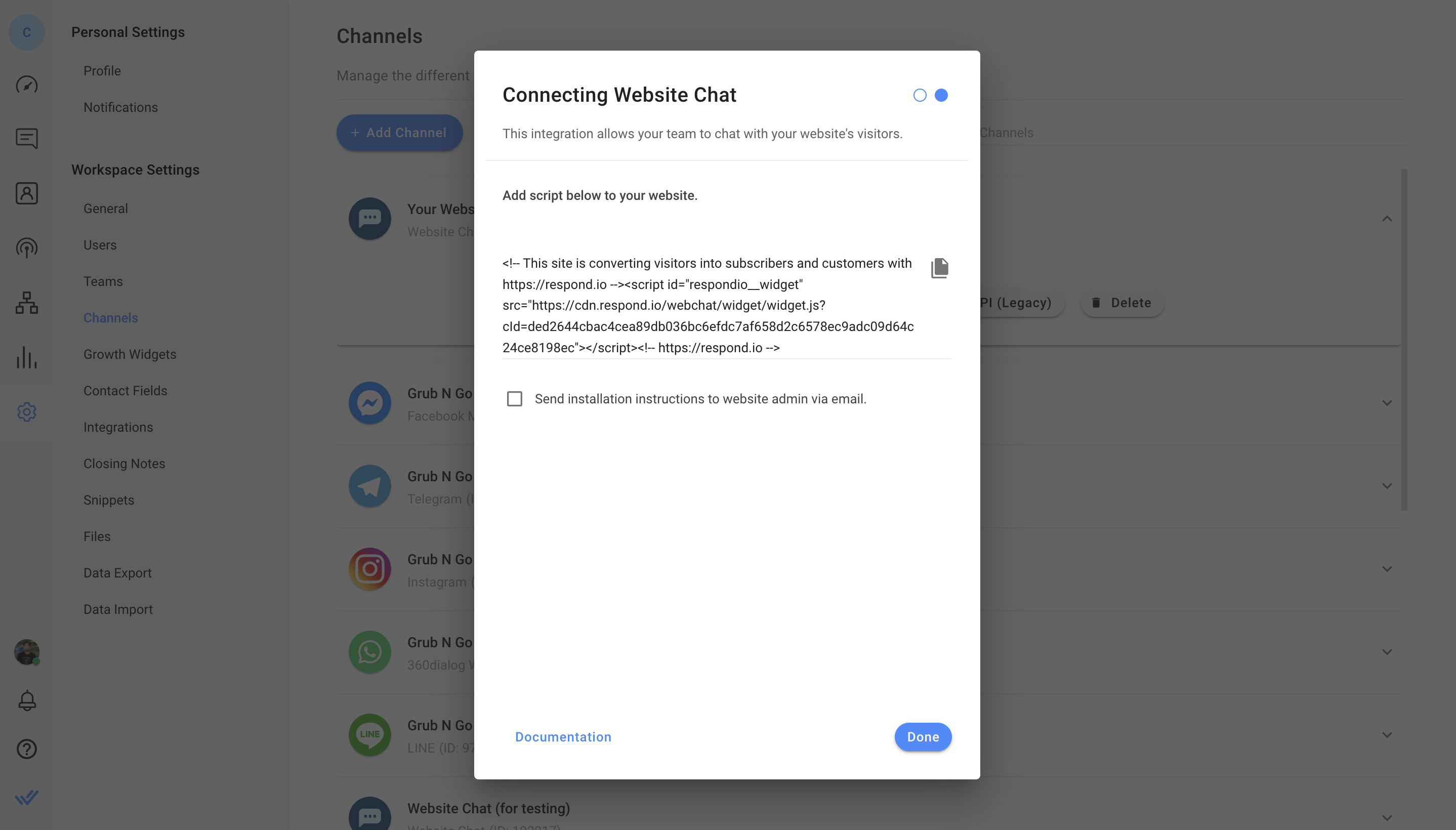
الخطوة 7. قم بتثبيت البرنامج النصي
يمكنك إضافة البرنامج النصي الذي تم إنشاؤه إلى موقع الويب المفضل لديك. وبدلاً من ذلك، يمكنك إرسال تعليمات التثبيت إلى شخص آخر عبر البريد الإلكتروني.

العثور على رمز أداة الدردشة على موقع الويب بعد توصيل القناة
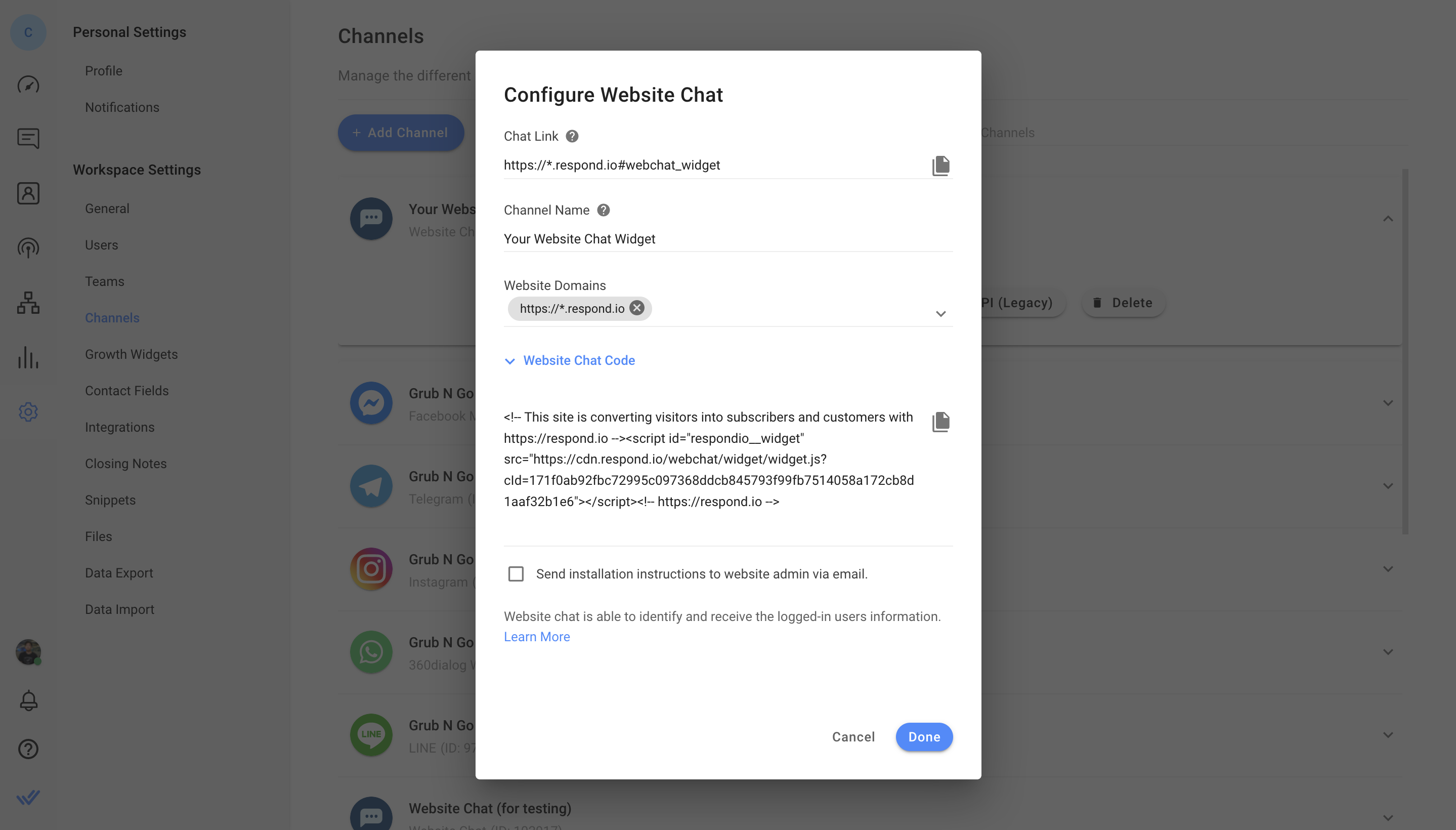
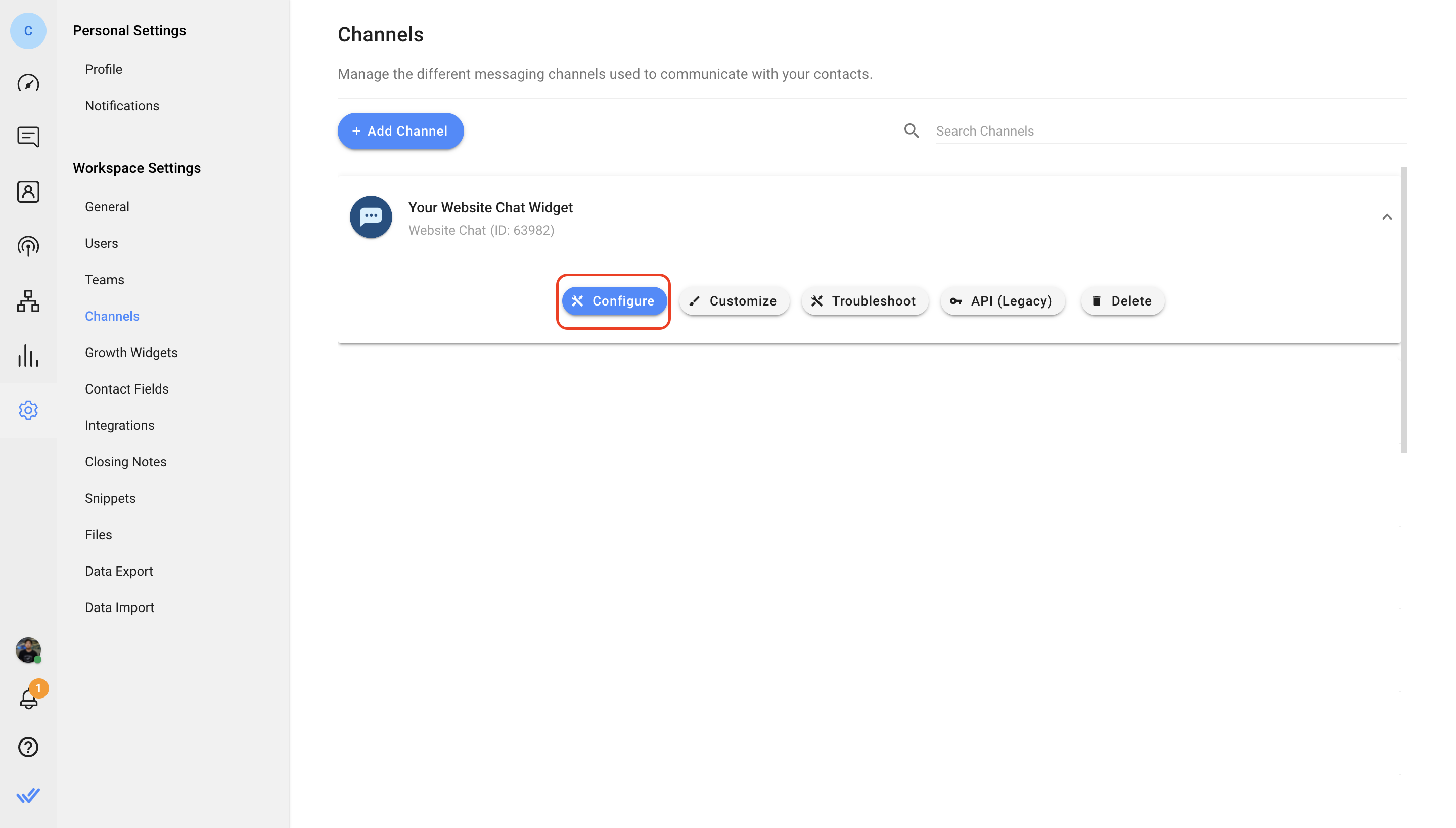
إذا كانت لديك قناة متصلة بالفعل على منصة Response.io وتحتاج إلى استرداد مقتطف الرمز الذي تم إنشاؤه، فانتقل إلى الإعدادات > القنوات > قناة الدردشة على موقع الويب الخاص بك > انقر فوق تكوين > قم بتوسيع مفتاح تبديل رمز الدردشة على موقع الويب > انسخ الرمز.

تثبيت أداة الدردشة
اعتمادًا على النظام الذي تستخدمه لإنشاء موقع الويب الخاص بك وإدارته، قمنا بإنشاء دليل خطوة بخطوة لإرشادك خلال تثبيت أداة الدردشة على موقع الويب الخاص بك.
بالنسبة للمنصات أو الخدمات الأخرى، انتقل إلى مصدر HTML للصفحة. الصق البرنامج النصي قبل العلامة </body> .
<body>
...
...
...
<Paste Script Here>
</body>
إذا كنت بحاجة إلى مساعدة، يمكنك اختيار إرسال البرنامج النصي مع تعليمات التثبيت إلى مسؤول موقع الويب الخاص بك. حدد مربع الاختيار المناسب وأدخل عنوان البريد الإلكتروني للشخص الذي يمكنه مساعدتك في تثبيت البرنامج الإضافي للدردشة.
تخصيص أداة الدردشة
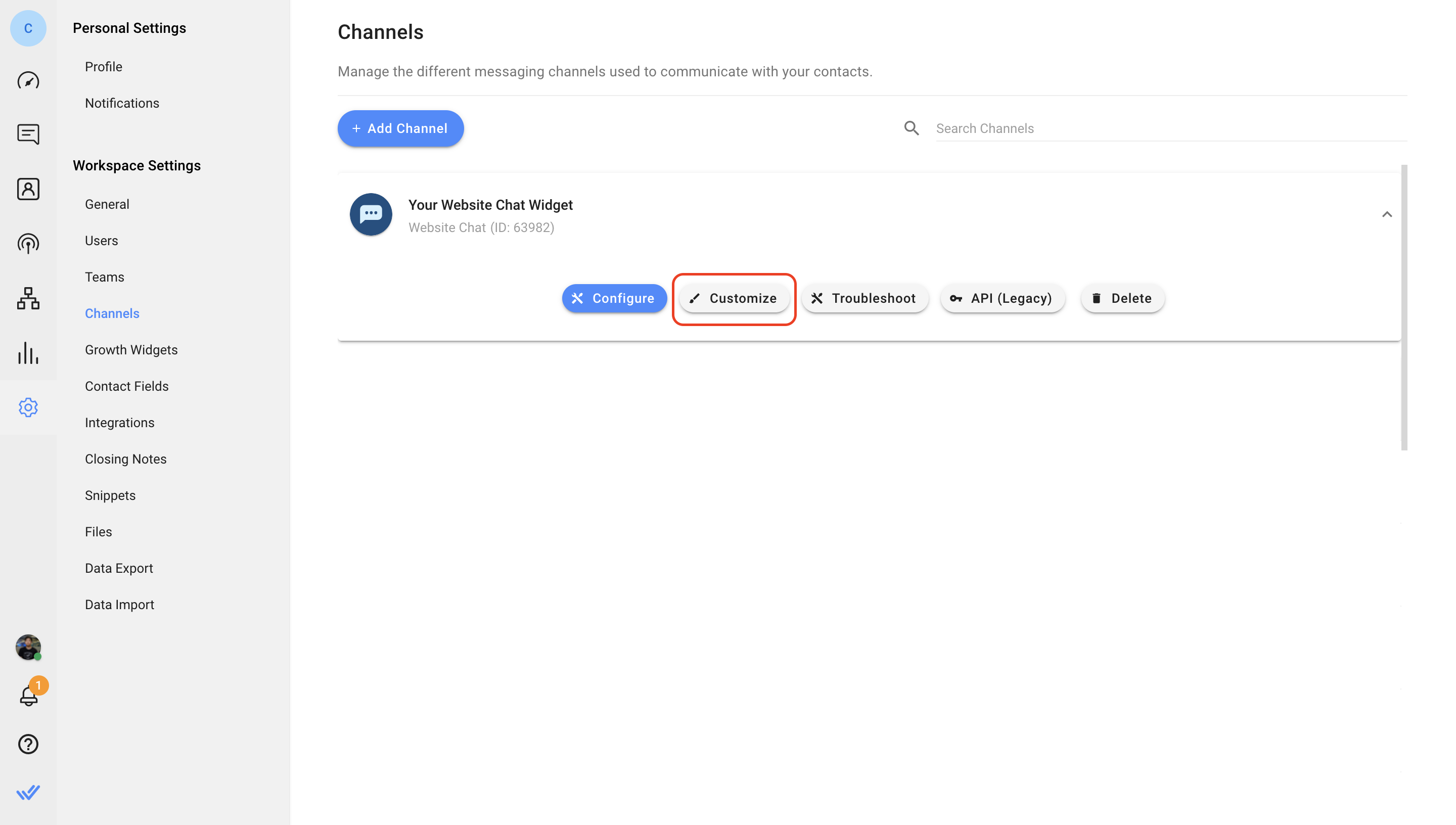
الخطوة 1: في مساحة العمل الخاصة بك، انتقل إلى الإعدادات > القناة
الخطوة 2: حدد موقع قناة الدردشة على موقع الويب> انقر فوق "تخصيص".


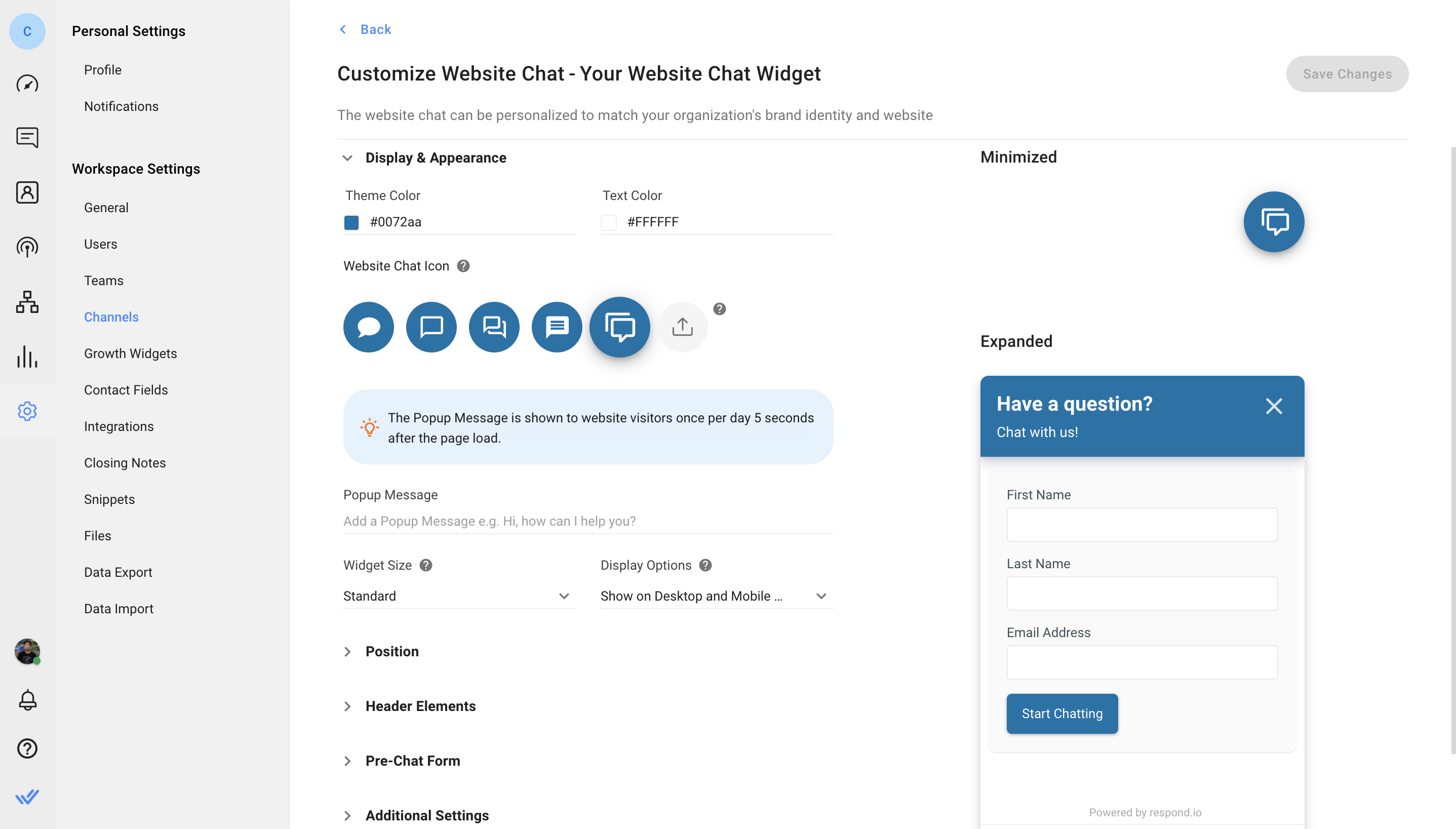
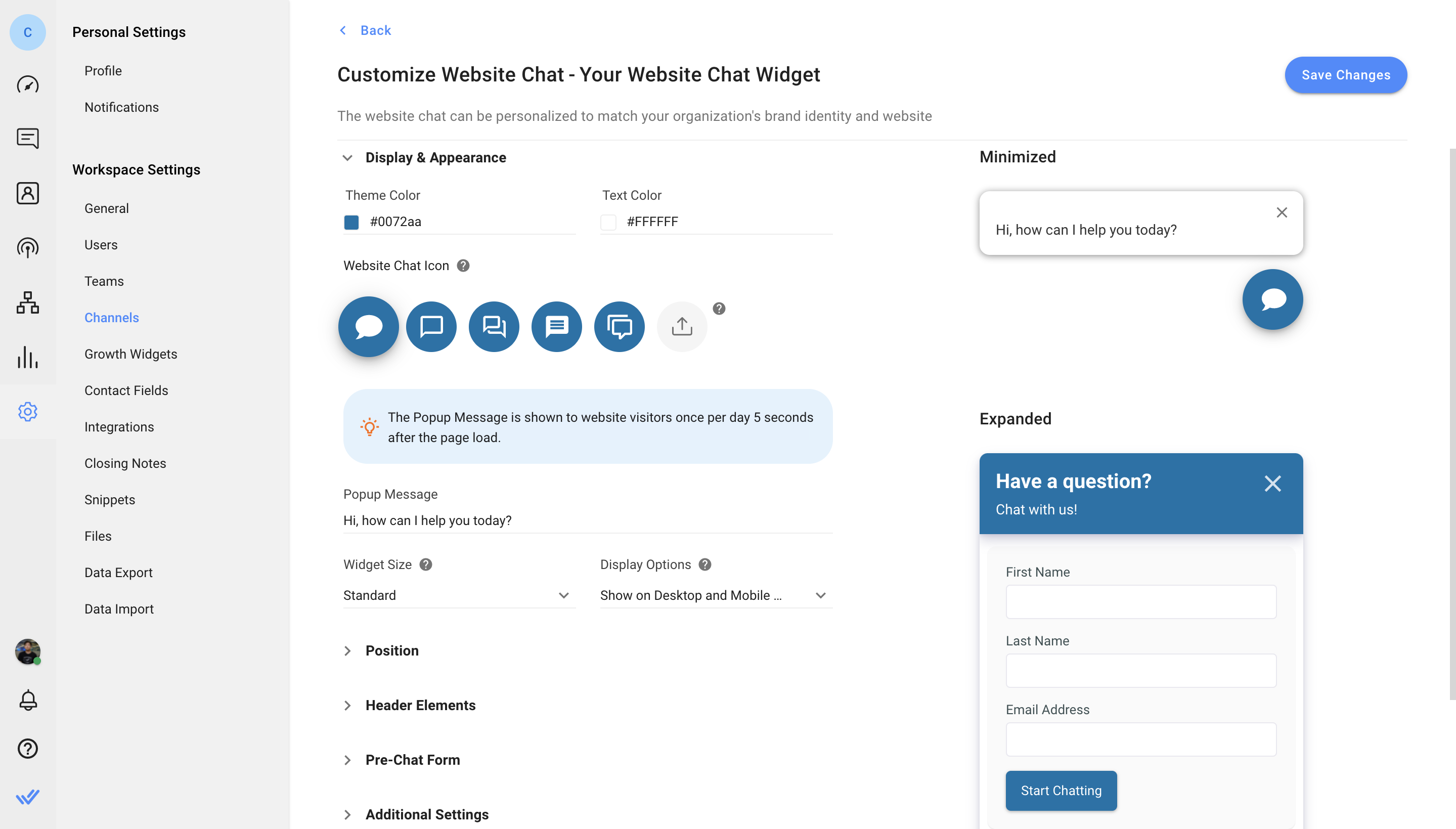
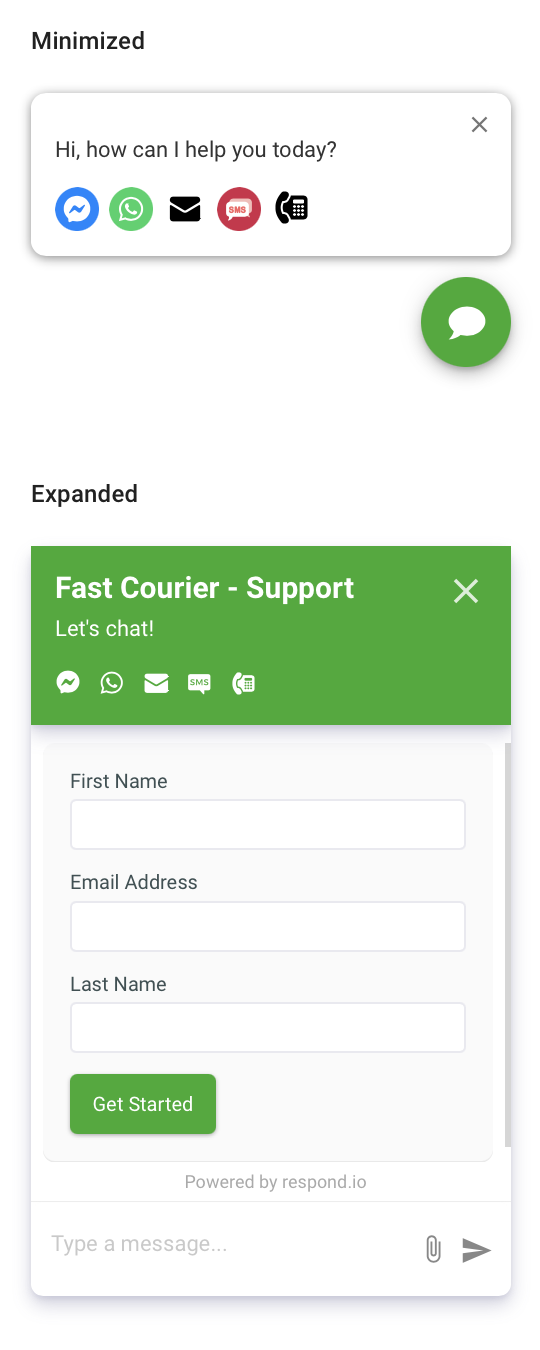
العرض والمظهر
يمكنك تخصيص ما يلي لتغيير مظهر عرض الأداة على موقع الويب.

مجال | وصف |
لون الموضوع | سيتم استخدام اللون المختار باعتباره اللون الأساسي لعنصر واجهة المستخدم الخاص بك. |
لون الخط | سيتم استخدام اللون المختار باعتباره لون النص الأساسي لعنصر واجهة المستخدم الخاص بك. |
أيقونة دردشة الموقع | يتم استخدام الرمز المحدد داخل فقاعة الأداة مع لون السمة. يمكنك تحميل رمز مخصص إذا لزم الأمر. |
رسالة منبثقة | يتم عرض الرسالة المنبثقة لزوار موقع الويب مرة واحدة يوميًا بعد 5 ثوانٍ من تحميل الصفحة. إذا لم يتم تحديدها، فلن تظهر أي رسالة منبثقة لزوار الموقع. |
التحقق من صحة رمز الدردشة على موقع الويب:
- الحد الأقصى لحجم الملف: 1 ميجابايت
- الحد الأقصى لبعد الملف: 256 × 256 بكسل
- الشكل: مربع
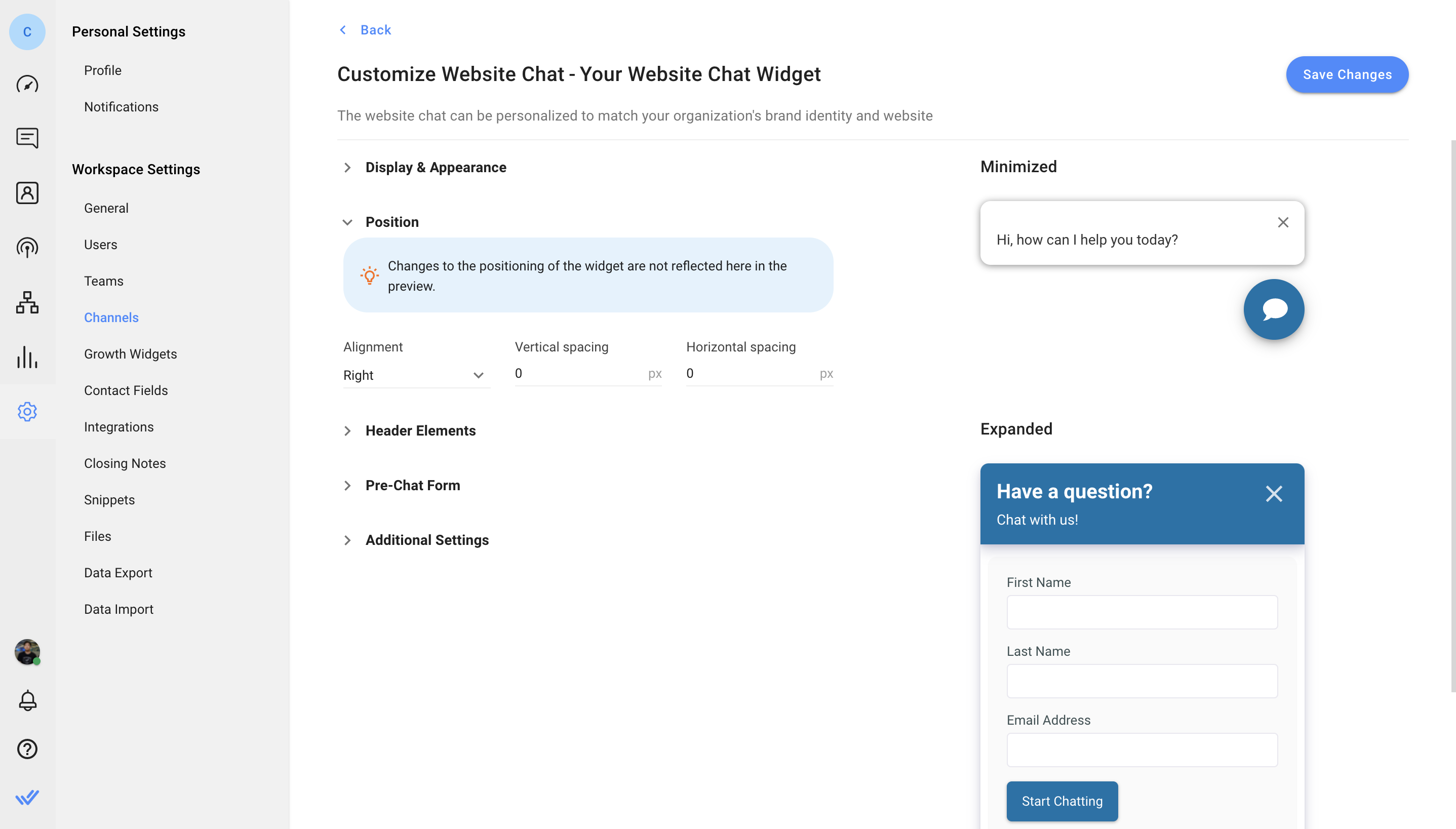
موضع

مجال | وصف |
محاذاة إلى | يمكن للمستخدمين اختيار تحديد موضع لعرض الأداة على يسار أو يمين النظام الأساسي. |
التباعد العمودي | يمكن للمستخدمين تحديد مقدار التباعد الرأسي بين أداة الدردشة على موقع الويب وأسفل الشاشة. |
التباعد الأفقي | يمكن للمستخدمين تحديد مقدار التباعد الأفقي بين أداة الدردشة على موقع الويب وجانب الشاشة. |
حجم القطعة | يمكن للمستخدمين اختيار حجم الأداة من صغير أو قياسي أو كبير. |
خيارات العرض | يمكن للمستخدمين اختيار عرض هذه الأداة على سطح المكتب أو الأجهزة المحمولة أو كليهما. |
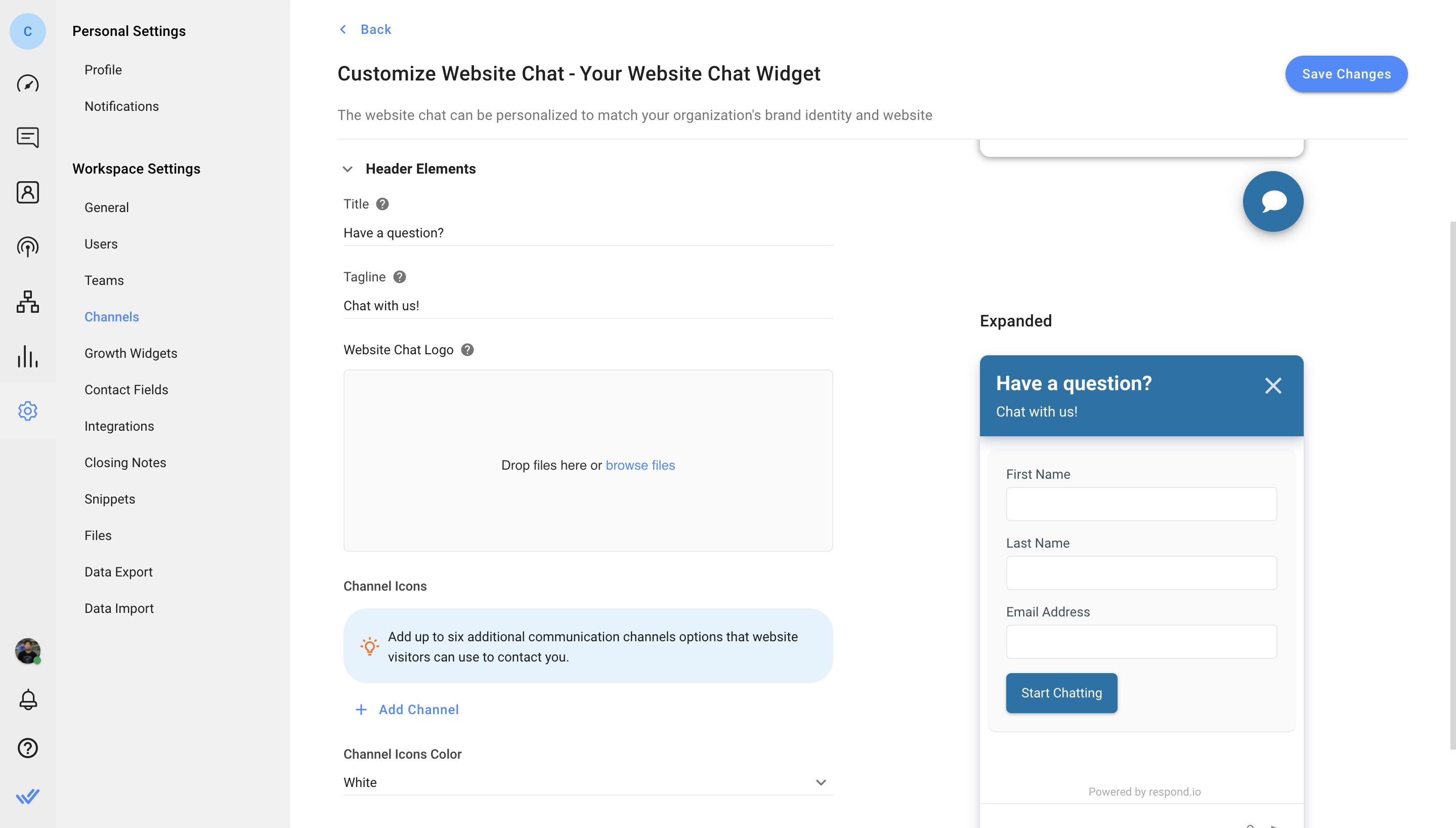
عناصر الرأس

مجال | وصف |
عنوان | سيظهر العنوان أعلى أداة الدردشة الخاصة بك. |
سطر الوصف | سيتم عرض سطر الوصف تحت العنوان. |
شعار موقع الدردشة | قم بإسقاط صورة شعارك هنا حتى تظهر في الجزء العلوي من دردشة الموقع. يمكن أن يكون التنسيق إما بصيغة PNG أو SVG أو JPG ولا يزيد حجم الملف عن 4.0 ميغابايت. |
أيقونات القناة | سيمكن هذا الخيار جهات الاتصال من الاتصال بك من خلال قناتهم المفضلة بشرط توفير الخيارات. يمكنك إضافة ما يصل إلى ست قنوات وسيتم عرضها في الجزء العلوي من أداة الدردشة على موقع الويب. |
لون أيقونات القناة | يمكن عرض أيقونات القناة باللون الأبيض أو الملون على أداة الدردشة الخاصة بك. حدد White أو Colored لتتناسب مع لون السمة الخاص بأداة الدردشة الخاصة بك. |
التحقق من صحة شعار الدردشة على موقع الويب:
- الحد الأقصى لحجم الملف: 4 ميجابايت
- الحد الأقصى لأبعاد الملف: 1024 × 1024 بكسل
- الشكل: مربع
أيقونات القناة
إذا لم يتم تكوين أداة الدردشة على موقع الويب من قبل، فسيتم إدراج القنوات المتصلة ذات المعلومات الكافية بشكل افتراضي كارتباطات قناة الأداة.

يمكنك إضافة روابط قناة القطعة وتحديد المعلومات الضرورية للقناة المحددة.
فيما يلي قائمة بحقول الإدخال المطلوبة لكل رابط من روابط القنوات المدعومة.
روابط القناة
حقل الإدخال مطلوب
رقم هاتف WhatsApp
Facebook ماسنجر
معرف صفحة Facebook
Telegram
اسم بوت Telegram
معرف Twitter
LINE
معرف LINE
Viber
اسم الحساب العام Viber
رسالة قصيرة
رقم هاتف الرسائل القصيرة
بريد إلكتروني
عنوان البريد الإلكتروني
مكالمة هاتفية
رقم التليفون
رابط مخصص
عنوان URL والرمز
ريال قطري مخصص
صورة QR وأيقونة
التحقق من صحة رمز القناة:
- الحد الأقصى لحجم الملف: 1 ميجابايت
- الحد الأقصى لبعد الملف: 256 × 256 بكسل
- الشكل: مربع
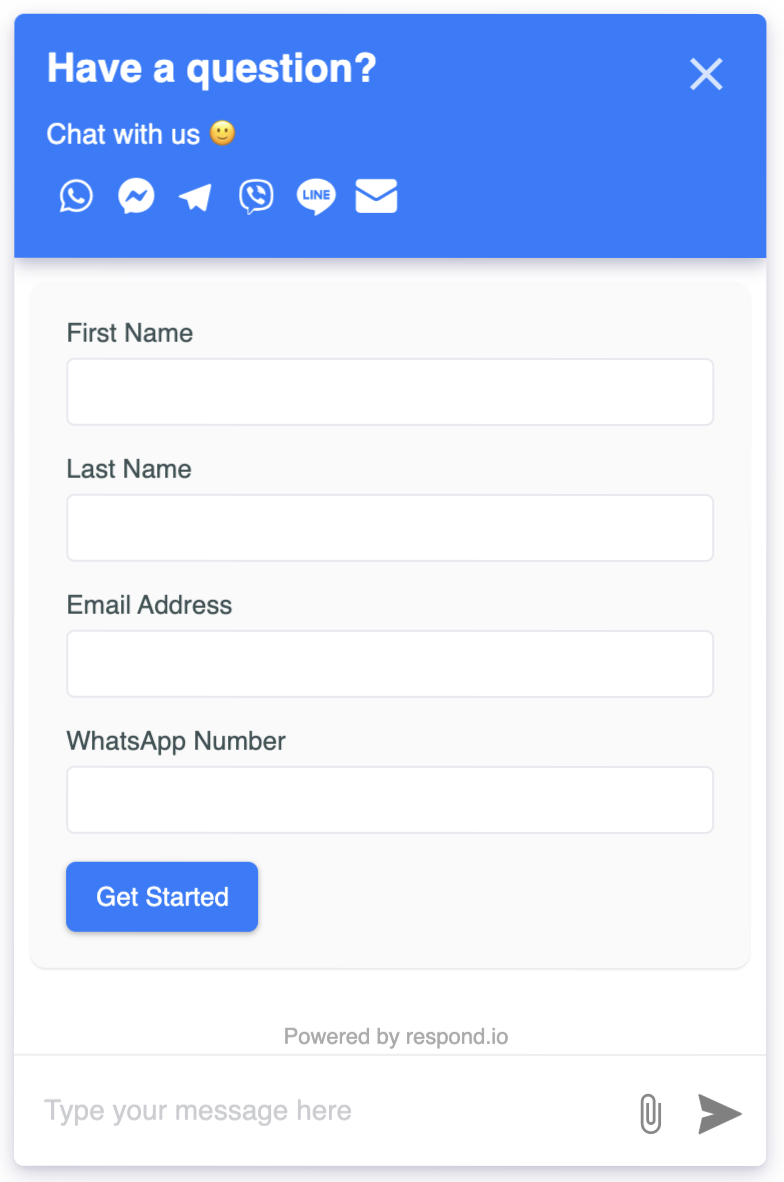
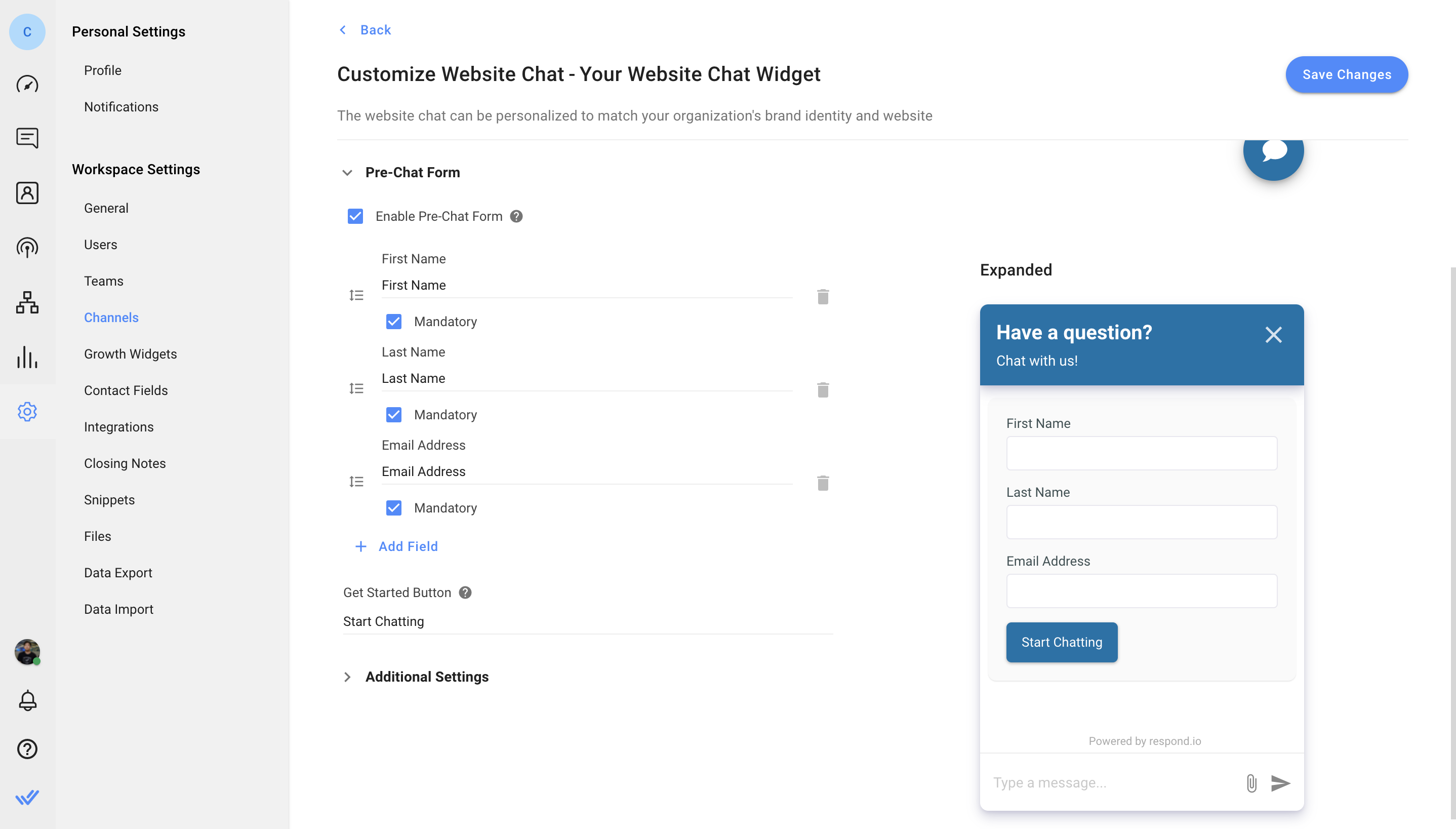
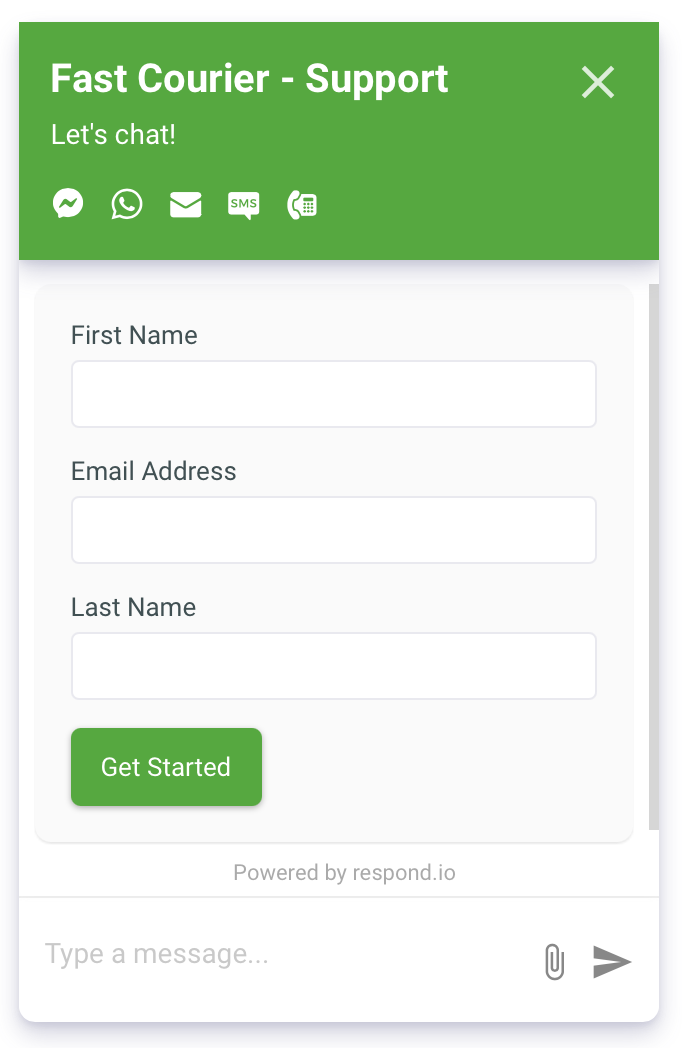
نموذج ما قبل الدردشة

سيؤدي تمكين هذا الخيار إلى إضافة نموذج محادثة مسبقة إلى الدردشة على موقع الويب الخاص بك. إذا تم تمكينه، فسيتم تقديم نموذج لزوار موقع الويب الخاص بك لملءه قبل بدء الدردشة.
مع تمكين هذا الخيار، يمكنك تضمين حقول مخصصة إضافية عند الضرورة. بالإضافة إلى ذلك، يمكنك أيضًا تخصيص التسمية للحقول الافتراضية حول كيفية ظهورها لجهات الاتصال الخاصة بك.

إعدادات إضافية

مجال | وصف |
نص شريط الإدخال | سيعمل هذا النص كعنصر نائب في منطقة الكتابة. |
خط النص | الخط الذي سيتم استخدامه لعرض الخط في أداة الدردشة على موقع الويب. |
تقييد المرفقات الواردة
عند تحديد هذا الخيار، لا يكون لدى زائر موقع الويب خيار إرفاق مرفق في أداة الدردشة على موقع الويب.
إبقاء دردشة الموقع مخفية
عند استخدام هذا الخيار، سيتم إخفاء الأداة تمامًا. حتى يتم النقر على مرجع الربط أو عند فتح الدردشة عبر واجهة برمجة التطبيقات الآلية.
#webchat_widget
باستخدام المرساة أعلاه، يمكنك إنشاء زر على صفحتك لفتح الأداة بمجرد النقر عليها.
إخفاء العلامة التجارية Respond.io
باستخدام هذا الخيار، يمكنك إزالة العلامة التجارية respond.io من عنصر واجهة المستخدم الخاص بك.
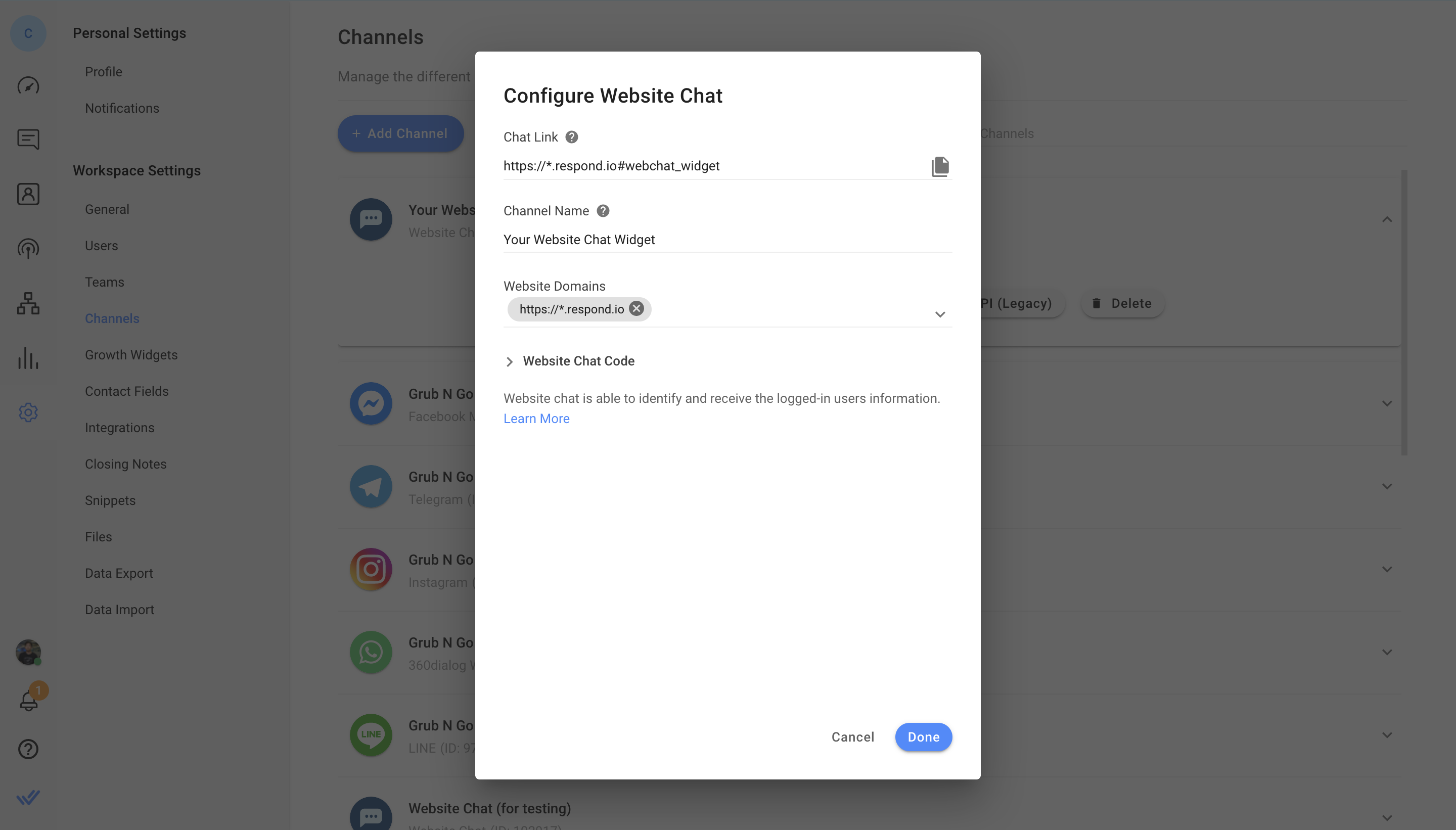
تكوين القناة
الخطوة 1: في مساحة العمل الخاصة بك، انتقل إلى الإعدادات > القناة
الخطوة 2: حدد موقع قناة الدردشة على موقع الويب> انقر فوق "تكوين" .

الخطوة 3: قم بإجراء التكوين اللازم.
يمكنك تكوين ما يلي:
- اسم القناة - الاسم المستخدم داخليًا لتحديد الحساب.
- نطاقات موقع الويب - موقع الويب الذي سيتم تثبيت الأداة عليه.

الخطوة 4: انقر فوق تم لتحديث تكوين القناة.
تحديد المستخدمين الذين قاموا بتسجيل الدخول
يمكن التعرف على المستخدمين الذين قاموا بتسجيل الدخول إلى موقع الويب الخاص بك عن طريق إضافة رمز JavaScript بسيط إلى رمز موقع الويب الخاص بك. بمجرد مطابقة المعرف الذي تم تمريره مع جهة اتصال موجودة، سيتم استئناف المحادثة الحالية.
<script>
window.__respond_settings = {
identifier: 'customer@example.com',
firstName: 'Jane',
lastName: 'Doe',
phone: '60123456789',
email: 'customer@example.com',
profilePic: '<https://static.independent.co.uk/s3fs-public/thumbnails/image/2015/07/08/14/pic.jpg>',
countryCode: 'MY',
language: 'en',
// Custom Fields
custom_fields: {
// slugs of custom fields
number: 123,
description: 'some text',
},
};
</script>
<script id="respondio__widget" src="https://cdn-staging. respond.io /webchat/widget/widget.js?cId=ac37d6ced587cab720c5b05a1bc209c331c66c19b1e7e6069e5807491fb2a7dc"></script>
دليل لكيفية استخدام الكود
- قم بتحرير الرمز (الموضح أدناه) لإرسال Response.io معرف المستخدم الذي قام بتسجيل الدخول حاليًا. يمكن أن يكون هذا عنوان البريد الإلكتروني أو معرف جهة الاتصال أو بناءً على أي حقل جهة اتصال آخر. يرجى ملاحظة أن
identifierهو حقل مطلوب. - الصق الرمز مباشرة في علامة
headلكل صفحة تريد أن تظهر فيها دردشة موقع الويب.- يجب وضع البرنامج النصي لتحديد المستخدمين الذين قاموا بتسجيل الدخول أعلى رمز الدردشة على موقع الويب الذي يمكن العثور عليه في مربع حوار تكوين الدردشة على موقع الويب.
- يمكنك أيضًا إرسال حقول جهات الاتصال respond.io المرتبطة بجهات الاتصال الخاصة بك حتى نقوم بتخزين حقل جهة الاتصال أثناء عملية إنشاء جهة الاتصال. يمكن العثور على اسم الحقل (أو سبيكة الاتصال) في وحدة حقول الاتصال.
- يرجى ملاحظة أنه إذا كنت تستخدم هذه الميزة، فسيتم تجاهل نموذج الدردشة المسبقة مما يعني أن جهات الاتصال لن تحتاج إلى ملء معلوماتها قبل بدء المحادثة.
المثال أعلاه هو تمرير عنوان بريد إلكتروني كمعرف وأثناء عملية إنشاء جهة الاتصال، سيتم تخزين جميع حقول جهة الاتصال التي تم تمريرها.
التحكم البرمجي (واجهة برمجة التطبيقات للمستخدمين)
يمكن فتح أداة الدردشة على موقع الويب وإغلاقها عبر كود JavaScript الخاص بموقعك. يتيح لك هذا إنشاء زر مخصص "الدردشة معنا" على موقع الويب الخاص بك، وتشغيل أداة الدردشة على موقع الويب لفتحها عندما ينقر الزائر على الزر.
أجراءات
- دردشة مفتوحة
- الوصف: يفتح أداة الدردشة.
- بناء الجملة:
$respond.do("chat:open")
- إغلاق الدردشة
- الوصف: لإغلاق أداة الدردشة.
- بناء الجملة:
$respond.do("chat:close")
مستمعو الأحداث
- تم فتح صندوق الدردشة
- الوصف: يتعامل مع حدث فتح عنصر واجهة المستخدم للدردشة (يقوم بتشغيل وظيفة
callbackالخاصة بك). - بناء الجملة:
$respond.on("chat:opened", callback)
- الوصف: يتعامل مع حدث فتح عنصر واجهة المستخدم للدردشة (يقوم بتشغيل وظيفة
- تم إغلاق صندوق الدردشة
- الوصف: يتعامل مع الحدث المغلق لعنصر واجهة المستخدم للدردشة (يقوم بتشغيل وظيفة
callbackالخاصة بك). - بناء الجملة:
$respond.on("chat:closed", callback)
- الوصف: يتعامل مع الحدث المغلق لعنصر واجهة المستخدم للدردشة (يقوم بتشغيل وظيفة
طرق التحقق من الحالة
- هل الدردشة مفتوحة؟
- الوصف: يُرجع
trueإذا كانت أداة الدردشة مفتوحة، وإلاfalse. - بناء الجملة:
$respond.is("chat:open")
- الوصف: يُرجع
- هل الدردشة مغلقة؟
- الوصف: يُرجع
trueإذا كانت أداة الدردشة مغلقة، وإلاfalse. - بناء الجملة:
$respond.is("chat:closed")
- الوصف: يُرجع
الأسئلة الشائعة واستكشاف الأخطاء وإصلاحها
فشل إرسال الرسائل إلى جهة الاتصال
قد يكون هناك عدة أسباب لفشل الرسائل:
- جهة الاتصال غادرت الموقع.
- قد يتجاوز عدم نشاط جهة الاتصال فترة المهلة.
- قد يواجه عميل جهة الاتصال مشكلات في الاتصال بالإنترنت.
