Quick Start
What is respond.io?
Setting Up an Account
Connecting Channels
Inviting Your Teammates
Getting Contacts to Message You
Automated Welcome and Away Messages
Responding to Messages
Glossary of Terms
Channels
WhatsApp Business Platform (API) Quick Start
Getting Ready for Inbound Conversations
Getting Ready for Promotional Messaging
WhatsApp Official Business Account (Green Tick)
Grow your WhatsApp Audience by Maximizing Entry Points
Get WhatsApp API Account for Government Agencies
Meta Business Verification
WhatsApp Message Templates
WhatsApp Pricing
WhatsApp Business Platform (API) Channel Configuration
WhatsApp Messaging Limits
Meta Product Catalog
Change Your WhatsApp Business Display Name
Migrating from WhatsApp Personal or WhatsApp Business App
Phone Number Migration to respond.io WhatsApp Business Platform (API)
Turn-off WhatsApp Number Two-Step Verification
WhatsApp Cloud API
360dialog WhatsApp
Twilio WhatsApp
MessageBird WhatsApp
Vonage WhatsApp
Phone Number Migration to WhatsApp Cloud API
Facebook Messenger
Facebook Messenger Overview
Facebook Messenger Quick Start
Facebook Chat Plugin
Facebook Private Replies
Facebook Message Tag
LINE
Viber
Telegram
Google Business Messages
Website Chat Widget
Website Chat Widget Overview
Website Chat Widget Quick Start
Install Website Chat Widget on WordPress
Install Website Chat Widget on Shopify
Install Website Chat Widget on Wix
Install Website Chat Widget on Joomla
Install Website Chat Widget on Squarespace
SMS
Custom Channel
Product
Dashboard & Reporting
Dashboard
Reports Overview
Reports: Conversations
Reports: Responses
Reports: Resolutions
Reports: Messages
Reports: Contacts
Reports: Assignments
Reports: Leaderboard
Reports: Users
Reports: Broadcasts
Messages
Messages Overview
Assignment and Closing a Conversation
Custom Inboxes
Interacting with Respond AI Prompts
Using AI Assist
Contacts
Contacts Overview
Contact Details
Merge Suggestions
Contact Activity
Contact Channels
Contact Import
Segments
Broadcasts Module
Workflows
Workflows Overview
Workflow Triggers
Workflow Steps Overview
Step: AI Agent
Step: Send a Message
Step: Ask a Question
Step: Assign To
Step: Branch
Step: Update Contact Tag
Step: Update Contact Field
Step: Open Conversation
Step: Close Conversation
Step: Add Comment
Step: Jump To
Step: Date & Time
Step: Wait
Step: Trigger Another Workflow
Step: HTTP Request
Step: Add Google Sheets Row
Dynamic Variables
Workspace Settings
Managing a Workspace
Workspace Settings: General
Workspace Settings: Users
Workspace Settings: Teams
Workspace Settings: Channels
Workspace Settings: Growth Widgets
Workspace Settings: Contact Fields
Workspace Settings: Integrations
Workspace Setting: Respond AI
Workspace Settings: Closing Notes
Workspace Settings: Snippets
Workspace Settings: Files
Workspace Settings: Data Export
Workspace Settings: Data Import
Organization Settings
Organization Overview
Organization Settings: General
Organization Settings: Users
Organization Settings: Workspaces
Organization Settings: WhatsApp Fees
Organization Settings: Billing & Usage
Organization Settings: Security
User Account
Mobile App
Installing respond.io Mobile App
Messaging From Your Mobile
Managing Notifications On Your Mobile
Configuring Mobile App Settings
Help Menu
Conversation Led Growth
Capture Conversations
How to Streamline Meeting Scheduling via CTC Ads
How to Route Contacts from CTC Ads to Agents
How to Automate Product Info Sharing in Conversations Initiated via CTC Ads
How to Send Outbound Sales Messages
How to Send Outbound Support Messages
How to Track Conversation Source from Multiple Websites
Automate Conversations
How to Maximize Customer Service Potential with AI Agent
How to Automate Contact Information Collection with AI
How to Automatically Qualify Contacts Based on Budget Using AI Agent
How to Block Contacts and Manage Spam
How to Create Automated Welcome and Away Messages
How to Create Automated Chat Menus
How to Route Contacts to Preferred AI Agent
How to Route Contacts by their Preferred Language
How to Route New and Returning Contacts
How to Route Contacts by Team Functions
How to Route Contacts by Shifts
How to Enrich Customer Data from a CRM or other Business Software
Assignment Strategy: How to Automate Contact Distribution & Load Balancing
Assignment Strategy: How to Unassign Agents after Conversations Closed
How to Collect Contacts’ Emails and Phone Numbers
How to Get Contacts’ Consent for Personal Data Collection
How to Route VIP Contacts
How to Promptly Transfer Conversation Between Agents
How to Guide Customers from Exploration to Purchase with Engaging Menus
How to Optimize Customer Onboarding with Automated & Customized Welcome Messages
How to Send CSAT to Customer and Save Data in Google Sheets or CRMs
Converse with Customers
How to Get a Complete View of the Customers
How to Simplify Customer Escalation with Automation
How to Transfer Contacts to the Next Shift Automatically
How to Optimize Agents’ Productivity in the Messages Module
How to Align AI Conversations with Your Brand Voice
How to Draft Customer Replies with AI
How to Convert Image to Text Using AI
How to Automate Calculations Using AI
Reporting and Analytics
Broadcasts Use Cases
How to Send a Simple Broadcast
How to Start a Workflow Based on Broadcast Response
How to Import to Broadcast via WhatsApp
How to Troubleshoot a Failed Broadcast
Integrations
Dialogflow
Dialogflow Overview
Dialogflow: Connecting to Dialogflow
Dialogflow: Creating a Chatbot
Dialogflow: Managing Intents
Dialogflow: Parameters
Dialogflow: Events
Dialogflow: Response Templates
Dialogflow: Custom Payloads
Dialogflow: Fulfillment Webhook Request
E-Commerce & CRM Integrations
E-Commerce Integration: Shopify
E-Commerce Integration: BigCommerce
E-Commerce Integration: WooCommerce
E-Commerce Integration: Magento
CRM Integration: HubSpot
CRM Integration: Salesforce
CRM Integration: Pipedrive
CRM Integration: ActiveCampaign
Zapier
Make
Developer API
Webhooks
Table of Contents
- Home
- Conversation Led Growth
- Capture Conversations
- How to Track Conversation Source from Multiple Websites
How to Track Conversation Source from Multiple Websites
 Updated
by Wai Ting Yong
Updated
by Wai Ting Yong
A business can use a Growth Widget on its website or landing page to allow visitors to start communicating with them via their preferred channels. If you're using the same Growth Widget on multiple websites or landing pages, you’ll know that it is difficult to track from which specific website or landing page a visitor initiated a conversation.
Discover how one setting can help you gain total control of website tracking, allowing you to gain insights on where each conversation begins.
Prerequisites
- You must have the Owners or Managers access level to be able to create Growth Widgets or configure its settings.
- To create a Growth Widget, the respective channel must have already been connected to the Workspace. For an example, if you want to create a Facebook Widget, you must connect your Facebook Page to the Workspace beforehand.
Process Steps
Step 1: Create and Configure a Growth Widget
Create and configure a Growth Widget by following these steps:
- Go to Settings > Workspace Settings > Growth Widgets > Click +Add Widget.
- Select a widget and click Create Widget.
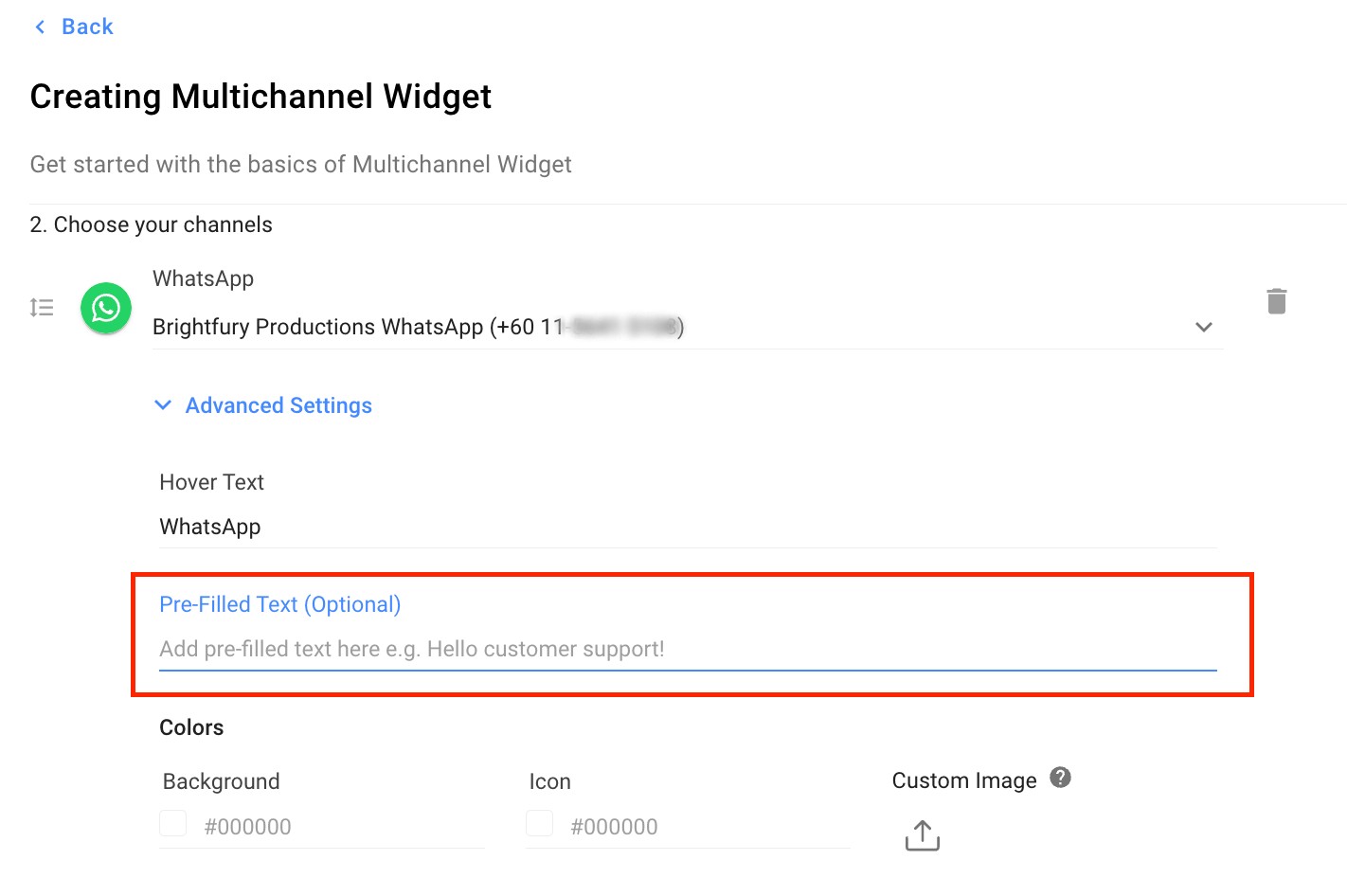
- Configure the Growth Widget:
- Website Domains: Fill in the website or landing page where you want the widget to be displayed.
- Choose your channels: Select an available Channel based on the selected widget.
- Click Advanced Settings to display additional configurations. The key point in enabling the website-specific conversation tracking is by defining this field:
- Pre-Filled Text: Type the unique message for this widget. This is the message that the visitor will see when they start a conversation from the website or landing page defined.

Step 2: Install the Growth Widget
Install the Growth Widget on your website or landing page by copying the widget script code and pasting it into your website’s or page’s code. This website is the same one defined at Website Domains at Step 1.
Step 3: Repeat the Process
Repeat Step 1 and Step 2 for each website where you want to use the Growth Widget. Remember to fill in a unique pre-filled text for each widget so that you can identify the source of the conversation.
Examples of Use Cases
The following are use cases that can benefit from this:
Support and Information Requests
Let’s look at the step-by-step process:
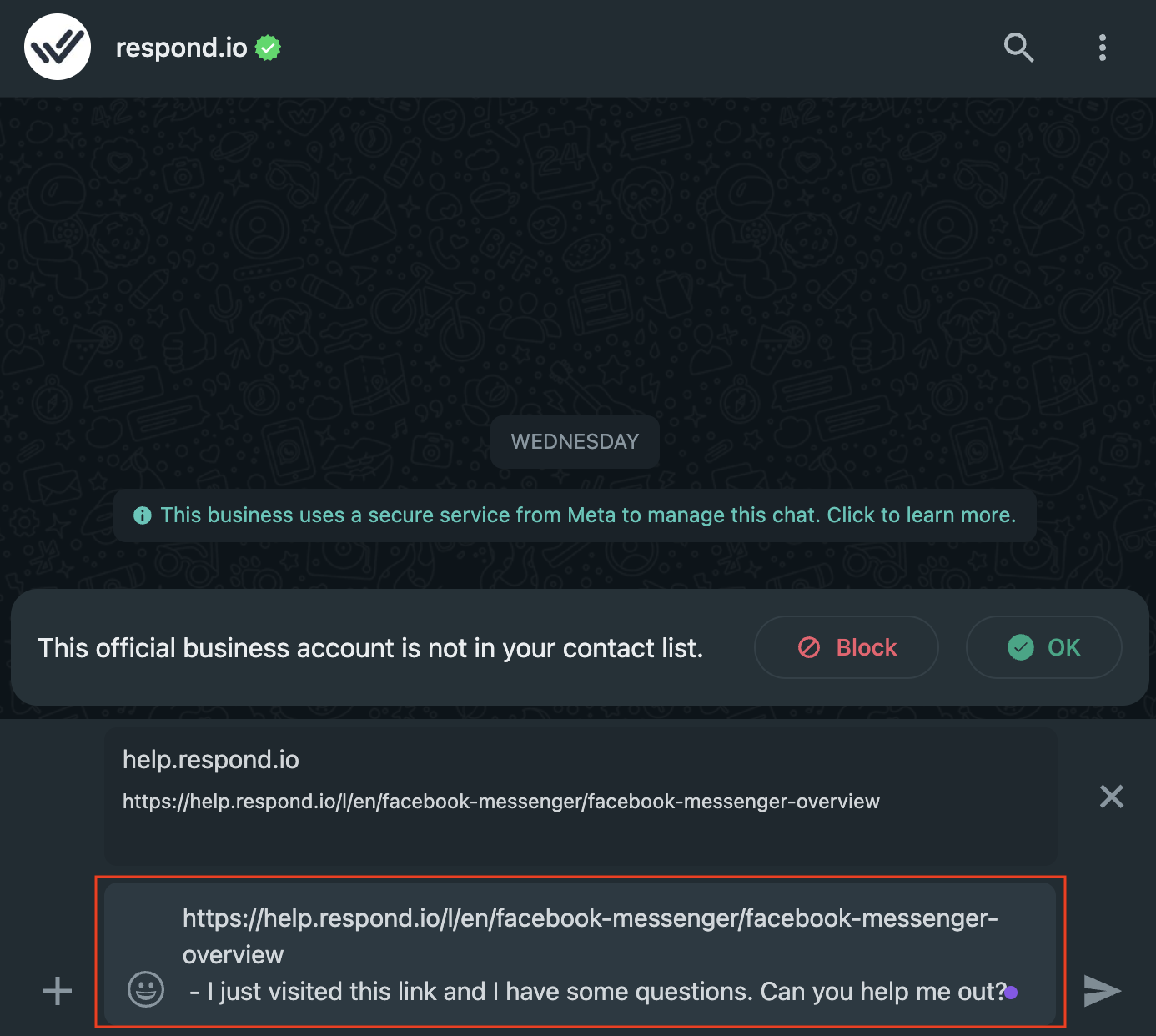
- A visitor lands on a help article on your website.
- The visitor wants assistance or more information related to the content, so he clicks the Growth Widget on the page, and then clicks the WhatsApp icon.
- WhatsApp (either the app or web version) is opened and populates a new message with a pre-filled text, e.g. "[Link to help article on website] - I just visited this link and I have some questions. Can you help me out?". The help article link is dynamically filled based on the specific page the visitor was on.
- The visitor reviews the pre-filled text and is allowed to add some personal notes, and then sends the message.
- You receive the message on your business's WhatsApp account. The pre-filled text lets you know which help article is generating the inquiry.

Appointment Scheduling
Let’s look at the step-by-step process:
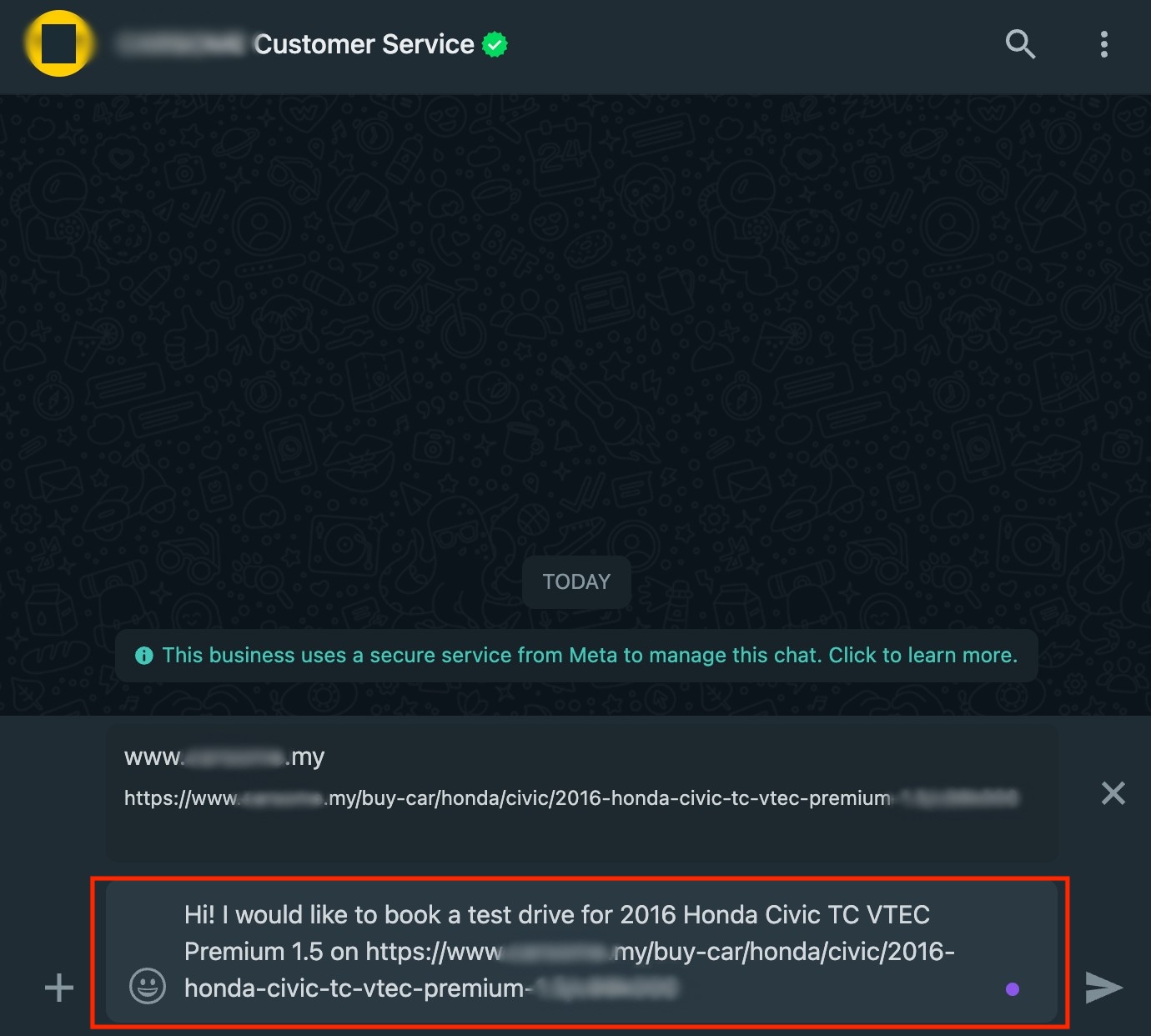
- A visitor navigates to a specific car's landing page on your website.
- The visitor wants more information or to book a test drive, so he clicks the Growth Widget on the page, and then clicks the WhatsApp icon.
- WhatsApp (either the app or web version) is opened and populates a new message with a pre-filled text, e.g. "Hi! I would like to book a test drive for [Car model] on [Link to the landing page of the car]". The car model and link are dynamically filled based on the specific page the visitor was on.
- The visitor reviews the pre-filled text and is allowed to add some personal notes, and then sends the message.
- You receive the message on your business's WhatsApp account. The pre-filled text lets you know exactly which car the visitor is interested in. This helps in tracking the cars that are driving appointment bookings.

Feeling stuck? Do not fear.
Need assistance? Contact us for support. Help is here!This is the text block that will appear when the button is clicked.
How to Send Outbound Support Messages
Related Articles
How to Track Productivity by Closing Conversations
Use the Close Conversation feature to track sales agent productivity.
How to Promptly Transfer Conversation Between Agents
Automate the reassigning of conversation if the initial agent does not respond within a specified period.
How to Align AI Conversations with Your Brand Voice
Learn how to maintain a cohesive tone in responses generated by AI to ensure every interaction reflects your brand voice.
