Inicio rápido
¿Qué es respond.io?
Configurar una cuenta
Conectando canales
Invitar a tus compañeros de equipo
Obteniendo Contactos a Tí
Mensaje de bienvenida automatizado y Ausente
Respuesta a los mensajes
Glosario de Términos
Canales
Inicio rápido de la plataforma de WhatsApp Business (API)
Prepararse para las conversaciones entrantes
Preparándose para los mensajes promocionales
Cuenta de empresa oficial de WhatsApp (insignia verde)
Haga crecer su audiencia de WhatsApp maximizando los puntos de entrada
Obtenga una cuenta API de WhatsApp para agencias gubernamentales
Verificación de metanegocios
Plantillas de mensajes de WhatsApp
Precios de WhatsApp
Configuración del canal de la plataforma de WhatsApp Business (API)
Límites de mensajería de WhatsApp
Catálogo de metaproductos
Cambie el nombre para mostrar de su empresa de WhatsApp
Migración desde la aplicación WhatsApp Personal o WhatsApp Business
Migración de números de teléfono a respond.io WhatsApp Business Platform (API)
Desactivar la verificación en dos pasos del número de WhatsApp
WhatsApp Cloud API
360diálogo WhatsApp
Twilio WhatApp
MessageBird WhatsApp
Vonage WhatsApp
Migración de números de teléfono a la API de WhatsApp Cloud
Facebook Messenger
Descripción general de Facebook Messenger
Inicio rápido de Facebook Messenger
Plugin de chat de Facebook
Respuestas privadas de Facebook
Etiqueta de mensaje de Facebook
LINE
Viber
Telegram
Google Business Messages
Descripción general de los mensajes comerciales de Google
Inicio rápido de mensajes comerciales de Google
Widget de chat del sitio web
Resumen del Widget de Chat del Sitio Web
Inicio rápido del widget de chat del sitio web
Instalar Widget de Chat en WordPress
Instalar Widget de Chat Web en Shopify
Instalar Widget de Chat Web en Wix
Instalar Widget de Chat Web en Joomla
Instalar Widget de Chat Web en Squarespace
SMS
Custom Channel
Producto
Tablero e informes
Tablero 123
Resumen de informes
Informes: Conversaciones
Informes: Respuestas
Informes: Resoluciones
Informes: Mensajes
Informes: Contactos
Informes: Asignaciones
Informes: Tabla de posiciones
Informes: Usuarios
Informes: Emisiones
Mensajes
Descripción General de Mensajes
Asignación y cierre de una conversación
Entradas personalizadas
Interactuar con las indicaciones de Respond AI
Usando la asistencia de IA
Contactos
Descripción general de contactos
Detalles de contacto
Sugerencia de fusión
Canales de contacto
Contacto Actividad
Importación de contactos
Segmentos
Módulo de transmisiones
Flujos de trabajo
Resumen de Flujos de Trabajo
Activadores de flujo de trabajo
Pasos de flujo de trabajo
Paso: Agente de IA
Paso: enviar un mensaje
Paso: hacer una pregunta
Paso: Asignar a
Paso: Rama
Paso: Actualizar etiqueta de contacto
Paso: Actualizar campo de contacto
Paso: abrir conversación
Paso: cerrar la conversación
Paso: Agregar comentario
Paso: Saltar a
Paso: fecha y hora
Paso: Espera
Paso: activar otro flujo de trabajo
Paso: Solicitud HTTP
Paso: Agregar Fila de Hojas de cálculo de Google
Variables dinámicas
Configuración del espacio de trabajo
Gestionar un espacio de trabajo
Configuración del espacio de trabajo: general
Configuración del área de trabajo: Usuarios
Configuración del área de trabajo: Equipos
Configuración del área de trabajo: Canales
Configuración del espacio de trabajo: widgets de crecimiento
Configuración del espacio de trabajo: campos de contacto
Configuración del área de trabajo: Integraciones
Configuración del espacio de trabajo: Respond AI
Configuración del área de trabajo: Notas de cierre
Configuración del espacio de trabajo: fragmentos
Configuración del área de trabajo: Archivos
Configuración del espacio de trabajo: Exportación de datos
Configuración del área de trabajo: Importación de datos
Configuración de la organización
Descripción general de la organización
Configuración de la organización: General
Configuración de la organización: Usuarios
Configuración de la organización: espacios de trabajo
Configuración de la organización: tarifas de WhatsApp
Configuración de la organización: Facturación y Uso
Configuración de la organización: seguridad
Cuenta de usuario
Aplicación movil
Instalación de la aplicación móvil respond.io
Mensajería desde tu móvil
Administrar notificaciones en tu móvil
Configuración de los ajustes de la aplicación móvil
menú de ayuda
Conversation-Led Growth
Capturar Conversaciones
Cómo optimizar la programación de reuniones a través de anuncios CTC
Cómo enrutar contactos de anuncios CTC a agentes
Cómo automatizar el intercambio de información del producto en conversaciones iniciadas a través de anuncios CTC
Cómo Enviar Mensajes de Ventas Salientes
Cómo Enviar Mensajes de Soporte Saliente
Cómo Rastrear la Fuente de la Conversación desde Múltiples Sitios Web
Automatizar Conversaciones
Cómo maximizar el potencial de servicio al cliente con AI Agent
Cómo automatizar la recopilación de información de contacto con IA
Cómo calificar contactos automáticamente según el presupuesto utilizando AI Agent
Cómo bloquear contactos y gestionar el spam
Cómo crear mensajes de bienvenida y de ausencia automatizados
Cómo crear menús de chat automatizados
Cómo enrutar contactos a un agente de inteligencia artificial preferido
Cómo enrutar contactos por su idioma preferido
Cómo enrutar contactos nuevos y recurrentes
Cómo enrutar contactos por funciones de equipo
Cómo enrutar contactos por turnos
Cómo enriquecer los datos del cliente desde un CRM u otro software comercial
Estrategia de asignación: Cómo automatizar la distribución de contactos y equilibrio de carga
Estrategia de asignación: Cómo desasignar agentes después de cerrar las conversaciones
Cómo recopilar los correos electrónicos y números de teléfono de los contactos
Cómo obtener el consentimiento de los contactos para la recopilación de datos personales
Cómo enrutar contactos VIP
Cómo Transferir Rápidamente una Conversación Entre Agentes
Cómo guiar a los clientes desde la exploración hasta la compra con menús atractivos
Cómo optimizar la incorporación de clientes con mensajes de bienvenida automatizados y personalizados
Cómo Enviar CSAT al Cliente y Guardar Datos en Google Sheets o CRM
Conversar con los clientes
Cómo obtener una visión completa de los clientes
Cómo simplificar la derivación de clientes con la automatización
Cómo transferir contactos al siguiente turno automáticamente
Cómo optimizar la productividad de los agentes en el módulo de mensajes
¿Cómo escribir una persona de IA óptima (mejores prácticas)?
Cómo alinear las conversaciones de IA con la voz de su marca
Cómo redactar respuestas de clientes con IA
Cómo Convertir una Imagen en Texto Usando IA
Cómo automatizar cálculos utilizando IA
Informes y análisis
Transmisiones
Cómo enviar una transmisión simple
Cómo iniciar un flujo de trabajo basado en la respuesta de transmisión
Cómo importar para transmitir a través de WhatsApp
Cómo solución de problemas de una difusión fallida
Integraciones
Dialogflow
Resumen de Dialogflow
Dialogflow: Conectando a Dialogflow
Dialogflow: Creando un Chatbot
Dialogflow: Managing Intents
Dialogflow: Parámetros
Dialogflow: Eventos
Dialogflow: Response Plantillas
Dialogflow: Payloads personalizados
Dialogflow: Solicitud de Webhook de cumplimiento
Integraciones de comercio electrónico y CRM
Integración de comercio electrónico: Shopify
Integración de comercio electrónico: BigCommerce
Integración de E-Commerce: WooCommerce
Integración de E-Commerce: Magento
Integración CRM: HubSpot
Integración CRM: Salesforce
Integración CRM: Pipedrive
Integración CRM: ActiveCampaign
Zapier
Make
API de desarrollador
Webhooks
Tabla de contenido
- hogar
- Canales
- Widget de chat del sitio web
- Instalar Widget de Chat Web en Squarespace
Instalar Widget de Chat Web en Squarespace
Actualizado
por JQ Lee
Añadir un widget de chat web a su sitio web de Squarespace es un proceso rápido y fácil. No requiere ninguna capacidad de codificación o conocimientos técnicos.

Configuración para la instalación
Para instalar un widget de chat web en Squarespace, necesitará lo siguiente:
- Acceda a su cuenta Squarespace.
- Un fragmento de código para tu widget de chat web.
Si lo haces'ya tienes un fragmento de código, generarás uno cuando crees una respuesta. o Web Chat Widget o usando Facebook Chat Plugin para Facebook Messenger.
Instalando en Squarespace
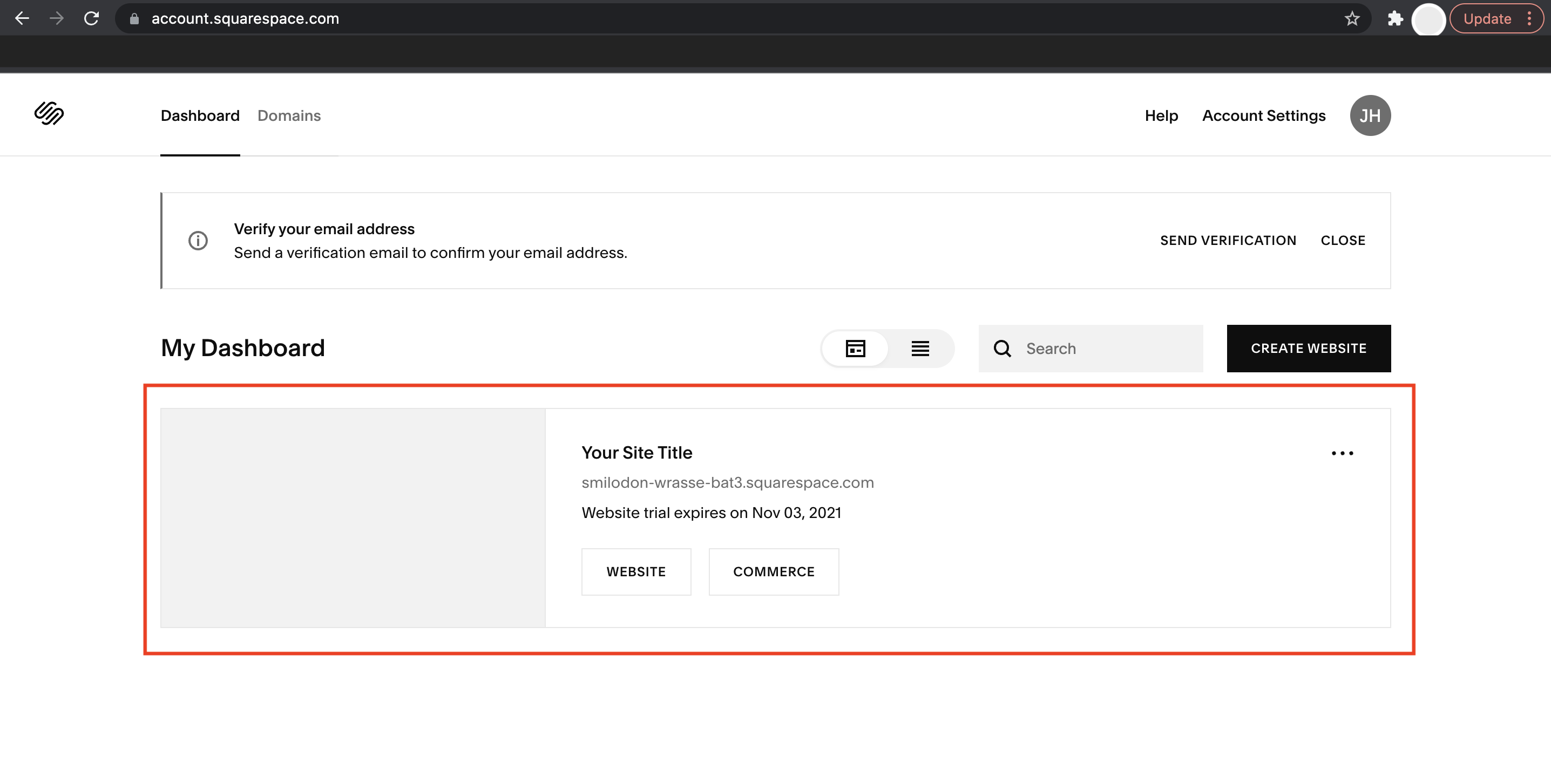
Paso 1: Inicie sesión en Squarespace
Inicie sesión en su cuenta Squarespace. Bajo la pestaña Sitios Web, seleccione el sitio web al que desea añadir el plugin.

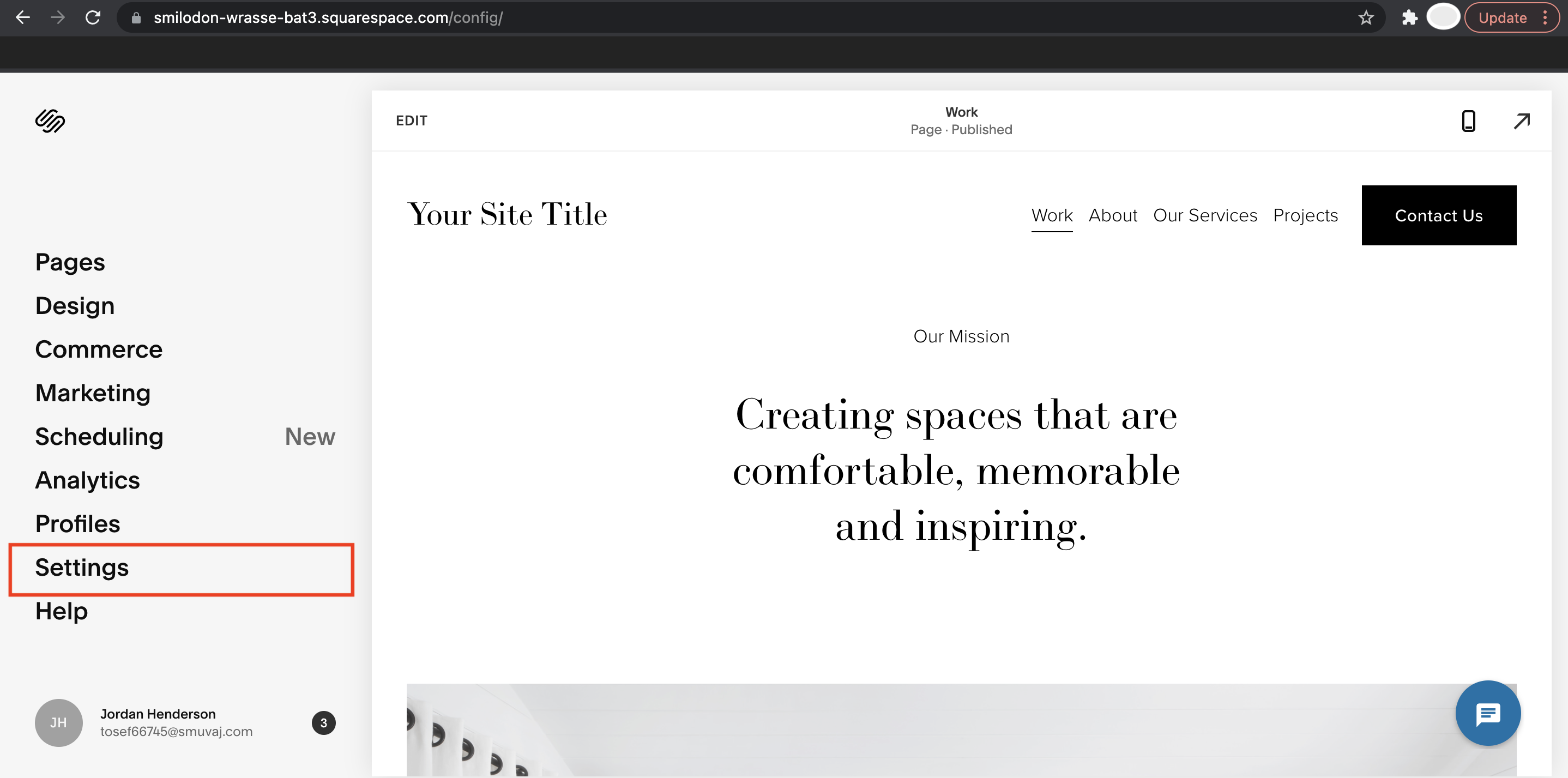
Paso 2: Abrir ajustes
En el panel de navegación izquierdo, seleccione Ajustes.

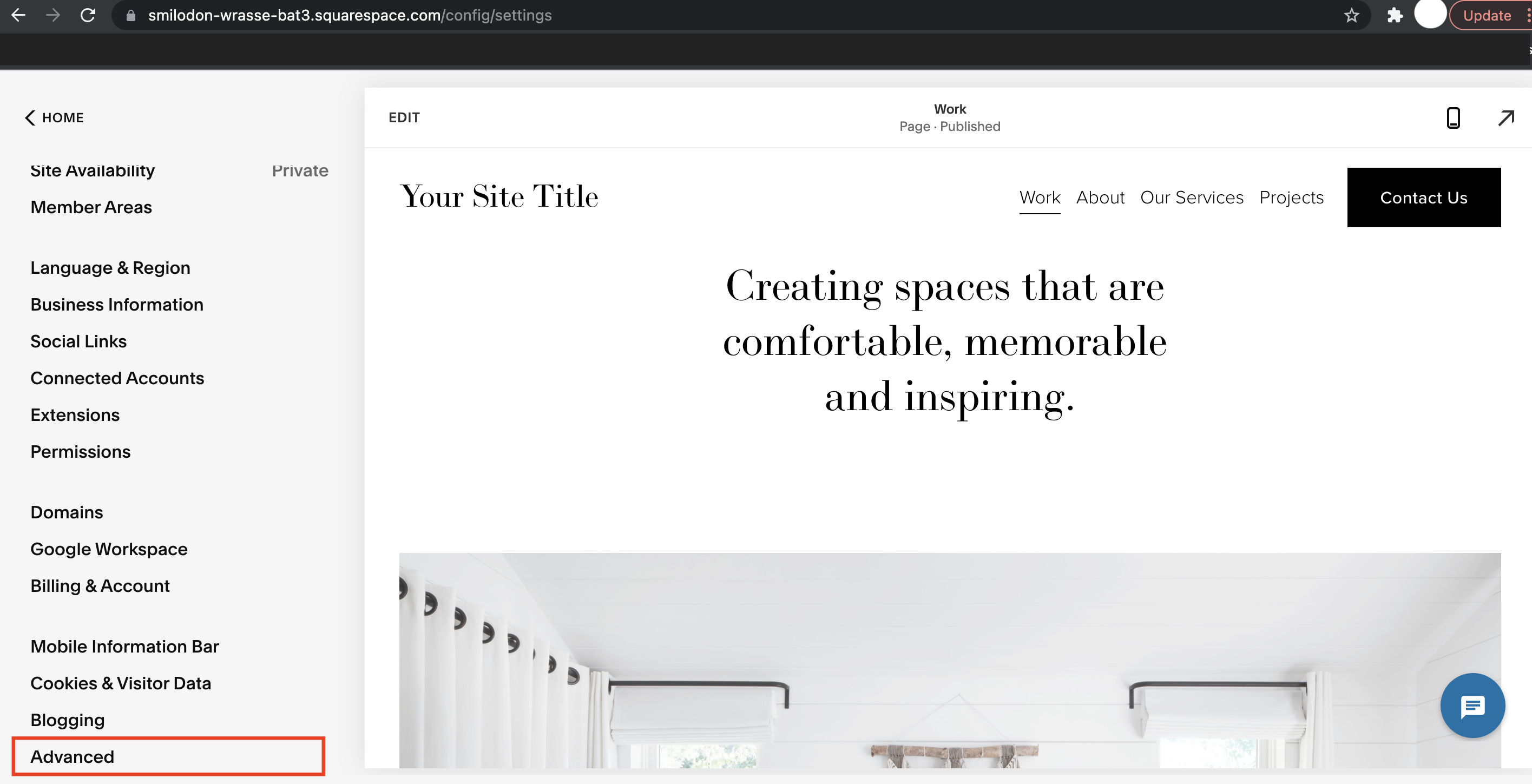
Paso 3: Abrir Configuración Avanzada
Desde allí, vaya a la sección Sitio web y haga clic en Avanzado.

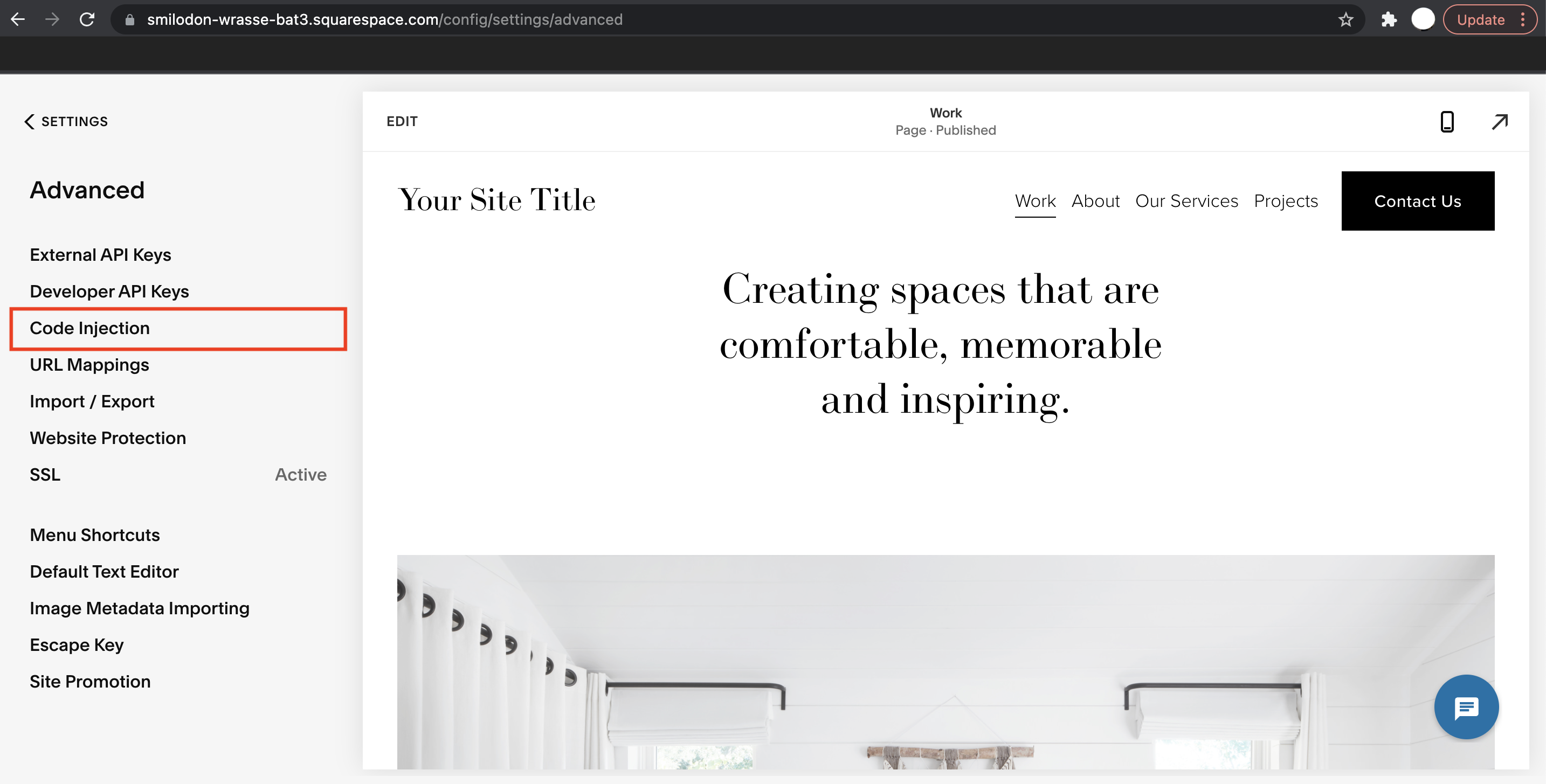
Paso 4: Abre la consola de inyección de código
En el menú de configuración avanzada, seleccione Inyección de código.

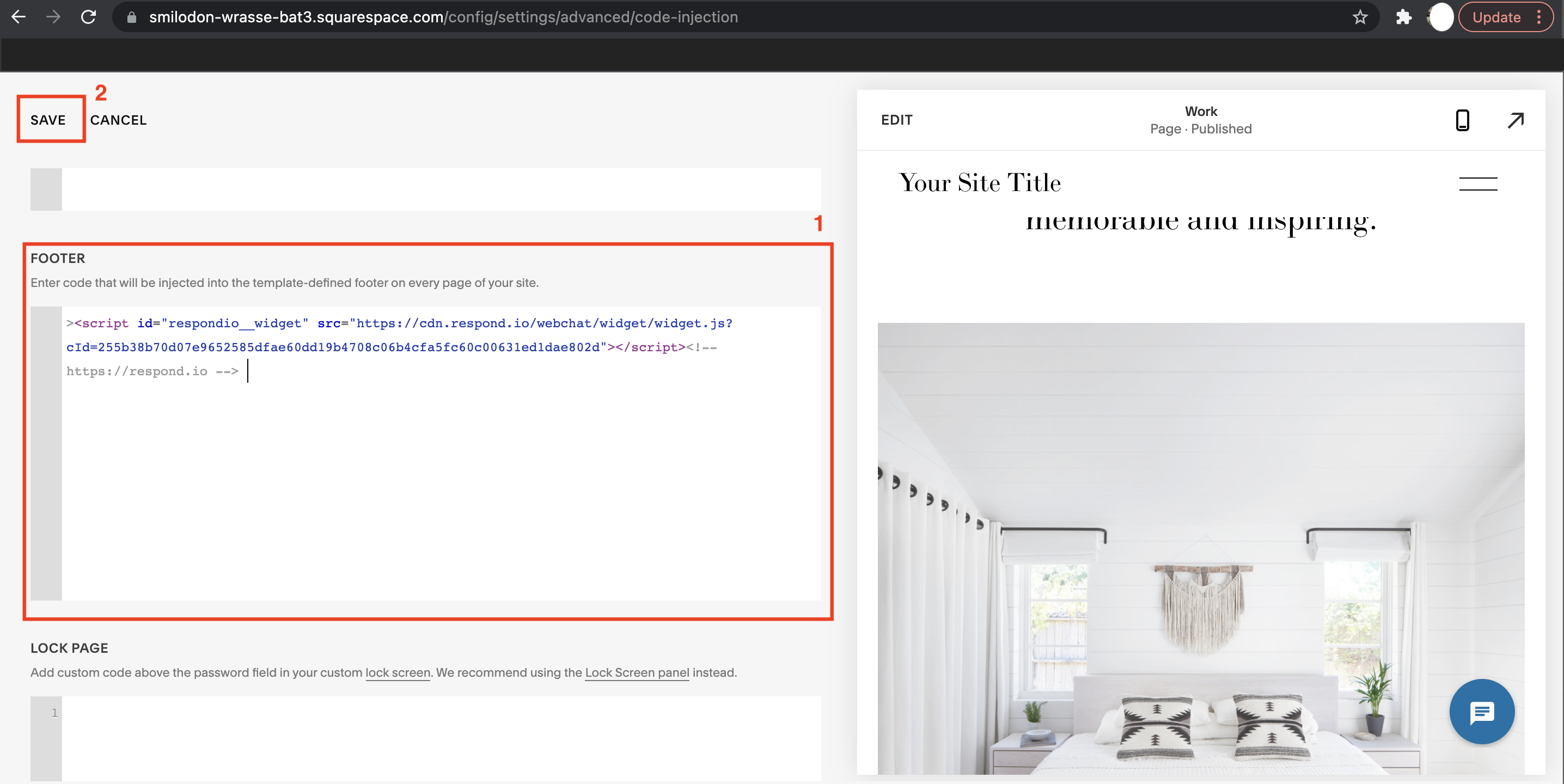
Paso 5: Pegar el script
Copie su script de plugin de respond.io y pegue el script en la sección Footer.
Una vez que hayas pegado el código, pulsa Guardar en la parte superior izquierda.

¡Listo!
Abre el sitio web y echa un vistazo al plugin de chat. La encontrará en la esquina inferior derecha. Ahora los visitantes de su sitio web pueden chatear sin esfuerzo con usted. Si utilizó los fragmentos de código generados a partir de la respuesta. o plataforma, podrás gestionar las conversaciones y actualizar la apariencia del widget desde la plataforma.
¿Sentirse atrapado? No temas.
¿Necesitas ayuda? Contáctanos para recibir asistencia. ¡La ayuda está aquí!This is the text block that will appear when the button is clicked.
Instalar Widget de Chat Web en Joomla
Artículos relacionados
Instalar Widget de Chat Web en Joomla
Aprenda a instalar un widget de chat web en su sitio web de Joomla.
Instalar Widget de Chat Web en Wix
Aprende cómo instalar un widget de chat web en tu sitio web de Wix.
Instalar Widget de Chat Web en Shopify
Aprende cómo instalar un widget de chat web en tu tienda Shopify.
