Quick Start
What is respond.io?
Setting Up an Account
Connecting Channels
Inviting Your Teammates
Getting Contacts to Message You
Automated Welcome and Away Messages
Responding to Messages
Glossary of Terms
Channels
WhatsApp Business Platform (API) Quick Start
Getting Ready for Inbound Conversations
Getting Ready for Promotional Messaging
WhatsApp Official Business Account (Blue Tick)
Grow your WhatsApp Audience by Maximizing Entry Points
Get WhatsApp API Account for Government Agencies
WhatsApp Business Calling API
Meta Business Verification
WhatsApp Message Templates
WhatsApp Pricing
WhatsApp Business Platform (API) Channel Configuration
WhatsApp Messaging Limits
Meta Product Catalog
Change Your WhatsApp Business Display Name
Migrating from WhatsApp Personal or WhatsApp Business App
Phone Number Migration to respond.io WhatsApp Business Platform (API)
Turn-off WhatsApp Number Two-Step Verification
WhatsApp Cloud API
360dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
Phone Number Migration to WhatsApp Cloud API
TikTok
Facebook Messenger
Facebook Messenger Overview
Facebook Messenger Quick Start
Facebook Chat Plugin
Facebook Private Replies
Facebook Message Tag
LINE
Viber
Telegram
Website Chat Widget
Website Chat Widget Overview
Website Chat Widget Quick Start
Install Website Chat Widget on WordPress
Install Website Chat Widget on Shopify
Install Website Chat Widget on Wix
Install Website Chat Widget on Joomla
Install Website Chat Widget on Squarespace
SMS
Custom Channel
Product
Dashboard & Reporting
Dashboard
Reports Overview
Reports: Conversations
Reports: Responses
Reports: Resolutions
Reports: Messages
Reports: Contacts
Reports: Assignments
Reports: Leaderboard
Reports: Users
Reports: Broadcasts
Inbox
Inbox Overview
Assignment and Closing a Conversation
Custom Inboxes
Interacting with Respond AI Prompts
Using AI Assist
Contacts
Broadcasts Module
Workflows
Workflows Overview
Workflow Triggers
Workflow Steps Overview
Step: AI Agent
Step: Send a Message
Step: Ask a Question
Step: Assign To
Step: Branch
Step: Update Contact Tag
Step: Update Contact Field
Step: Open Conversation
Step: Close Conversation
Step: Add Comment
Step: Jump To
Step: Date & Time
Step: Wait
Step: Trigger Another Workflow
Step: HTTP Request
Step: Add Google Sheets Row
Step: Send TikTok Lower Funnel Event
How to Avoid Workflow Loops
Step: Update Lifecycle
Step: Send Conversions API Event
Dynamic Variables
Workspace Settings
Managing a Workspace
General info (previously General)
User settings (previously Users)
Teams (previously Team Settings)
Channels
Growth Widgets
Contact Fields
Integrations
Respond AI
Closing Notes
Snippets
Tags
Files
Data Export
Contact Import
Lifecycle
Organization Settings
Organization Overview
Account info (previously General)
Admin Settings (previously Users)
Workspaces
WhatsApp Fees
Billing & Usage
Security
User Account
Mobile App
Installing respond.io Mobile App
Messaging From Your Mobile
Managing Notifications On Your Mobile
Configuring mobile app settings
Help Menu
Conversation Led Growth
Capture Leads
How to Collect Contacts’ Emails and Phone Numbers
How to Route Contacts from CTC Ads to Agents
How to Send Outbound Sales Messages
How to Track Conversation Source from Multiple Websites
How to Enrich Customer Data from a CRM or other Business Software
Convert Leads
How to Automate Product Info Sharing in Conversations Initiated via CTC Ads
How to Automatically Qualify Contacts Based on Budget Using AI Agent
Assignment Strategy: How to Automate Contact Distribution & Load Balancing
How to Maximize Customer Service Potential with AI Agent
How to Automate Contact Information Collection with AI
How to Block Contacts and Manage Spam
How to Create Automated Welcome and Away Messages
How to Create Automated Chat Menus
How to Route Contacts to Preferred AI Agent
How to Route Contacts by their Preferred Language
How to Route Contacts by Team Functions
How to Route Contacts by Shifts
Assignment Strategy: How to Unassign Agents after Conversations Closed
How to Get Contacts’ Consent for Personal Data Collection
How to Promptly Transfer Conversation Between Agents
How to Guide Customers from Exploration to Purchase with Engaging Menus
How to Optimize Customer Onboarding with Automated & Customized Welcome Messages
How to Streamline Meeting Scheduling via CTC Ads
How to Get a Complete View of the Customers
How to Simplify Customer Escalation with Automation
How to Transfer Contacts to the Next Shift Automatically
How to Optimize Agents’ Productivity in the Inbox Module
How to Write an Optimal AI Persona (Best Practices)
How to Write the Best Knowledge Sources for AI Agents
How to Align AI Conversations with Your Brand Voice
How to Draft Customer Replies with AI
How to Convert Image to Text Using AI
How to Automate Calculations Using AI
How to Automate Lifecycle Tracking in Google Sheets
Retain Customers
How to Route New and Returning Contacts
How to Route VIP Contacts
How to Send CSAT to Customer and Save Data in Google Sheets or CRMs
How to Send Outbound Support Messages
How to improve lead targeting and automatically send purchase events to Meta when a customer makes a payment
Reporting and Analytics
Broadcasts Use Cases
How to Send a Simple Broadcast
How to Start a Workflow Based on Broadcast Response
How to Import to Broadcast via WhatsApp
How to Troubleshoot a Failed Broadcast
Integrations
Dialogflow
Dialogflow Overview
Dialogflow: Connecting to Dialogflow
Dialogflow: Creating a Chatbot
Dialogflow: Managing Intents
Dialogflow: Parameters
Dialogflow: Events
Dialogflow: Response Templates
Dialogflow: Custom Payloads
Dialogflow: Fulfillment Webhook Request
Zapier
E-Commerce Integration: Shopify
E-Commerce Integration: BigCommerce
E-Commerce Integration: WooCommerce
E-Commerce Integration: Magento
CRM Integration: HubSpot
CRM Integration: Salesforce
CRM Integration: Pipedrive
CRM Integration: ActiveCampaign
Zapier
Make
Meta Business Accounts
TikTok Messaging Ads Integration
Developer API
HubSpot
Webhooks
Salesforce
Table of Contents
- Home
- Channels
- Website Chat Widget
- Install Website Chat Widget on WordPress
Install Website Chat Widget on WordPress
Updated
by JQ Lee
Adding a web chat widget to your WordPress website is a quick and easy process. It does not require any coding skills or technical knowledge.

Setting Up for Installation
In order to install a web chat widget on WordPress, you will need the following:
- Access to your website's WordPress Dashboard.
- A code snippet for your web chat widget.
If you don't have a code snippet already, you will generate one when creating a respond.io Website Chat Widget or using the Facebook Chat Plugin for Facebook Messenger.
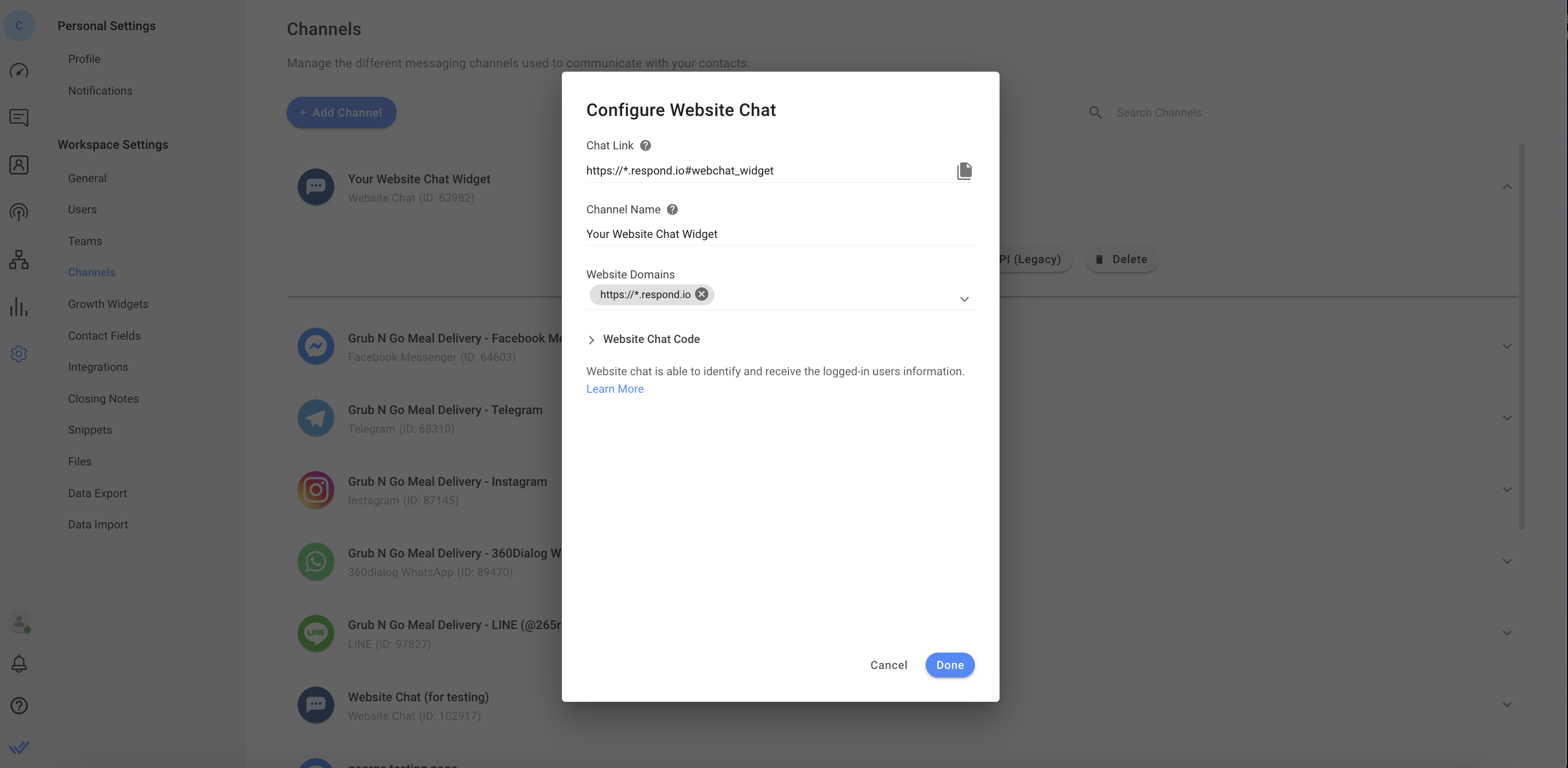
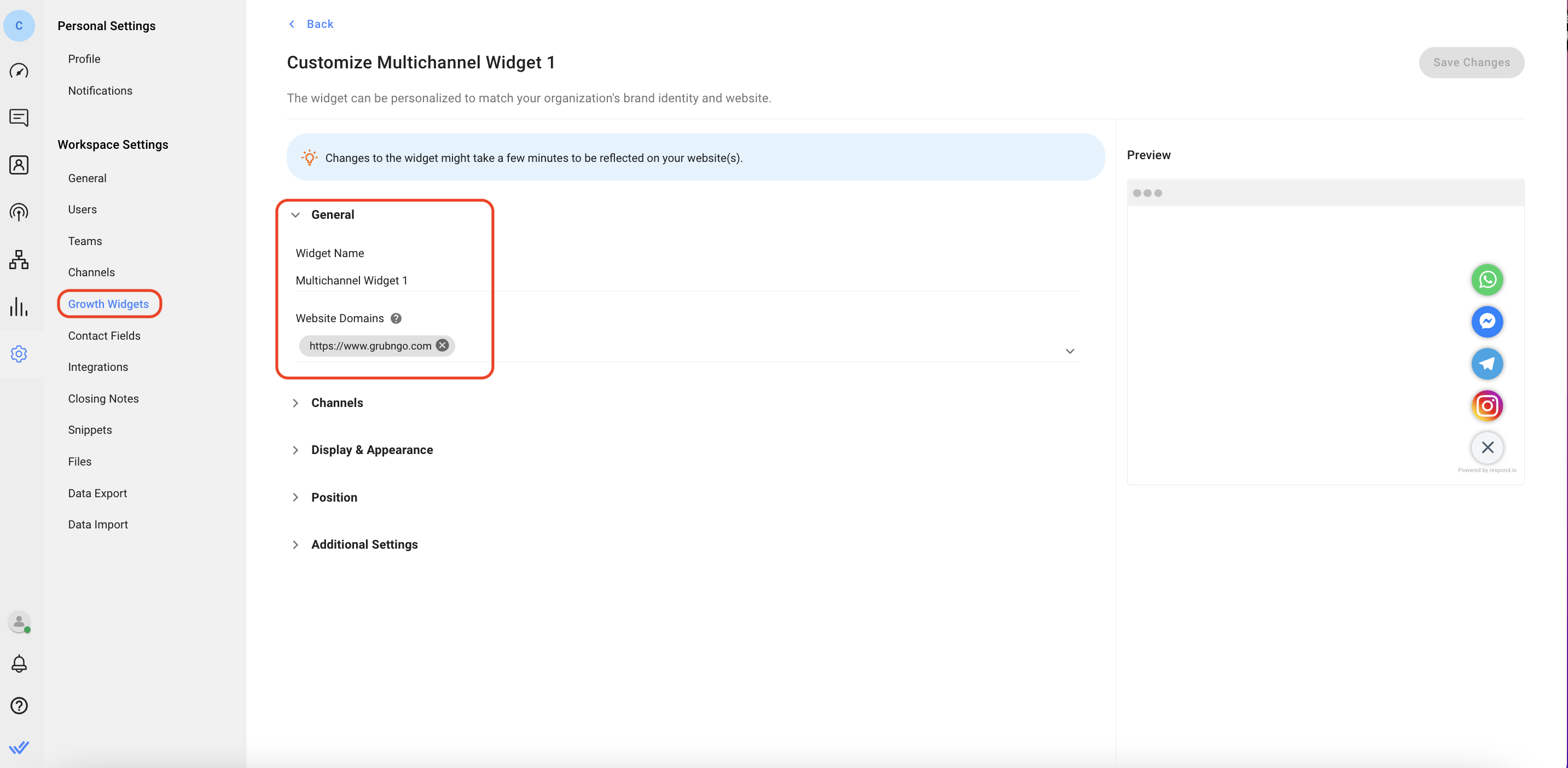
For successful installation, ensure your website domain is filled in. There are two ways to go about this.
Go to respond.io Settings > select Channels > select your website chat channel > click configure > add website domain.

Go to respond.io settings > select Growth Widgets > click on the widget you want to add to your website > in the General toggle, add your website domain to the Website Domains field.

Installing on WordPress
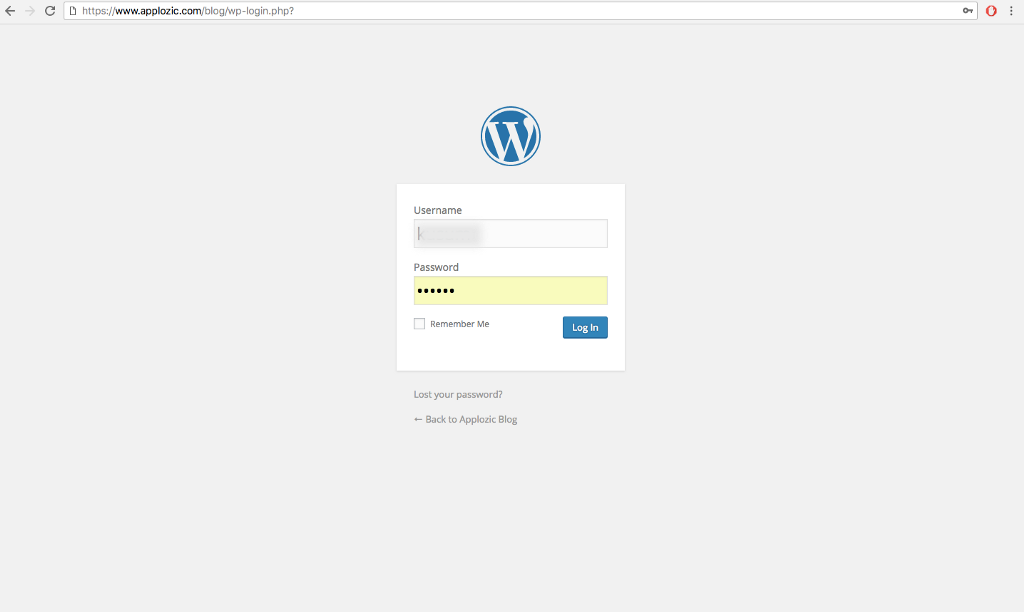
Step 1: Log in to WordPress
Navigate to your website’s WordPress Admin Dashboard and log in.

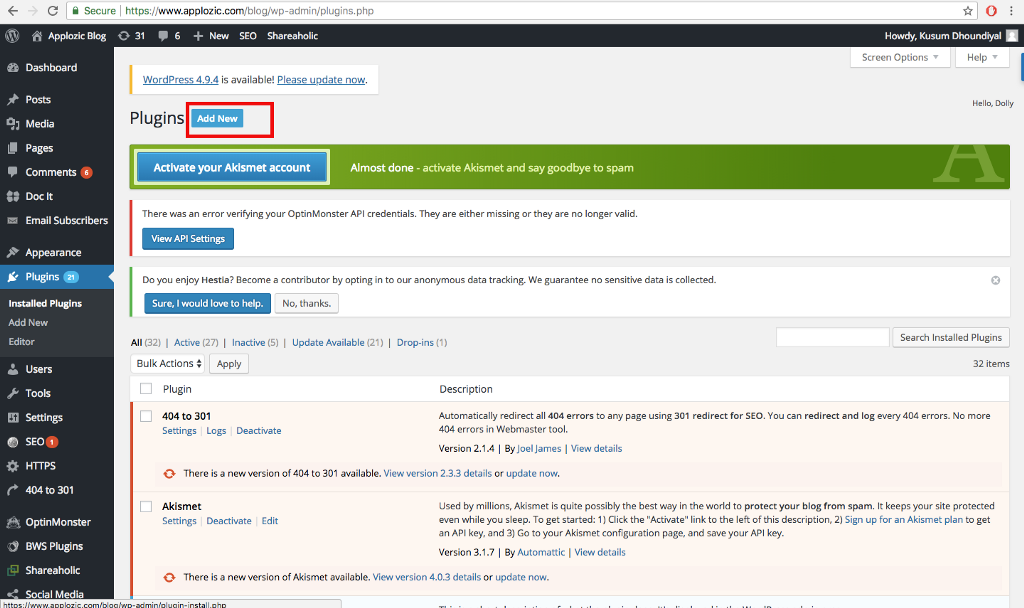
Step 2: Navigate to the Plugins Page
From the left navigation panel, click on Plugins. On the Plugins Page, press the blue Add New button on the top of the page.

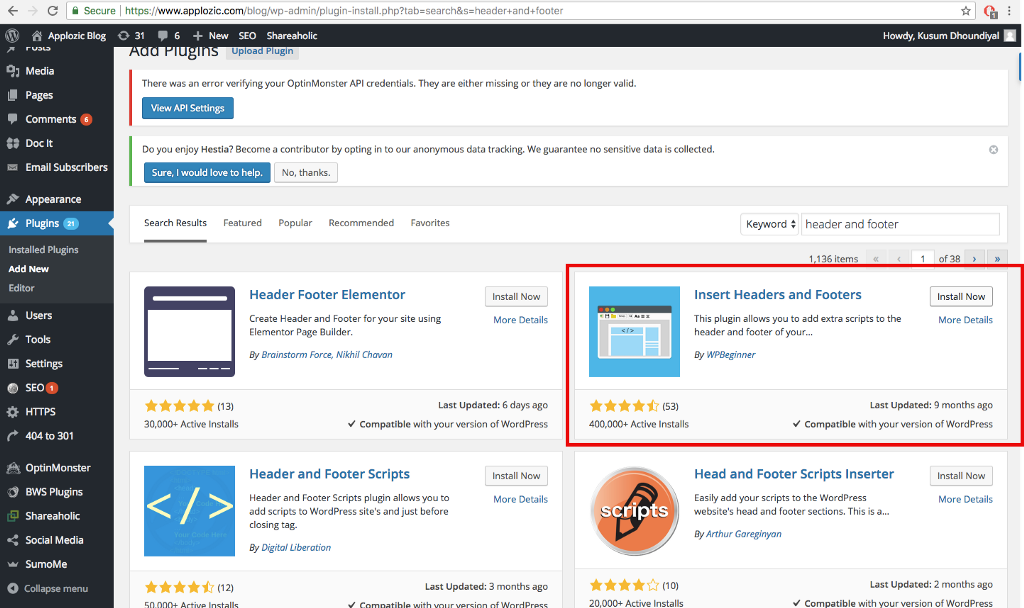
Step 3: Add New Plugin
Using the search bar, search for the Insert Header and Footers plugin. You will see many options on the search result page that you can use, but we will be using the "Insert Header and Footers" plugin by WPBeginner for this tutorial. Press the Install Now button and make sure you activate the plugin to make use of it.

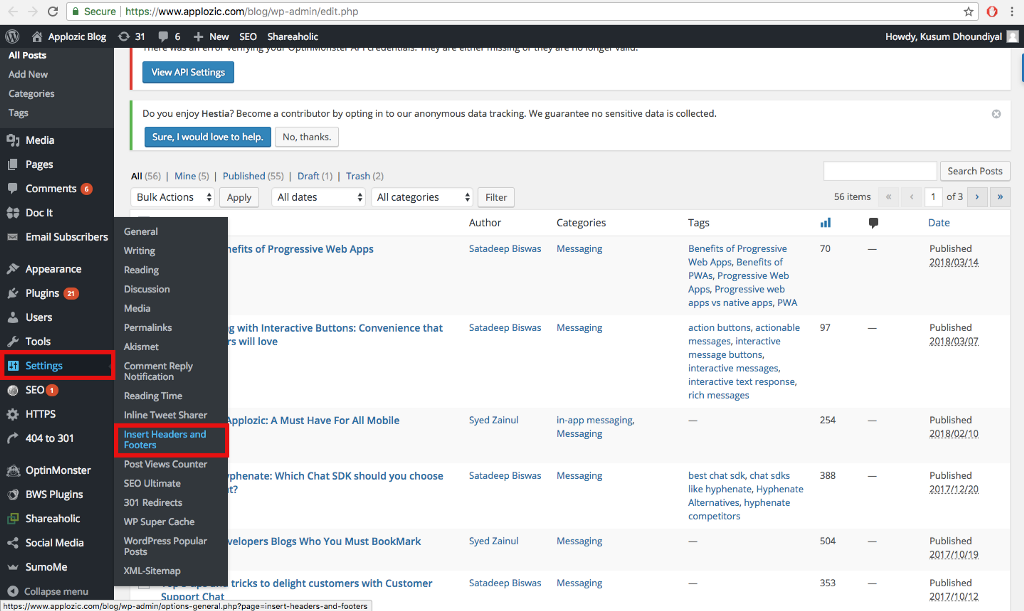
Step 4: Open Headers and Footer Console
From the left navigation menu, click on Settings and select the Insert Headers and Footers plugin from the settings submenu.

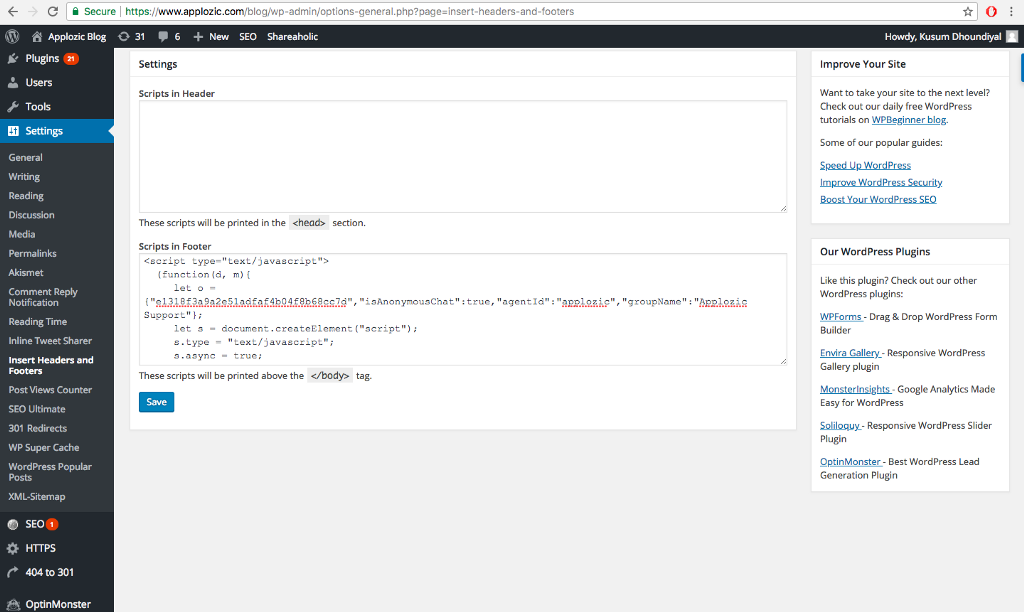
Step 5: Add the Live Chat Script
Copy your plugin script from respond.io and paste it into the Script in Footer section of the Header and Footer console page.

Once you have pasted the script, click on the blue "Save" button at the bottom of the page.
Done!
Open the website and check out the chat plugin. You will find it in the bottom-right corner. Now your website visitors can chat effortlessly with you. If you used the code snippets generated from the respond.io platform, you will be able to manage the conversations and update the appearance of the widget from the Platform.
Identify Logged-in Users
Step 1: Log in to WordPress account
Navigate to your website's WordPress Admin Dashboard and log in.
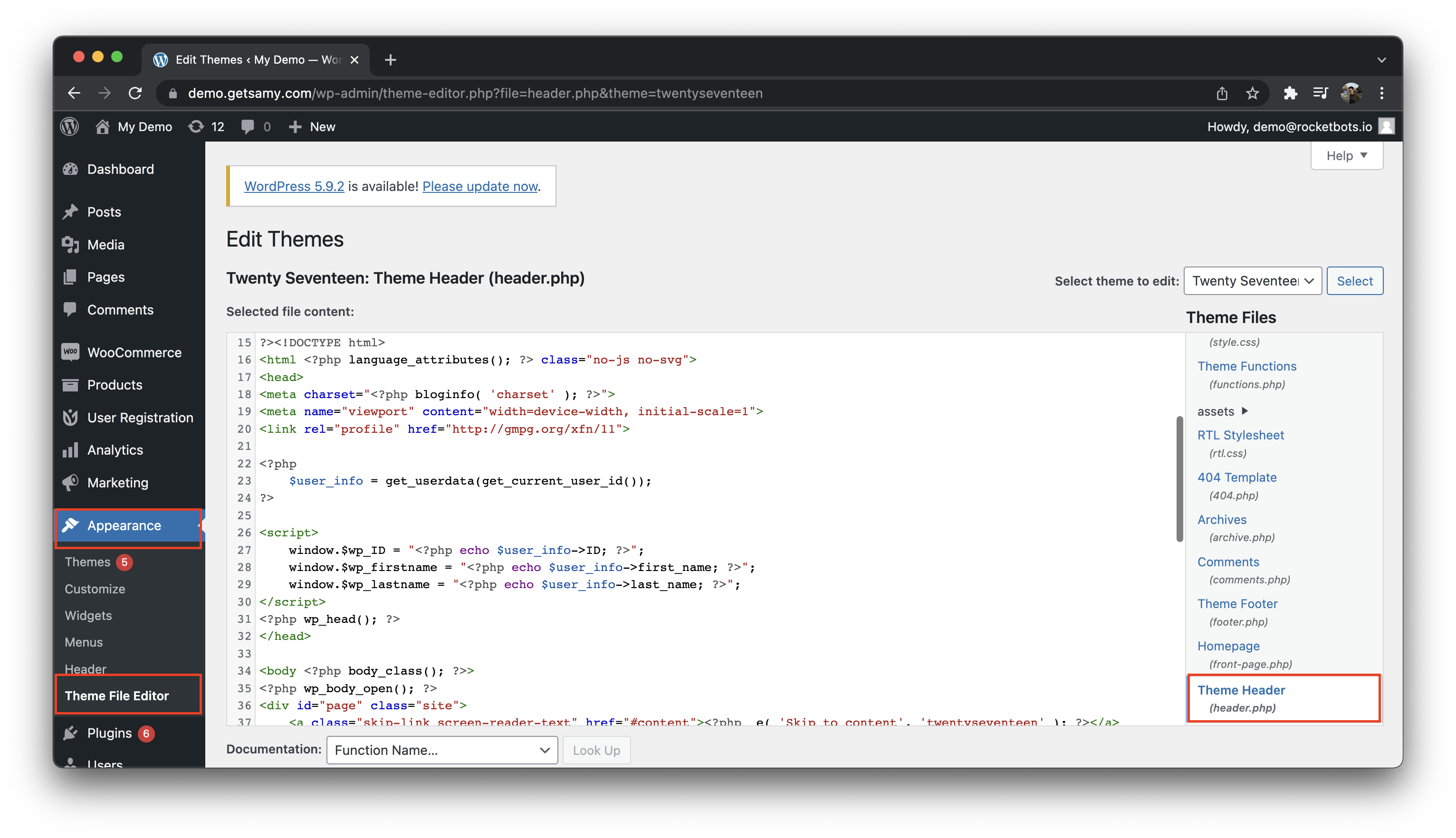
Step 2: Open the Theme Header Files
From the left navigation menu, click on Appearance and select the Theme File Editor. Proceed to select the Theme Header file.

Step 3: Add the retrieved User ID and name code
Copy the sample code below and paste it into the Theme Header file. Once you have pasted the code, click on the Update File button at the bottom of the page.
<?php
$user_info = get_userdata(get_current_user_id());
?>
<script type="text/javascript">
window.$wp_ID = "<?php echo $user_info->ID; ?>";
window.$wp_firstname = "<?php echo $user_info->first_name; ?>";
window.$wp_lastname = "<?php echo $user_info->last_name; ?>";
</script>
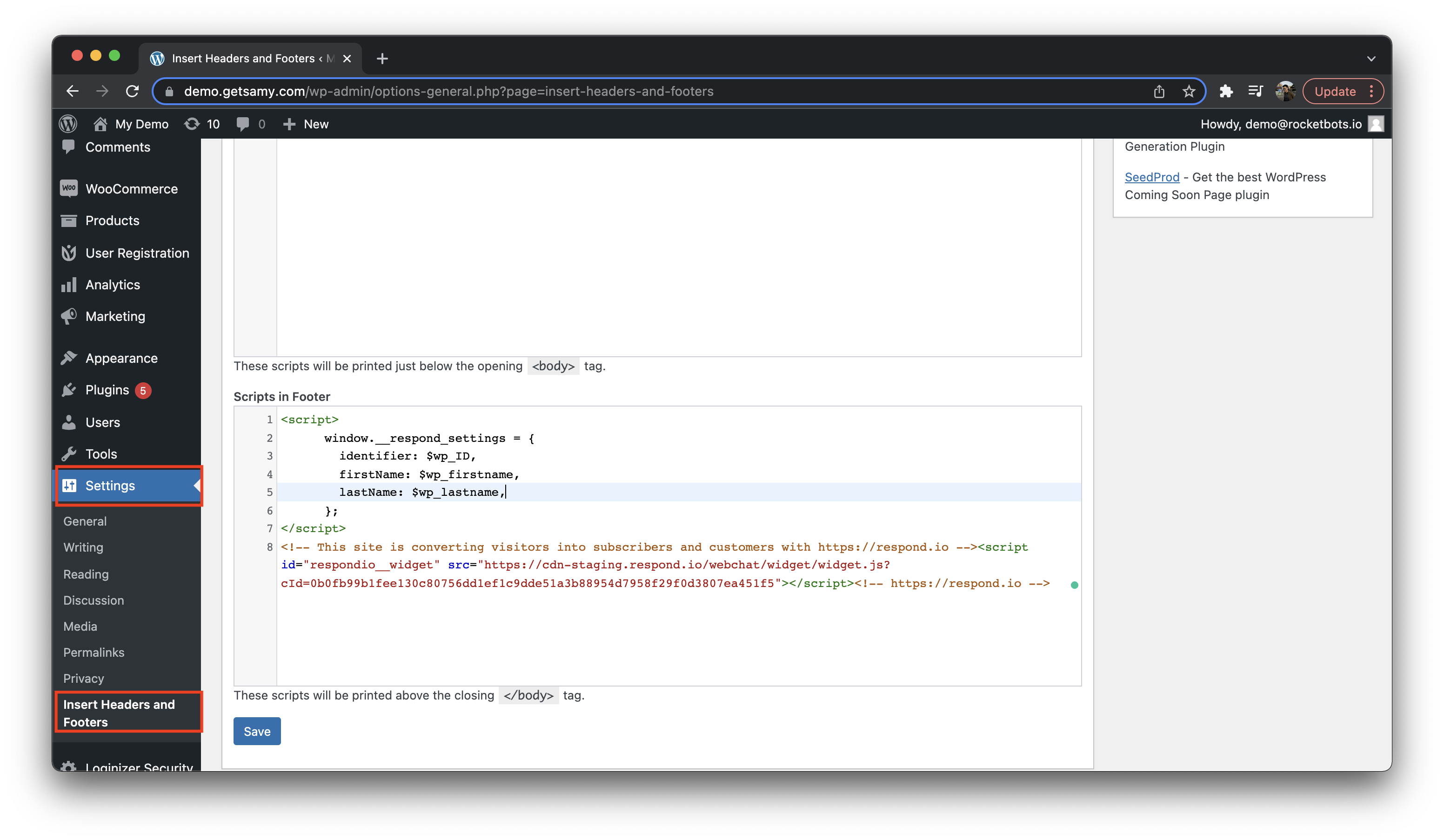
Step 4: Open Headers and Footer Console
From the left navigation menu, click on Settings and select the Insert Headers and Footers plugin from the settings submenu.

Step 5: Add the Identify Logged-In User Script
Copy the sample code below and paste it into the Script in Footer section of the Header and Footer console page. Note that, the identify logged-in user script must be placed above Live Chat script.
<script>
window.__respond_settings = {
identifier: $wp_ID,
firstName: $wp_firstname,
lastName: $wp_lastname,
};
</script>
Once you have pasted the script, click on the blue "Save" button at the bottom of the page.
Done!
Open the website and check out the chat plugin. The logged-in users of your WordPress can be identified. Once the identifier passed is matched with an existing contact, the current conversation will be resumed.
FAQ and Troubleshooting
WP-Rocket
If you are using a WordPress cache plugin such as WP-Rocket, take these steps so that the widget appears correctly.
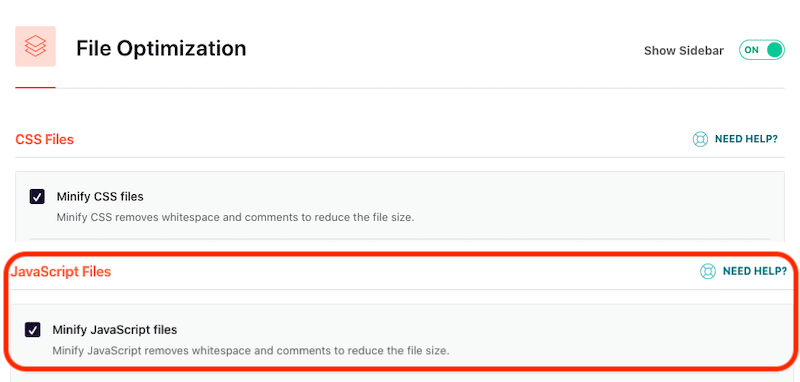
Disable data-minify feature for JavaScript
Go to Wordpress Settings > Select WP Rocket > On WP Rocket page, select File Optimization tab > untick Minify JavaScript files

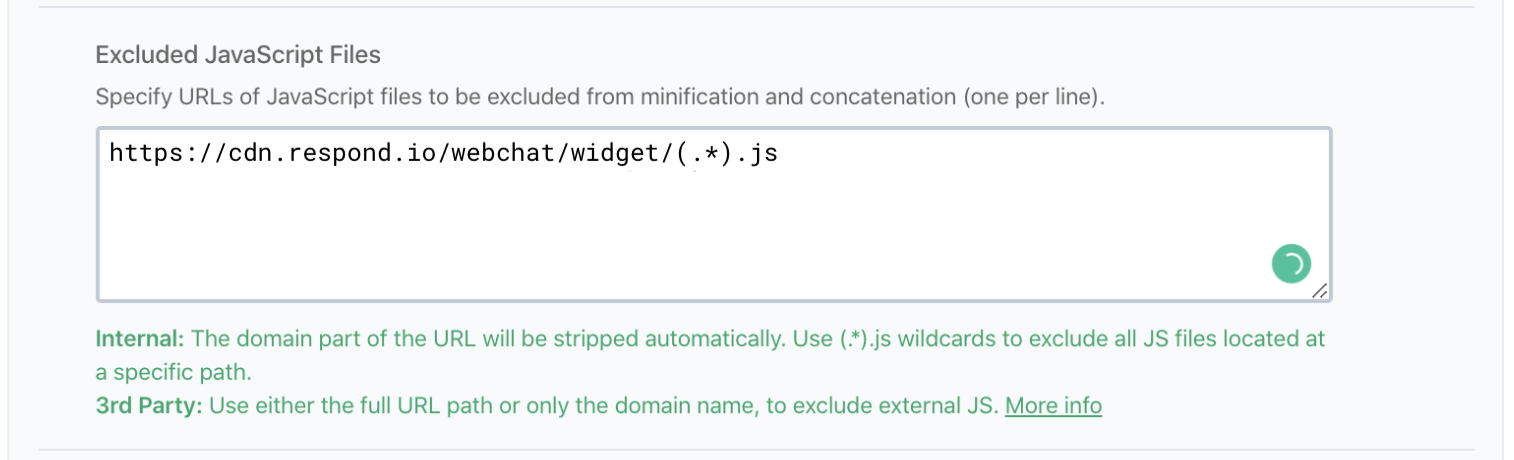
Add our widget domain to the Javascript Excluded Files
https://cdn.respond.io/webchat/widget/(.*).js

Feeling stuck? Do not fear.
Need assistance? Contact us for support. Help is here!This is the text block that will appear when the button is clicked.
Website Chat Widget Quick Start
Install Website Chat Widget on Shopify
Related Articles
Install Website Chat Widget on Squarespace
Learn how to install a web chat widget on your Squarespace website.
Install Website Chat Widget on Joomla
Learn how to install a web chat widget on your Joomla website.
Install Website Chat Widget on Wix
Learn how to install a web chat widget on your Wix website.
