Quick Start
What is respond.io?
Setting Up an Account
Connecting Channels
Inviting Your Teammates
Getting Contacts to Message You
Automated Welcome and Away Messages
Responding to Messages
Glossary of Terms
Channels
WhatsApp Business Platform (API) Quick Start
Getting Ready for Inbound Conversations
Getting Ready for Promotional Messaging
WhatsApp Official Business Account (Blue Tick)
Grow your WhatsApp Audience by Maximizing Entry Points
Get WhatsApp API Account for Government Agencies
WhatsApp Business Calling API
Meta Business Verification
WhatsApp Message Templates
WhatsApp Pricing
WhatsApp Business Platform (API) Channel Configuration
WhatsApp Messaging Limits
Meta Product Catalog
Change Your WhatsApp Business Display Name
Migrating from WhatsApp Personal or WhatsApp Business App
Phone Number Migration to respond.io WhatsApp Business Platform (API)
Turn-off WhatsApp Number Two-Step Verification
WhatsApp Cloud API
360dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
Phone Number Migration to WhatsApp Cloud API
TikTok
Facebook Messenger
Facebook Messenger Overview
Facebook Messenger Quick Start
Facebook Chat Plugin
Facebook Private Replies
Facebook Message Tag
LINE
Viber
Telegram
Website Chat Widget
Website Chat Widget Overview
Website Chat Widget Quick Start
Install Website Chat Widget on WordPress
Install Website Chat Widget on Shopify
Install Website Chat Widget on Wix
Install Website Chat Widget on Joomla
Install Website Chat Widget on Squarespace
SMS
Custom Channel
Product
Dashboard & Reporting
Dashboard
Reports Overview
Reports: Conversations
Reports: Responses
Reports: Resolutions
Reports: Messages
Reports: Contacts
Reports: Assignments
Reports: Leaderboard
Reports: Users
Reports: Broadcasts
Inbox
Inbox Overview
Assignment and Closing a Conversation
Custom Inboxes
Interacting with Respond AI Prompts
Using AI Assist
Contacts
Broadcasts Module
Workflows
Workflows Overview
Workflow Triggers
Workflow Steps Overview
Step: AI Agent
Step: Send a Message
Step: Ask a Question
Step: Assign To
Step: Branch
Step: Update Contact Tag
Step: Update Contact Field
Step: Open Conversation
Step: Close Conversation
Step: Add Comment
Step: Jump To
Step: Date & Time
Step: Wait
Step: Trigger Another Workflow
Step: HTTP Request
Step: Add Google Sheets Row
Step: Send TikTok Lower Funnel Event
Step: Update Lifecycle
Step: Send Conversions API Event
Dynamic Variables
Workspace Settings
Managing a Workspace
Workspace Settings: General
Workspace Settings: Users
Workspace Settings: Teams
Workspace Settings: Channels
Workspace Settings: Growth Widgets
Workspace Settings: Contact Fields
Workspace Settings: Integrations
Workspace Setting: Respond AI
Workspace Settings: Closing Notes
Workspace Settings: Snippets
Workspace Settings: Tags
Workspace Settings: Files
Workspace Settings: Data Export
Workspace Settings: Data Import
Workspace Settings: Lifecycle
Organization Settings
Organization Overview
Organization Settings: General
Organization Settings: Users
Organization Settings: Workspaces
Organization Settings: WhatsApp Fees
Organization Settings: Billing & Usage
Organization Settings: Security
User Account
Mobile App
Installing respond.io Mobile App
Messaging From Your Mobile
Managing Notifications On Your Mobile
Configuring mobile app settings
Help Menu
Conversation Led Growth
Capture Leads
How to Collect Contacts’ Emails and Phone Numbers
How to Route Contacts from CTC Ads to Agents
How to Send Outbound Sales Messages
How to Track Conversation Source from Multiple Websites
How to Enrich Customer Data from a CRM or other Business Software
Convert Leads
How to Automate Product Info Sharing in Conversations Initiated via CTC Ads
How to Automatically Qualify Contacts Based on Budget Using AI Agent
Assignment Strategy: How to Automate Contact Distribution & Load Balancing
How to Maximize Customer Service Potential with AI Agent
How to Automate Contact Information Collection with AI
How to Block Contacts and Manage Spam
How to Create Automated Welcome and Away Messages
How to Create Automated Chat Menus
How to Route Contacts to Preferred AI Agent
How to Route Contacts by their Preferred Language
How to Route Contacts by Team Functions
How to Route Contacts by Shifts
Assignment Strategy: How to Unassign Agents after Conversations Closed
How to Get Contacts’ Consent for Personal Data Collection
How to Promptly Transfer Conversation Between Agents
How to Guide Customers from Exploration to Purchase with Engaging Menus
How to Optimize Customer Onboarding with Automated & Customized Welcome Messages
How to Streamline Meeting Scheduling via CTC Ads
How to Get a Complete View of the Customers
How to Simplify Customer Escalation with Automation
How to Transfer Contacts to the Next Shift Automatically
How to Optimize Agents’ Productivity in the Inbox Module
How to Write an Optimal AI Persona (Best Practices)
How to Write the Best Knowledge Sources for AI Agents
How to Align AI Conversations with Your Brand Voice
How to Draft Customer Replies with AI
How to Convert Image to Text Using AI
How to Automate Calculations Using AI
How to Automate Lifecycle Tracking in Google Sheets
Retain Customers
How to Route New and Returning Contacts
How to Route VIP Contacts
How to Send CSAT to Customer and Save Data in Google Sheets or CRMs
How to Send Outbound Support Messages
Reporting and Analytics
Broadcasts Use Cases
How to Send a Simple Broadcast
How to Start a Workflow Based on Broadcast Response
How to Import to Broadcast via WhatsApp
How to Troubleshoot a Failed Broadcast
Integrations
Dialogflow
Dialogflow Overview
Dialogflow: Connecting to Dialogflow
Dialogflow: Creating a Chatbot
Dialogflow: Managing Intents
Dialogflow: Parameters
Dialogflow: Events
Dialogflow: Response Templates
Dialogflow: Custom Payloads
Dialogflow: Fulfillment Webhook Request
E-Commerce & CRM Integrations
E-Commerce Integration: Shopify
E-Commerce Integration: BigCommerce
E-Commerce Integration: WooCommerce
E-Commerce Integration: Magento
CRM Integration: HubSpot
CRM Integration: Salesforce
CRM Integration: Pipedrive
CRM Integration: ActiveCampaign
Zapier
Make
Meta Business Accounts
TikTok Messaging Ads Integration
Developer API
Webhooks
Table of Contents
- Synchronize Contact Information in HubSpot and respond.io
- Create or update a contact in HubSpot when a new Contact is added in respond.io.
- Create or update a contact in HubSpot when a Contact is updated in respond.io
- Create or update a Contact in respond.io when a new contact is added in HubSpot
- Update a Contact’s information in respond.io when the Contact is updated in HubSpot
- Home
- Integrations
- E-Commerce & CRM Integrations
- CRM Integration: HubSpot
CRM Integration: HubSpot
 Updated
by Susan Swier
Updated
by Susan Swier
- Synchronize Contact Information in HubSpot and respond.io
- Create or update a contact in HubSpot when a new Contact is added in respond.io.
- Create or update a contact in HubSpot when a Contact is updated in respond.io
- Create or update a Contact in respond.io when a new contact is added in HubSpot
- Update a Contact’s information in respond.io when the Contact is updated in HubSpot
Synchronize Contact Information in HubSpot and respond.io
Understanding Contact Syncing Logic
There are four tasks that can be automated in order to sync contacts.
Sending data from respond.io to HubSpot
- Create or update a contact in HubSpot when a new Contact is added in respond.io.
- Create or update a contact in HubSpot when a Contact is updated in respond.io.
Sending data from HubSpot to respond.io
- Create or update a Contact in respond.io when a new contact is added in HubSpot.
- Update a Contact's information in respond.io when the Contact is updated in HubSpot.
Create or update a contact in HubSpot when a new Contact is added in respond.io.
When a new Contact is added in respond.io, the Zapier template will automatically search for that contact in Hubspot using the email as the identifier. These are the expected outcomes.
Trigger Event | Conditions | Actions |
New Contact is added in respond.io | Contact exists in HubSpot | Update Contact in HubSpot with new details |
New Contact is added in respond.io | Contact does not exist in HubSpot | Create a new HubSpot Contact |
New Contact is added in respond.io | Contact does not have an email in respond.io | Zap will stop |
Method
- Use a Zapier template
How-to
Use this template:
Template Configuration
Respond.io Trigger
Run the trigger test and continue on to the action.
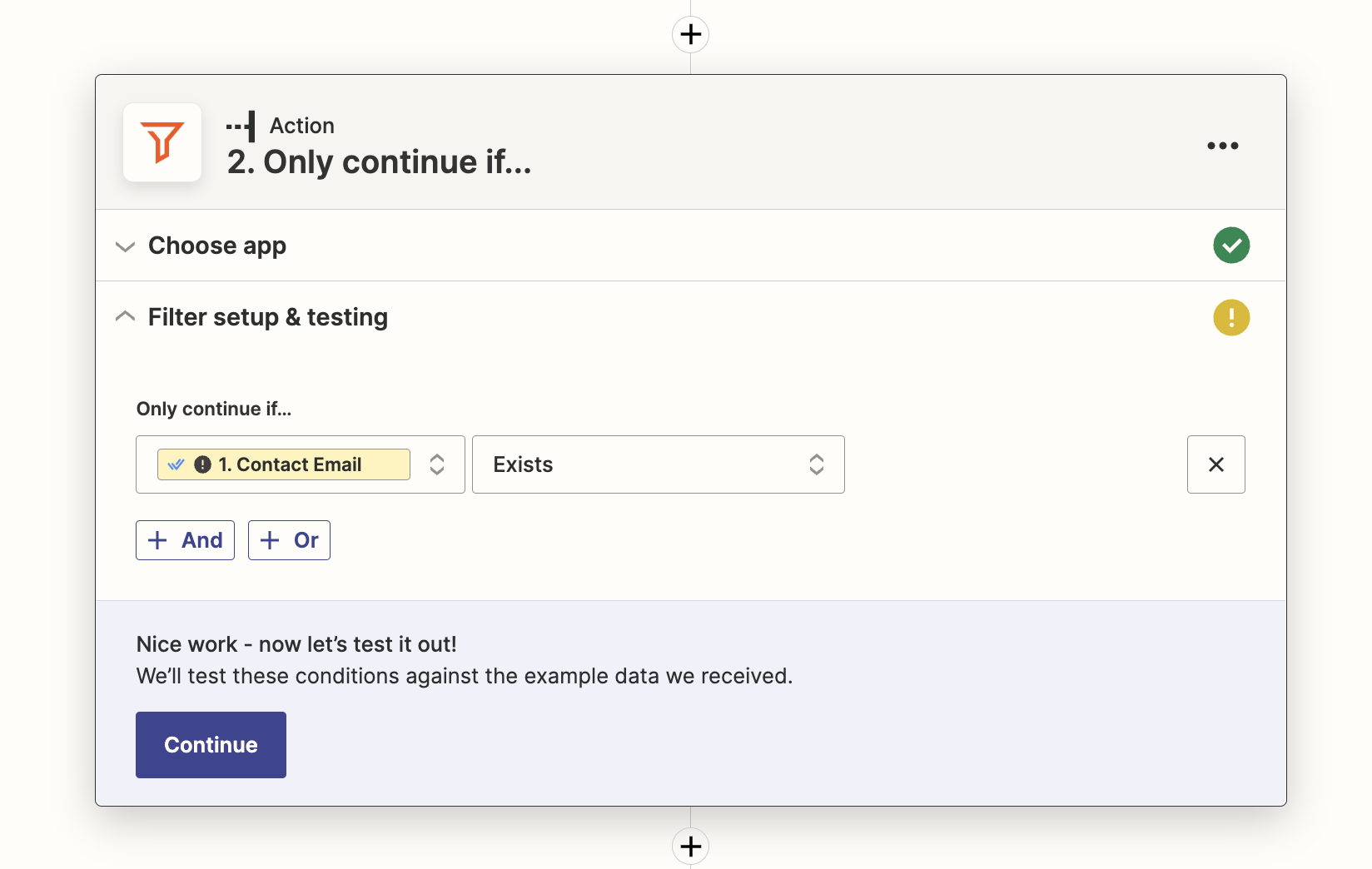
Filter Action
This template contains a filter so the Zap will only continue if the respond.io Contact’s email address exists. This is because HubSpot has set email as the required identifier to be used by Zapier.

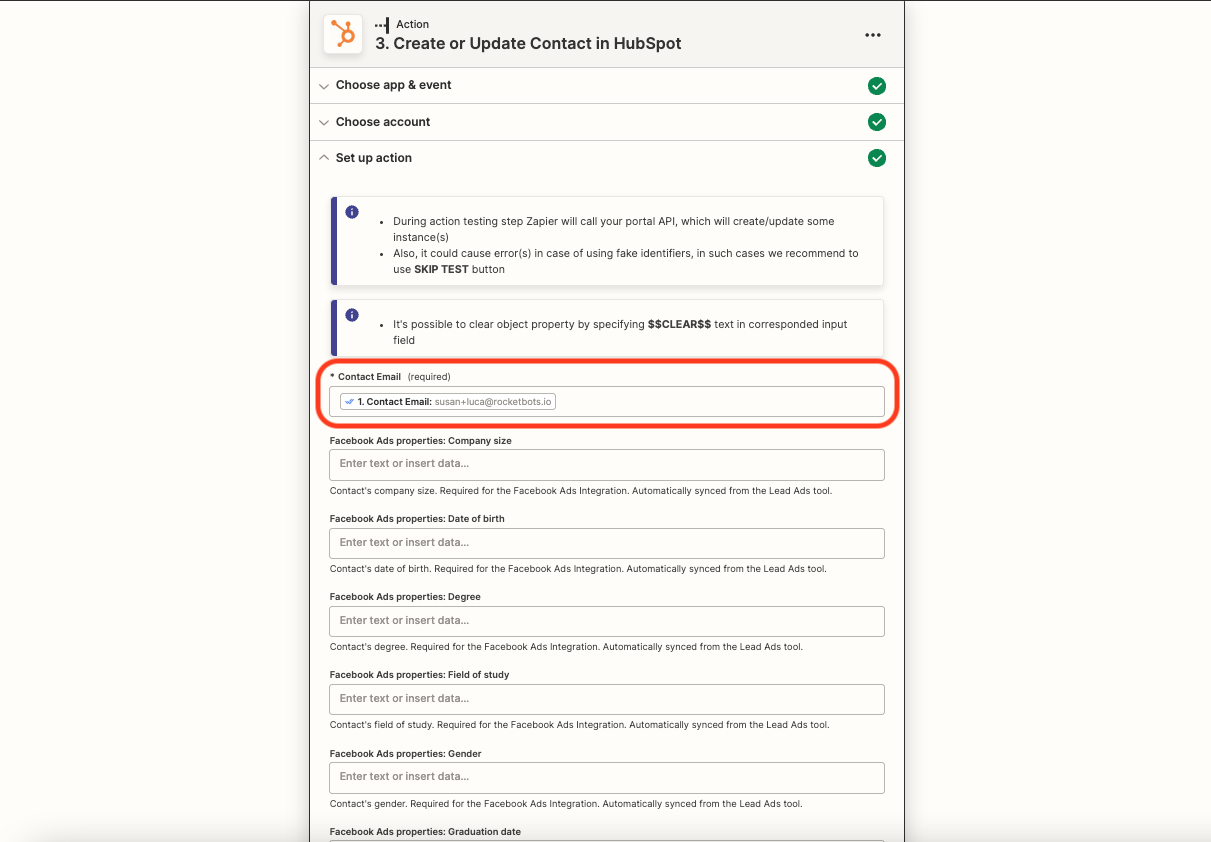
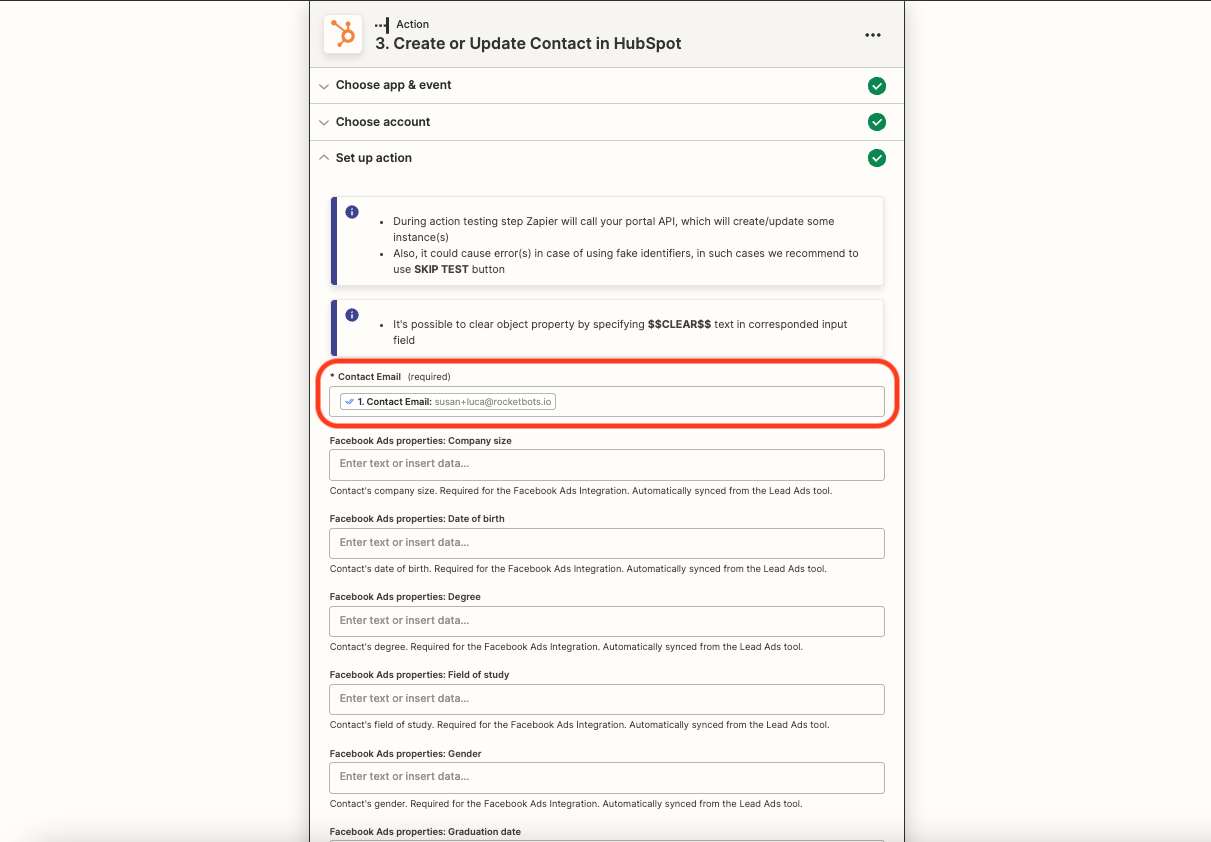
HubSpot Action
Map the fields to be filled in for the newly created Contact. HubSpot has a long list of fields, but email is the only mandatory one. Scroll down and choose any other fields you want to add, e.g., first name, last name, phone number. If you have created Custom Fields in respond.io that match certain HubSpot fields, consider mapping those as well.

Create or update a contact in HubSpot when a Contact is updated in respond.io
When a Contact is updated in respond.io, the Zapier template will automatically search for that contact in Hubspot using the email as the identifier. These are the expected outcomes.
Trigger Event | Conditions | Actions |
Contact is updated in respond.io | Contact exists in HubSpot | Update Contact in HubSpot with new details |
Contact is updated in respond.io | Contact does not exist in HubSpot | Create a new HubSpot Contact |
Contact is updated in respond.io | Contact does not have an email in respond.io | Zap will stop |
Method
- Use a Zapier template
How-to
Use this template:
Template Configuration
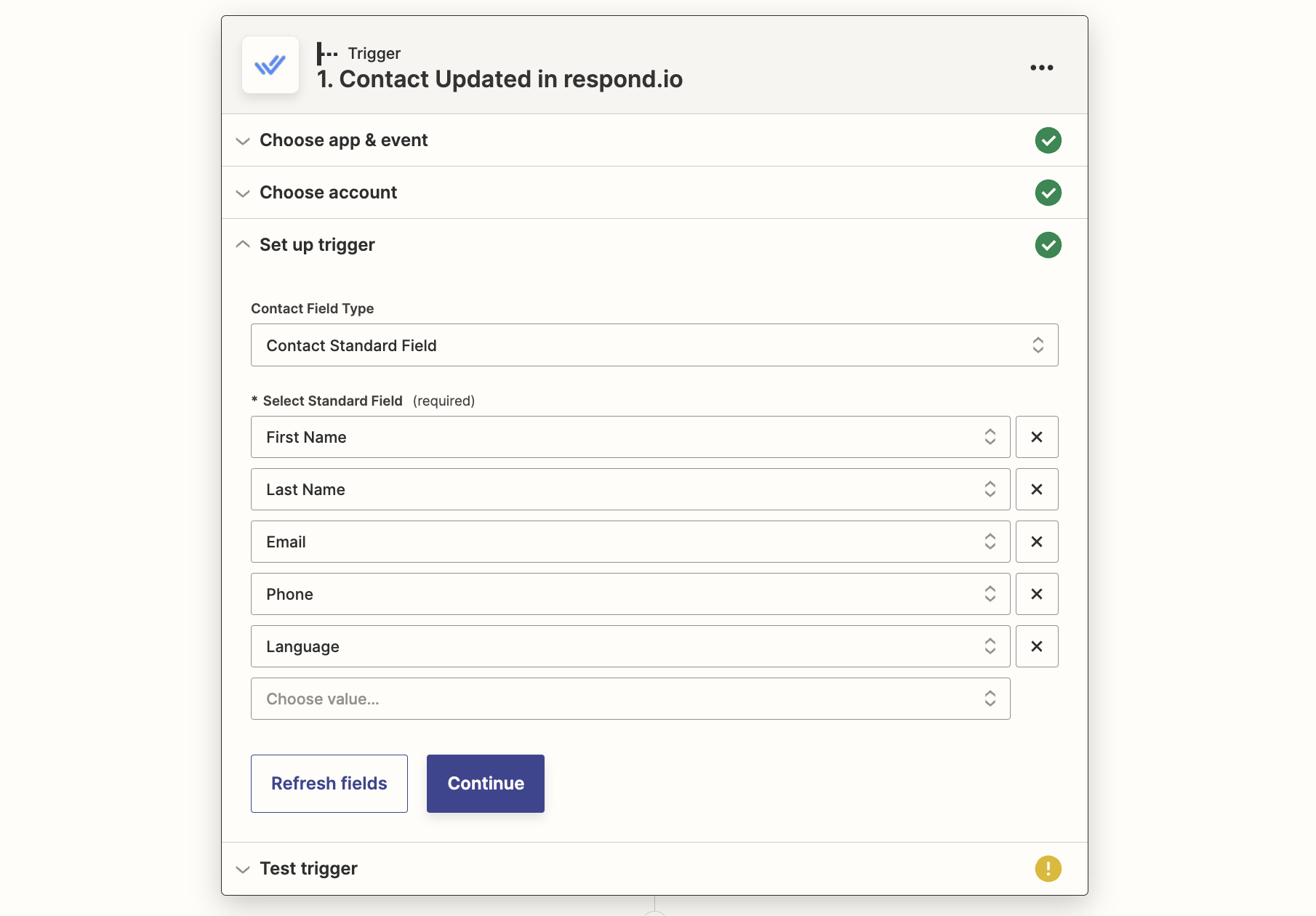
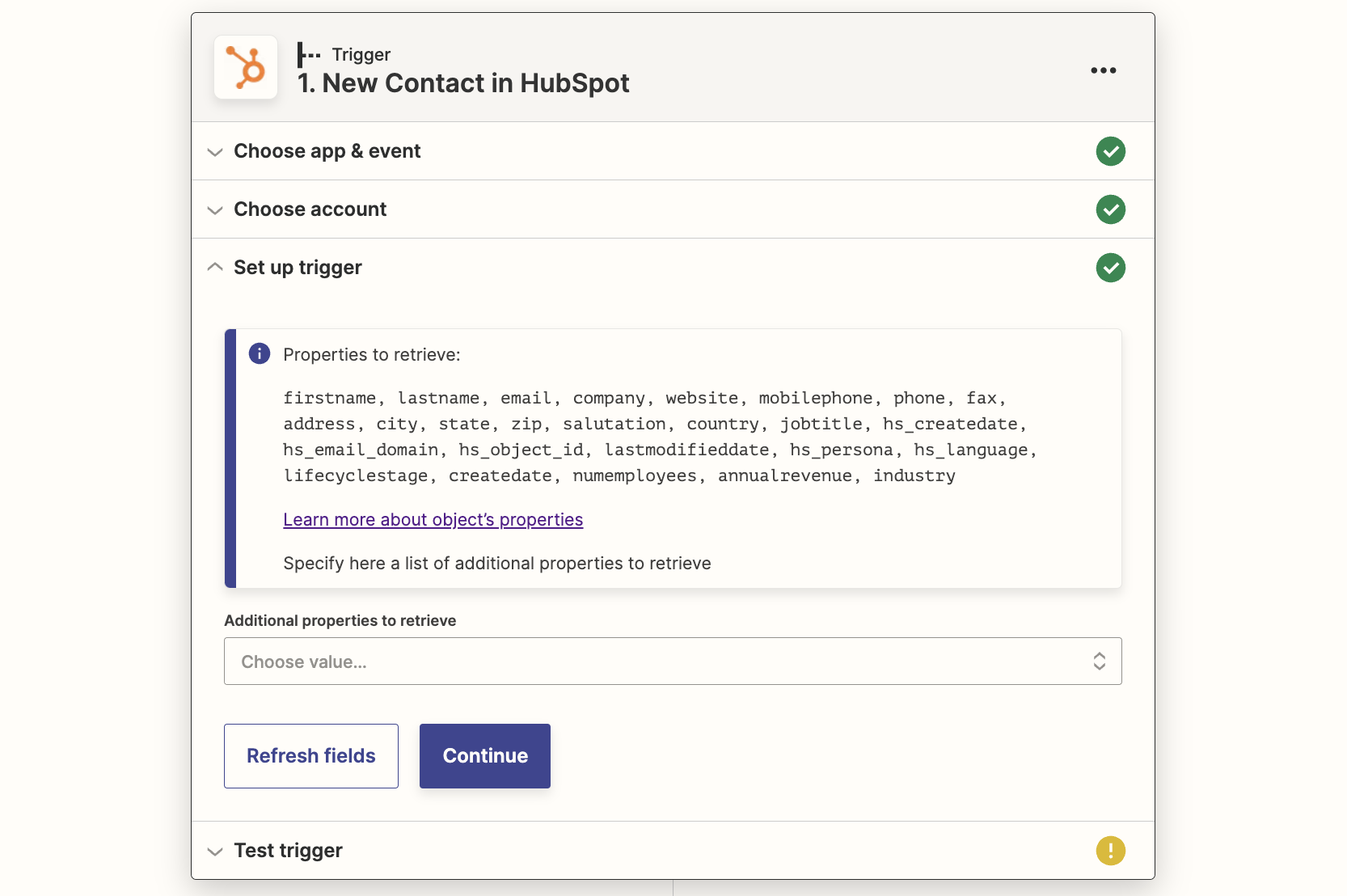
Respond.io Trigger
For this trigger, you’ll need to choose which updated fields you want to be included as a trigger. There is the option to select Standard or Custom. For this example, we chose Standard as this would be the best choice for most common use cases. Add all relevant fields by selecting from the dropdown.

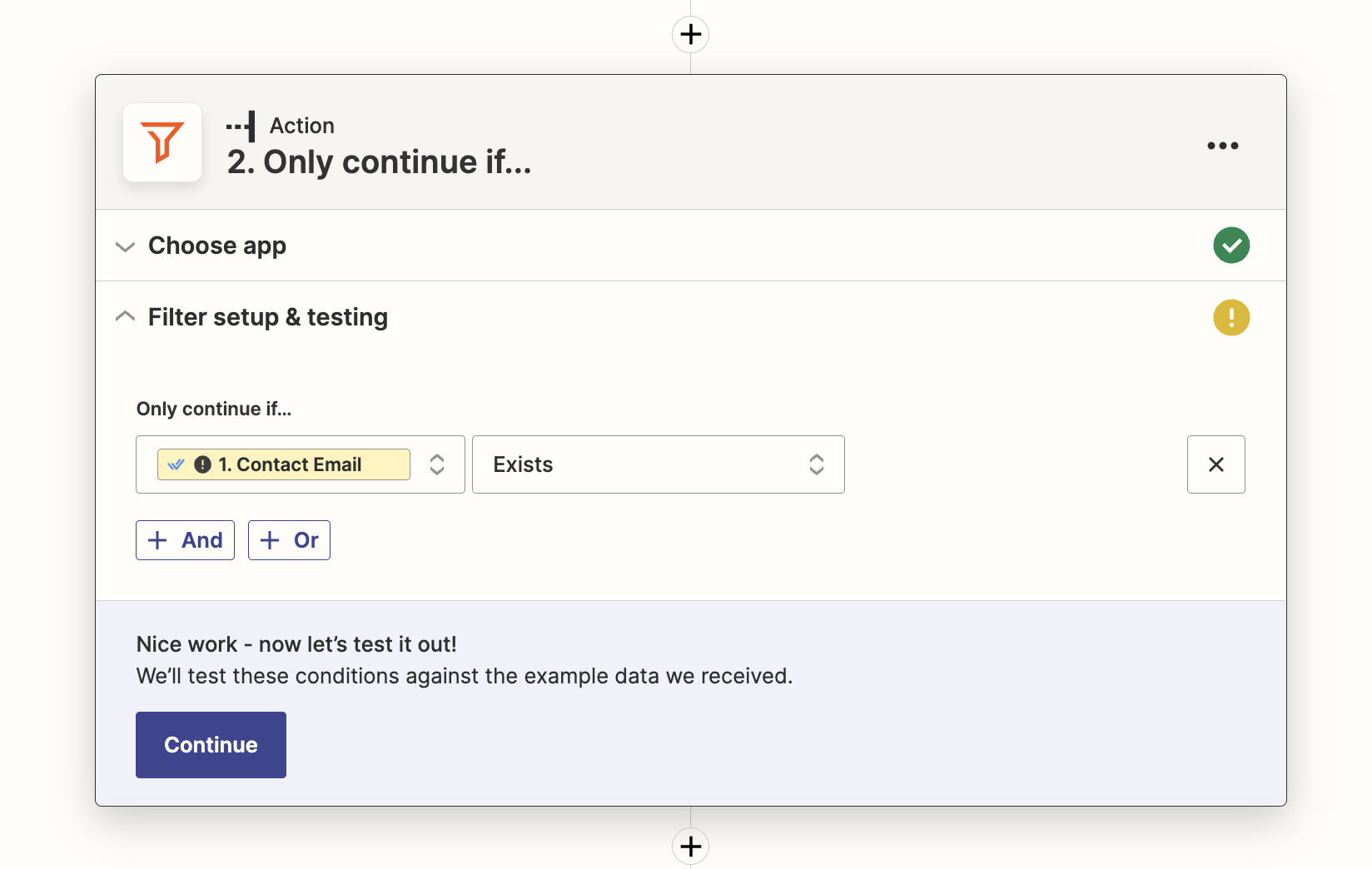
Filter Action
This template contains a filter so the Zap will only continue if the respond.io Contact’s email address exists. This is because HubSpot has set email as the required identifier to be used by Zapier.

HubSpot Action
Map the fields to be filled in for the newly created or update Contact. HubSpot has a long list of fields, but the only mandatory field is email. Scroll down and choose any other fields you want to add, e.g., first name, last name, phone number. If you have created Custom Fields in respond.io that match certain HubSpot fields, consider mapping those as well.

Create or update a Contact in respond.io when a new contact is added in HubSpot
When a new contact is added in HubSpot, the Zapier template will automatically search for that contact in respond.io using email as the identifier. These are the expected outcomes.
Trigger Event | Conditions | Actions |
Contact is added in HubSpot | Contact exists in respond.io with an email | Update Contact in respond.io with new details |
Contact is added in HubSpot | Contact does not exist in respond.io | Create a new respond.io Contact |
Contact is added in HubSpot | Contact exists in respond.io without an email | Create a new respond.io Contact* |
*If you recognize this has happened, you can merge the contacts.
Method
- Use a Zapier template
How-to
Use this template:
Template Configuration
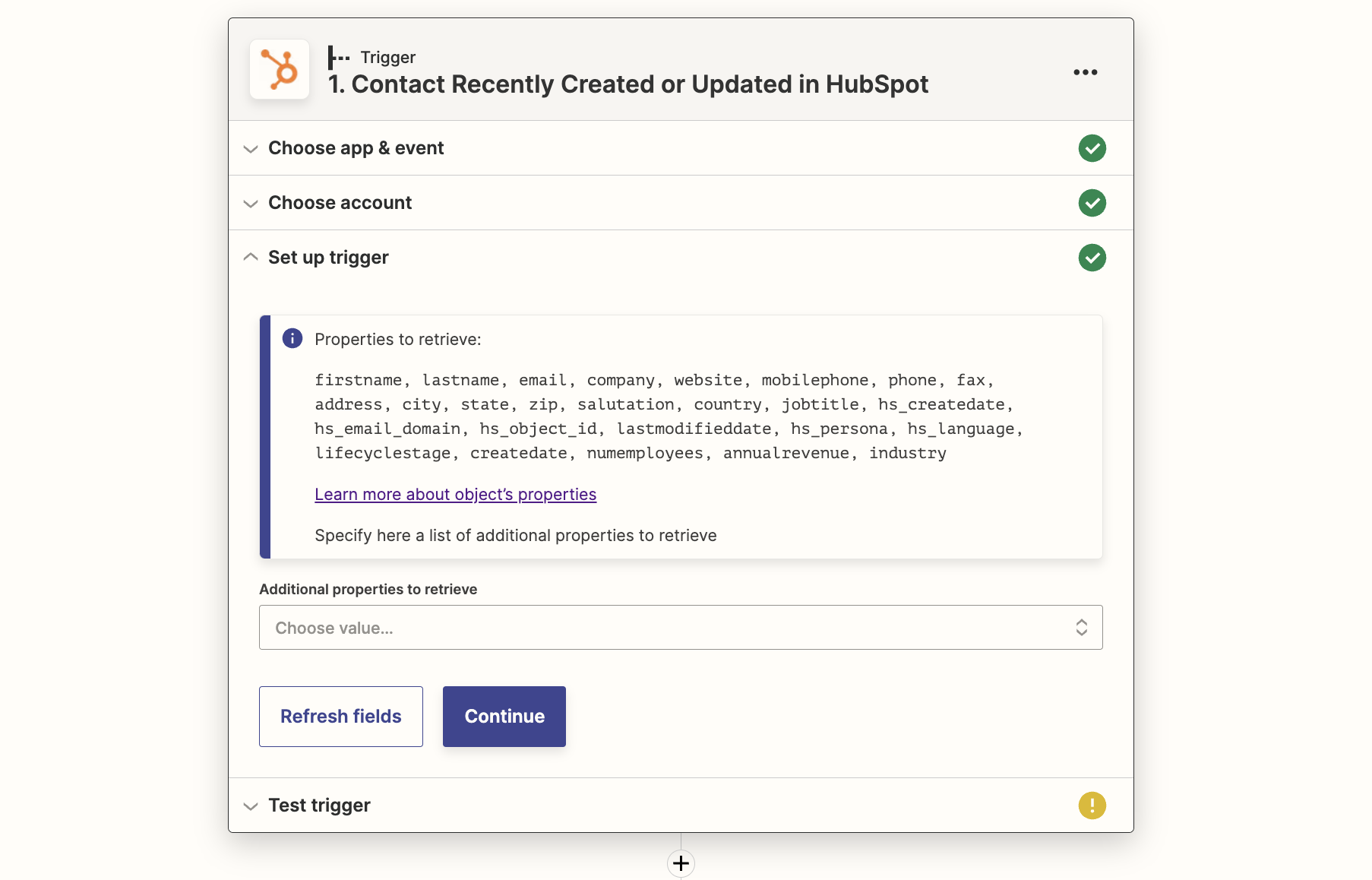
HubSpot Trigger
Select your HubSpot account and set up the trigger. For most use cases, simply select Continue. If you have custom fields you want to add, select these from the Additional Properties dropdown.

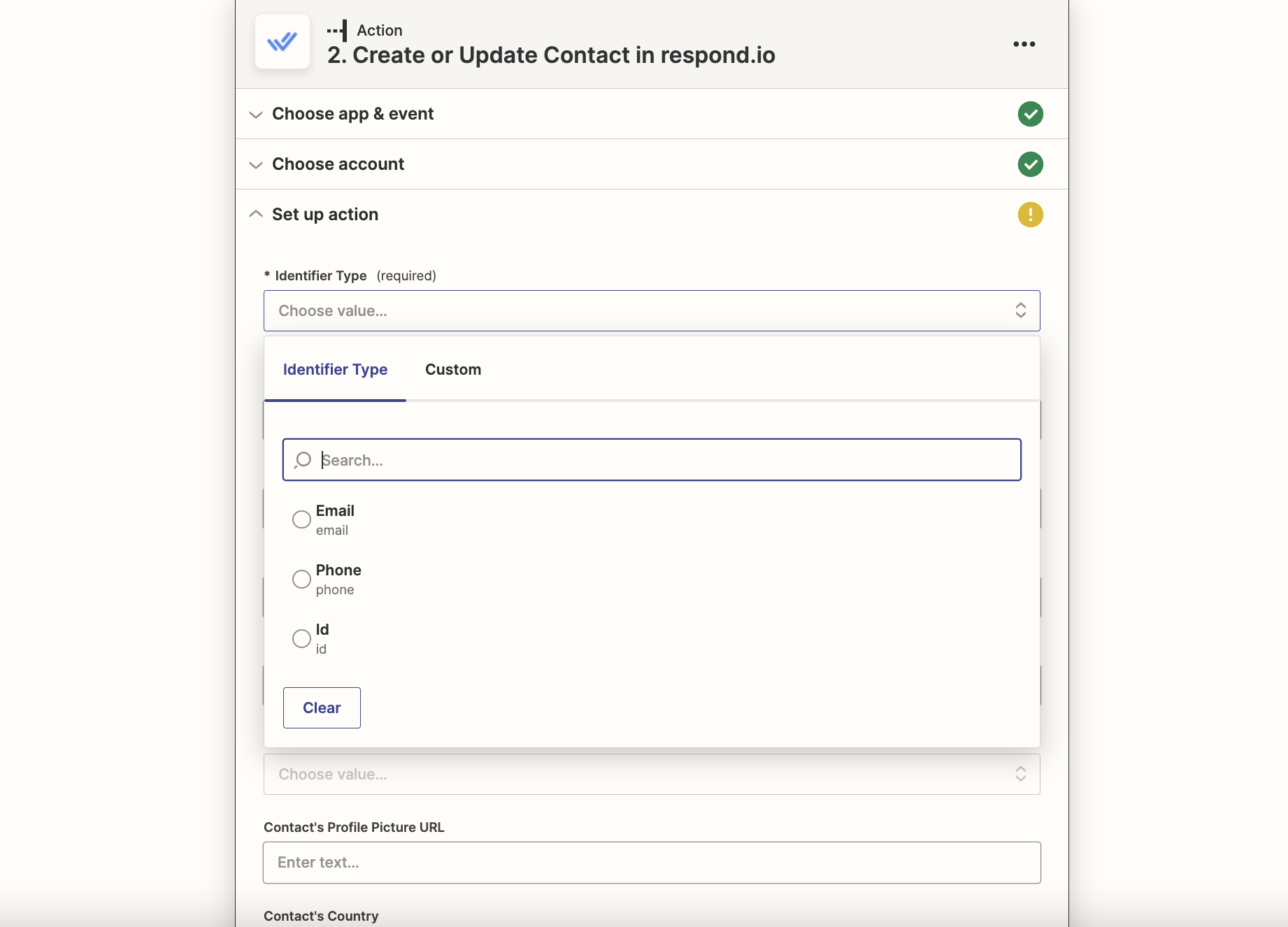
Respond.io Action
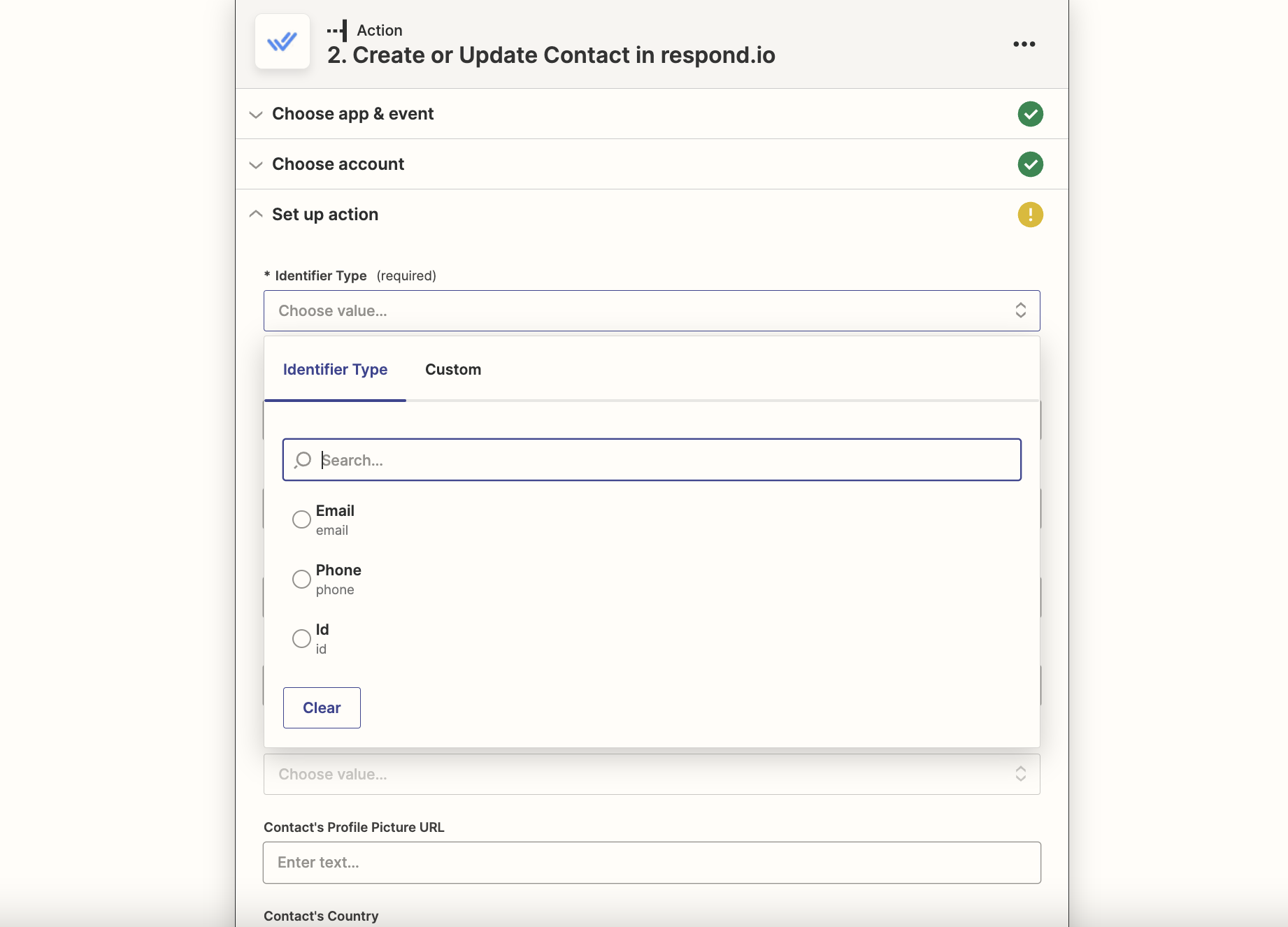
Select email as the Identifier Type. Map the other fields with the information you want from HubSpot, e.g., first name, last name, phone number.

Update a Contact’s information in respond.io when the Contact is updated in HubSpot
When a new Contact is added in HubSpot, the Zapier template will automatically search for that contact in respond.io using email as the identifier. These are the expected outcomes.
Trigger Event | Conditions | Actions |
Contact is updated in HubSpot | Contact exists in respond.io with an email | Update Contact in respond.io with new details |
Contact is updated in HubSpot | Contact does not exist in respond.io | Create a new respond.io Contact |
Contact is updated in HubSpot | Contact exists in respond.io without an email | Create a new respond.io Contact* |
*If you recognize this has happened, you can merge the contacts.
Method
Use a Zapier template
How-to
Use this template:
Template Configuration
HubSpot Trigger
Select your HubSpot account and set up the trigger. For most use cases, simply select Continue. If you have custom fields you want to add, select these from the Additional Properties dropdown.

Respond.io Action
Select email as the Identifier Type because HubSpot uses email as the required identifier for Zapier. Map the other fields with the information you want from HubSpot, e.g., first name, last name, phone number.

Feeling stuck? Do not fear.
Need assistance? Contact us for support. Help is here!This is the text block that will appear when the button is clicked.
E-Commerce Integration: Magento
CRM Integration: Salesforce
Related Articles
CRM Integration: Salesforce
Learn how to integrate Salesforce with respond.io using Zapier to automatically manage Contact information.
CRM Integration: ActiveCampaign
Learn how to integrate ActiveCampaign with respond.io using Zapier to automatically manage Contact information and update agents on deal statuses.
CRM Integration: Pipedrive
Learn how to integrate Pipedrive with respond.io using Zapier to automatically manage Contact information and update agents on deal statuses.
