Quick Start
What is respond.io?
Setting Up an Account
Connecting Channels
Inviting Your Teammates
Getting Contacts to Message You
Automated Welcome and Away Messages
Responding to Messages
Glossary of Terms
Channels
WhatsApp Business Platform (API) Quick Start
Getting Ready for Inbound Conversations
Getting Ready for Promotional Messaging
WhatsApp Official Business Account (Blue Tick)
Grow your WhatsApp Audience by Maximizing Entry Points
Get WhatsApp API Account for Government Agencies
WhatsApp Business Calling API
Meta Business Verification
WhatsApp Message Templates
WhatsApp Pricing
WhatsApp Business Platform (API) Channel Configuration
WhatsApp Messaging Limits
Meta Product Catalog
Change Your WhatsApp Business Display Name
Migrating from WhatsApp Personal or WhatsApp Business App
Phone Number Migration to respond.io WhatsApp Business Platform (API)
Turn-off WhatsApp Number Two-Step Verification
WhatsApp Cloud API
360dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
Phone Number Migration to WhatsApp Cloud API
TikTok
Facebook Messenger
Facebook Messenger Overview
Facebook Messenger Quick Start
Facebook Chat Plugin
Facebook Private Replies
Facebook Message Tag
LINE
Viber
Telegram
Website Chat Widget
Website Chat Widget Overview
Website Chat Widget Quick Start
Install Website Chat Widget on WordPress
Install Website Chat Widget on Shopify
Install Website Chat Widget on Wix
Install Website Chat Widget on Joomla
Install Website Chat Widget on Squarespace
SMS
Custom Channel
Product
Dashboard & Reporting
Dashboard
Reports Overview
Reports: Conversations
Reports: Responses
Reports: Resolutions
Reports: Messages
Reports: Contacts
Reports: Assignments
Reports: Leaderboard
Reports: Users
Reports: Broadcasts
Inbox
Inbox Overview
Assignment and Closing a Conversation
Custom Inboxes
Interacting with Respond AI Prompts
Using AI Assist
Contacts
Broadcasts Module
Workflows
Workflows Overview
Workflow Triggers
Workflow Steps Overview
Step: AI Agent
Step: Send a Message
Step: Ask a Question
Step: Assign To
Step: Branch
Step: Update Contact Tag
Step: Update Contact Field
Step: Open Conversation
Step: Close Conversation
Step: Add Comment
Step: Jump To
Step: Date & Time
Step: Wait
Step: Trigger Another Workflow
Step: HTTP Request
Step: Add Google Sheets Row
Step: Send TikTok Lower Funnel Event
How to Avoid Workflow Loops
Step: Update Lifecycle
Step: Send Conversions API Event
Dynamic Variables
Workspace Settings
Managing a Workspace
General info (previously General)
User settings (previously Users)
Teams (previously Team Settings)
Channels
Growth Widgets
Contact Fields
Integrations
Respond AI
Closing Notes
Snippets
Tags
Files
Data Export
Contact Import
Lifecycle
Organization Settings
Organization Overview
Account info (previously General)
Admin Settings (previously Users)
Workspaces
WhatsApp Fees
Billing & Usage
Security
User Account
Mobile App
Installing respond.io Mobile App
Messaging From Your Mobile
Managing Notifications On Your Mobile
Configuring mobile app settings
Help Menu
Conversation Led Growth
Capture Leads
How to Collect Contacts’ Emails and Phone Numbers
How to Route Contacts from CTC Ads to Agents
How to Send Outbound Sales Messages
How to Track Conversation Source from Multiple Websites
How to Enrich Customer Data from a CRM or other Business Software
Convert Leads
How to Automate Product Info Sharing in Conversations Initiated via CTC Ads
How to Automatically Qualify Contacts Based on Budget Using AI Agent
Assignment Strategy: How to Automate Contact Distribution & Load Balancing
How to Maximize Customer Service Potential with AI Agent
How to Automate Contact Information Collection with AI
How to Block Contacts and Manage Spam
How to Create Automated Welcome and Away Messages
How to Create Automated Chat Menus
How to Route Contacts to Preferred AI Agent
How to Route Contacts by their Preferred Language
How to Route Contacts by Team Functions
How to Route Contacts by Shifts
Assignment Strategy: How to Unassign Agents after Conversations Closed
How to Get Contacts’ Consent for Personal Data Collection
How to Promptly Transfer Conversation Between Agents
How to Guide Customers from Exploration to Purchase with Engaging Menus
How to Optimize Customer Onboarding with Automated & Customized Welcome Messages
How to Streamline Meeting Scheduling via CTC Ads
How to Get a Complete View of the Customers
How to Simplify Customer Escalation with Automation
How to Transfer Contacts to the Next Shift Automatically
How to Optimize Agents’ Productivity in the Inbox Module
How to Write an Optimal AI Persona (Best Practices)
How to Write the Best Knowledge Sources for AI Agents
How to Align AI Conversations with Your Brand Voice
How to Draft Customer Replies with AI
How to Convert Image to Text Using AI
How to Automate Calculations Using AI
How to Automate Lifecycle Tracking in Google Sheets
Retain Customers
How to Route New and Returning Contacts
How to Route VIP Contacts
How to Send CSAT to Customer and Save Data in Google Sheets or CRMs
How to Send Outbound Support Messages
How to improve lead targeting and automatically send purchase events to Meta when a customer makes a payment
Reporting and Analytics
Broadcasts Use Cases
How to Send a Simple Broadcast
How to Start a Workflow Based on Broadcast Response
How to Import to Broadcast via WhatsApp
How to Troubleshoot a Failed Broadcast
Integrations
Dialogflow
Dialogflow Overview
Dialogflow: Connecting to Dialogflow
Dialogflow: Creating a Chatbot
Dialogflow: Managing Intents
Dialogflow: Parameters
Dialogflow: Events
Dialogflow: Response Templates
Dialogflow: Custom Payloads
Dialogflow: Fulfillment Webhook Request
Zapier
E-Commerce Integration: Shopify
E-Commerce Integration: BigCommerce
E-Commerce Integration: WooCommerce
E-Commerce Integration: Magento
CRM Integration: HubSpot
CRM Integration: Salesforce
CRM Integration: Pipedrive
CRM Integration: ActiveCampaign
Zapier
Make
Meta Business Accounts
TikTok Messaging Ads Integration
Developer API
HubSpot
Webhooks
Salesforce
Table of Contents
- Home
- Product
- Workspace Settings
- Contact Fields
Contact Fields
 Updated
by Susan Swier
Updated
by Susan Swier
Using Contact Fields
Contact Fields collect Contact information, such as first and last names, preferred languages and location.
The information collected in Contact Fields can be used as dynamic variables to personalize messages. Contact Field changes or updates can be used to trigger relevant Workflows.
Getting Here
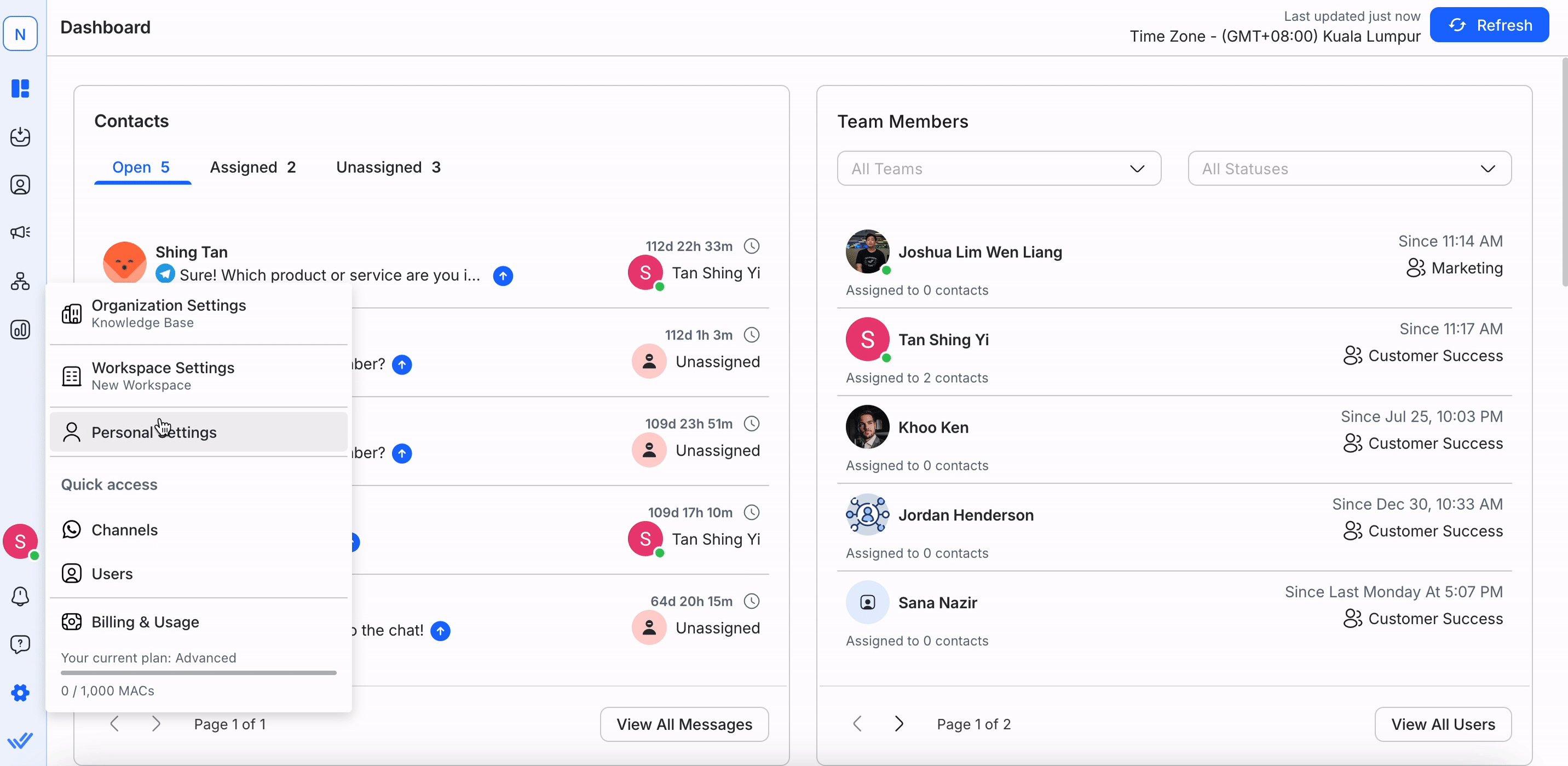
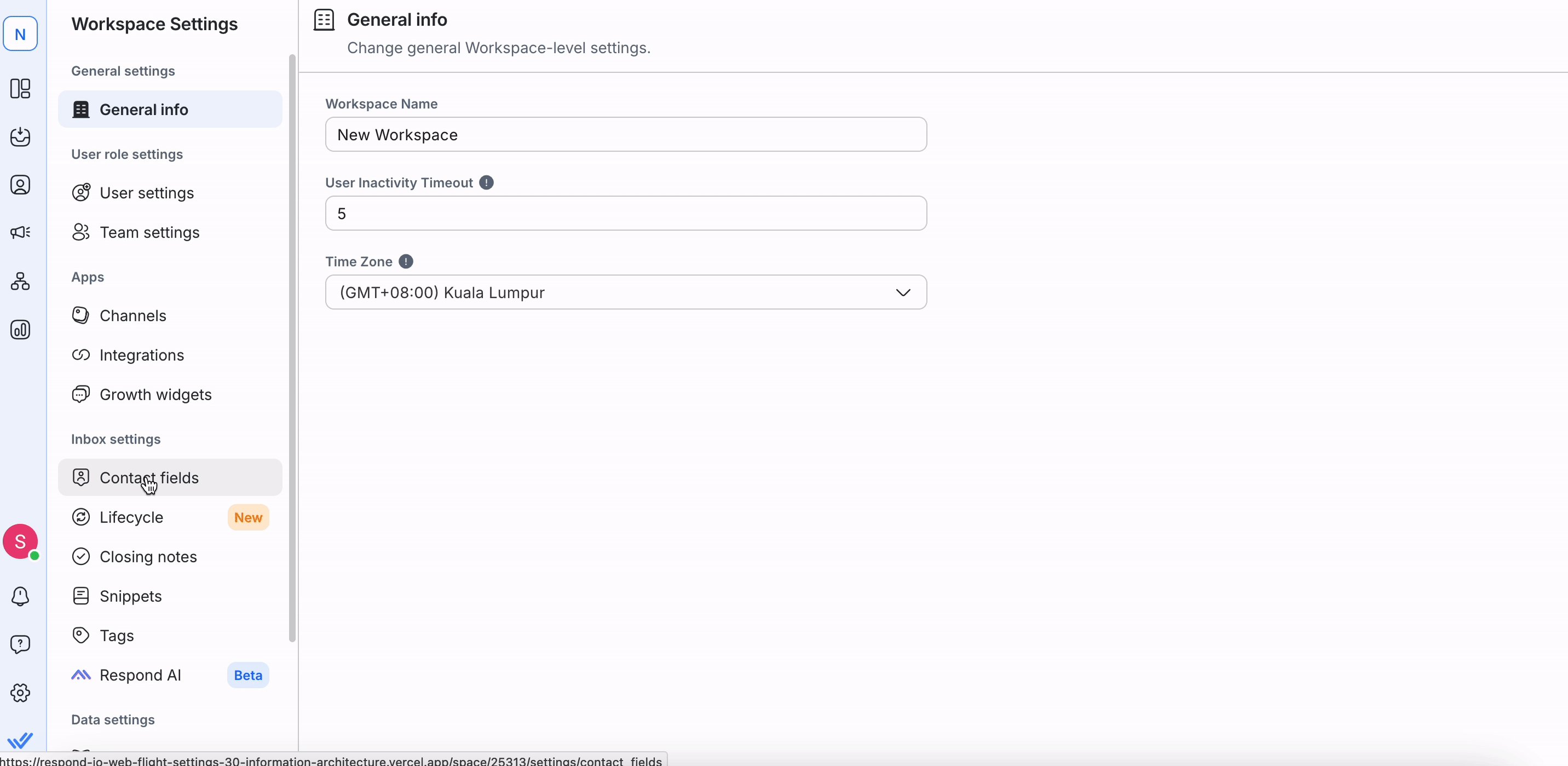
This setting can be accessed from the Settings navigation menu under the Workspace Settings sub-menu item, Contact Fields.

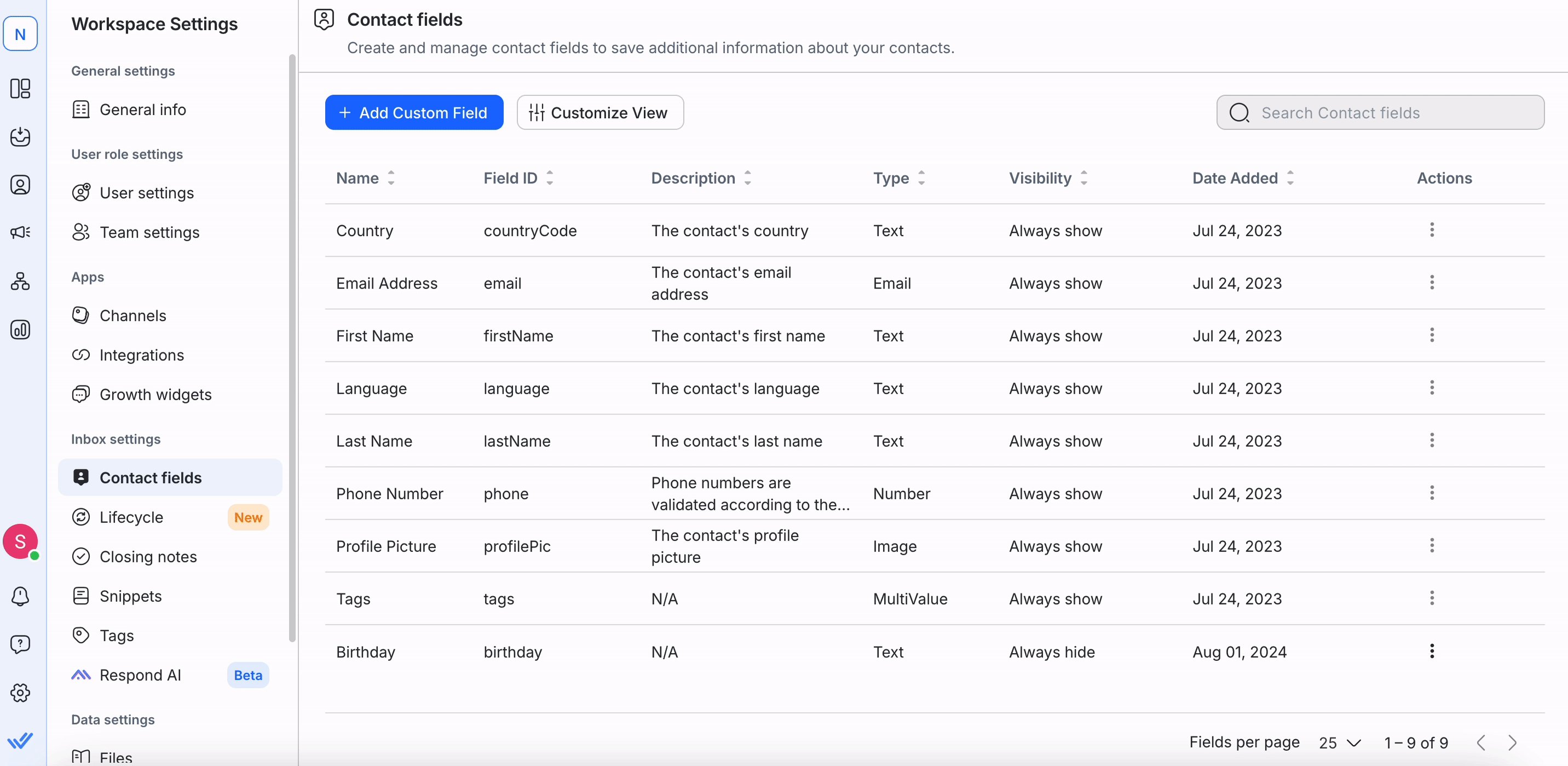
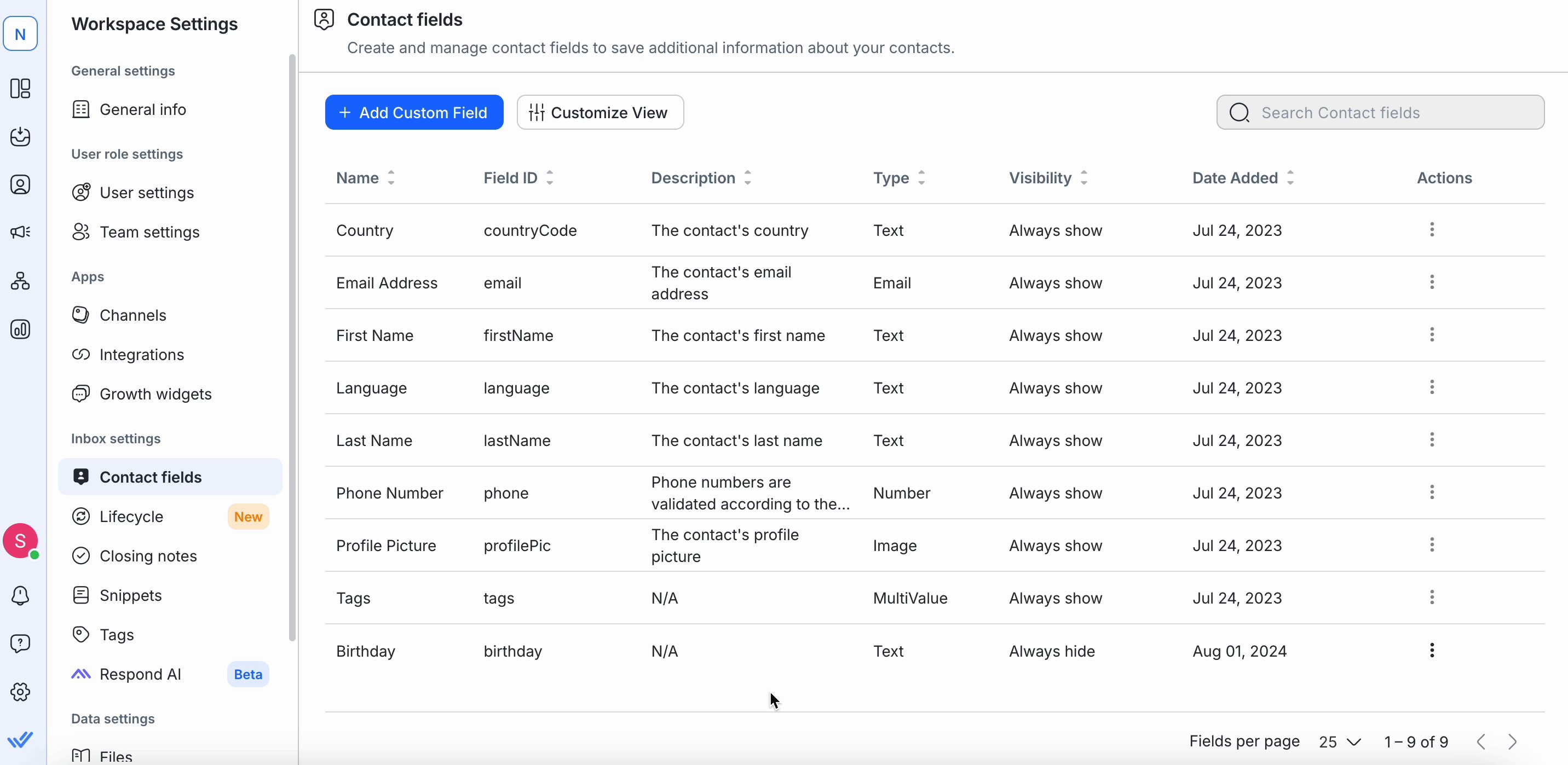
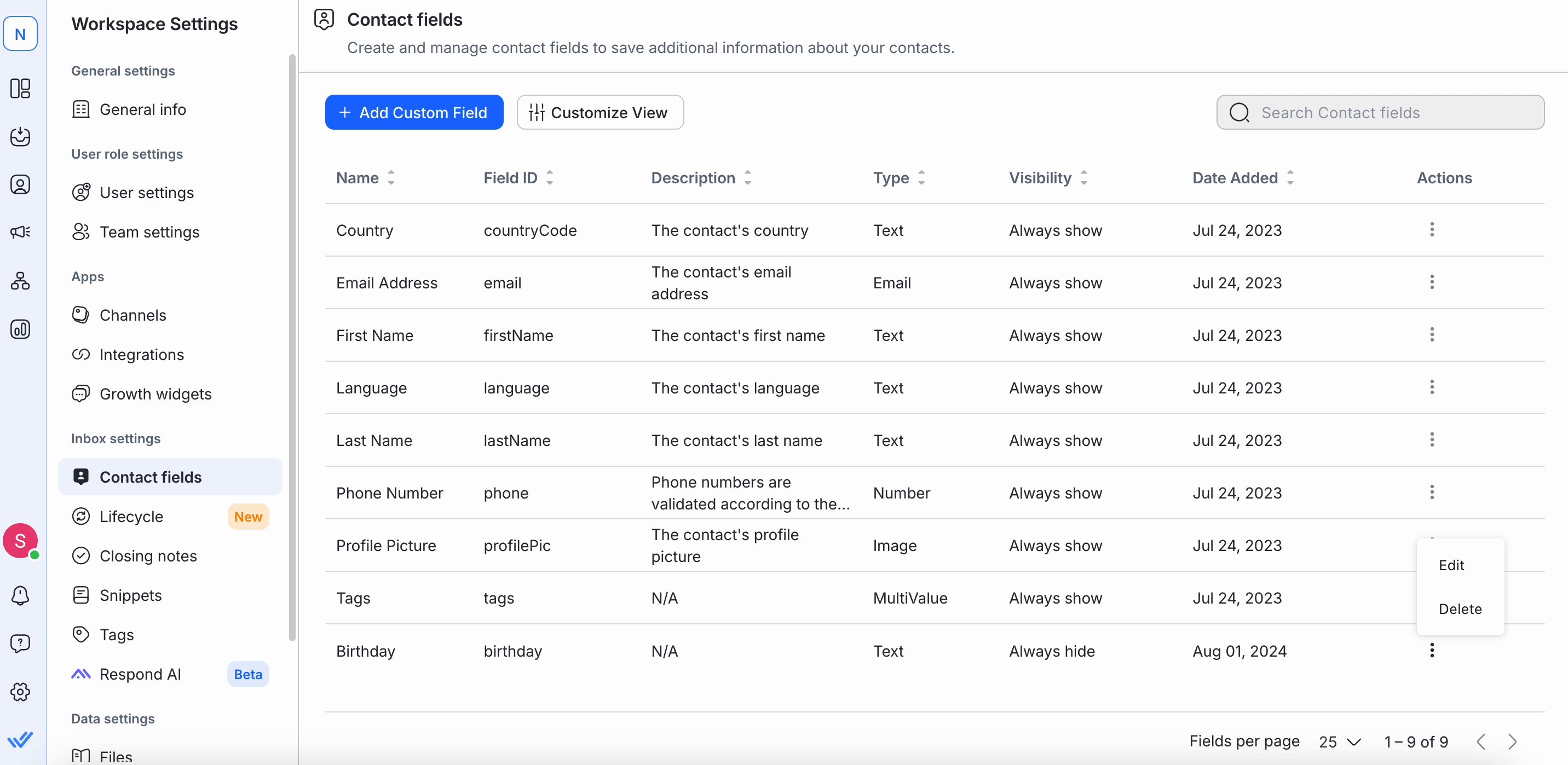
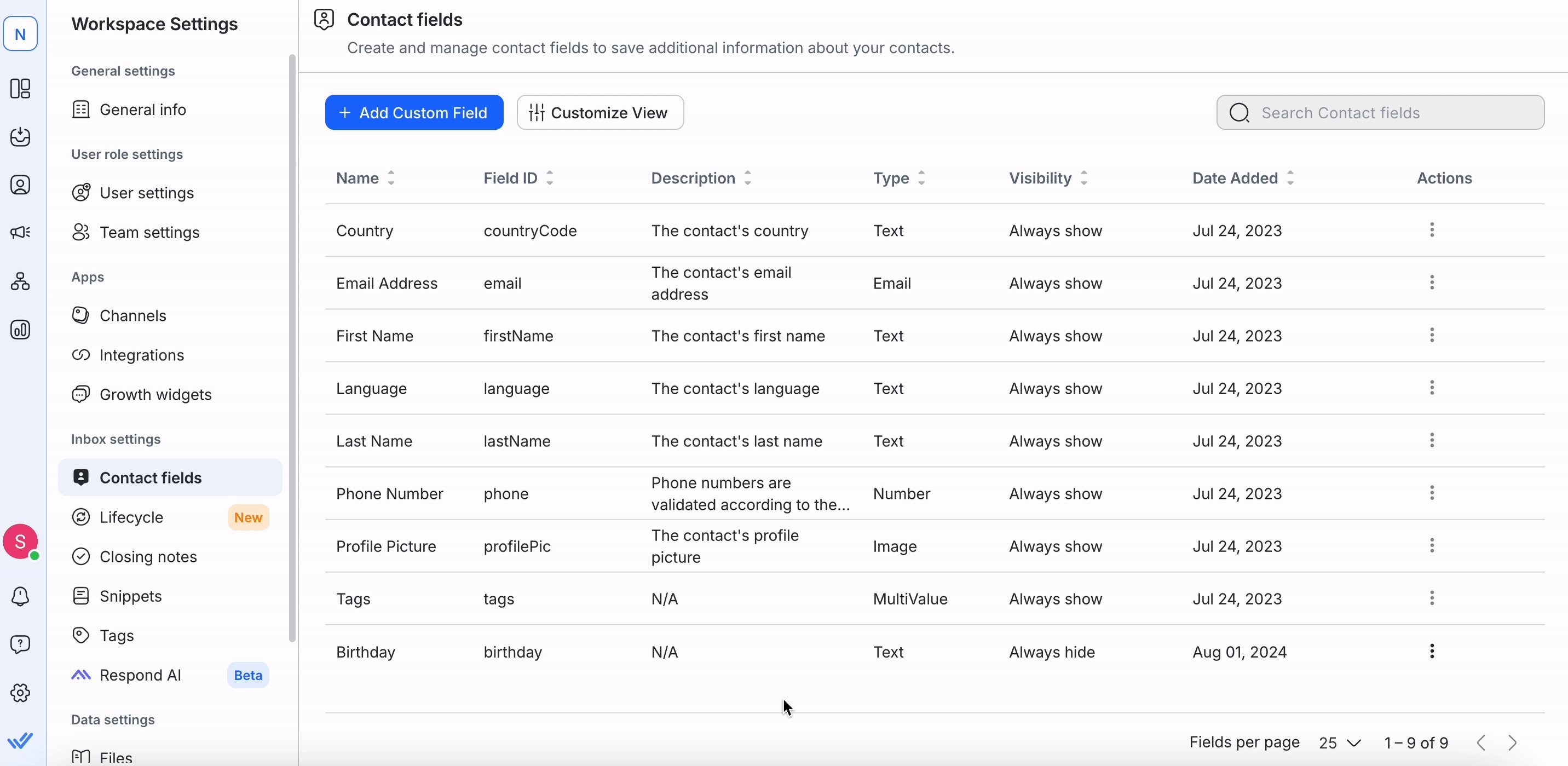
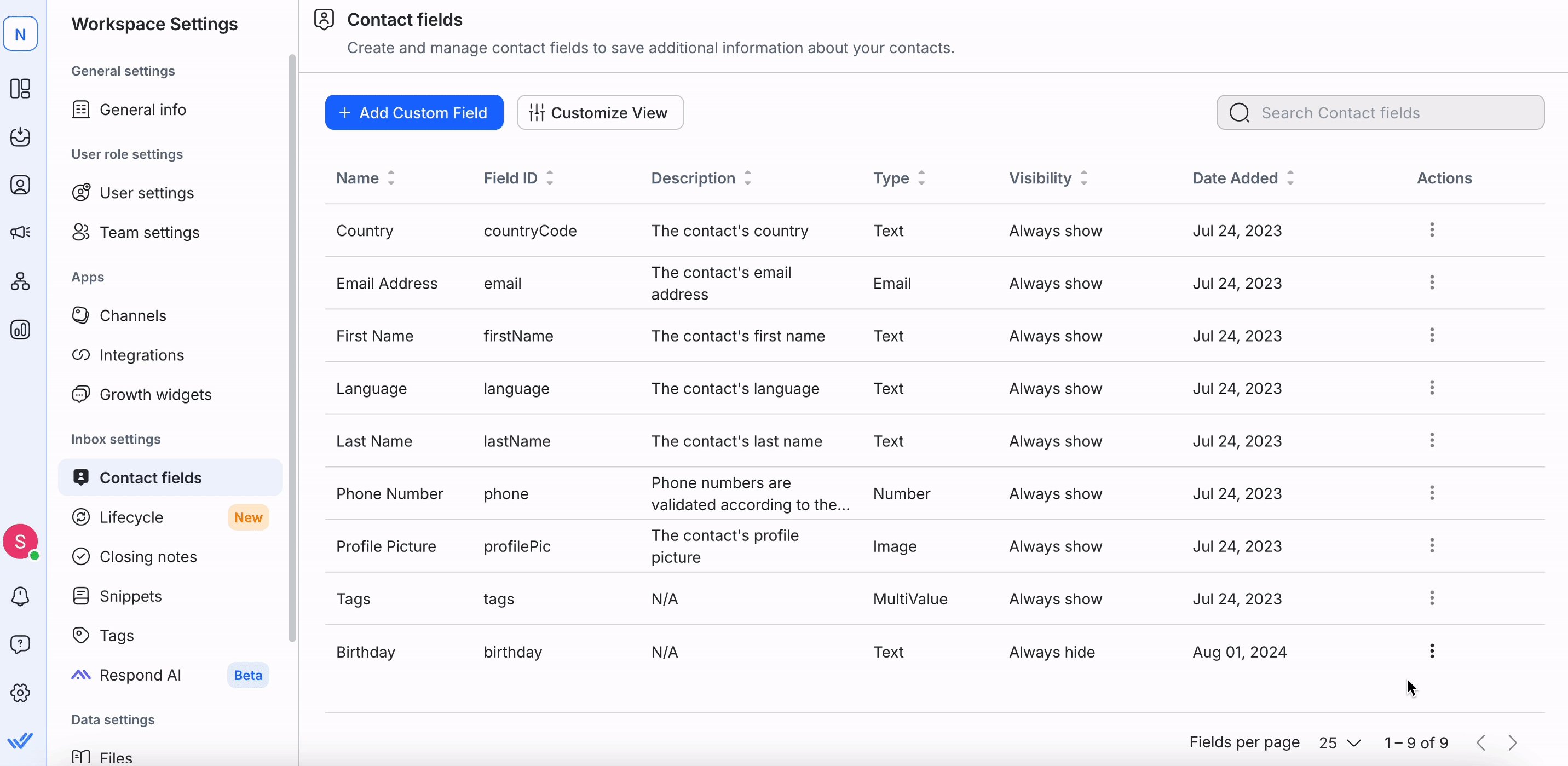
Viewing Contact Fields
By default, a set of standard Contact Fields will be created for the Workspace for Users to update Contacts' information. Standard Contact Fields cannot be edited or deleted from the Workspace as these fields may affect platform operations. The list of standard Contact Fields are as follows:
Field Name | Description |
First Name | The Contact's first name. The value can be provided by Channel if applicable. |
Last Name | The Contact's last name. The value can be provided by Channel if applicable. |
Phone Number | The Contact's phone number. The value can be provided by Channel if applicable. |
Email Address | The Contact's email address. The value can be provided by Channel if applicable. |
Country | The Contact's country. The value can be derived from the Contact's phone number if applicable. |
Language | The Contact's preferred language. The value is derived from the Contact's client system if applicable. |
Profile Picture | The Contact's profile picture. This value can only be provided by the Channel if applicable and cannot be changed by the User. |
Adding a New Custom Field
Custom Fields are User-created Contact Fields that help to further identify Contacts.
Step 1: Navigate to the Settings Module > Contact Fields
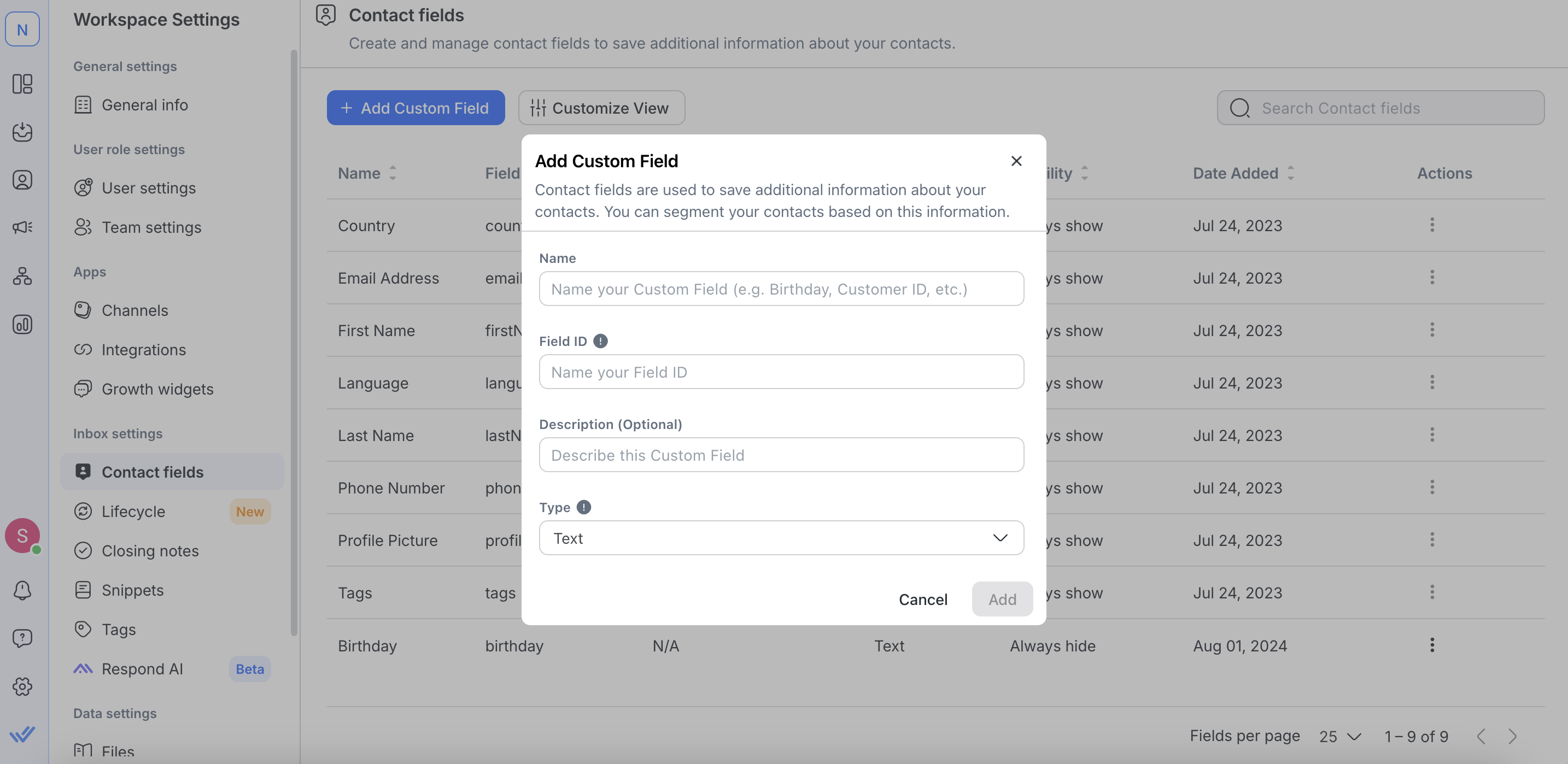
Step 2: Click Add Custom Field, a dialog will appear for you to fill in the required information.

Step 3: Name the new Custom Field and provide a brief description for easy identification and understanding of its purpose. The Field ID, generated from the name, is uneditable and serves as a unique identifier for integrations and APIs.
Step 4: Select a field type for your new Custom Field. Be sure to choose an appropriate field type to collect relevant and better information for your Contact.
You may select from the following field types:
Field Type | Description |
Text | Suitable for information with string as a format E.g., Name, Address, Preferred Name |
List | Suitable for information that has a limited set of values (Max character limit for the value is 255) E.g., Plan Type Gender, Favourite Brand, Country, Customer Type |
Checkbox | Suitable for information that has a true or false value E.g., Lead Status, Allergic, Availability |
Suitable for information that is in email format E.g., Work email, Personal Email | |
Number | Suitable for information that requires number format E.g., Plan Value, Number of Transactions |
URL | Suitable for information that requires link format E.g., Company Website, Privacy Policy, File Link |
Date | Suitable for information that is in date format ("YYYY-MM-DD". e.g. 2023-10-25) E.g., Birthdate, Last transaction date You can select dates from the year 1900 to the year 2100 for custom date fields. |
Time | Suitable for information that is in time format E.g. Preferred contact time |
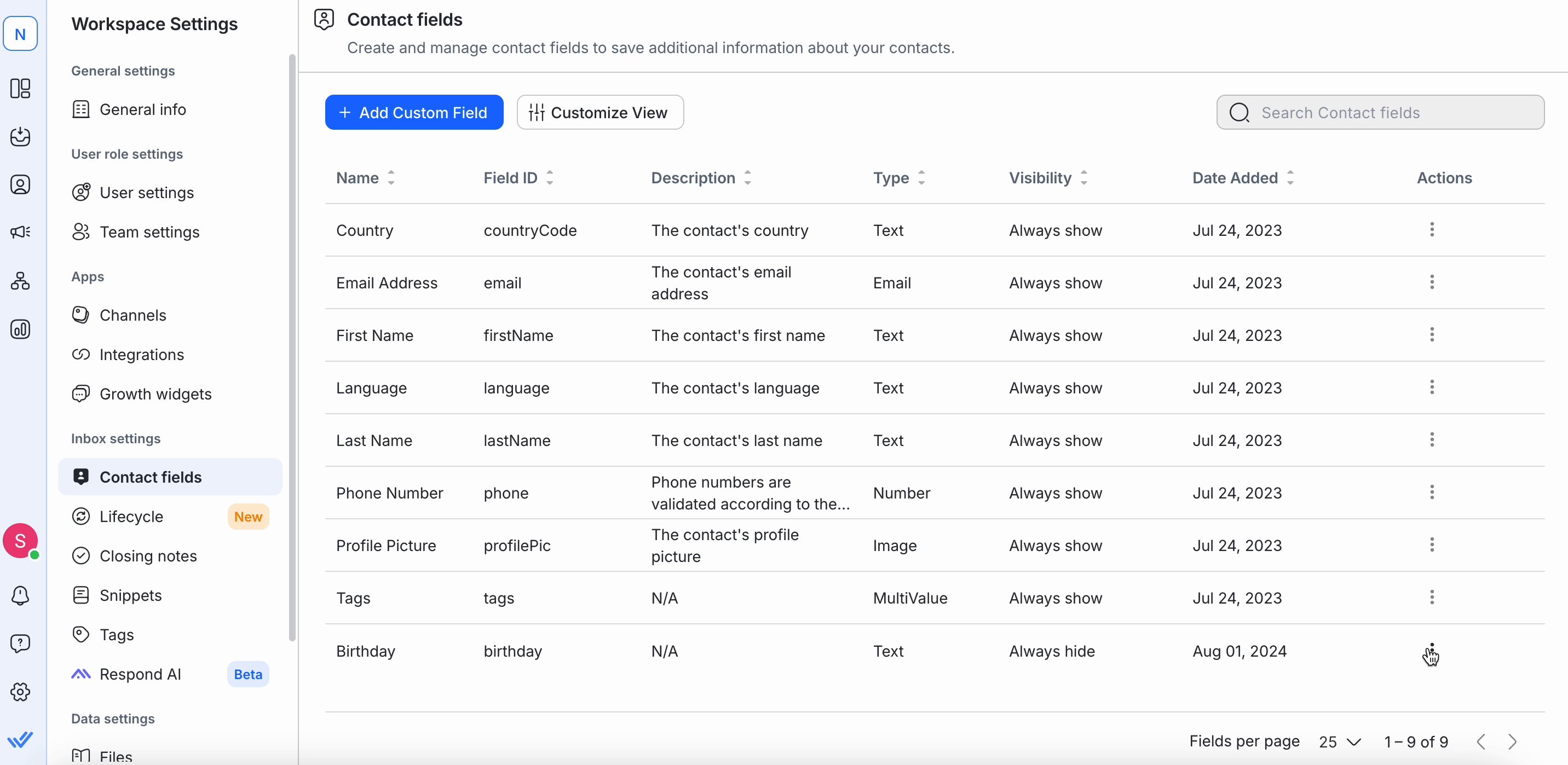
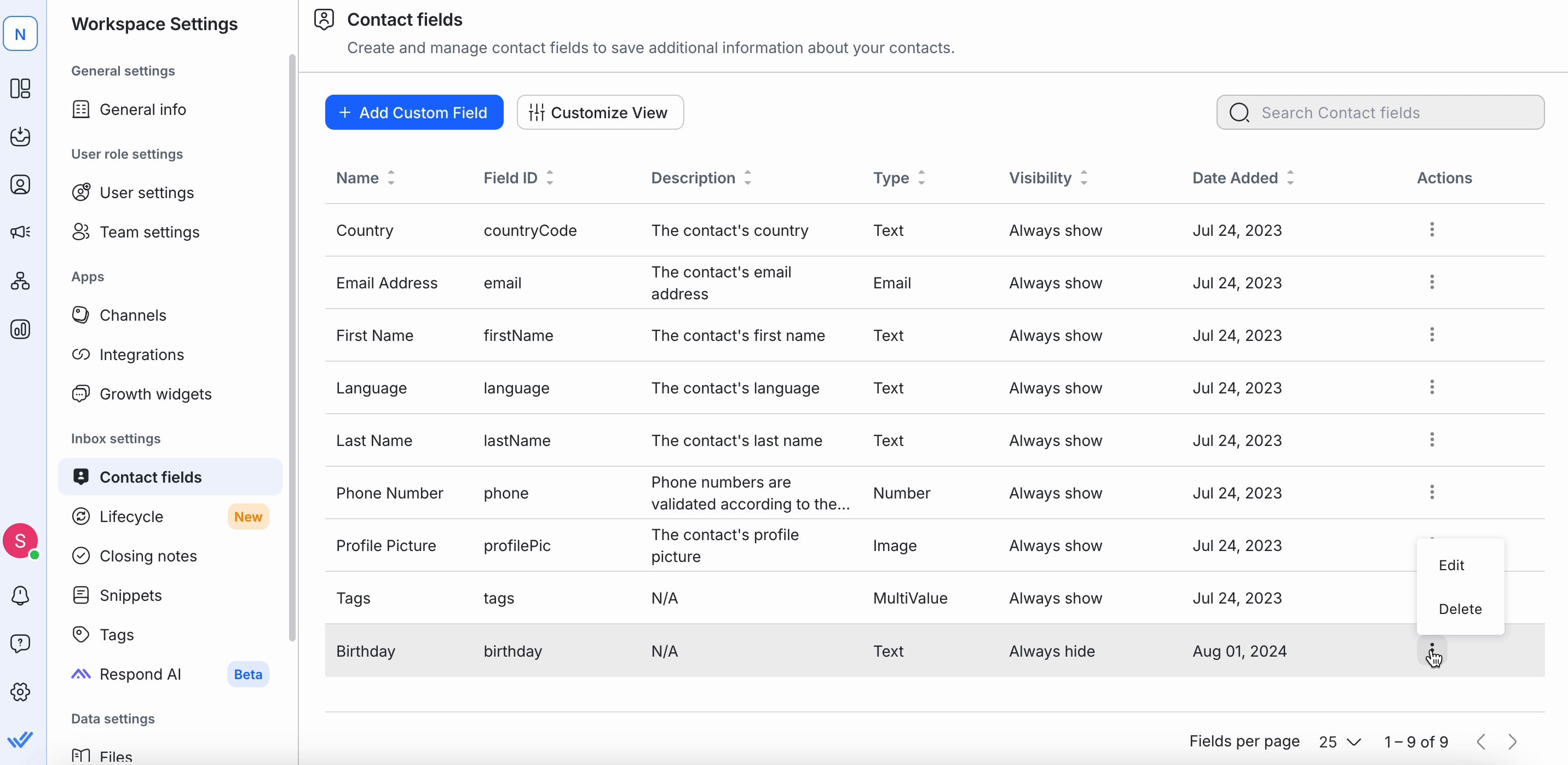
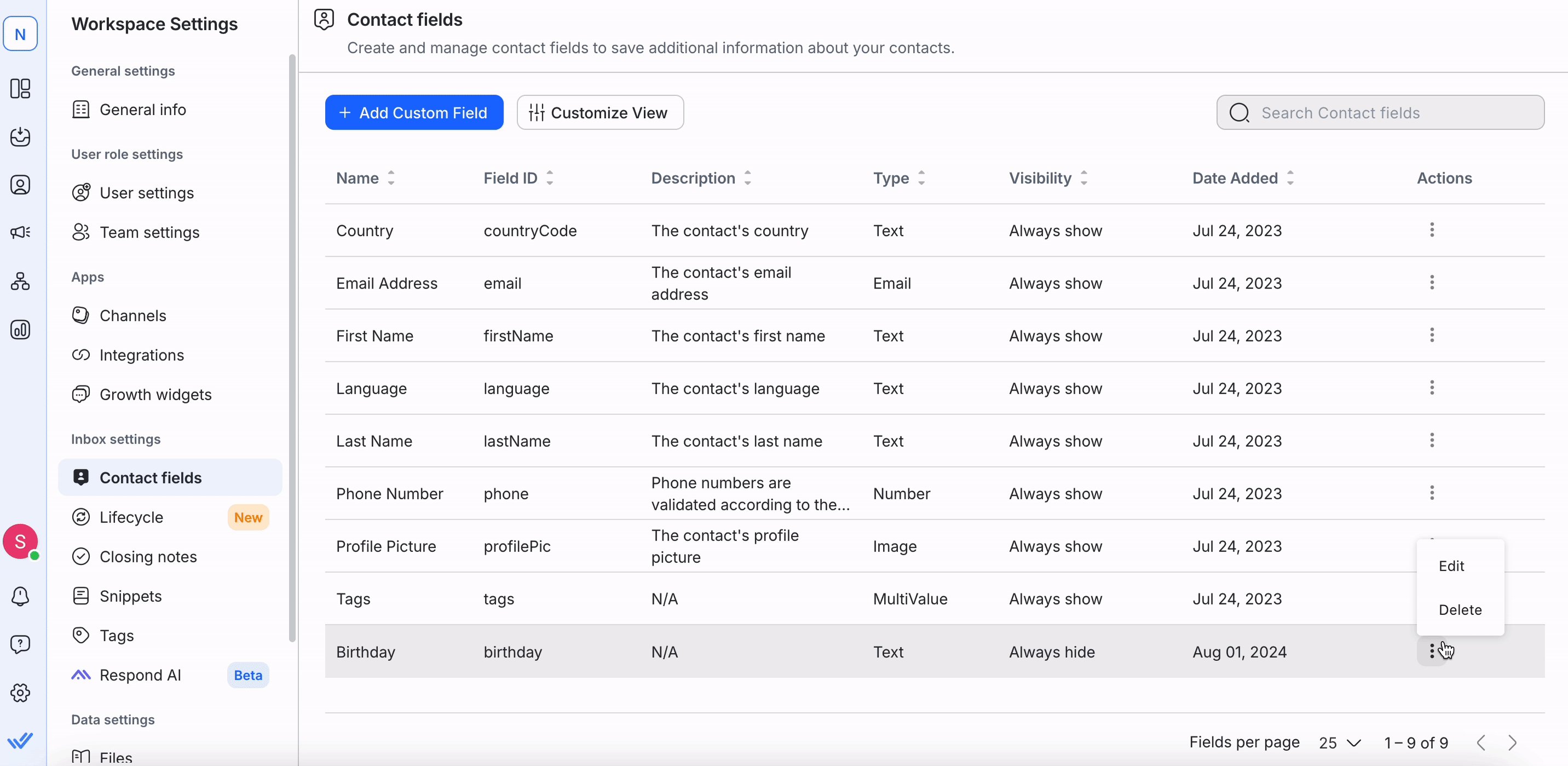
Editing a Custom Field
From the Custom Field record, click Edit under the Actions menu and the Edit Custom Field dialog will be opened.
Make changes to the Name, Descriptions, values (if applicable) and default value and click Update.

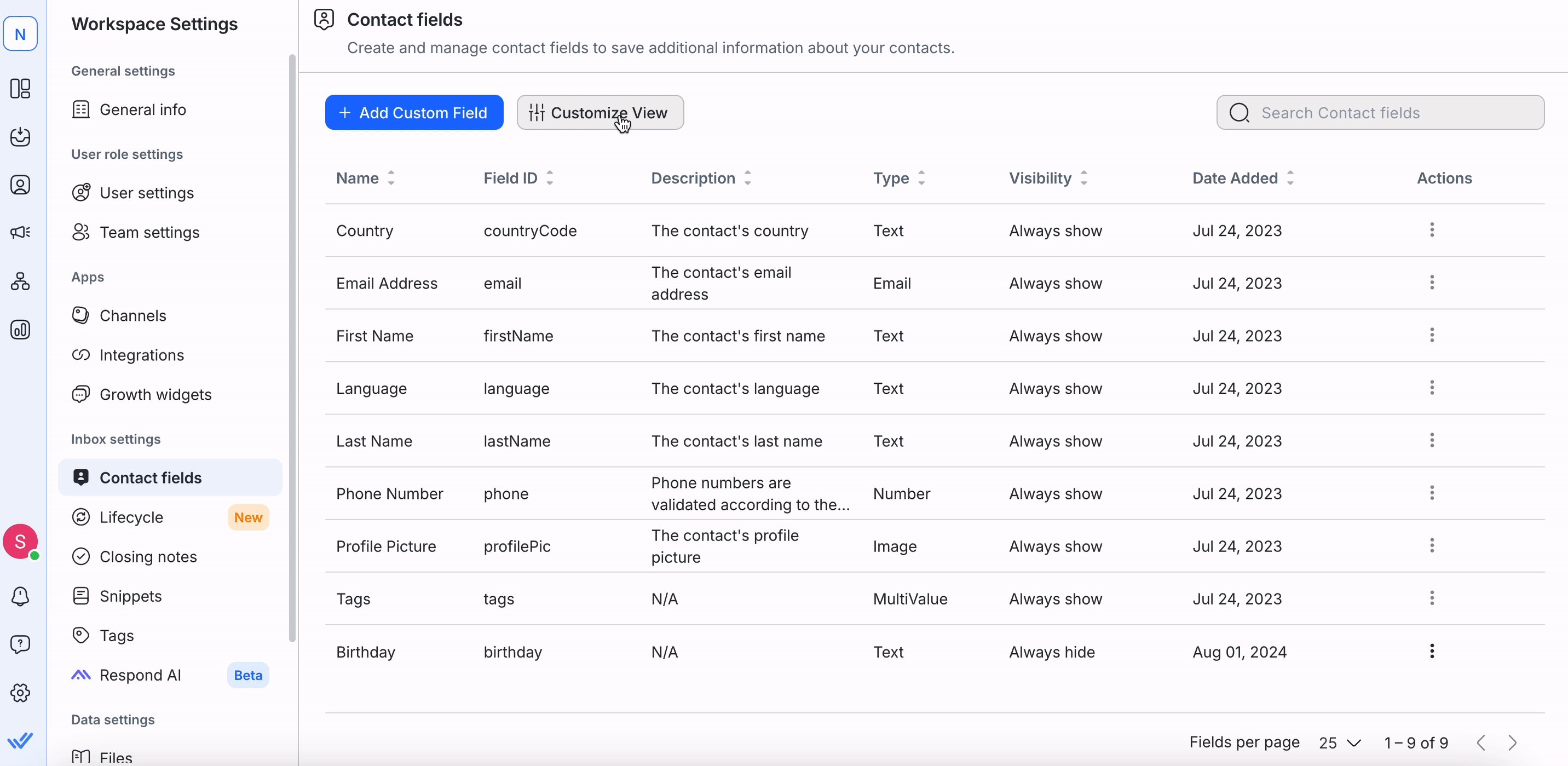
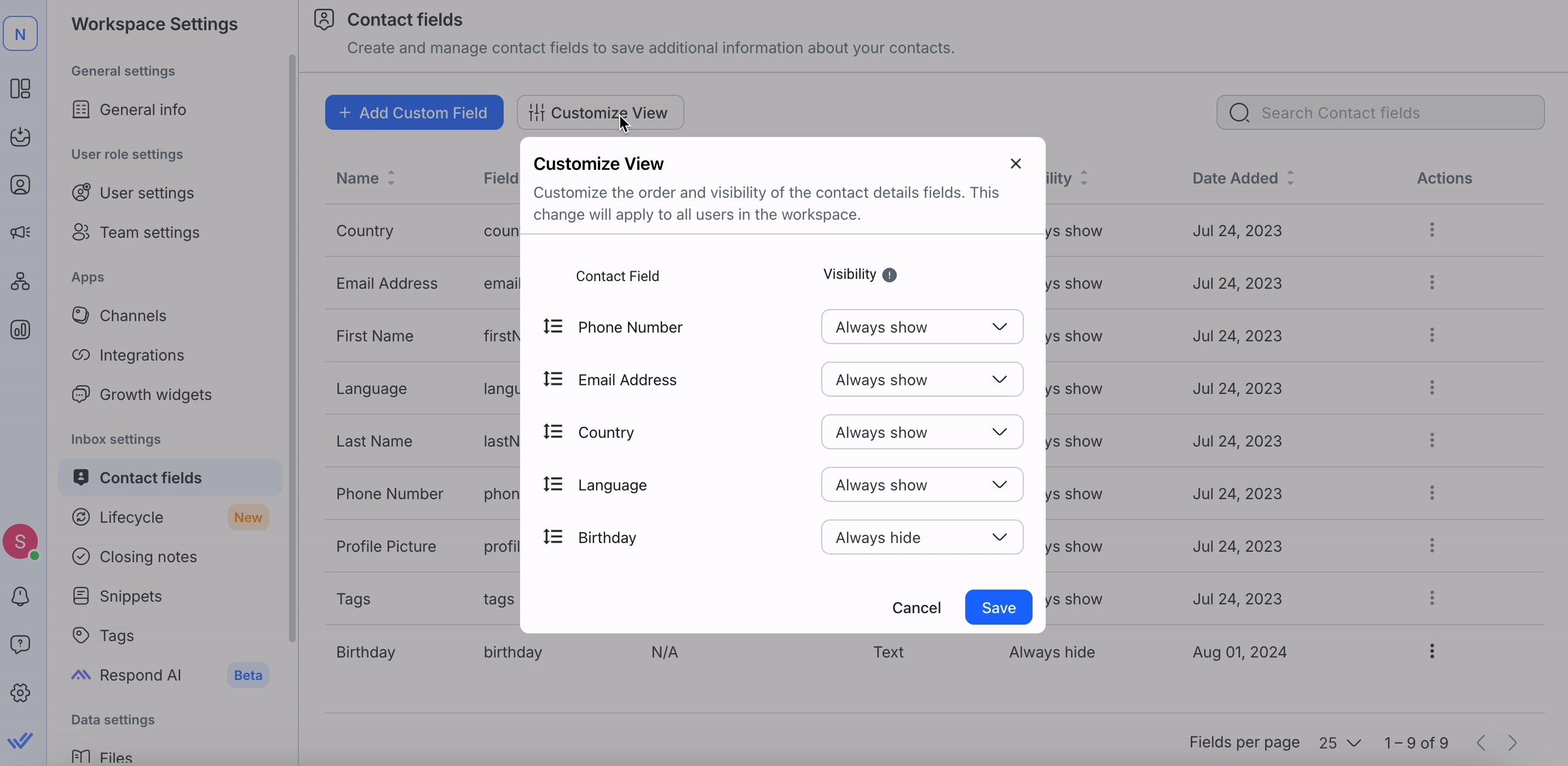
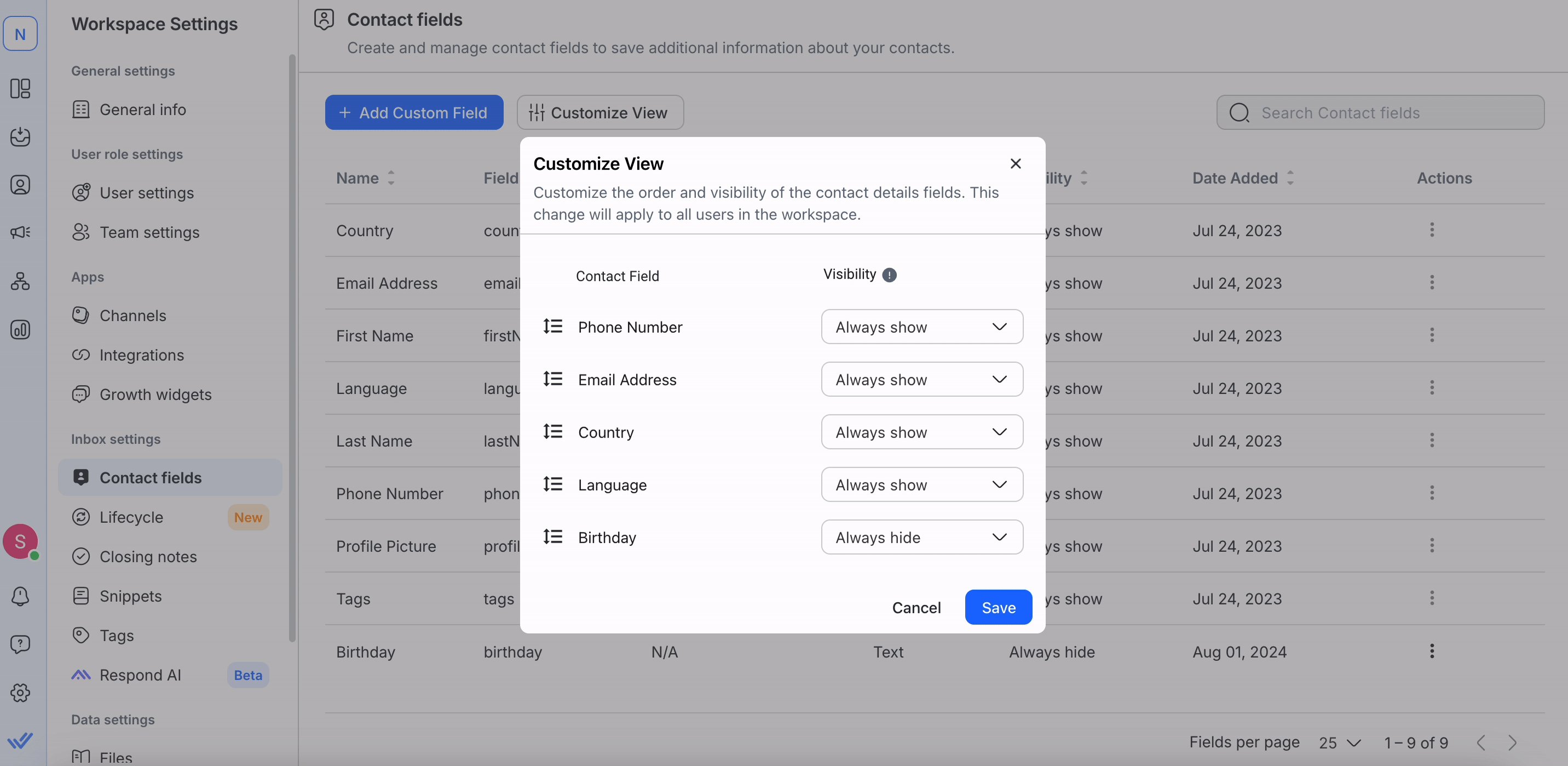
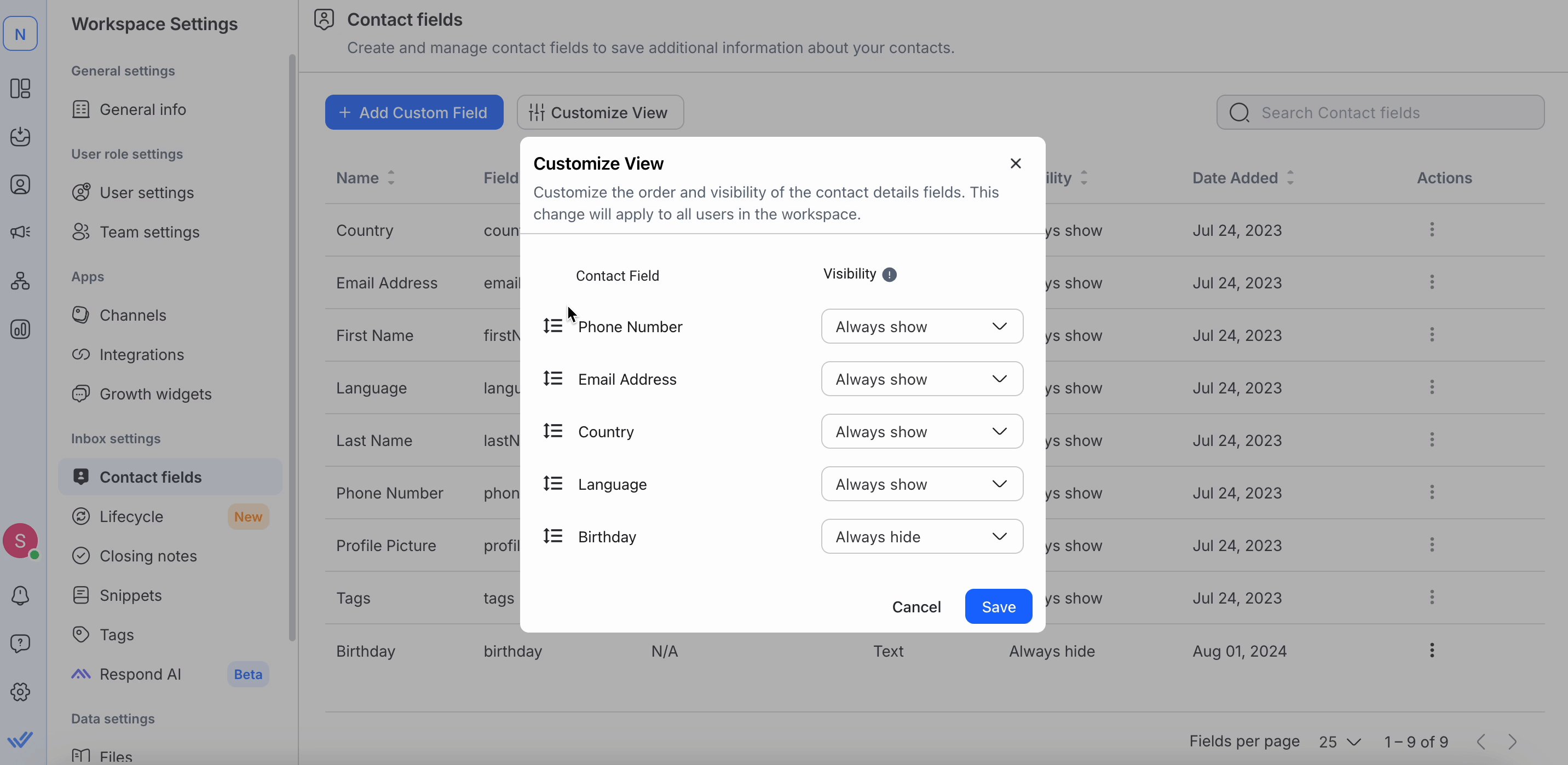
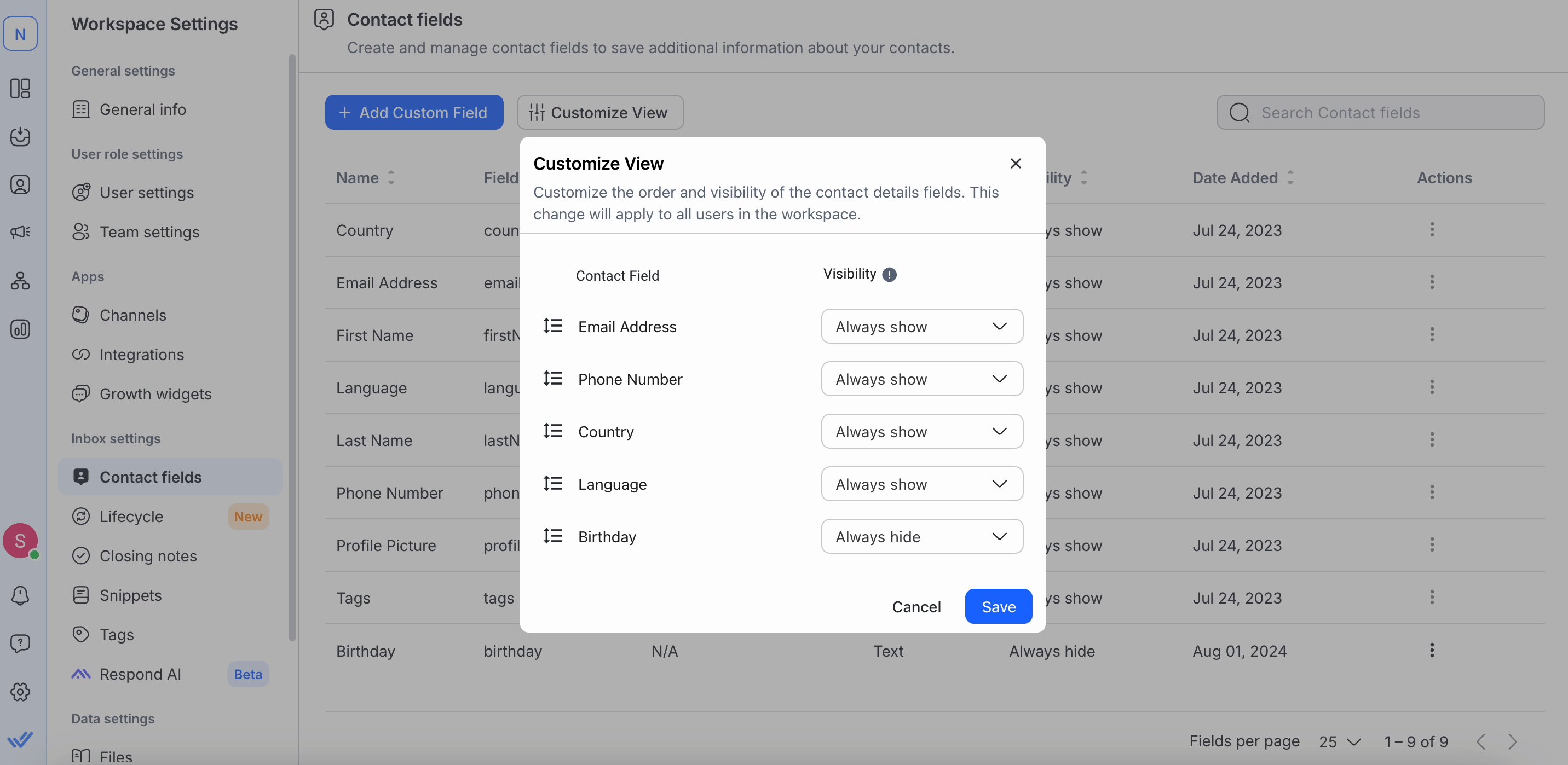
Customizing the View of Contact Fields
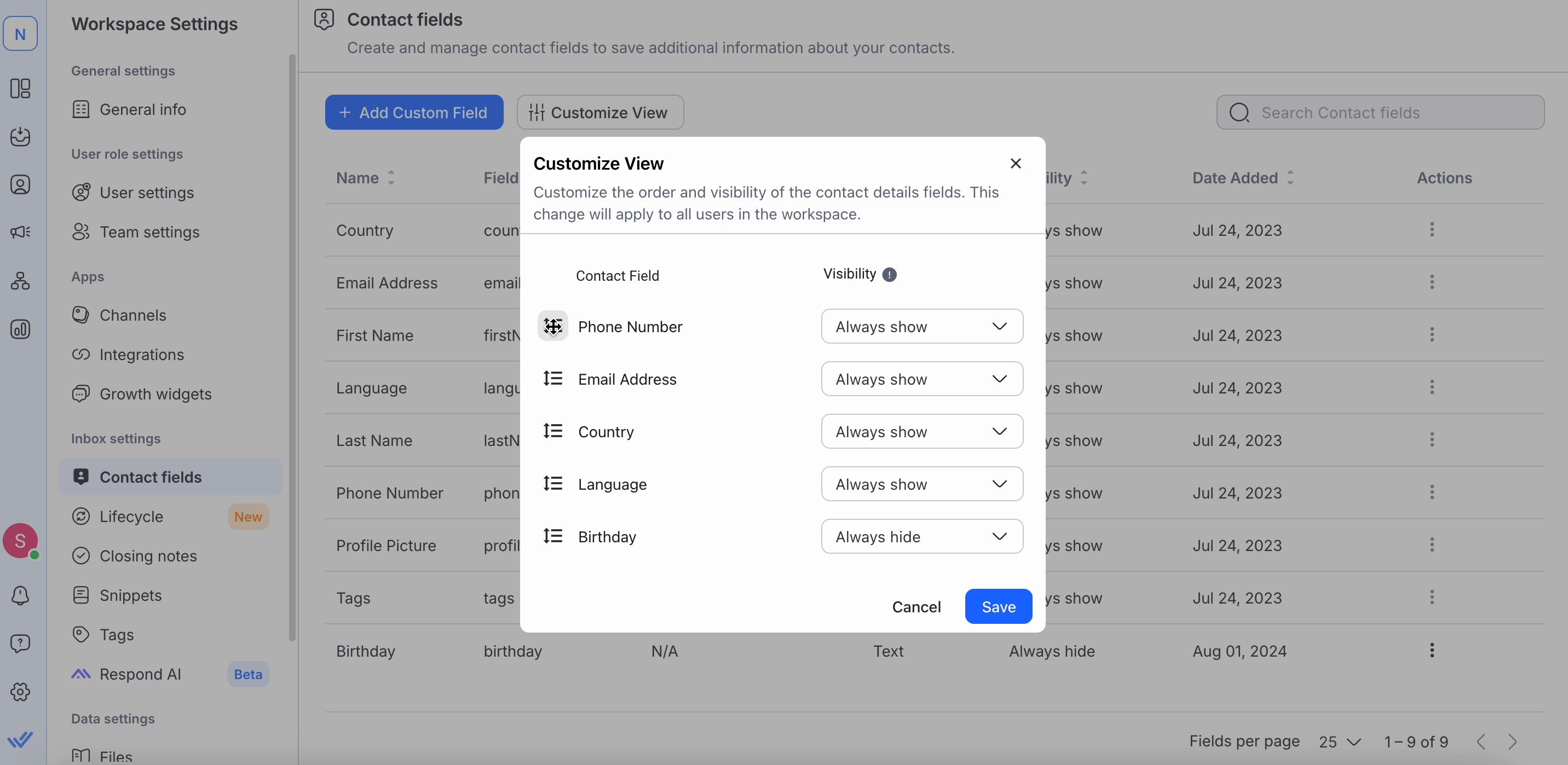
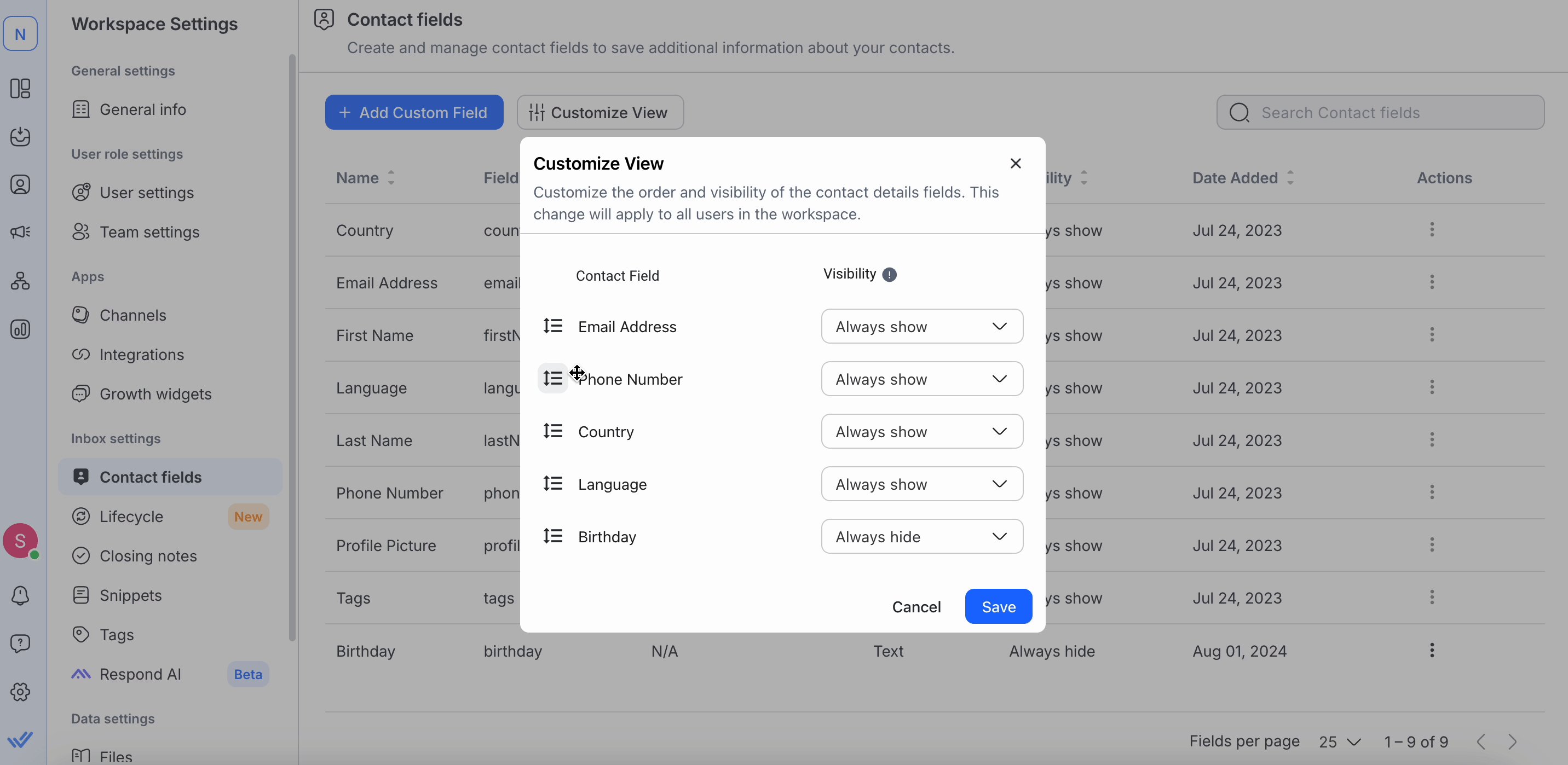
You can customize the displayed order of Contact Fields by clicking on the Customize View button.

To reorder the Contact Fields in the Contact Details Drawer, drag and move them to the desired arrangement and click on the Save button. The new arrangement will be reflected in the Contact Details Drawer for all Workspace Users.

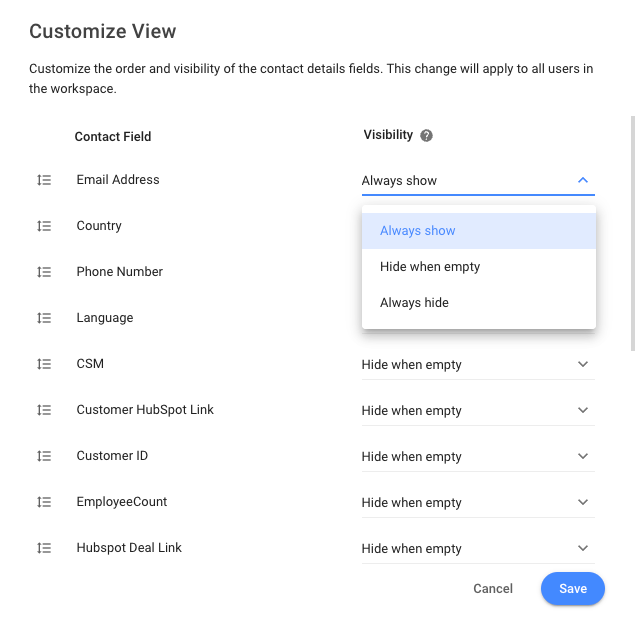
To change the display of the Contact Fields on the Contact Details Drawer, change the visibility setting to your desired display option.
There are 3 options for the visibility of Contact Fields:

- Always show: When this option is selected, the Contact Field will be displayed in the Contact Details Drawer.
- Always hide: When this option is selected, the Contact Field will be hidden in the Contact Details Drawer.
- Hide when empty: When this option is selected, the Contact Field will be hidden only when its value is empty.
Once the changes are saved, the new visibility configuration will be reflected in the Contact Details Drawer for all Workspace Users.
To view all hidden Contact Fields, click the Show all fields toggle in the drawer. You can hide them again by clicking on the Hide fields button.
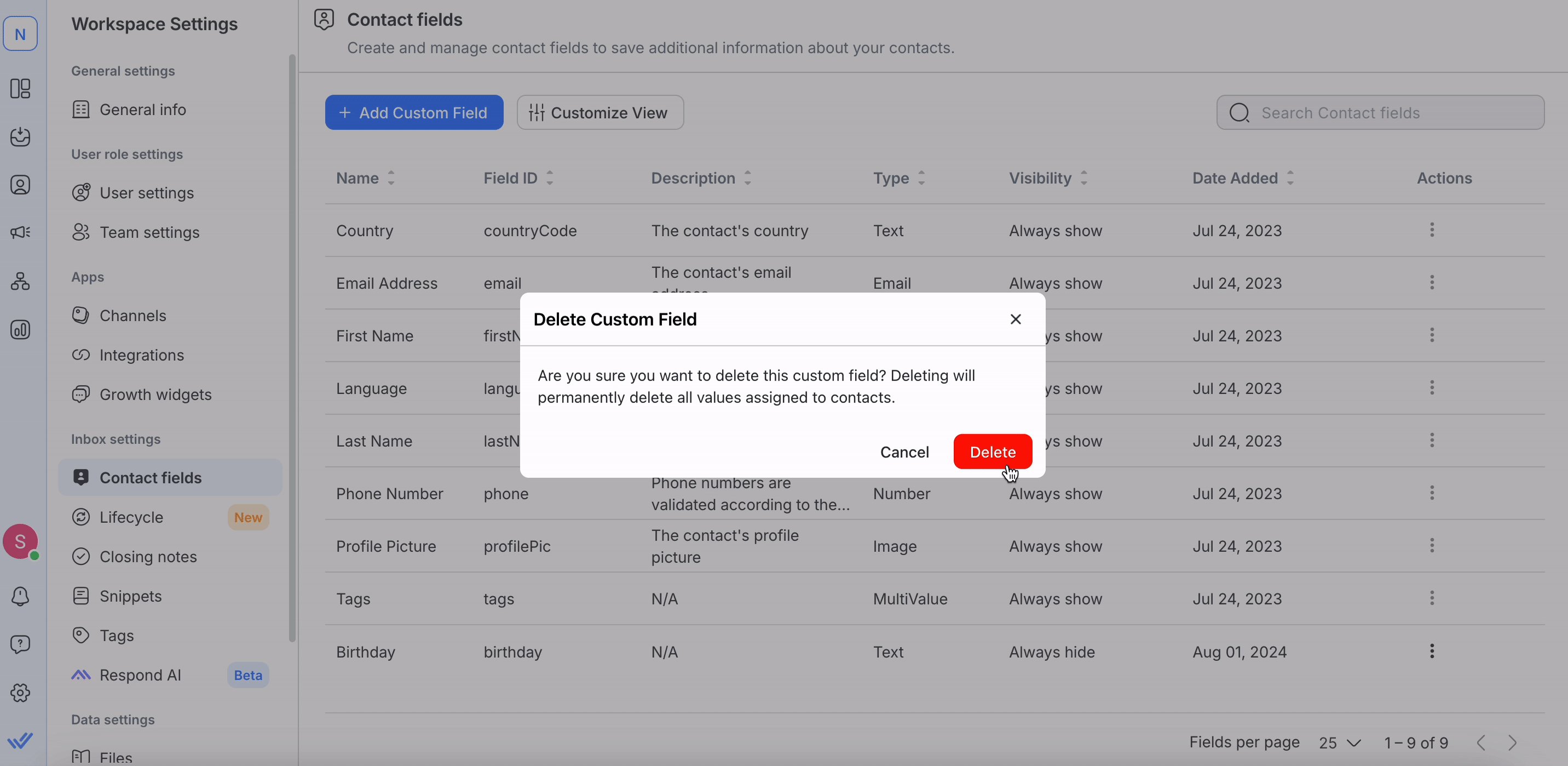
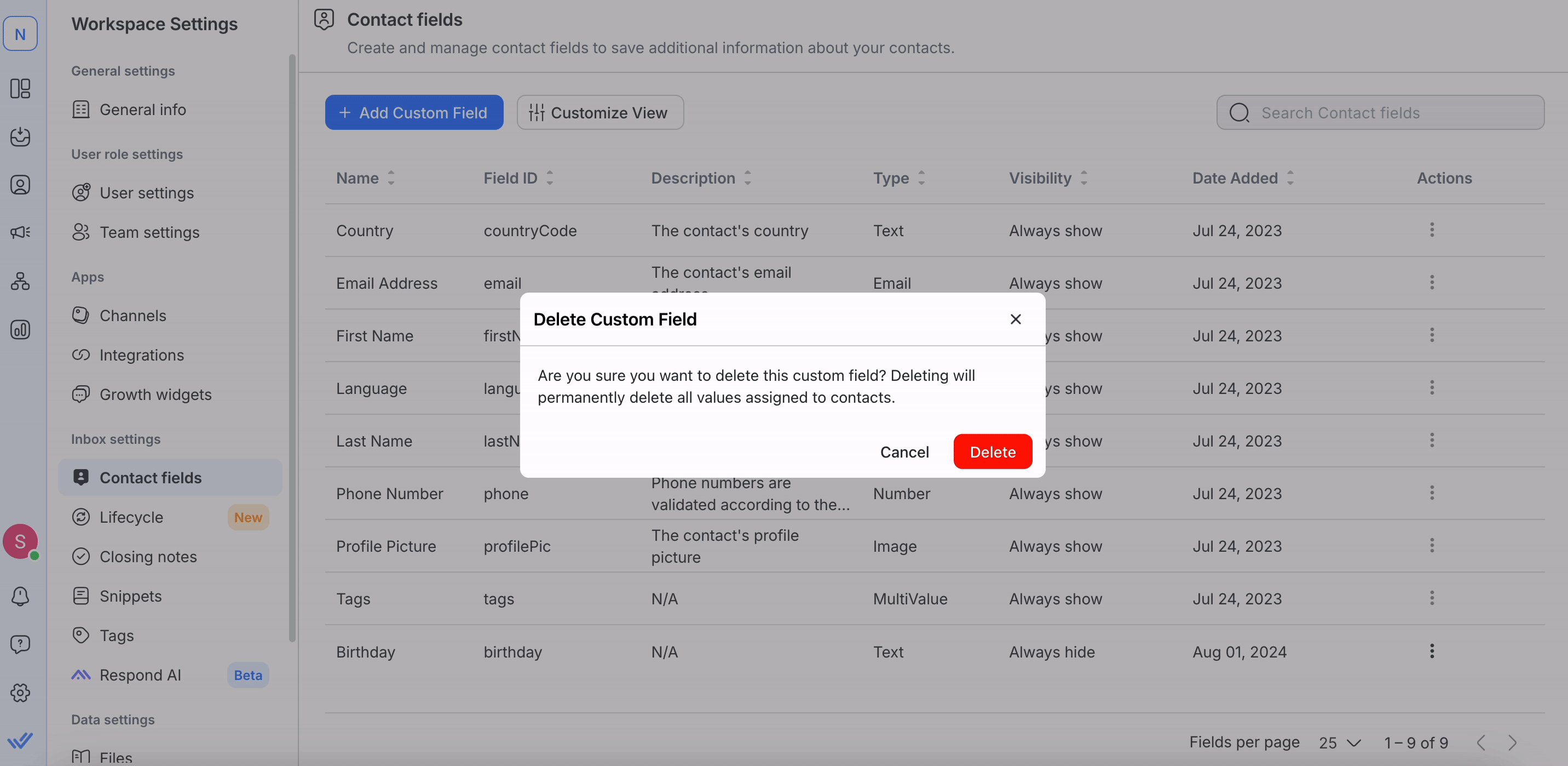
Deleting a Custom Field
When a Custom Field is no longer needed, it can be deleted from the Workspace by choosing Delete from the Actions menu.

Deleting a Custom Field will completely remove it from your Workspace and any data associated with the field will be removed.
FAQ and Troubleshooting
Can emojis and special characters be used in Contact fields in respond.io?
No, emojis and special characters are not accepted in Contact fields in respond.io. If you attempt to include emojis or special characters in these fields, you will receive an error message stating, "Custom field value has emoji or invalid characters."
When designing workflows with Multiple-Choice Questions (MCQ), it's important to avoid using emojis in the response options intended to be saved as Contact fields.
Feeling stuck? Do not fear.
Need assistance? Contact us for support. Help is here!This is the text block that will appear when the button is clicked.
Growth Widgets
Integrations
Related Articles
Step: Update Contact Field
Learn about the configuration, how it works and use cases when implementing the Update Contact Field Step.
How to Route Contacts by their Preferred Language
In this article, you’ll discover how to automatically route contacts to Agents based on the Contact’s language preferences.
Salesforce
Learn how to connect your Salesforce account with respond.io to seamlessly access and view your contact fields.
