بداية سريعة
ما هو respond.io؟
إنشاء حساب
شبك القنوات
دعوة الزملاء
الحصول على جهات الاتصال لمراسلتك
الترحيب الآلي ورسائل خارج المكتب
الرد على الرسائل
مسرد المصطلحات
القنوات
مقدمة خاطفة ل API WhatsApp للأنشطة التجارية
الاستعداد للمحادثات الواردة
الاستعداد للرسائل الترويجية
حساب الأعمال الرسمي على WhatsApp (العلامة الخضراء)
قم بتنمية جمهور WhatsApp الخاص بك عن طريق زيادة نقاط الدخول إلى الحد الأقصى
احصل على حساب WhatsApp API للجهات الحكومية
واجهة برمجة تطبيقات مكالمات WhatsApp Business
التحقق من الأعمال الفوقية
قوالب رسائل الواتس اب
تسعير WhatsApp
تكوين قناة WhatsApp Business Platform (API)
حدود مراسلة WhatsApp
كتالوج المنتجات ميتا
قم بتغيير اسم عرض WhatsApp Business الخاص بك
الترحيل من تطبيق WhatsApp Personal أو WhatsApp Business
نقل رقم الهاتف إلى respond.io WhatsApp Business Platform (API)
إيقاف تشغيل التحقق بخطوتين لرقم WhatsApp
WhatsApp Cloud API
360Dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
ترحيل رقم الهاتف إلى WhatsApp Cloud API
Facebook Messenger
نظرة عامة على فيسبوك ماسنجر
البداية السريعة Facebook ماسنجر
إضافة دردشة Facebook
ردود خاصة على Facebook
Facebook Message Tag
LINE
Viber
Telegram
أداة الدردشة على شبكة الإنترنت
عرض Widget دردشة الموقع
البدء السريع لأداة الدردشة على موقع الويب
تثبيت واجهة دردشة الموقع على WordPress
تثبيت واجهة دردشة الموقع على Shopify
تثبيت أداة دردشة الموقع على Wix
تثبيت أداة دردشة الموقع على Joomla
تثبيت واجهة دردشة الموقع على Squarespace
SMS
البريد الإلكتروني
Custom Channel
المنتج
لوحة القيادة والتقارير
لوحة التحكم
نظرة عامة على التقارير
التقارير: المحادثات
التقارير: الردود
التقارير: القرارات
التقارير: الرسائل
التقارير: جهات الاتصال
التقارير: المهام
التقارير: المتصدرين
التقارير: المستخدمون
التقارير: عمليات البث
الصندوق الوارد
نظرة عامة على الصندوق الوارد
المهمة وإغلاق المحادثة
صندوق الوارد المخصص
التفاعل مع مطالبات الاستجابة للذكاء الاصطناعي
استخدام مساعد الذكاء الاصطناعي
جهات الاتصال
وحدة البث
سير العمل
نظرة عامة على سير العمل
مشغلات سير العمل
خطوات سير العمل
الخطوة: وكيل الذكاء الاصطناعي
الخطوة: أرسل رسالة
الخطوة: اطرح سؤالاً
الخطوة: التعيين إلى
الخطوة: فرع
الخطوة: تحديث علامة الاتصال
الخطوة: تحديث حقل الاتصال
الخطوة: افتح المحادثة
الخطوة: إغلاق المحادثة
الخطوة: أضف تعليق
الخطوة: انتقل إلى
الخطوة: التاريخ والوقت
الخطوة: انتظر
الخطوة: تشغيل سير عمل آخر
الخطوة: طلب HTTP
الخطوة: إضافة صف إلى جداول بيانات Google
الخطوة: إرسال حدث TikTok Lower Funnel
كيفية تجنب حلقات سير العمل
الخطوة: تحديث دورة الحياة
الخطوة: إرسال حدث API للتحويلات
المتغيرات الديناميكية
إعدادات مساحة العمل
إدارة مساحة العمل
معلومات عامة (عامة سابقًا)
إعدادات المستخدم (المستخدمون سابقًا)
الفرق (إعدادات الفريق سابقًا)
القنوات
أدوات النمو
حقول الاتصال
التكاملات
الاستجابة للذكاء الاصطناعي
ملاحظات ختامية
مقتطفات
العلامات
إعدادات مساحة العمل: الملفات
تصدير البيانات
استيراد جهات الاتصال
دورة الحياة
إعدادات المنظمة
معلومات الحساب (عامة سابقًا)
إعدادات المنظمة: المستخدمون
مساحات العمل
رسوم WhatsApp
الفواتير والاستخدام
حماية
حساب المستخدم
تطبيق جوال
تثبيت تطبيق respond.io للهاتف المحمول
الرسائل من هاتفك المحمول
إدارة الإخطارات على هاتفك المحمول
تكوين إعدادات التطبيق المحمول
قائمة المساعدة
Conversation-Led Growth
التقاط الخيوط
كيفية جمع عناوين البريد الإلكتروني وأرقام الهواتف الخاصة بجهات الاتصال
كيفية توجيه جهات الاتصال من إعلانات CTC إلى الوكلاء
كيفية إرسال رسائل المبيعات الصادرة
كيفية تتبع مصدر المحادثة من مواقع ويب متعددة
كيفية إثراء بيانات العملاء من CRM أو برامج الأعمال الأخرى
تحويل العملاء المتوقعين
كيفية أتمتة مشاركة معلومات المنتج في المحادثات التي تبدأ عبر إعلانات CTC
كيفية تأهيل جهات الاتصال تلقائيًا بناءً على الميزانية باستخدام وكيل الذكاء الاصطناعي
استراتيجية المهمة: كيفية أتمتة توزيع جهات الاتصال وموازنة التحميل
كيفية تعظيم إمكانات خدمة العملاء باستخدام وكيل الذكاء الاصطناعي
كيفية أتمتة جمع معلومات الاتصال باستخدام الذكاء الاصطناعي
كيفية حظر جهات الاتصال وإدارة البريد العشوائي
كيفية إنشاء رسائل الترحيب والرسائل التلقائية
كيفية إنشاء قوائم الدردشة الآلية
كيفية توجيه جهات الاتصال إلى وكيل الذكاء الاصطناعي المفضل
كيفية توجيه جهات الاتصال حسب لغتهم المفضلة
كيفية توجيه جهات الاتصال حسب وظائف الفريق
كيفية توجيه جهات الاتصال عن طريق التحولات
استراتيجية التعيين: كيفية إلغاء تعيين الوكلاء بعد إغلاق المحادثات
كيفية الحصول على موافقة جهات الاتصال لجمع البيانات الشخصية
كيفية نقل المحادثة بين الوكلاء على الفور
كيفية توجيه العملاء من الاستكشاف إلى الشراء باستخدام قوائم جذابة
كيفية تحسين عملية تأهيل العملاء باستخدام رسائل الترحيب الآلية والمخصصة
كيفية تبسيط جدولة الاجتماعات عبر إعلانات CTC
كيفية الحصول على رؤية كاملة للعملاء
كيفية تبسيط تصعيد العملاء باستخدام الأتمتة
كيفية نقل جهات الاتصال إلى التحول التالي تلقائيا
كيفية تحسين إنتاجية الوكلاء في وحدة الصندوق الوارد
كيفية كتابة شخصية الذكاء الاصطناعي المثالية (أفضل الممارسات)
كيفية كتابة أفضل مصادر المعرفة لعامل الذكاء الاصطناعي
كيفية مواءمة محادثات الذكاء الاصطناعي مع صوت علامتك التجارية
كيفية صياغة ردود العملاء باستخدام الذكاء الاصطناعي
كيفية تحويل الصورة إلى نص باستخدام الذكاء الاصطناعي
كيفية أتمتة العمليات الحسابية باستخدام الذكاء الاصطناعي
كيفية أتمتة تتبع دورة حياة المنتجات في جداول بيانات Google
الاحتفاظ بالعملاء
كيفية توجيه جهات الاتصال الجديدة والعائدة
كيفية توجيه جهات اتصال VIP
كيفية إرسال CSAT إلى العميل وحفظ البيانات في جداول بيانات Google أو CRMs
كيفية إرسال رسائل الدعم الصادرة
كيفية تحسين استهداف العملاء المحتملين وإرسال أحداث الشراء تلقائيًا إلى Meta عندما يقوم العميل بإجراء الدفع
لتقارير والتحليلات
حالات استخدام البث
كيفية إرسال بث بسيط
كيفية بدء سير العمل بناءً على استجابة البث
كيفية استيراد البث عبر WhatsApp
كيفية استكشاف أخطاء البث الفاشل وإصلاحها
تكاملات
Dialogflow
نظرة عامة على المسار
تدفق الاتصالات: الاتصال بتدفق الاتصال
تدفق الحوار: إنشاء روبوت الدردشة
تدفق الاتصالات: إدارة المقويات
تدفق الاتصالات: المعلمات
تدفق الحوار: الأحداث
تدفق الحوار: قوالب الاستجابة
تدفق الحوار: حمولات مخصصة
تدفق الاتصالات: تطبيق طلب Webhook
تكامل التجارة الإلكترونية وبرامج CRMS لإدارة علاقات العملاء
تكامل التجارة الإلكترونية: Shopify
تكامل التجارة الإلكترونية: BigCommerce
تكامل التجارة الإلكترونية: WooCommerce
تكامل التجارة الإلكترونية: ماجنتو
تكامل CRM: هوبسبوت
تكامل CRM: قوة البيع
تكامل CRM: Pipedrive
تكامل CRM: حملة نشطة
زابير
Make
واجهة برمجة التطبيقات للمطورين
هب سبوت
Webhooks
سيلزفورس
جدول المحتويات
- الصفحة الرئيسية
- القنوات
- أداة الدردشة على شبكة الإنترنت
- تثبيت واجهة دردشة الموقع على WordPress
تثبيت واجهة دردشة الموقع على WordPress
محدث
بواسطة JQ Lee
إضافة أداة دردشة ويب إلى موقع الويب الخاص بك WordPress عملية سريعة وسهلة. وهي لا تتطلب أي مهارات ترميز أو معرفة تقنية.

إعداد التثبيت
من أجل تثبيت أداة دردشة ويب على WordPress، ستحتاج إلى ما يلي:
- الوصول إلى موقع الويب الخاص بك'لوحة تحكم WordPress.
- كتلة كود برمجية لعنصر واجهة دردشة الويب الخاص بك.
إذا كان لديك كتلة كود برمجية بالفعل'، فستنشئ كتلة برمجية عند إنشاء الرد. o ودجت الدردشة في الموقع أو باستخدام إضافة دردشة فيسبوك ل ماسنجر فيسبوك.
للتثبيت الناجح، تأكد من ملء نطاق موقعك. هناك طريقتان للقيام بذلك.
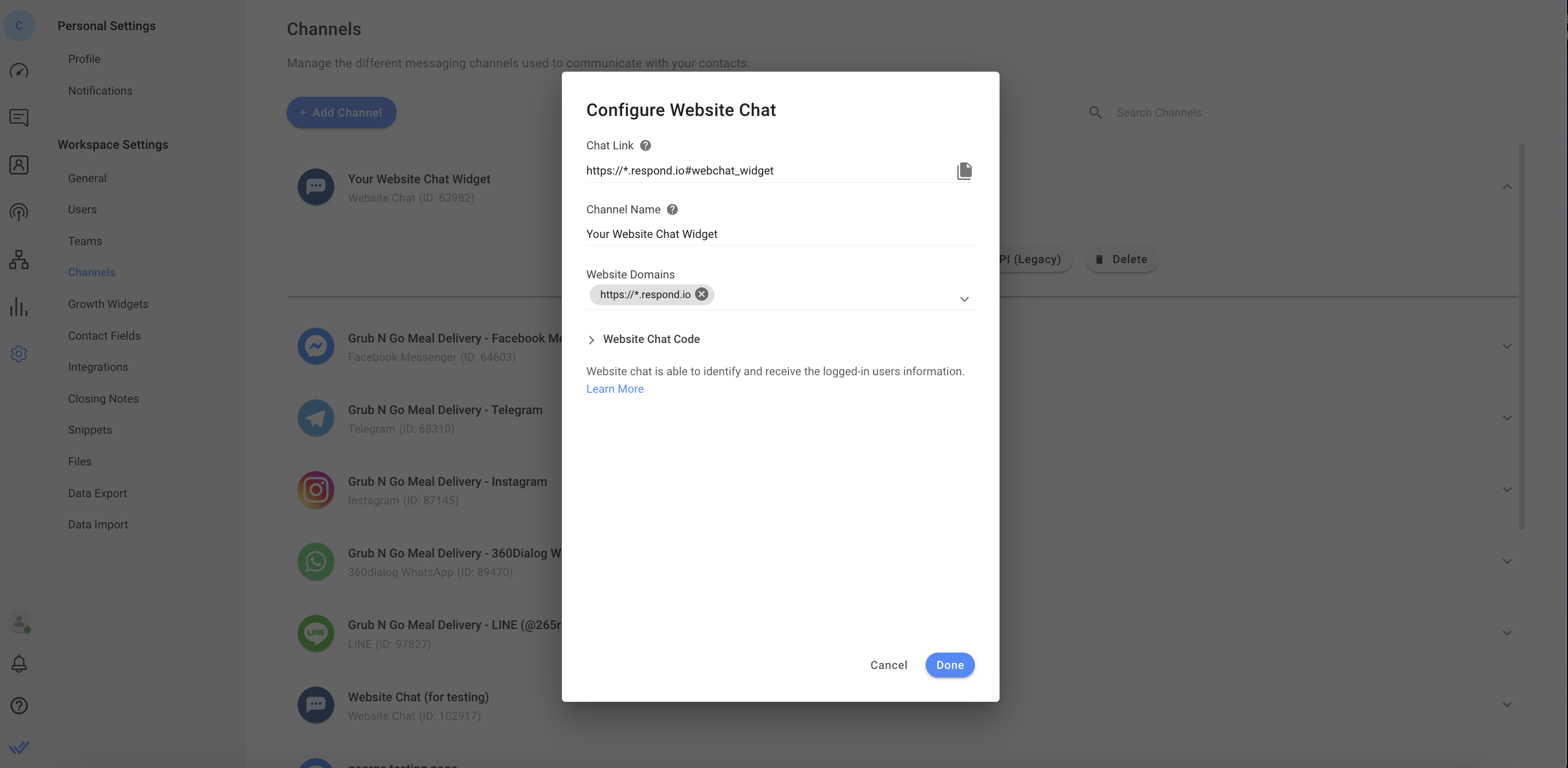
اذهب respond.io الإعدادات > حدد القنوات > حدد قناة دردشة موقعك > انقر فوق تكوين > أضف نطاق موقع الويب.

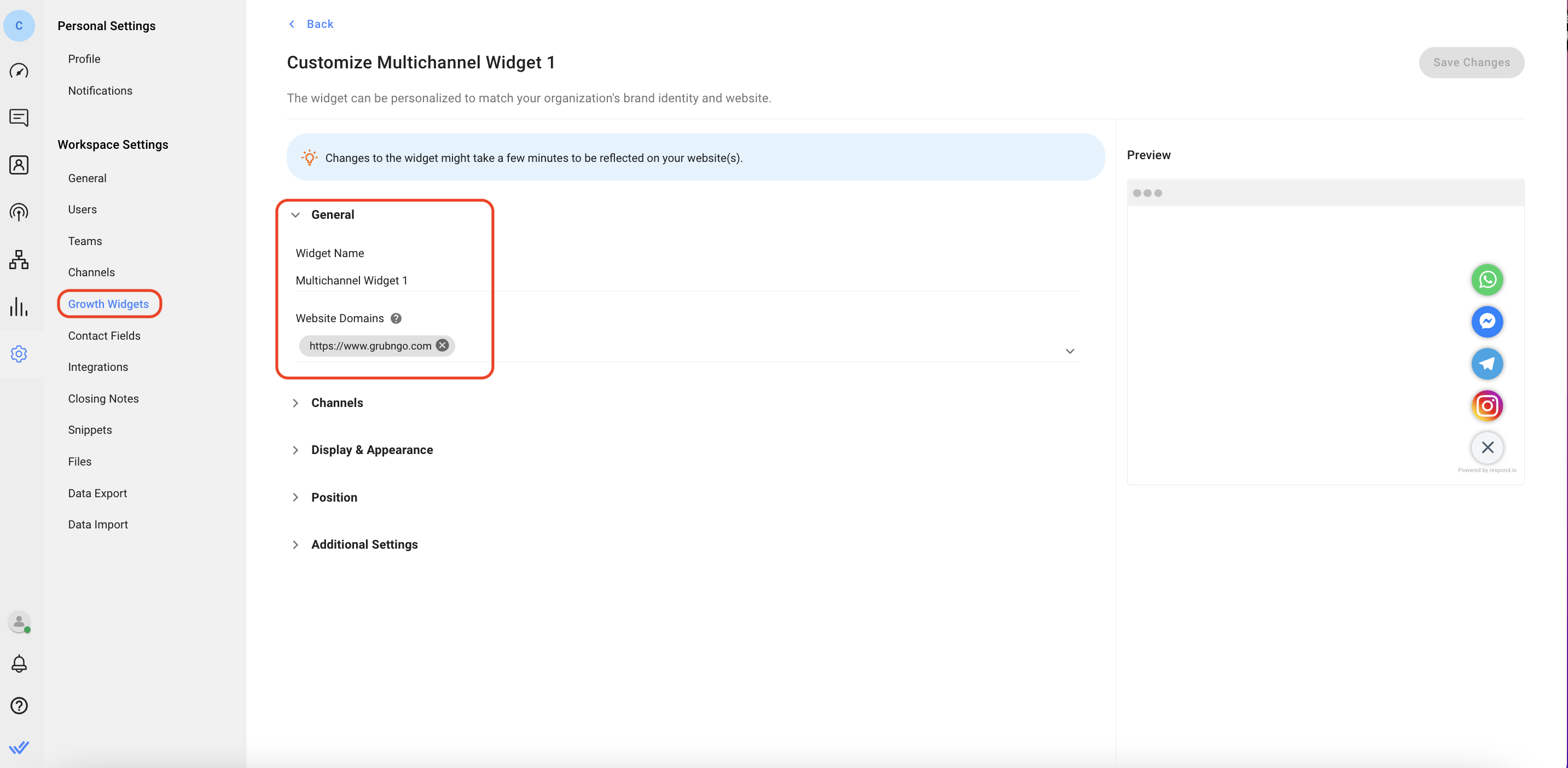
اذهب للاستجابة. o الإعدادات > حدد أدوات النمو > انقر على القطعة التي تريد إضافتها إلى موقع الويب الخاص بك > في تبديل عام ، أضف نطاق موقعك إلى حقول مواقع.

تثبيت على ووردبرس
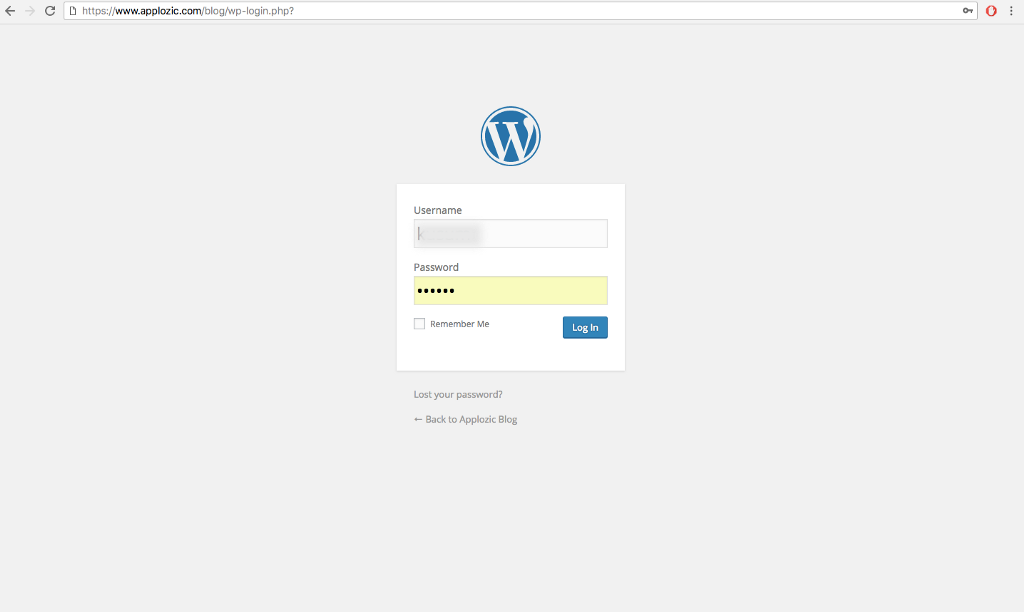
الخطوة 1: تسجيل الدخول إلى ووردبرس
انتقل إلى لوحة إدارة وردبريس في موقعك الإلكتروني وسجل الدخول.

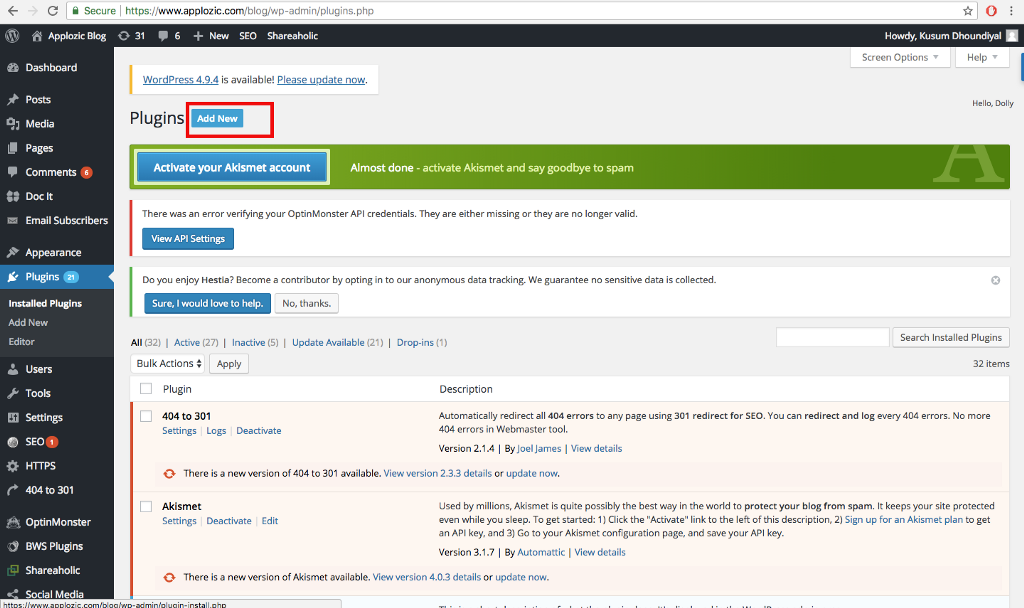
الخطوة 2: الانتقال إلى صفحة الإضافات
من لوحة التنقل اليسرى، انقر فوق الإضافات. في صفحة الإضافات، اضغط على زر إضافة جديدة الأزرق في الجزء العلوي من الصفحة.

الخطوة 3: إضافة إضافة جديدة
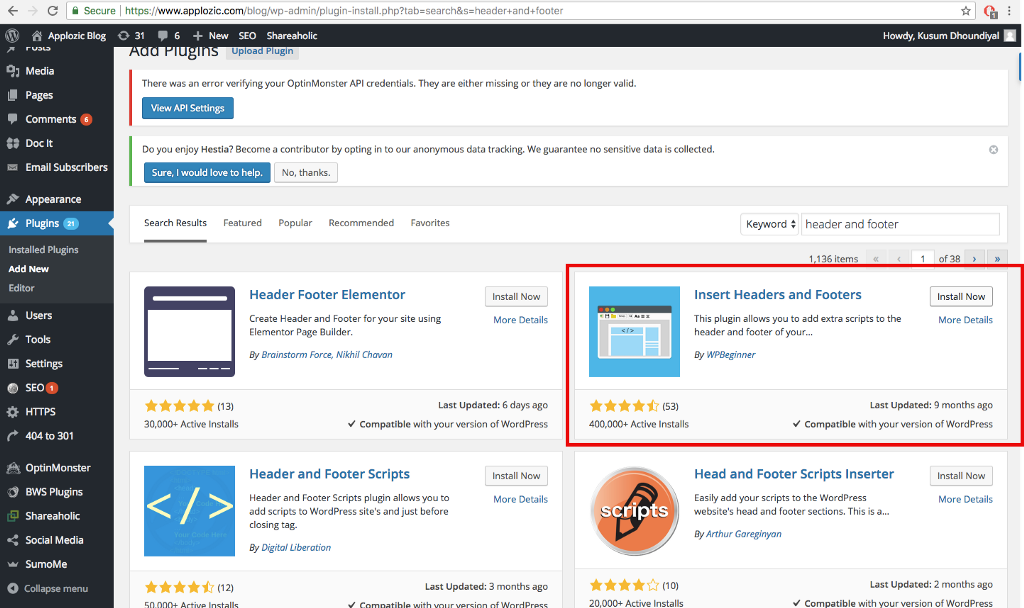
باستخدام شريط البحث، ابحث عن إدراج رأس وتذييل الإضافة. سوف ترى العديد من الخيارات في صفحة نتائج البحث التي يمكنك استخدامها، لكننا سوف نستخدم "إضافة رأس وتذييلات" من قبل WPBeginner لهذا البرنامج التعليمي. اضغط على زر التثبيت الآن وتأكد من تفعيل الملحق لاستخدامه.

الخطوة 4: فتح رؤوس وتذييل وحدة التحكم
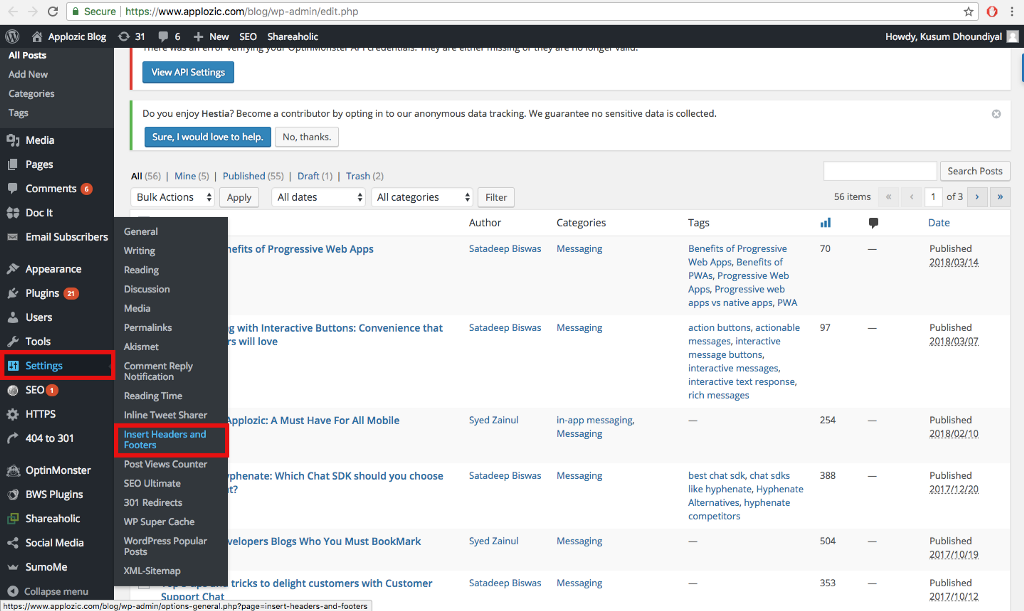
من قائمة التنقل اليسار، انقر فوق الإعدادات وحدد إضافة الترويسات والتذييل من قائمة الإعدادات الفرعية.

الخطوة 5: إضافة نص دردشة حية
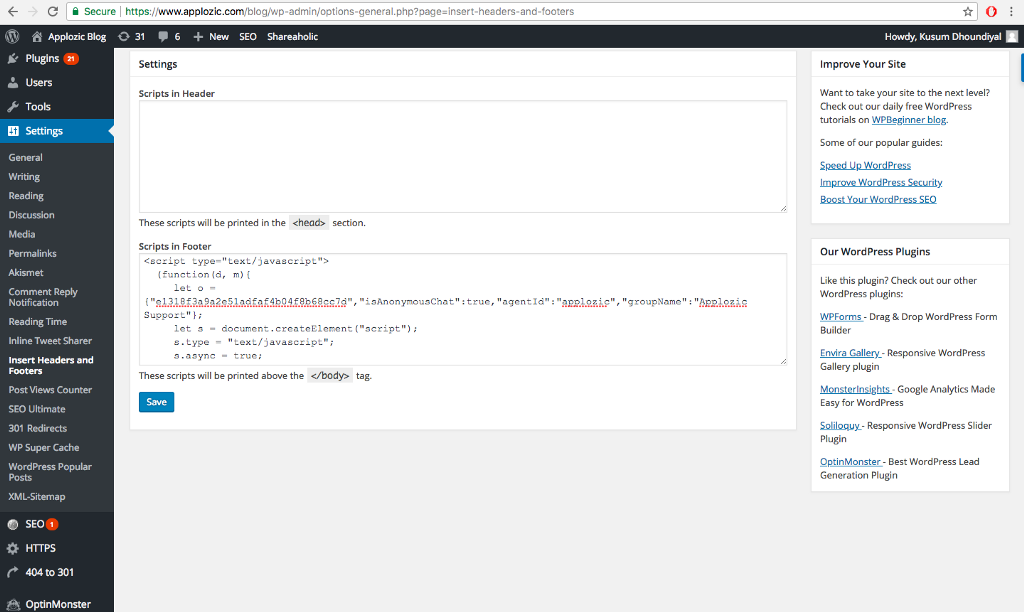
نسخ البرنامج النصي المساعد الخاص بك من جواب.io ولصقه في قسم سكريبت في تذييل من صفحة وحدة التحكم للرأس والتذييل.

بمجرد لصقك البرنامج النصي ، انقر على الزر الأزرق "حفظ" في أسفل الصفحة.
تم!
افتح الموقع وقم بالتحقق من المحادثة الإضافية. ستجده في الركن الأيمن السفلي. الآن يمكن لزوار موقعك أن يتحدثوا معك بدون جهد. إذا كنت تستخدم الكود البرمجي الذي تم إنشاؤه من الرد. o منصة, ستتمكن من إدارة المحادثات وتحديث مظهر القطعة من المنصة.
تحديد المستخدمين المسجلين
الخطوة 1: تسجيل الدخول إلى حساب ووردبريس
انتقل إلى موقع الويب الخاص بك'لوحة تحكم ووردبرس وسجل الدخول.
الخطوة 2: فتح ملفات رأس السمة
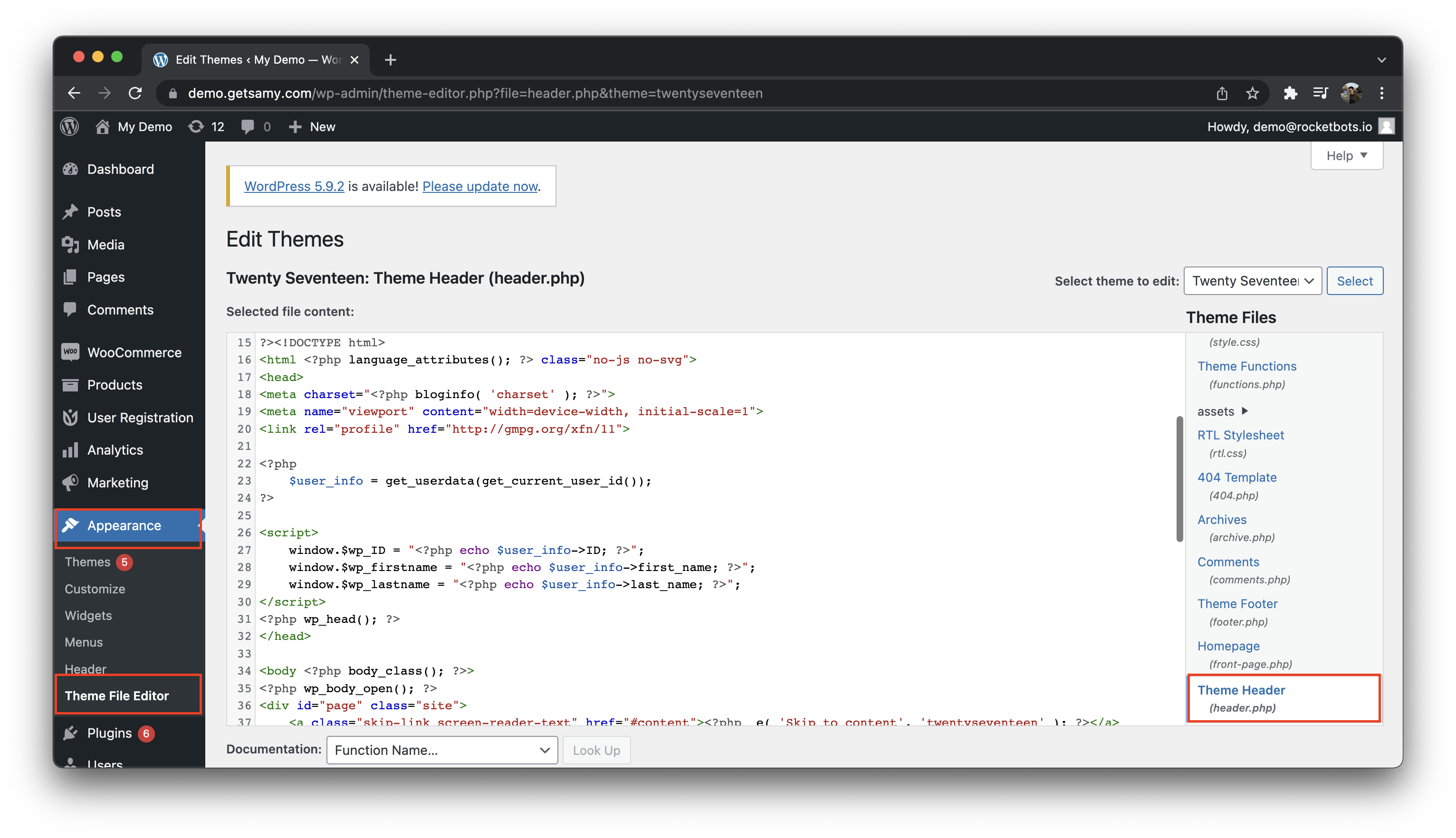
من قائمة التنقل اليسرى، انقر فوق الظهر وحدد محرر ملف السمة. انتقل إلى تحديد ملف رأس السمة.

الخطوة 3: إضافة معرف المستخدم المسترد ورمز الاسم
نسخ رمز العينة أدناه ولصقها في ملف رأس السمة. بمجرد لصق التعليمة البرمجية، انقر على زر تحديث الملف في الجزء السفلي من الصفحة.
<؟ php
$user_info = get_userdata (get_current_user_id ()) ؛
؟>
<script type="text/javascript">
نافذة.$wp_ID = "<؟ php echo $user_info>؛ ؟>"؛
نافذة.$wp_firstname = "<؟ php echo $user_info>؛ ؟>"؛
نافذة.$wp_lastname = "<؟ php echo $user_info>؛ ؟>"؛
</script>
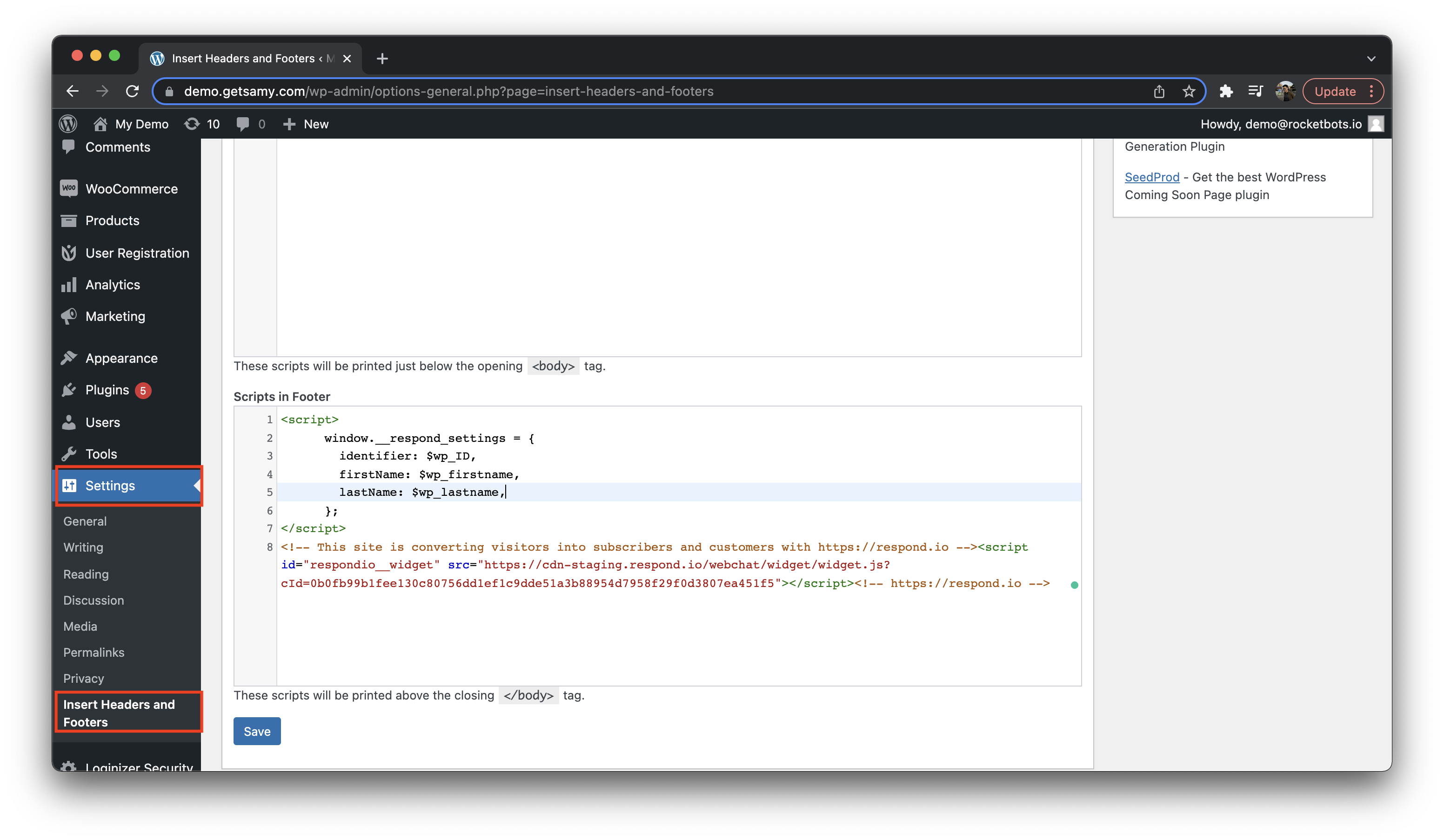
الخطوة 4: فتح رؤوس وتذييل وحدة التحكم
من قائمة التنقل اليسار، انقر فوق الإعدادات وحدد إضافة الترويسات والتذييل من قائمة الإعدادات الفرعية.

الخطوة 5: إضافة البرنامج النصي المستخدم لتسجيل الدخول
انسخ رمز العينة أدناه ولصقه في سكريبت في تذييل الصفحة من صفحة وحدة التحكم للرأس والتذييل. لاحظ أنه يجب وضع البرنامج النصي للمستخدم في تسجيل الدخول فوق برنامج دردشة حية.
<script>
نافذة .__ response_settings = {
معرّف: $wp_ID،
FirstName: $wp_firstname،
lastName: $wp_lastname،
}؛
</script>
بمجرد لصقك البرنامج النصي ، انقر على الزر الأزرق "حفظ" في أسفل الصفحة.
تم!
افتح الموقع وقم بالتحقق من المحادثة الإضافية. يمكن تحديد المستخدمين المسجلين في WordPress الخاص بك. بمجرد أن يتم تمرير المعرف مع جهة اتصال موجودة، سيتم استئناف المحادثة الحالية.
الأسئلة الشائعة واستكشاف الأخطاء
صاروخ WP-
إذا كنت تستخدم إضافة ذاكرة التخزين المؤقت WordPress مثل WP-Rocket، قم باتخاذ هذه الخطوات بحيث تظهر الأداة بشكل صحيح.
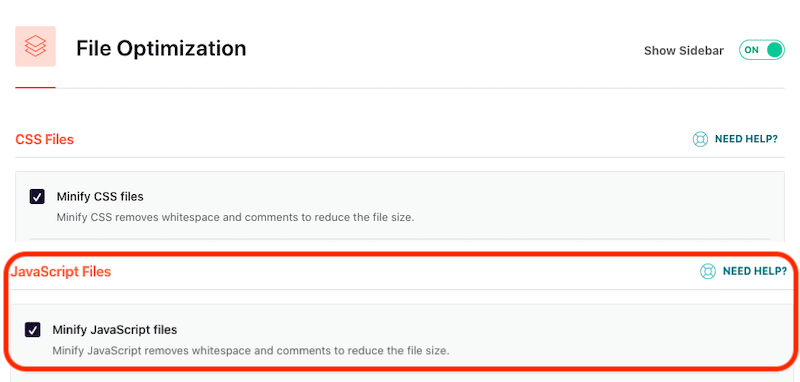
تعطيل ميزة البيانات المصغرة لـ JavaScript
انتقل إلى إعدادات Wordpress > حدد صاروخ WP > على صفحة WP الصاروخ، حدد تحسين الملف علامة التبويب > إلغاء تحديد ملفات جافا سكريبت مصغرة

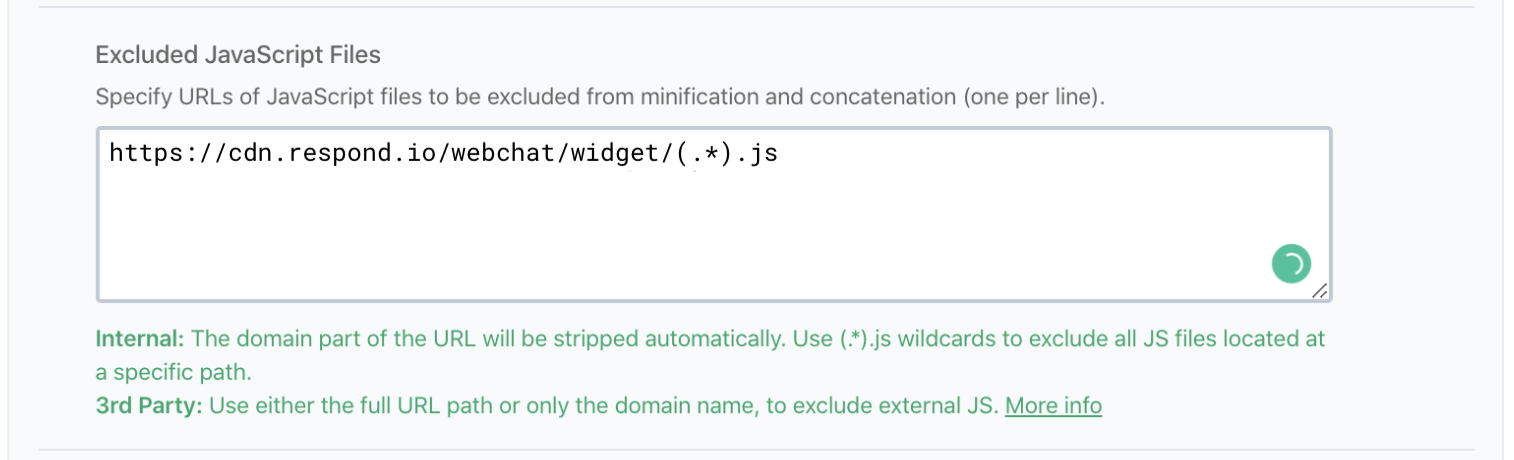
إضافة نطاق القطعة الخاص بنا إلى ملفات جافا سكريبت المستبعدة
https://cdn.respond.io/webchat/widget/(.*).js

يشعر بالضيق؟ لا تخف.
احتاج مساعدة؟ اتصل بنا للحصول على الدعم. المساعدة هنا!This is the text block that will appear when the button is clicked.
البدء السريع لأداة الدردشة على موقع الويب
تثبيت واجهة دردشة الموقع على Shopify
مقالات ذات صلة
تثبيت واجهة دردشة الموقع على Squarespace
تعرف على كيفية تثبيت أداة الدردشة عبر الويب على موقع Squarespace الإلكتروني الخاص بك.
تثبيت واجهة دردشة الموقع على Shopify
تعرف على كيفية تثبيت أداة الدردشة على الويب في متجر Shopify الخاص بك.
تثبيت أداة دردشة الموقع على Joomla
تعرف على كيفية تثبيت أداة الدردشة على الويب على موقع Joomla الخاص بك.
